Quoi de neuf les devs? Numéro 20
EDITO
Salut les devs !
Développeuses et développeurs, juniors comme séniors, afin d’aider au mieux nos futurs collègues à trouver stages, alternances et job, je vous prie de bien vouloir à minima partager cette newsletter pour les aider.
Si vous êtes passés par là, vous savez que ce n’est pas toujours une étape facile et qu’elle est semée d’embuches.
Toute l’aide que l’on pourra leur donner pour avoir de la visibilité auprès des boîtes qui ouvrent des places de stages, d’alternances ou encore des jobs leur sera utile.
N’hésitez pas à parler à votre boss, à votre manager, votre chef de projet ou lead tech des profils que vous voyez passer dans cette newsletter, il n’est pas impossible que l’un d’entre eux matche avec vos recherches en cours ou futures.
Cette semaine, trois développeurs sont à la recherche de stages, alternances et jobs.
N’hésitez pas à leur donner un coup de pouce en diffusant leurs annonces et en repostant leur tweets de recherche.
Et pour partager cette newsletter, il vous suffit de lire le petit paragraphe ci-dessous 👇👇👇
Lectrices et lecteurs
Un geste simple et gratuit pour m’aider et surtout aider vos collègues développeurs à accéder à ce contenu est tout simplement de partager cette newsletter. Vous avez juste à cliquer sur le bouton “Share”ci-dessous.
Il vous affichera alors une popup :
qui vous permettra très facilement de partager cette newsletter sur Twitter, Facebook, par email ou encore de copier le lien pour l’envoyer à toute votre équipe par Slack ou tout autre messagerie d’entreprise.
Je compte vraiment sur vous !
Annonceurs, recruteurs & sponsors : bienvenue !
Cette newsletter est gratuite pour vous chères lectrices et chers lecteurs et elle le restera toujours !
Par contre, elle ouvre la porte aux entreprises et recruteurs souhaitant passer leurs offres d’emplois ainsi qu’à des sponsors et de l’affiliation que je choisis avec soin et en accord avec la thématique de cette newsletter.
Cette newsletter représente beaucoup de travail et je sais par les différents retours que j’ai pu avoir de votre part que vous en êtes friands.
Ces partenariats commerciaux me permettront de continuer ce travail de fourmi, de collecte et de présentation des infos sur le monde du dev.
C’est pourquoi annonceurs, recruteurs, sponsors vous pouvez d’ores et déjà consulter la page Partenaires pour connaitre les modalités et les tarifs.
Spoiler : les tarifs sont vraiment attractifs !!
<SPONSOR>
Le Courrier du hacker est une newsletter résumant chaque semaine l'actualité francophone du Logiciel Libre et de l'Open Source. Rejoignez plus de 4500 lecteurs chaque semaine.
</SPONSOR>
AU PROGRAMME DE CE NUMÉRO
Tout d'abord, si vous le voulez bien, abonnez-vous !
Recevez directement et sans rien faire cette newsletter dans votre boîte email tous les vendredis.
Ainsi, vous êtes sûr de ne pas louper le prochain numéro de “Quoi de neuf les devs ?”.
Vous avez juste à vous inscrire ci-dessous, c’est gratuit.
LE COIN DES LECTEURS
Dans cette rubrique, je vous propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Ne m’oubliez pas
Dans ce petit billet, rapide à lire, Sophie s’adresse à nous tous, développeuses, développeurs et acteurs du numérique pour que nous gardions à l’esprit que dans le grand virage numérique que notre société prends, tout n’est pas accessible et que bien des personnes avec des déficits visuels ou auditifs ne pourront jamais connaître l’essence de nos contenus.
Nous sommes en 2023 et il reste encore beaucoup de chemin à faire.
Je vous laisse découvrir son article sur le sujet.
Vous utilisez Tailwind CSS ?
Cet article listant une quinzaine de bibliothèques de composants Tailwind CSS à utiliser dans vos projets peut vous aider à gagner du temps.
Beaucoup sont gratuites voir open source. Il peut toutefois exister parfois sur certaines une partie premium.
Toutefois, vu le nombre de ressources gratuites dans cette liste, je pense que vous allez pouvoir trouver votre bonheur et ainsi gagner un temps précieux dans vos développement front.
Pure.css
Puisque que l’on vient de parler de Tailwind CSS, qui s’installe comme le deuxième framework CSS juste derrière Bootstrap, faisons un grand écart et parlons un peu de pure.css, un framework CSS minimaliste et super léger dont la version 3.0 est sortie le 26 octobre 2022.
Enfin ceux qui vont en parler, c’est openReplay dans un article tutoriel plutôt bien fourni qui passe en revue les différents composants fournis par le framework.
Intégration Continue avec Jenkins - Episode 2
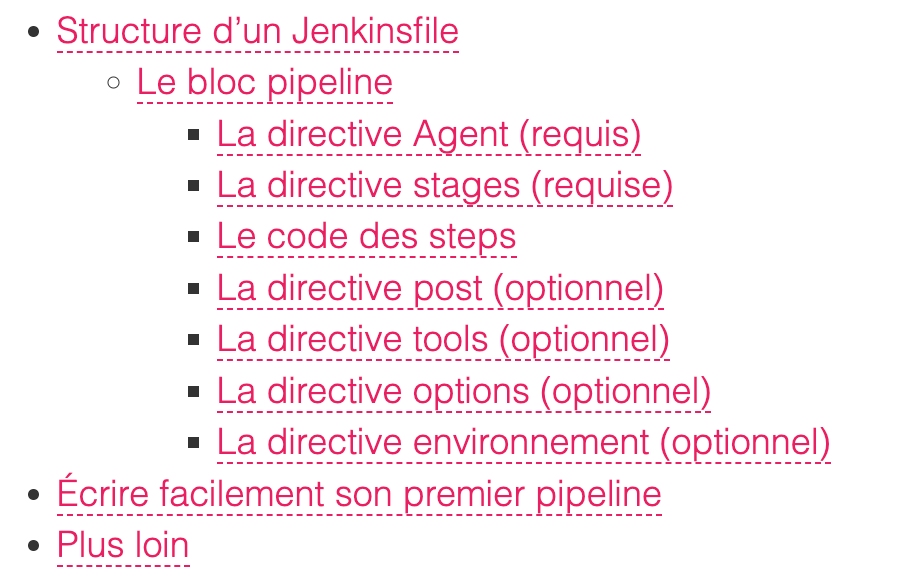
La semaine dernière Stéphane Robert nous présentait Jenkins dans une introduction alléchante. Cette semaine, la découverte se poursuit avec des explications sur le JenkinsFile.
Voici le programme :
Supprimer Webpack, … de vos projets Symfony ?
Un très bon article de CodeDesign d’Arnaud Lemercier sur la nécessité ou pas d’utiliser des outils Node.js pour vos projets PHP.
L’article soulève les problèmes que peut poser Node.js dans le cadre d’un projet PHP mais apporte surtout des méthodes pour faire les mêmes choses que Webpack & co avec du PHP pur.
Analyser la consommation de carburant et les déplacements d’un véhicule en utilisant un M5StickC et le connecteur OBD2
Stéphane Robert nous propose un article sur l'utilisation d'aws pour traiter des données en provenance de votre voiture.
LE TOUR DE TWITTER
Dans cette rubrique, je vous présente les tweets que j’ai trouvé intéressant au cours de la semaine. C’est évidemment complètement subjectif et c’est assumé.
Bon anniversaire Laravel France ! 🎂
Cela fait déjà un an que Laravel France a lancé son blog.
Félicitations !
J’encourage les developpeuses et développeurs Laravel francophones à aller leur donner de la force en suivant ce qu’ils font et en s’abonnant à leur compte.
C’est un super investissement ;-)


HackTheBox
Un outil à découvrir ou à creuser peut-être comme nous le dit Sébastien, ici on apprends à hacker et par la même occasion, on augmente ses propres compétences en cyber-sécurité mais également avec une meilleure compréhension des attaques possibles, votre code ne pourra qu’en être meilleur.


Le C n’est plus un langage de programmation 🇬🇧
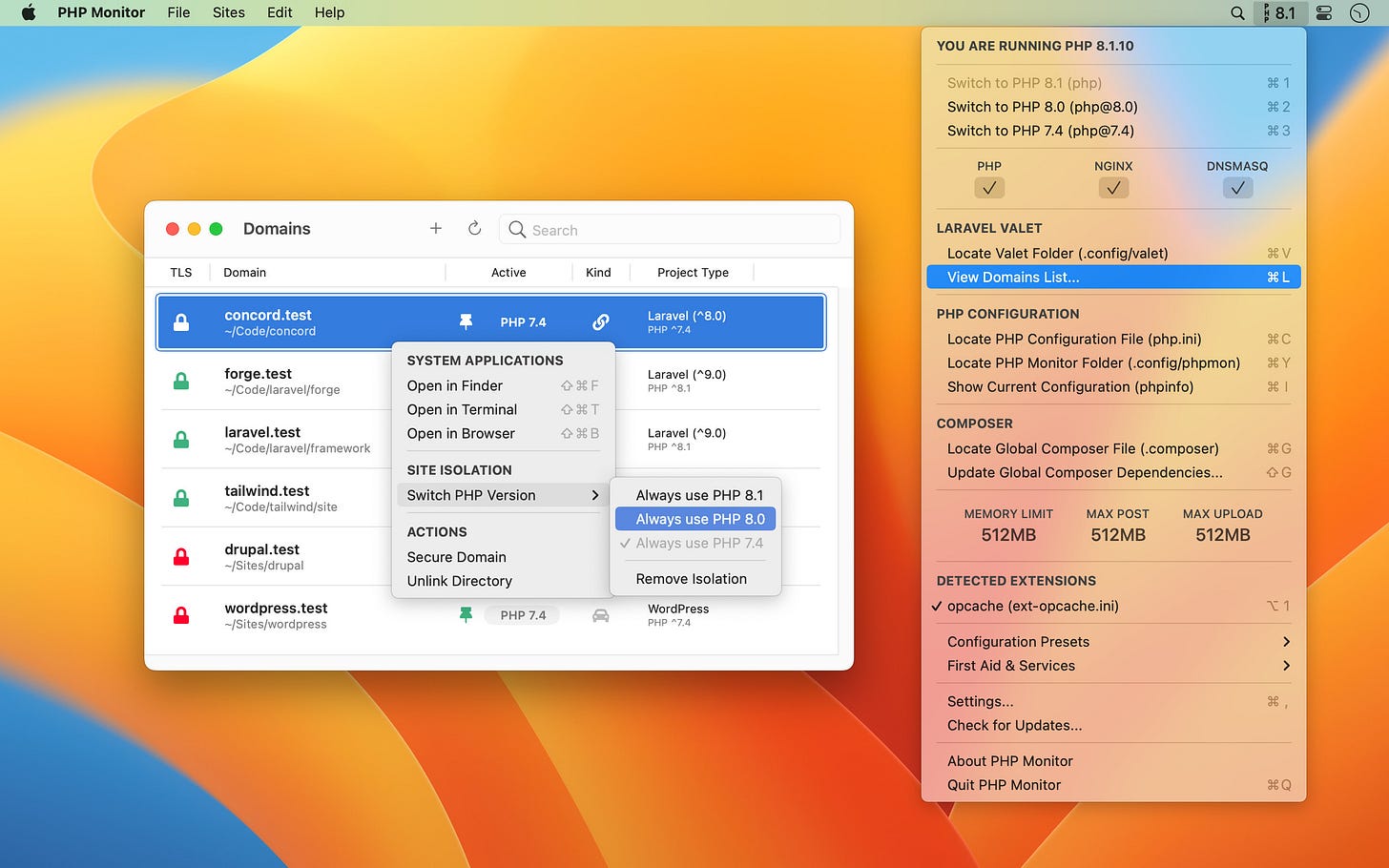
Standalone updater for PHP Monitor
C’est Nico Verbruggen, le créateur de PHP Monitor qui l’annonce à l’avance : dans une prochaine version de PHP Monitor, la mise à jour sera directement intégrée dans l’outil et il ne sera plus nécessaire de lancer un `brew upgrade`!

Pour rappel PHP Monitor est un outil sous Mac qui interagit avec Laravel Valet.
Le rappel à l’ordre de Taylor Otwell, créateur de Laravel
Taylor Otwell a rajouté une trademark page sur le site officiel de Laravel et cela signe la fin de la récré pour beaucoup de personnes qui mettait trop en avant le nom Laravel dans le nom de leur produit.
Nous verrons dans les semaines / mois à venir si cela a des conséquences telles que le renommage de packages ou applications voir des procès.



Un webinar à venir sur Git


Vous vous intéressez à l’IA ?
Ce thread de Frenchstartupper devrait vous plaire. Attention, préparez le popcorn ;-)

PHP 8.3… WIP


Si un de vos SVG disparait magiquement sur votre front…
regardez cette astuce de Fabien, il vient peut être de vous faire gagner 2 heures en 30 secondes !!


TALL TIPS
Cette section regroupe des astuces pour TailwindCss, AlpineJs, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
Laravel : gérer les pages d’erreurs

Login as a user while testing with Laravel and Pest
Cache::remember(…)



Request-factories


Laravel-query-builder


T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
The Art of Code
Si vous êtes devs, vous vous devez de voir cette vidéo. Elle mêle passion pour le code, beaucoup de connaissances, un peu de philosophie et c’est juste bluffant. Dylan Beattie est un passionné et le moins que l’on puisse dire c’est qu’il sait transmettre sa passion.
Accordez vous une heure pour écouter cette ode au code.
Je vous préviens juste que si vous démarrez cette vidéo, vous aurez du mal à l’arrêter, donc prévoyez vous une heure de dispo pour vous en délecter.
La fin de TypeScript ?
AlorsOnDev nous présente le JT du DEV et avec ce titre “La fin de TypeScript”, je suis quasi certain que vous allez pas pouvoir vous empêcher d’aller voir.
Félicitations à Abeda pour la qualité de la vidéo et le scripting façon JT 👌
Allez voir et abonnez vous !
La signature électronique avec Symfony et Yousign
YoanDev est à la manoeuvre, je le laisse vous présenter sa vidéo :
✍️ Cette semaine je vous propose de découvrir comment générer un contrat en PDF et comment le faire signer par un client avec DomPdf, Symfony et Yousignfr !
Organiser la logique dans Laravel
Ludovic aka Norcoders, vous montre comment organiser votre code avec les Actions :
Organiser la logique par classe
Créer des actions réutilisables
Tester facilement les features avec pestphp
Conserver des Fit Controllers
Les actualités JS de la semaine
DevTheory vous présente dans cette vidéo les actualités JS de la semaine.
Au programme :
TypeScript v5.0 beta
Astro v2.0
Nouvel event "scrollend"
The evolution of NULL in PHP
Cette newsletter vous plait ? Montrez le moi 🧐
Vous appréciez cette newsletter ? Alors vous pouvez m'aider à tenir le rythme en m'offrant un café sur BuyMeACoffee.
Si vous pouvez vous le permettre, votre support m’aidera beaucoup et sera grandement apprécié !
Vous pouvez donner ce que vous voulez à partir de 2€, vous pouvez même me soutenir de façon récurrente en cliquant sur bouton ci-dessous.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Le Double Slash spécial news de Janvier 2023
Voici la description proposée par les auteurs du podcast Alex DUVAL Patrick Faramaz pour ce numéro :
Dans cet épisode spécial news de janvier 2023, nous évoquons Forestry, HTTPIE, Nuxt, ... Nous revenons également sur les classements 2022. Les repository sur GitHub via RisingStars et aussi un retour rapide sur "State of JS" 2022.
A noter que vous pouvez également retrouver ce podcast dans un format vidéo sur YouTube.
Et si on parlait coaching ?


LES SORTIES DE LA SEMAINE
Dans cette rubrique, je vous mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
L’écosystème Laravel

Docusaurus v2.3.0


RUST 1.67
Retrouvez l’annonce sur le blog officiel de Rust.
Spoiler :
#[must_use] effective on async fn
std::sync::mpscimplementation updated
LE COMPTE TWITTER DE LA SEMAINE
A chaque numéro, je vais essayer de mettre en avant un compte twitter. Connu ou inconnu, pas de jaloux, il y en aura pour tout le monde.
Cette semaine je vais vous parler de Sébastien plus connu sous le pseudo @console_buche
Petite innovation cette semaine, je vais vous présenter Sébastien comme à l’accoutumée, mais en plus cette semaine, je vous ai rajouté un petit bonus, une mini interview de Sébastien aKa console_buche.
Donc en résumé, Sébastien se présente directement simplement guidée par mes quelques questions.
J’espère que cela vous plaira.
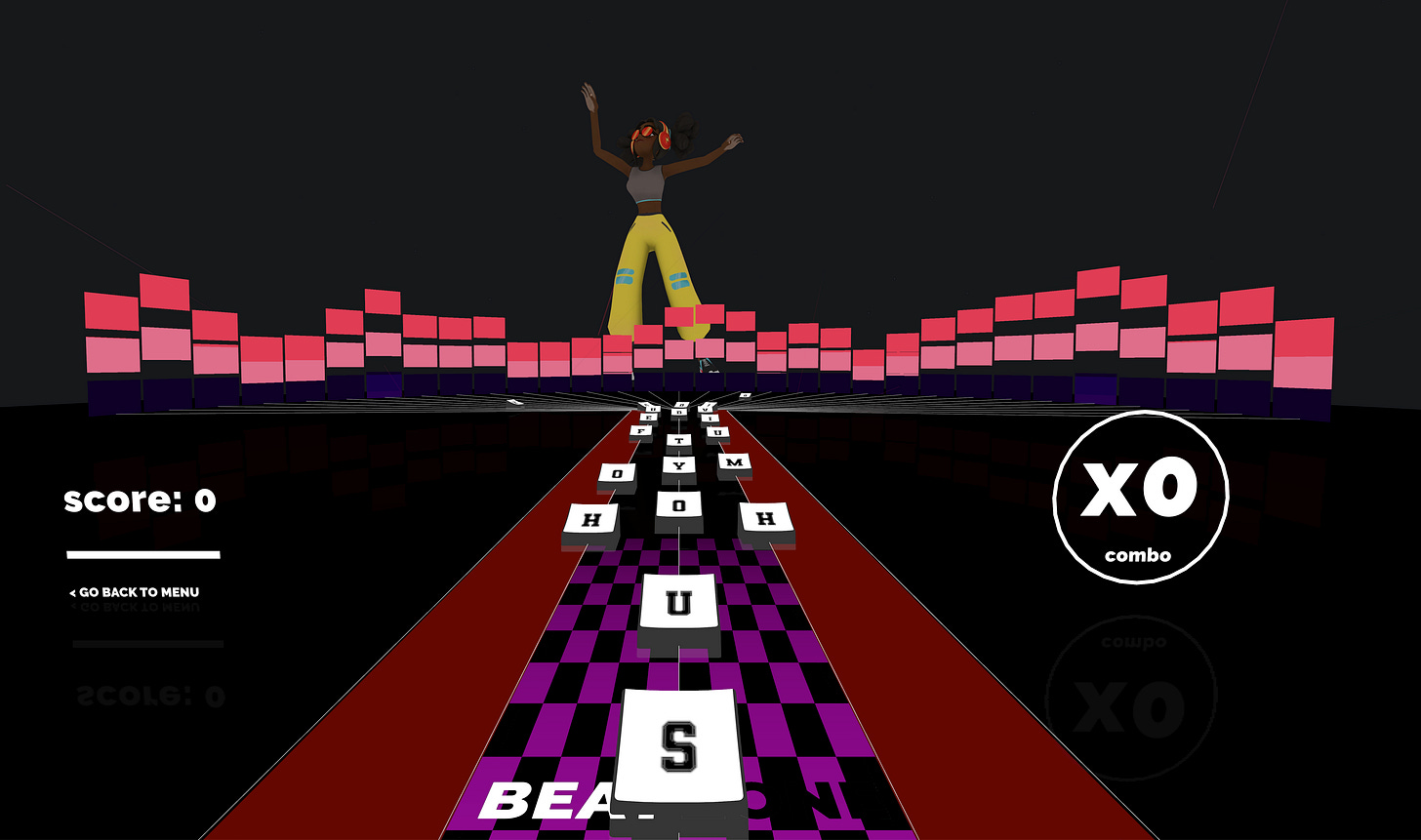
Sébastien nous a tenu en haleine ces derniers jours avec son side project : Keyboard Heroes. Si vous vous êtes enfermés dans un grotte sans Twitter depuis plusieurs jours, voici ce que c’est :
Un Guitar Heroes like, mais avec votre clavier ! Simple, efficace et rafraîchissant.
Évidemment, c’est #NSFW, à tester pendant votre pause ou chez vous ce week-end.
La belle histoire, c’est que son projet a obtenu la mention Honorable sur Awwwards 🏅
Sinon, en dehors de cela, Sébastien est front-end developer, il a sa chaîne Twitch et sa chaine Youtube.
A présent, la mini-interview de Console_Buche
Peux tu te présenter en quelques mots ? (perso/job)
Sébastien Dubourg, 36 ans, front-end dev chez Tenable, une boîte de cyber sécurité dans laquelle je m'éclate. A priori c'est pas du dev créa, mais la confiance qu'on nous accorde, les gens passionnés, la tech de pointe... ça va très bien avec ma passion qui est ben... Le dev créatif, plus particulièrement. De quoi m'amuser sur mon temps perso. Et donc j'ai appris le dev tout seul au fil des années, ça va faire 16/17 ans que je code.
Comment t'es venu l'idée de Keyboard Heroes ?
Keyboard Heroes : j'ai démarré une chaîne YouTube récemment dans laquelle je veux parler de créa dev. Et donc j'ai eu la pire idée du monde : faire des projets persos, et ensuite faire des vidéos dessus. Les projets persos c'est LONG à faire, donc mes vidéos sortent jamais mdr. J'ai voulu explorer l'api audio du browser pour un peu de dev créa et ça a dérapé en full projet. Fan de jeu vidéo, forcément j'ai vite pensé à un guitar hero like et voilà keyboard heroes est né.
Est ce que tu étais dans ta zone de confort ? (langage / env habituel)
Oui, zone de confort. Et c'est d'ailleurs ce qui m'a permis d'avancer vite, mais qui m'a aussi fait enchaîner les features à tel point que j'ai failli pas sortir le projet. Vu que je bloquais pas techniquement, j'empilais les features (et donc les bugs à fix/polish). Après, grosse découverte pour moi quand même au début du projet : l'api Audio du navigateur. Simple à utiliser mais devient très vite complexe si tu creuses les notions de ce que sont les données audio réellement. Un sujet fascinant. Que j'ai compris en surface, à peine, je pense. Si tu plonges, tu rentres dans le monde de l'audio très vite.
Quel avenir pour Keyboards Heroes ?
Pas d'avenir particulier pour Keyboard Heroes. Il va rester sur Vercel à tourner pépère et va rejoindre le (petit) rang de mes projets pour mon portfolio.
Suite aux hacks de tes collègues, tu as blindé la sécurité ?
Mouahaha non, aucun blindage de sécu. Par contre, j'ai démarré une veille, je commence à me renseigner, à discuter avec eux. J'ai pris conscience d'un monde incroyable autour du dev front (encore un!). Et je compte bien travailler sur la sécu de mes prochains projets. Les bases, simples, mais présentes.
As tu d'autres projets en tête ?
OUI plein de projets en tête. Mon portfolio, qui est bien avancé. Un jeu de baston au tour par tour façon final fantasy (juste la partie baston). Et pour les personnages je vais récup les jouets de mes enfants en photogrammetrie. Plein de trucs fifous.
Que dirais tu aux développeuses et développeurs qui se dirigent vers ce métier ?
DE FONCER. Mais de savoir raison garder (j'suis daron, 36 ans j'ai le droit de dire cette phrase). Que ce qui compte avant TOUT c'est l'endurance. On est pas dans un métier de sprinter, c'est tout l'inverse. Savoir trouver son équilibre, prendre du plaisir (sinon ce n'est pas la peine).
Voilà les amis, si ce genre de mini interview vous a plu faites le moi savoir pour que je trouve d’autres victimes.
Je dis victime, car j’ai un peu forcé la main à Sébastien qui n’avait pas envie de vous saouler avec son projet, ne se sentait pas légitime. Bref, perso j’ai beaucoup aimé suivre son aventure avec sa bonne humeur et sa gentillesse.
Donc Sébastien un grand bravo à toi, on se reverra sans doute bientôt, je n’en doute pas, sur d’autres projets.
Et surtout merci pour le temps que tu m’as accordé.
Allez lui donner de la force en suivant son compte, vous ne le regretterez pas. 👇
PS : Ha oui, également ça recrute dans la boîte de Sébastien, allez voir plus bas dans la section “LES OFFRES D’EMPLOIS”.
Enfin si vous connaissez un profil twitter qui mérite le détour, qui mérite qu'on lui donne de la force, faites m'en part via Twitter ou écrivez moi !
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
Fish-Shell


Personnaliser les couleurs de votre IDE en fonction du projet sur lequel vous travaillez, c’est possible
et c’est Alissone qui nous en parle :


+30.000 icônes gratuites
C’est Guillaume le serial-dénicheur de bonnes ressources qui nous propose cette semaine pas moins de 30.000 icônes gratuites pour vos projets.


Chromium dans un terminal ?


Localsend


CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je vous présente les conférences et événements à venir dans les prochaines semaines
Flutter Global Summit - Online - 7 & 8/02/2023
VueJS Amsterdam - 9 & 10 février - Amsterdam
Join the Vue Community Event Of The Year for 2 Full Days with 1,250 People flying from 51 Countries around the Globe. Vuejs Amsterdam is the Largest and Most Special must-attend Vue Conference.
You will be wowed by the Creator of Vue and Vite bringing Official Framework Updates, 15 Core Team Members and Authors with 2023's Latest Developments within the Vue Eco-System. Awaiting Key Releases, Case Studies and Technical Deep Dives to help you and your team level-up as Vue Developers.
Get to Meet, Greet and Speak with Creators, Maintainers and Professionals whilst making connections for a lifetime on 9 and 10 February 2023 at Theater Amsterdam.
A total of 30 unique pieces of Vue & Vite Content will bring your next Vue Project to a higher level.
WCAIF - 9-11 février 2023 - Cannes & Online
The World AI Cannes Festival will bring together those who are currently building the most game-changing AI strategies and use-cases on the planet, to an unparalleled experience in the vibrant future of AI!
With hundreds of exceptional talks, showcases, performances, and networking happenings, this 2nd edition will be without any doubt the #1 marketplace dedicated to AI where you need to be seen.
PS : Si vous souhaitez consulter une liste très complète de tous les événements à venir, consultez le GitHub d’Aurélie Vache
<AFFILIATION>
Dans cet espace, je présente un service ou un produit affilié. Je le dis en toute transparence, car vous êtes en droit de savoir que si vous achetez le service ou le produit dans cette zone, je serai rémunéré. Pour vous cela ne change rien, voir vous pourrez parfois profiter de remise négocié auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Devenir développeuse / développeur freelance en toute sécurité
Alexandre c’est un mec sérieux, regardez plutôt :
Ce qu’il vous propose c’est de devenir vous aussi freelance et de gagner votre liberté et votre indépendance financière avec 3 objectifs principaux :
gagner plus
avoir du temps libre
vivre mieux
Alors évidemment, il n’y a pas de magie, mais du travail et de la méthode.
C’est cette méthode qu’il vous propose dans cette formation de 66 leçons étalée sur 3 mois et à raison d’une heure par jour (cela peut varier en fonction de votre motivation et du temps disponible dont vous disposez).
La formation peut être payée en 3 fois sans frais.
Dernier point, si vous n’êtes pas satisfait par la formation, il vous rembourse.
Pour en savoir, plus et connaître le détail de la formation, il vous suffit de cliquer sur ce bouton 👇
</AFFILIATION>
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je vous présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Anthony Mittica - Alternance - Dès maintenant
Recherche : Alternance
Dates :
soit dès que possible pour terminer l’année en cours jusqu’en fin d’année scolaire 2025
soit à partir de la rentrée 2023 jusqu’en 2025
Zones géographiques : Marseille, Aix ou dans le secteur des bouches du Rhône
Présentation :
Bonjour à tous !
Je m’appelle Anthony Mittica, j’ai 22 ans, originaire de Marseille.
Mes centres d'intérêt tournent autour des nouvelles technologies depuis mon adolescence.
J'ai obtenu en Juin 2022 un Bts Conception de produit industriel en alternance en tant que dessinateur-projeteur chez Som-Calcul.
C’est là-bas au sein de mon alternance ainsi que de mon stage au sein du bureau d'étude mécanique de la DIPDE de EDF que mon intérêt pour l'informatique s'est réveillé. En effet je me suis fait pas mal de collègues développeurs et du s.i et leur travail m’a toujours intrigué.
Je leur posais beaucoup de questions sur leur travail, et je voyais bien qu’ils étaient à la fois créateurs, bâtisseurs et donc essentiels à quasiment tous les projets modernes. J’ai connu là-bas un développeur qui avait mille idées et qui passait ses soirées à les modeler.
Cette liberté de créer, c’est ce qui m’a incité à me reconvertir.
J’ai ainsi postulé à l'ESGI, " Ecole supérieure de génie informatique ” à Aix-en-Provence.
J’ai commencé ma formation en Septembre où je suis le parcours Bachelor Chef de projet informatique.
Je cherche une alternance en contrat d'apprentissage ou de professionnalisation.
Voici le cursus des 2 premières années, le programme comprend des cours en mathématiques pour les sciences de l'ingénierie, de développement informatique, de systèmes et réseaux avancés, de technologies web, de gestion en entreprise, sur les outils de communication, technologies web et de traitement de données.
Motivé et sérieux, je recherche donc une entreprise qui accepterait de me prendre dans les alentours de Marseille, Aix ou dans le secteur des bouches du Rhône.
Portfolio : anthonymittca.github.io/Portfolio/
Aurélien LAMY - Alternance / stage - À partir de mai 2023
Recherche : Alternance
Date : À partir de mai 2023
Zone géographique : Région Parisienne
Présentation :
Étudiant Sound Designer en recherche d’alternance en région parisienne à partir de mai 2023.
Après huit ans passés dans l’audiovisuel (principalement le documentaire), j’ai amorcé ma reconversion à ISART-Digital en bachelor Music & Sound Design, pour travailler dans le secteur du JV ou du cinéma d’animation.
J’ai tiré de mes expériences d’être curieux, pro et organisé, avec un grand sens du social et du travail en équipe. À 30 ans passés, j’ai décidé de faire fructifier un maximum mes connaissances pour me donner à fond. La vie n’est pas faite d’une seule carrière, je pense qu’on peut s’en nourrir pour se dépasser et progresser toute sa vie !
Création d’assets, d’ambiances sonores, de thèmes musicaux, mixage du son et enregistrement : c’est ce que j’étudie et ce vers quoi je souhaite me perfectionner.
Sur un plan plus perso : je suis pianiste, passionné de littérature SF et joueur de Magic, tout en gardant un oeil sur l’actu et l’écologie.
Je poste un aperçu de mon travail sur mon soundcloud, n’hésitez pas à tendre une oreille où à m’ajouter sur linkedin.
Soundcloud : https://soundcloud.com/maskojun
Twitter : https://twitter.com/maskojun
Cyprien BORDET - Alternance - à partir du 10 avril 2023
Recherche : Alternance
Date : À partir du 10 avril 2023 pour 18 mois
Zone géographique : Dijon ou Remote
Présentation :
Bonjour !
Je m'appelle Cyprien et je suis développeur web.
Je recherche une alternance pour continuer à monter en compétence.
Je maîtrise le HTML/CSS, JS, PHP et REACT et je me forme sur Symfony.
Vous pouvez voir mon profil Linkedin pour plus d'informations : https://linkedin.com/in/cyprien-bordet/
Avant de devenir développeur web, j'étais opticien. J'ai choisi de changer de voie pour relever de nouveaux défis et continuer à apprendre.
Je suis rigoureux, curieux et j'adore partager mes connaissances. Je suis également intéressé par les textes de loi, l'économie, les fintechs et je connais bien le monde de la santé et des mutuelles grâce à mon expérience professionnelle.
Si vous avez une opportunité disponible, n'hésitez pas à me contacter !
Twitter : https://twitter.com/Cyprien_Dev
Vous pouvez également retrouver, dans les numéros précédents, les demandes d’autres développeurs à aider.
Numéro 19 :



Numéro 18 :



Numéro 17 :





Patricia (alternance)
Benjamin (mission)
Jean-Eudes (alternance)
Jordan (CDI)
Théo (alternance)
La semaine prochaine je vous présenterai d’autres profils.
Si vous souhaitez passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Vous pouvez passer vos annonces (job, stage, alternance) dans cette newsletter.
Elle a plus de 480 abonné.e.s et est lue par plus de 1000 personnes chaque semaine.
Les tarifs pour les annonces sont très attractifs, aussi n’hésitez pas à me contacter pour en discuter.
Poste de lead dev (H/F) chez “C’est qui le patron?!”
Annonce proposée par BUILD RH
Lieu : Paris 75003
Avantages : Poste stratégique où il y a beaucoup de choses à construire (choix techniques, méthodes de développement, vision...), produit engagé à fort impact social, ils sont rentables sur la base de leur unique business. Ils s'autofinancent !
Télétravail ? Oui
Stack technique :
#Riot.js #ArangoDB #ReactNative
Type : cdi
Pourquoi ce recrutement ?
Historique
C’est qui le patron ?! C’est l’histoire d’une révolte en 2016 lorsque les producteurs de lait se retrouvent dans une situation de détresse en vendant leur lait à perte. 80 familles de producteurs de lait dans l’Ain s’apprêtaient à devoir cesser leur métier, faute de pouvoir vendre leur lait. C’est une période de crise avec un monde agricole à bout de souffle qui exige une revalorisation du prix du lait.
Nicolas Chabanne, entrepreneur engagé, déjà connu pour le lancement du projet les gueules cassées en 2015, se saisit du sujet et lance l’idée d’une marque de lait équitable en se basant sur le prix minimal que devait percevoir le producteur pour pouvoir vivre.
Concrètement cela se déroule de la façon suivante :
Nicolas Chabanne fédère les parties prenantes suivantes : un groupe de 80 producteurs, un des plus grands acteurs de la grande Distribution, Carrefour, et une laiterie, pour engager les premières discussions.
L’idée est ensuite de montrer en totale transparence le mécanisme de marge dans la construction du prix de la brique de lait tout en donnant la possibilité aux consommateurs, à travers un questionnaire, de participer à la construction du prix le plus juste. 6823 consommateurs ont répondu au questionnaire ce qui fut un incroyable succès !
En octobre 2016, les premières briques de lait C’est qui le Patron ?! sont produites.
Dans la suite logique d’une culture très tournée vers la transparence et la justice, en janvier 2017 une SCIC est créée : il s’agit d’une association coopérative permettant de rassembler des sociétaires pour participer à la démarche produit. Cela est ouvert à tous et coûte un euro symbolique.
Les sociétaires ont le pouvoir de voter les évolutions des produits, comme, récemment, l’augmentation des agriculteurs afin de suivre l’inflation, ou faire remonter des problèmes de packaging produit. Ils jouent aussi un rôle de vérification : est-ce que le cahier des charges a bien été respecté point par point côté producteurs et fabricants ?
Le cahier des charges en question :
C’est qui le patron ?! est la preuve vivante que business et engagement sociétal sont parfaitement compatibles et les chiffres parlent d’eux-mêmes. En effet, c’est :
Plus de 250 millions de litres de lait et 322 millions de produits vendus ! Nicolas Chabanne affirme que leur lait est le produit nouveau le plus vendu depuis trente ans dans l’agroalimentaire en tant que nouvelle marque.
Plus de 30 références produits
13 000 sociétaires investis dans la démarche
105 animations en magasin réalisées par les producteurs et sociétaires.
575 personnes en difficulté aidées grâce à leurs achats solidaires !
4 900 000 € de Chiffres d’Affaires sans lever des fonds, sans investisseurs extérieurs. Ils sont rentables sur la base de leur unique business. Ils s’autofinancent.
Une présence dans 60 % des supermarchés
Contexte actuel d’entreprise et de recrutement
L’entreprise se porte bien et est en phase de réorganisation de ses différents services internes pour une meilleure réponse client.
Pour cela plusieurs entités ont été créées :
LMDM : il s’agit de l’entité support regroupant les services RH, finance, juridique, design et IT.
CQLP (c’est qui le Patron ?!) est l’entité produits (produits alimentaires) regroupant les fonctions d’ingénieur.e.s agronomes, commerciales, communication.
La suite : cette entité embryonnaire a pour objectif de dupliquer le système de CQLP à différents secteurs.
Le fond de solidarité : grâce aux bénéfices engendrés, l’entreprise peut apporter une aide aux agriculteurs dans leur quotidien : réparation/remplacement des outils cassés, aide pour trouver un.e remplacant.e sur l’activité agricole lors des congés, aide apportée à certains apiculteurs, etc.
LSDC : (La Société des Consommateurs). Toute personne souhaitant devenir acteur de la chaîne peut devenir sociétaire et membre de LSDC.
Dans ce contexte, les besoins en recrutement ont été observés : côté produit mais aussi côté technique.
Ainsi, l’Entreprise recrute un profil de Lead Dev (H/F) qui va travailler en étroite collaboration avec le CTO de transition, Kajan Siva, dans la construction de ces différents chantiers :
Bâtir la culture technique et méthodologique de C’est qui le patron !?
Revoir la stratégie technique (choix techniques et priorisation des changements).
Chantier d’automatisation de certaines solutions en interne.
Perfectionner les outils survey à la base du feedback consommateurs.
Quelle entreprise vas-tu rejoindre ?
Date existence
2016
Nombre de personnes au sein de l’entreprise et au sein de l’équipe technique
30 personnes au sein de l’entreprise.
3 personnes au sein de l’équipe technique
Kajan Siva, CTO de transition
Arrivée d’un développeur junior, plutôt frontend, en février
Hélène Hofman, PO/UX/UI
Localisation
Au cœur de Paris, à deux pas du métro Art et Métiers (L 11 ou L3)
Quelle organisation d’entreprise vas-tu rejoindre ?
La configuration des équipes
Moyenne d’âge
Aux alentours de 32 ans.
Parité
60% de femmes
40% d’hommes
Organisation technique
Tout est à bâtir sur le plan organisationnel et méthodologique.
Une seule grande réunion d’équipe par semaine : le jeudi à 14h.
Point Monday : roadmap, affectation des tâches, avancement.
Séniorité et ancienneté de l’équipe
Il y a très peu de turnover dans l’entreprise.
Il y a eu quelques départs récemment car fin d’un cycle (4 ans d’ancienneté)
Culture de travail
Cadre très collaboratif avec des décisions prises de façon collective, tant au niveau des évolutions produits avec les sociétaires qu’en interne.
De bons vivants : bonne ambiance avec du partage notamment de recettes pendant la pause repas, ils aiment les bonnes adresses culinaires, et aiment bien rire !
Transparence : les décisions et la stratégie d’entreprise, les marges sur les briques de lait sur leur site internet, cette annonce !
La stack technique actuelle et l’environnement méthodologique
Frontend
Riot.Js
Mobile
Application mobile en React Native
Backend
ArangoDB
Méthodologie et bonnes pratiques de développement
Sur le plan méthodologique, comme technique, il y a beaucoup de choses à perfectionner et à mettre en place pour une meilleure liaison entre la technique, le business et l’équipe produit.
Il y a un travail en étroite collaboration avec Hélène sur la roadmap produit.
Les chantiers techniques à prévoir
Revoir la stack technique en étroite collaboration avec Kajan.
Bâtir une culture technique en interne (méthodes, process, vision).
Tâches d’automatisation sur des outils internes.
Refonte de la solution survey avec un meilleur rendu utilisateur tout en continuant à prendre en compte les règles métiers spécifiques dans le calcul du prix final.
Discussion directe avec les consommateurs et les sociétaires : par exemple, participation aux animations en magasin une fois par an.
Synchronisation des outils en interne de calcul de marge et de la décomposition produit avec le site Internet.
Espace sociétaire : le rendre plus accessible et moderne
Les profils attendus ?
Les compétences opérationnelles et les soft skills attendues
Une personne aux compétences techniques plutôt fullstack possédant une majeure côté backend.
Si la personne a un background axé mentoring ça serait un vrai plus pour accompagner la nouvelle recrue junior sur son poste et pour évangéliser en interne sur les enjeux techniques.
Une personne qui a un background sur la stack JS serait un vraie plus car l’environnement technique actuel se base sur le paradigme de langage JS.
Cependant, ils restent très ouverts aux différents background techniques des individus. Quoiqu’il en soit, Kajan fera la transition avec le.la Lead Dev.
Une personne mature techniquement parlant dans le sens où elle est :
Capable d’avoir de la hauteur de vue pour bâtir les briques architecturales.
Apte à vulgariser son domaine technique auprès des autres équipes qui ne sont pas du tout familières avec la technique,
Apte à sensibiliser/expliquer au niveau impacts/conséquences des décisions techniques comme métiers sans forcément rentrer dans une nébuleuse d’explications techniques inaccessibles.
Naturellement bonne communicante pour traduire des problèmes techniques en langage humain.
Pragmatique, câblée pour penser solutions/utilisateurs : la technique au service du besoin utilisateur. Une personne qui a une réelle vision produit.
Pédagogue et empathique pour expliquer, argumenter et se mettre à la place des différents acteurs terrain (consommateurs, sociétaires, agriculteurs, producteurs) d’autant plus que les évolutions et la création de nouveaux produits sont initiées par les consommateurs et sociétaires eux-mêmes.
Plutôt courageuse dans le fait d’assumer ses opinions techniques, dans le fait de trancher/prioriser/guider au niveau de la roadmap produit.
Suffisamment solide au niveau de ses connaissances pour impulser une culture technique en interne, penser stratégie au niveau des choix techniques, pour mettre en place une vision au niveau des méthodes de travail et bonnes pratiques de développement.
Ainsi, les principales soft skills attendus sont les suivantes :
Une personne humaine qui sait écouter, se mettre à la place des autres au niveau de leur niveau de compréhension. Cela nécessite d’avoir de bonnes aptitudes de communication (communication non violente, posée, qui cherche vraiment à aider) et d’avoir une certaine intelligence de situation (capacité à s’adapter aux différents interlocuteurs et problèmes rencontrés).
Une personne enthousiaste, qui est optimiste bien que le cadre soit encore imparfait sur de nombreux aspects. Cela implique d’être moteur, d’impulser une certaine dynamique pour fédérer les autres équipes et les accompagner vers de nouvelles méthodes de travail. Dans un contexte technique qui se construit, il y aura beaucoup de remise en question, de pivot éventuel tant au niveau de la solution qu’au niveau des choix techniques. Cela exige donc d’avoir une énergie positive dans l’équipe. Lorsque le problème arrive la première réaction n’est pas d’aller directement dans des formules relativement négatives voire toxiques “c’est la faute de…” “l’utilisateur ne comprend rien…” “je suis dans une équipe vraiment nulle…”, “ce code c’est de la merde…” mais plutôt de chercher à comprendre collectivement ce qui n’a pas fonctionné pour s’orienter vers de nouvelles hypothèses, solutions. Il est donc question d’être davantage câblé “problem solver” avec une réelle empathie pour l’utilisateur final.
Une personne humble qui sait dire qu’elle ne sait pas, qui sait poser ses limites, qui a appris de ses erreurs dans le cadre de son expérience professionnelle ; donc une personne qui est capable de mettre de la nuance, d’analyser et non de partir sur des évidences et sur un certain dogmatisme technique.
Une personne autonome : l’autonomie n’est pas d’être capable de tout faire tout seul. Ils ont bien conscience qu’une équipe qui fonctionne c’est une équipe qui s’entraide. Non, le mot autonomie dans ce contexte d’entreprise est d’être capable de reconnaître ses propres limites pour aller chercher de l’aide, aller travailler davantage sur un sujet non maîtrisé si besoin, aller prendre des responsabilités pour grandir, apprendre des autres, mieux cerner les subtilités des besoins utilisateurs, etc. Les prises d’initiative, l’intrapreneurship sont fortement encouragés voire indispensables pour progresser “c’est en tombant qu’on apprend à marcher”.
Sur quoi se basent essentiellement la décision du recrutement ?
De bonnes aptitude techniques bien évidemment !
Un bon fit humain avec les équipes.
Bon fit au niveau des valeurs et de son engagement vis-à-vis de la marque.
Les évolutions de carrières possibles
Évolution possible vers un rôle de CTO
Le processus de recrutement
1ere étape : rencontre avec BUILD RH.
2eme étape : premier entretien découverte de +/-15 min avec l’entreprise par le biais de Kajan. Il est question de parler parcours candidat, technique et présentation de l’entreprise.
3eme étape : entretien plus approfondi avec Hélène et Kajan. Il est question de parler du quotidien, de la vision produit.
4eme étape : entretien technique plus approfondi.
5eme étape : dernière rencontre avec Elsa Satilmis, Directrice des opérations et Garance Duhême, Chargée de communication. Il est question de bien cerner le fit humain et culturel.
La rémunération, les classiques et les avantages
La rémunération cible
Target de rémunération : 70-75 K€
Les classiques et les avantages
RTT
Congés payés de 5 semaines
Mutuelle et forfait Navigo pris en charge à 50%
Convention Syntec
Locaux au cœur de Paris avec parking vélo
L’environnement de travail global
Les moyens, les outils de travail
Le budget pour bien travailler au quotidien est totalement open selon les besoins terrain.
Pour le choix de la machine, c’est selon le souhait du candidat. Si la nouvelle recrue a besoin d’outils plus spécifiques, l’entreprise est capable de s’aligner.
La politique remote
Ils ont rédigé une charte interne depuis le Covid.
Ils ont statué sur trois jours de télétravail par semaine. Les jours de la semaine en télétravail c’est selon le souhait de chacun. Il n’y a pas de jour imposé.
Conditions de travail
Cadre open space en plein cœur de Paris avec cuisine, salle repos et la pause repas est sacrée : ils apprécient se retrouver ensemble et bien mangé. Il y a une réelle culture de la « bonne bouffe ».
Au niveau des horaires : arrivée aux alentours de 9h30 et départ à 18h, en moyenne. Il n’y a pas d’horaires imposés. Ils ne sont pas du tout dans une culture du workaholic. Il y a un réel respect des contraintes personnelles et parentales.
Team building une fois par an, qui dure 2 jours.
En 2022, ils sont allés en Normandie avec des activités plutôt ludiques : cuisine, karaoké (grande passion de Nicolas Chabanne), visite de la région…
En 2021, ils sont allés du côté de Mâcon, proche d’un des producteurs emblématiques de la marque. Ils sont allés au cœur de « C’est qui le Patron ?! » en allant traire des vaches par exemple.
Les sessions de team building sont des sessions pendant lesquelles ils ne travaillent pas. L’objectif c’est de se détendre, de créer du lien.
Espace veille et formation
Kévin Pare, DRH, est arrivé en novembre 2022 et il compte mener à bien de nombreux chantiers RH dont celui de la formation.
La culture d’entreprise
Comment s’incarne au quotidien la bienveillance ?
Rémunération équitable des producteurs.
Recréer le lien entre le consommateur et le producteur.
Apporter de la pédagogie aussi sur le métier d’agriculteur.Augmentation salariale en interne.
Communication positive.
Volonté de conserver une bonne cohésion d’équipe.
Comment s’incarne au quotidien la transparence ?
Transparence du calcul des marges.
Transparence dans la stratégie d’entreprise.
Transparence dans une annonce en recrutement totalement open !
Comment s’incarne au quotidien l’engagement et la coopération ?
Marque engagée.
Décision collective.
Démarche participative : Inclusion des sociétaires dans la construction produit et dans le lancement de nouveaux produits.
Les plus/les moins du projet d’entreprise ?
Les moins
Au début de l’aventure, il y avait quelques problèmes d’organisation mais aujourd’hui ils se structurent. Cependant le cadre organisationnel est encore perfectible et si la nouvelle recrue a été dans un environnement de travail très bien ficelé/cadré, elle risque d’être relativement perdue.
Il faut être à l’aise pour travailler dans un open space. Parfois, ça peut être un peu compliqué niveau confort de travail au niveau du bruit. Cependant, ils ont plusieurs espaces de réunion pour se mettre au calme.
Pas de full remote.
Marque engagée avec une certaine responsabilité sociale. Cela peut faire un peu peur car il y a de forts enjeux sociaux.
Stack technique pas vraiment dans le mainstream des langages techniques et des pratiques de développement pas du tout poussées.
Pas d’avantages salariaux.
Beaucoup de sujets RH sont en cours de consolidation/construction.
Les plus
Rôle avec un réel impact social au quotidien.
Il ne s’agit pas d’un rôle d’exécutant mais plutôt d’un rôle vraiment stratégique pour l’entreprise.
Découvrir un nouvel environnement métier que le monde de la tech n’a pas l’habitude de côtoyer car la proximité avec l’utilisateur est réelle.
Tout est à bâtir avec carte blanche : choix techniques, méthodologies, recrutement.
Management vraiment bienveillant, ouvert à la critique et aux prises de décisions collectives.
Cadre sain avec une ouverture au changement, aux prises d’initiatives avec un fondateur créatif et accessible.
Bonne ambiance de travail favorisée par la coopération, l’esprit d’équipe, et une réelle culture du collectif.
Locaux agréables en plein cœur de Paris.
Il n’y a plus qu’à rajouter votre photo sur ce mur !
LinuxJobs
Toutes les offres d’emploi avec du télétravail – semaine 05
Retrouvez cette semaine sur LinuxJobs.fr les offres d’emploi contenant au moins une part de télétravail, afin d’encourager et d’accompagner la transformation de l’emploi et du rapport au présentiel.
Dans la boîte de Stéphane

Dans la boîte de Sébastien - Console Buche


UN PEU D’HUMOUR !
Êtes vous humain ?


Junior VS Senior
Question of trust
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !


<SPONSOR>
</SPONSOR>
LES STATS
Dans une idée de #BuildInPublic, je vous partage ici en toute transparence les stats de cette newsletter, semaine après semaine.
Nombre d’abonnés au vendredi 03/02 : 487
Evolution S-1 : +27 / +5,87%
Il est possible que d’un numéro à l’autre les stats des anciens numéros évoluent légèrement à la hausse et c’est normal. Certains ouvrent leur emails plusieurs jours ou semaines après les avoir reçus, d’autres en lisant ce numéro vont aller lire ou jeter un oeil à d’anciens numéros.
LE MOT DE LA FIN
Hé oui c’est déjà fini ou peut être vous dites vous, ouf, c’est enfin fini.
Dans tous les cas, venez me dire en DM sur Twitter ce que vous pensez de cette newsletter.
J’aimerai vous demander de la partager autour de vous avec vos collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne vous coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si vous souhaitez me soutenir même modestement ou même gratuitement, je vous invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si vous ne pouvez ou ne voulez pas, ce n'est pas grave, vous compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si vous pensez que le travail de collecte à l'origine de cette newsletter vous apporte de la valeur, vous pouvez m'encourager en me soutenant financièrement (oui ce n'est pas un gros mot ;-))
Pour cela, je vous donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, vous pouvez le faire en :
m'achetant une formation
en me payant un café via mon compte BuyMeACoffee
en faisant un don sur une formation gratuite (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Un mug de qualité "Je suis PHP" pour moins de 15€.
C'est une création originale (le design... hein pas le mug...) de mes petites mains.
Un bon moyen de vous faire plaisir, d'afficher votre différence au café (TeamCoffee) ou au thé (TeamTea) et de me soutenir.
Le mug « Je suis PHP » Black Edition c'est ici : www.redbubble.com
Sur cela, je vous souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Vous pouvez me suivre sur Twitter, Youtube
et pour plus d’interaction, comme me poser des questions, vous pouvez rejoindre mon Telegram 👇
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash