Quoi de neuf les devs ? Numéro 59
Un concentré d'infos pour les devs par un dev. Cette semaine avec l'interview de Justine, on parlera aussi JavaScript, Egalité professionnelles femmes hommes, Angular, Freelance, NextJS, Regex etc...
EDITO
Salut à toi chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Bienvenue aux 20 nouvelles et nouveaux abonné.e.s, vous êtes à présent 1363 à suivre cette newsletter chaque semaine.
Si tu n’es pas encore abonné.e et que tu souhaites les rejoindre (1 mail par semaine, pas de spam). C’est gratuit et c’est ce qui m’aide le plus 👇
L’invité de la semaine
Cette semaine, je reçois Justine Vedovato.
Justine nous parle avec sincérité de son parcours et franchement je lui tire mon chapeau pour ce parcours guidé par la volonté et la persévérance.
Je te remercie également pour le temps que tu as consacré à répondre à toutes ces questions.
Choisir de devenir dev cela tient parfois simplement à une conversation :
“[…] Au même moment, une amie elle aussi fraîchement reconvertie dans le dev m’a planté l’idée dans la tête, au détour d’une conversation, un peu au hasard.
La programmation comme un espace de création illimité? En plus, je voulais prendre un nouveau départ et j’étais en recherche d’une nouvelle perspective de carrière, donc c’était l’occasion de faire une formation et me lancer!”
Pour la suite, vous connaissez la chanson, ce sera dans la mini interview un peu plus bas.
Sinon, comme chaque semaine, vous retrouverez les autres rubriques avec toujours le plein d’actualité sur le monde du dev.
Cette semaine, parmi tous les sujets abordés, on parlera entre autres de
✅ JavaScript,
✅ Egalité professionnelles femmes hommes
✅ Angular
✅ Freelance
✅ Cyber attaque
✅ NextJS
✅ SEO
✅ IA
✅ Regex
✅ et bien d’autres sujets encore
Bonne lecture!
Je vous souhaite une bonne fin de semaine,
Fred
Mes sponsors permanents

👉 Comme le CEFIM, Cockpit io, Capgo et Clever Cloud, affichez ici votre logo avec le lien vers votre site ici pendant un an ou six mois pour 65€/semaine.
Visibilité pour votre entreprise garantie ! 🚀
ATTENTION : il ne reste plus qu’un seul slot à vendre. Ensuite la prochaine disponibilité ce sera mars 2024.
Cliquez sur le bouton ci-dessous pour en savoir plus (modalités et tarifs) 👇
AU PROGRAMME DE CE NUMÉRO
🇬🇧 Why Google Stores Billions of Lines of Code in a Single Repository
Martin Goetz, détenteur du premier brevet logiciel, est décédé à l'âge de 93 ans
✅ Annonceurs, recruteurs & sponsors : bienvenue !
✅ Peux tu soutenir mon travail et cette newsletter ? 🙏
Double Slash #73 - Améliorer le SEO avec les IA, mythe ou réalité
Code Garage #80 - Quels secrets renferme le user-agent d’un navigateur
✅ L’INVITÉE DE LA SEMAINE - Justine Vedovato
✅ CONFÉRENCES ET ÉVÉNEMENTS À VENIR
✅ LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
✅ Me retrouver sur les réseaux
<SPONSOR>
Venez présenter votre entreprise sur cet emplacement. Vous pouvez y placer une bannière (image ou vidéo) + un texte + un lien sous forme de bouton comme ci-dessous.
</SPONSOR>
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Les 8 concepts de base de JavaScript
Claire Dochez (@claire_dochez) nous propose de (re)voir les bases de JavaScript.
PHP 8.4
PHP 8.3 n’est pas encore sorti mais cela ne devrait pas trop tarder à présent (sortie prévue pour le 23 novembre prochain) et Benjamin Crozat (@BenjaminCrozat) a déjà posé les bases d’un article qui nous permettra de connaître les prochaines évolutions sur la branche 8.4 de PHP. Cette future version sortira probablement entre novembre et décembre 2024.
Si vous développez en PHP, n’hésitez pas à bookmarker l’article.
JavaScript : algorithmes de tri
Fabien Schlegel (@fabienschlegel) nous propose un article sur le tri et voici son introduction :
Le tri est l'une des opérations fondamentales de la manipulation des données. Tri des listes, des tableaux, des objets - c'est une tâche omniprésente.
Le tri n'est pas seulement un exercice académique, il est essentiel pour optimiser les performances de vos applications, que ce soit pour organiser des données dans un tableau ou pour présenter des résultats de manière ordonnée.
Voici quatre algorithmes de tri différents en JavaScript. Chacun de ces algorithmes a ses avantages et ses inconvénients, et le choix de l'algorithme de tri approprié dépendra de votre cas d'utilisation spécifique.
🇬🇧 Why Google Stores Billions of Lines of Code in a Single Repository
Un article très intéressant sur la stratégie de Google a avoir un référentiel monolithique pour ses applis.
En voici l’introduction traduite :
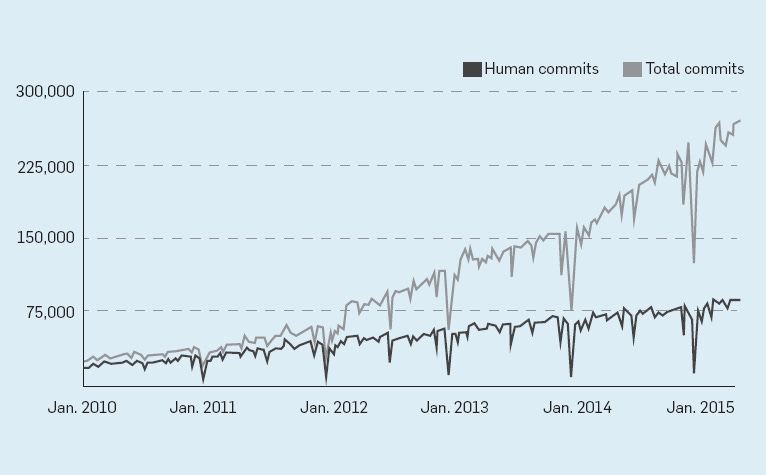
Les premiers employés de Google ont décidé de travailler avec une base de code partagée, gérée par un système centralisé de contrôle des sources. Cette approche a bien servi Google pendant plus de 16 ans et, aujourd'hui, la grande majorité des logiciels de Google continue d'être stockée dans un référentiel unique et partagé. Parallèlement, le nombre de développeurs de logiciels de Google n'a cessé d'augmenter et la taille de la base de code de Google s'est accrue de manière exponentielle (voir la figure 1). En conséquence, la technologie utilisée pour héberger la base de code a également évolué de manière significative.
Cet article décrit l'ampleur de cette base de code et détaille le référentiel monolithique de Google ainsi que les raisons pour lesquelles ce modèle a été choisi. Google utilise un système de contrôle des versions maison pour héberger une grande base de code visible et utilisée par la plupart des développeurs de logiciels de l'entreprise. Ce système centralisé est à la base de nombreux flux de travail des développeurs de Google. Nous présentons ici le contexte des systèmes et des flux de travail qui permettent de gérer et de travailler de manière productive avec un référentiel aussi vaste. Nous expliquons la stratégie de développement basée sur le tronc de Google et les systèmes de soutien qui structurent le flux de travail et maintiennent la base de code de Google en bonne santé, y compris les logiciels pour l'analyse statique, le nettoyage du code et la révision rationalisée du code.
Inégalités professionnelles femmes-hommes : que nous apprend Claudia Goldin, prix Nobel d’Économie 2023 ?
Cet article, citant la prix Nobel d’économie Claudia Goldin, donne quelques clés de compréhension sur les inégalités professionnelles femmes-hommes qui perdurent encore malheureusement aujourd’hui.
À mon sens, ce sujet ne devrait plus en être un depuis des années, il suffirait d’un peu de bon sens pour que les entreprises idéalement fassent le pas pour gommer ses différences ou dans le pire des cas que cela soit rendu obligatoire par une inscription dans la loi.
D’ailleurs, en mars 2023, la Cour de Cassation a donné raison à une salariée afin qu’elle puisse consulter les fiches de salaires de 8 de ses collègues masculin afin de prouver qu’il y avait une discrimination salariale basée sur le sexe.
Sans que cela soit réellement une révolution, comme l’explique Maître Anne Leleu-Été dans cet article, cela mets un peu plus la pressions sur les entreprises qui pourraient avoir beaucoup à perdre si leurs ex-salariées venaient à user de cet arrêt pour réclamer leur dû.
Angular: Comment coder de manière réactive et déclarative ?
Kevin Tale (@xKevinTale) va nous expliquer comment ne plus avoir de fonction qui s’appellent en cascade dans votre code Angular.
Voici sa présentation de son article :
Un conseil que l’on voit souvent dans les bonnes pratiques Angular, c’est de coder de manière réactive et déclarative.
Pour être honnête, je crois bien que c’est l’une des compétences les plus importantes à avoir lorsque l’on fait du développement d’applications Angular.
Quand on programme de manière réactive et déclarative, notre code devient plus prévisible, plus explicite et moins verbeux. De ce fait, on arrive à produire plus rapidement et de manière plus agréable.
C’est un véritable état d’esprit à avoir, et quand on l’a, on n’a plus envie de faire marche arrière tant le gain est évident.
C’est bon, je vous ai assez vendu le truc comme ça ? Très bien. Alors répondons à cette phrase : que veut dire “programmer de manière réactive et déclarative” ?
Martin Goetz, détenteur du premier brevet logiciel, est décédé à l'âge de 93 ans
Un article proposé par Les joies du code (@lesjoiesducode) retrace le changement profond que Martin Goetz a introduit dans l’industrie du logiciel.
Annonceurs, recruteurs & sponsors : bienvenue !
Vous êtes une entreprise, dev indépendant, recruteuse, recruteur, vous pouvez proposer vos services à mes lectrices et mes lecteurs.
Vous pouvez le faire de différentes façons :
en devenant sponsor permanent (6 mois ou 1 an)
en sponsorisant un ou plusieurs numéros
en passant vos offres d’emplois dans la rubrique dédiée
Pour en savoir plus, je vous invite à consulter ma page partenaire ou à prendre contact avec moi directement (infos de contact en bas de ma page partenaire)
LE TOUR DES RÉSEAUX
Dans cette rubrique, je te présente les infos que j’ai trouvé intéressantes au cours de la semaine sur les différents réseaux sociaux. C’est évidemment complètement subjectif et c’est assumé.
Carte des cyber-attaques contre les organismes publics en France
Source : https://twitter.com/_adriend_/status/1720446857195712639
Lien vers la carte : https://umap.openstreetmap.fr/fr/map/attaques-cybersecurite-aupres-dorganismes-publics_821557#6/47.040/7.317
Les statuts du freelance
Gabin (@GabinAureche) donne des conseils pour vous aider à choisir au mieux votre structure si vous voulez vous lancer en freelance.
Source : https://twitter.com/gabinaureche/status/1720153938047987969
🇬🇧 Practical Git Guide Handbook
Chetan Nada (@ChetanNada) propose un guide sur Git pour mettre le pied à l’étrier.
Envoi de mail avec NextJS
On retrouve Melvyn qui nous explique dans ce thread comment envoyer des mails simplement avec NextJS
Source : https://twitter.com/melvynxdev/status/1721092523027010025
TALL TIPS
Cette section regroupe des astuces pour Tailwind Css, Alpine Js, Laravel et Livewire. A piocher ou à bookmarker selon tes besoins.
La puissance d’Eloquent
Source LinkedIn
🇬🇧 JSON Serialization in Laravel to Access Laravel Relational Data in JavaScript
Faizan Kamal nous explique dans ce court article comment transmettre facilement les données venant d’Eloquent à JavaScript.
Voici son introduction traduite :
Lorsque vous travaillez avec Laravel, vous rencontrez souvent des scénarios dans lesquels vous devez transmettre des données de votre application côté serveur au JavaScript côté client.
L'un des défis les plus courants est l'accès aux données relationnelles dans JavaScript qui proviennent des modèles éloquents de Laravel.
Dans ce billet, nous allons explorer comment résoudre ce problème en tirant parti de la sérialisation JSON et démontrer comment accéder à des données connexes en JavaScript sans passer par un appel AJAX.
Groupe LinkedIn Laravel Francophone
Si l’univers de Laravel t’intéresse, n’hésite pas à rejoindre mon groupe Laravel Francophone sur LinkedIn.
Il a pour objectif de fédérer les développeuses et développeurs Laravel francophones 🇫🇷.
Son but est :
- de permettre le partage de connaissances sur Laravel
- d'informer sur les dernières actualités de l'écosystème Laravel
- de permettre de trouver jobs, missions, stages et alternances pour les devs à l'écoute du marché
- de permettre aux recruteurs de diffuser leurs offres
T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
🇬🇧 You don't need NoSQL (use MySQL)
Aaron Francis explique dans cette vidéo pourquoi il n’est pas nécessaire de passer sous une base NoSQL
3 nouveautés Symfony !
On retrouve Yoan qui va noux expliquer 3 nouveautés importantes de Symfony 6.3 et 6.4.
Créer le jeu du MORPION en PYTHON (en 100 lignes de code)
C’est à présent Graven qui va nous expliquer comme créer un jeu du morpion en Python.
7 livres indispensables pour entreprendre dans les SAAS
Si vous vous intéressez au SaaS et à devenir indépendant, je vous conseille cette vidéo et si la thématique vous plait, vous pouvez suivre Karim qui délivre énormément de valeur sur sa chaîne.
Node.js qui va autoriser ESM & CJS dans un même projet - Actus JS de la semaine (06 novembre 2023)
Bryan de @DevTheory_ vous présente les actus JS de la semaine
Peux tu soutenir mon travail et cette newsletter ? 💪
Cette newsletter est gratuite et elle le restera. Ça c’est dit !
Maintenant pour celles et ceux qui le peuvent, j’en appelle à votre soutien.
J’adore faire cette newsletter et j’ai même des idées pour d’autres, toujours dans le monde du dev.
Mon objectif : quitter mon poste salarié et faire ce que j’aime :
continuer d’informer et d’aider via mes newsletters
développer des sides projects
Tu peux m’aider à atteindre cet objectif, en me soutenant (à partir de 2€) en cliquant sur l’image ci-dessous ou via ce lien
Si tu veux m'aider 👇
Tu peux aussi me soutenir en achetant mes articles sur ma boutique !
Par exemple, un Sweat-shirt "PHP will never die" 👇 (différents coloris possibles)
ou le Mug “PHP Forever” :
Ce sont des créations originales de mes petites mains.
Un bon moyen de te faire plaisir, d'afficher ton amour pour PHP et de me soutenir.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Double Slash #73 - Améliorer le SEO avec les IA, mythe ou réalité
On retrouve Alex et Patrick qui recoivent Dan Bernier pour ce podcast
Un épisode dédié au SEO et plus particulièrement sur l’arrivée des IA dans le SEO. Qu’est-ce que cela change. Peut-on tirer parti des IA pour améliorer son SEO. Pouvons-nous générer du contenu de qualité avec les IA ?
Code Garage #80 - Quels secrets renferme le user-agent d’un navigateur
Un nouveau podcast de Code Garage de Nicolas Brondin-Bernard.
Numéro de version, système d'exploitation et d'autres informations... utiles ? C'est ce que nous allons découvrir ensemble !
Parcours Tech #9 - À la rencontre de Matteo
Mansour nous propose un nouveau rendez-vous régulier, des podcasts où il interview des devs.
Aujourd’hui c’est Matteo et voici la présentation de l’épisode :
Aujourd'hui, je suis en compagnie de Matteo, un étudiant passionné d'informatique de 20 ans. Dans cette discussion, Matteo partage son parcours scolaire, sa passion pour la technologie, et son expérience à Epitech.
Si vous appréciez cette newsletter hebdomadaire, aidez moi à la continuer en vous abonnant.
Promis pas de spam, juste la newsletter tous les vendredis dans votre boîte email.
Vous pouvez vous désabonner à tout moment. Vous ne prenez aucun risque à m’aider 😉💪
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
Vite 5.0.0-beta.16
Source Twitter
LibreOffice 7.5.8
Source LinkedIn
🇬🇧 Laravel ecosystem
Source Twitter
L’INVITÉE DE LA SEMAINE - Justine Vedovato
A chaque numéro, je vais mettre en avant une ou un dev, sysadmin, ops, sre, DevRel, sécu. Connu.e ou inconnu.e, pas de jaloux, il y en aura pour tout le monde.
Cette semaine c’est Justine qui se prête au jeu de la mini interview de Quoi de neuf les devs ?
Tu es prêt.e pour l’interview ?
La voici 👇
La mini interview de Justine
1. Peux-tu te présenter ?
Je m’appelle Justine, j’ai 33 ans et je suis développeuse web depuis bientôt 3 ans.
J’ai eu beaucoup de hobbies depuis toujours, presque tout le temps dans le domaine des arts créatifs, dessin, écriture, peinture, couture, etc… Depuis que j’ai l’âge de tenir un crayon, j’ai toujours été passionnée par la création de quelque chose de matériel, que l’on peut voir, toucher, porter. Un espace d’expression qui se traduit par un objet fini.
Je n’ai jamais été excellente à l’école mais j’étais dans la norme, très bonne en arts plastiques et en musique, très ennuyée en maths et en sciences. Toujours tête en l’air, et toujours en retard.
Si on m’avait dit que je deviendrais développeuse à l’époque, dans un métier qui demande de la rigueur et de la méthode, je ne l’aurais jamais cru tellement ça semble être à des années lumières de qui je suis! 😄
2. Quelle est ta spécialité ? Quel est ton langage préféré ?
Je ne sais pas si on peut appeler ça une spécialité, au vu de mon expérience très limitée je ne suis spécialiste en rien, mais mon langage de prédilection pour l’instant est Javascript (même Typescript depuis peu), que j’utilise surtout avec Vue.js et Nuxt.js.
JS est le premier langage que j’ai appris, et également celui avec lequel je travaille quotidiennement et me sens le plus à l’aise. J’ai bien tenté d’apprendre d’autres langages par curiosité et par envie d’étendre ma connaissance, mais ça a été infructueux.
J’entends souvent dire que dans la tech, il faut tout le temps apprendre de nouvelles choses et sortir de sa zone de confort, mais ça ne fonctionne pas avec tout le monde. “Sortir de sa zone de confort” implique qu’on a déjà une zone de confort, et ce n’est pas encore mon cas.
Il faut que je persévère dans JS pour que la zone devienne confortable, et à partir de là je pourrais m’aventurer ailleurs, j’ai bien envie d’étendre mes horizons mais il est important que je le fasse à mon rythme!
3. Es-tu une reconvertie ?
En préparant cette interview, j’ai pu trouver réponse partielle à cette question, puisque tu étais couturière dans ton précédent métier.
Peux tu nous dire ce qui t’a poussé vers ce métier ?
Quel a été ton parcours ?
Comment l’as tu vécu ?
Je suis en effet une reconvertie, même doublement reconvertie!
Mes premières études étaient une licence de Langue et Civilisation japonaises à l’université de Bordeaux.
La couture, à l’époque, n’était qu’un hobby, mais que j’ai poursuivi assidûment pendant des années. Sachant d’avance que je ne trouverais pas d’emploi avec une licence de langue à moins de faire de l’enseignement, j’ai décidé de passer un CAP de couture, que j’ai eu haut la main, ce qui m’a permis d’exercer le métier en freelance au Japon pendant un petit temps, lorsque j’y avais emménagé avec mon compagnon de l’époque.
J’ai évoqué plus haut tous ces hobbies que j’avais. Après avoir changé de pays plusieurs fois, et après une séparation, je suis revenue habiter en France, et j’ai fini par me rendre à l’évidence que les choses matérielles prennent de la place et ne sont pas aussi transportables que je l’aurais aimé! A ce moment-là, j’en avais assez de ne pouvoir m’exprimer qu’en créant du matériel, que je ne pourrais pas transporter avec moi, et je cherchais un espace de création qui ne prendrait pas de “place”.
Au même moment, une amie elle aussi fraîchement reconvertie dans le dev m’a planté l’idée dans la tête, au détour d’une conversation, un peu au hasard.
La programmation comme un espace de création illimité? En plus, je voulais prendre un nouveau départ et j’étais en recherche d’une nouvelle perspective de carrière, donc c’était l’occasion de faire une formation et me lancer!
4. Quelles études as-tu suivies ?
J’ai suivi la formation Developpeur Web de chez OpenClassrooms.
Ça n’a vraiment pas été facile en partant de zéro, avant celà je n’avais aucune expérience ni connaissance dans le web, ou même le développement en général.
J’ai suivi un cours de Javascript sur Udemy pour m’y préparer, ce qui m’avait bien plu.Hormis ce petit préambule, j’y plongeais vraiment tête la première sans aucune connaissance préalable, c’était rude et j’ai failli abandonner plusieurs fois, si je n’avais pas eu de l’aide d’expérimentés dans mon entourage pour m’aiguiller et m’expliquer, j’aurais probablement arrêté en chemin.
Mais j’ai persisté, et même si mes connaissances actuelles sont très restreintes, je les étends sur chaque projet sur lequel je travaille!
5. Comment as tu démarré dans le monde pro ? Stage, alternance, emploi direct ?
Quand je suis sortie de formation, j’ai déménagé au Pays-Bas, et donc il a fallu chercher un emploi dans un pays où je ne connais pas la langue locale. La solution la plus simple a été de monter une auto-entreprise et de devenir freelance, pour que je puisse travailler depuis n’importe quel pays en français ou en anglais sans avoir cette barrière de la langue.
J’aurais aimé trouver un stage, mais c’était en 2021 et toujours en plein dans le Covid, les recrutements étaient restreints et je n’ai tout simplement rien trouvé, surtout que la plupart des stages recherchaient des jeunes en sortie d’école, ce qui n’était pas mon cas du haut de mes 30 ans.
Le freelancing n’était donc pas mon choix premier mais la suite logique de mon parcours!
J’ai décroché mon premier job via une connaissance qui cherchait un dev freelance pour son projet longue durée, il savait que je débutais et n’y voyait pas d’inconvénient, et m’a également beaucoup appris en chemin, et je lui en suis infiniment reconnaissante. C’était donc officiellement mon premier pas dans le monde du travail en tant que dev.
6. Et maintenant tu en es où ?
Aujourd'hui je suis toujours freelance, et c’est toujours difficile de trouver un emploi en agence web aux Pays-Bas à cause de cette barrière de la langue, donc je poursuis en freelance, je gagne en expérience et je collabore sur de plus en plus de projets.
Je viens de prendre un emploi à mi-temps à côté de mon activité de développeuse, qui permettra d’arrondir les fins de mois et de pouvoir travailler plus sereinement sur mes projets de dev. Enlever le stress de l’équation va très certainement se montrer bénéfique pour mon évolution!
7. Est-ce que ton métier correspond finalement à tes attentes, tes rêves ?
A la condition que je puisse en vivre exclusivement, oui!
J’aime ce que je fais, j’aime travailler dans un cadre donné, ce que la plupart des missions me confèrent.
Trop de liberté tue la créativité, dans mon cas. J’aime avoir un certain cadre et certaines contraintes pour pouvoir réfléchir à des solutions, et les missions freelance que j’obtiens me donnent ce cadre, tout en me laissant le choix sur ma méthode et mes horaires de travail, et c’est pile poil la quantité de liberté dans laquelle je me sens bien.
Le seul problème à aujourd’hui c’est qu’il m’est difficile de trouver les missions, et devoir faire du networking est vraiment la chose que j’apprécie le moins dans le freelancing, d’où ma difficulté. Je suis coincée entre le désir de pouvoir vivre de mon activité comme je l’entends, et celui de ne pas avoir à faire ce qui me met mal à l’aise. Un jour je trouverai cet équilibre!
8. Quels conseils donnerais-tu à celles et ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
C’est dur pour moi de donner des conseils étant donné que je me considère toujours dans cette situation, donc je vais surtout dire une chose que je pense actuellement.
Il est difficile d’éviter le syndrome de l’imposteur, “je suis dev mais je n’utilise qu’un seul langage”, “suis-je vraiment dev si je ne sais faire que A et B?” Au final c’est normal de se poser ces questions, le sujet est tellement vaste, même des développeurs avec beaucoup d’années d’expérience ne peuvent pas le connaître en profondeur et peuvent faire des erreurs, les technos évoluent si vite qu’il est impossible d’être à la page ne serait-ce que pour la moitié d’entre elles.
Il ne faut pas se sentir coupable de ne se concentrer que sur une ou deux, surtout le temps d’apprendre à développer sa logique et d’en comprendre le fonctionnement.
Aujourd’hui, je sais utiliser mes outils dans une certaine mesure, je suis consciente des limites de mes connaissances et je ne promets rien que je ne pourrais réaliser, mes clients sont contents de mon travail, et ça c’est le principal!
Je continue d’apprendre en permanence, mais malgré ça, je pense que je me sentirais débutante pendant encore très longtemps.
9. Quels sont tes 3 outils les plus utilisés dans ton quotidien de dev ? (cela peut être ce que tu veux du moment que c’est relié à ton quotidien de dev : livre, site internet, mug, logiciel, etc.) ?
En évitant les essentiels du genre VSCode, je dirais:
Les playlists Lo-Fi de Youtube, je ne les écoute que quand je travaille donc c’est le moyen le plus rapide pour me conditionner en mode boulot. Ce qui est souvent le plus difficile quand on bosse à domicile sur le même PC que sur lequel on fait tout le reste. Quand on ne peut pas changer de pièce, on peut au moins essayer de changer “d’espace” mental!
Super Productivity, un genre de to-do list amélioré, logiciel que j’utilise pour mesurer mon temps sur mes divers projets, avec un rappel d’inactivité au cas-où on oublie de redémarrer le chrono après une pause (ce qui m’arrive souvent), une liste des tâches, etc…
ChatGPT, qui me donne de nouvelles perspectives sur des problèmes que je rencontre quand je développe, et dont je ne connais pas encore les bons termes pour chercher par moi-même sur Google. Je n’obtiens jamais de code utilisable, mais je gagne un temps fou pour décortiquer les problèmes, et de nouveaux termes et axes de recherche qui finissent par aboutir à une solution!
10. Le mot de la fin
Si vous débutez, soyez patients avec vous-même. Vous, les devs expérimentés qui prenez de votre temps pour expliquer des trucs aux nouveaux, sachez que c’est extrêmement apprécié!
Et pour finir, surtout si vous travaillez à domicile, trouvez-vous des hobbies ou passe-temps en dehors des écrans, premièrement pour prendre soin de vos yeux, mais aussi pour que vous ne vous retrouviez pas démunis en cas de longue coupure de courant à ne pas savoir quoi faire… (Oui, le vécu est présent!)
Si tu veux donner de la force à Justine, n’hésite pas à aller voir ses réseaux et pourquoi pas la suivre !
LinkedIn : https://www.linkedin.com/in/justine-vedovato-a877ba1b0/
Site web : https://justinev.fr/
Github : https://github.com/justinevedovato
Et voilà l’interview est terminée.
Qu’en as tu pensé ? Est ce que le parcours de Justine t’a inspiré ?
Dis nous ce que tu en penses dans les commentaires ;-)
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
Regulex
Source Twitter
PatchaPalooza
Laurent nous propose la découverte d’un outil proposant une analyse des mises à jour de sécurité de Microsoft.
Source LinkedIn
Vectorpea
Si vous aimez Photopea, vous allez adorer Vectorpea. Encore une découverte de Guillaume.
Source Twitter
Tailspin
On retrouve notre Olivier national pour nous parler de Tailspin qui va vous permettre d’y voir plus clair dans vos logs
Source Twitter
Browsershot
Aniket nous propose un package de Spatie pour transformer facilement une page html, un fichier html local ou même du code html en PDF grâce au package Browsershot.
Formation gratuite Next.js
C’est Guillaume qui vous propose cette petite pépite :
Il s’agira de produire une application complète :
Lien vers la formation : https://nextjs.org/learn/dashboard-app
CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
🇫🇷 DevFest 2023 - 15/11/2023 - Strasbourg
Le Devfest Strasbourg, c'est quoi ?
Le Devfest Strasbourg 2023 est la quatrième édition de la plus grande conférence technique du Grand Est destinée aux développeurs. Elle s'adresse aux étudiants, aux professionnels ou tout simplement curieux, passionnés de technologies.
🇵🇱 code::dive - 16/11/2023 - Wroclaw - Pologne
The conference focuses on programming languages, in particular C++, software development, and emerging technologies. However, it does not shy away from important topics related to human skills necessary in the IT world. We believe that access to knowledge at the highest level should be for everyone. This is why we invite world-class experts as our speakers and open the conference to all participants, free of charge. Immerse yourself in the world of the latest technology trends and get inspired. Join us at code::dive.
🇮🇹 Golab - 19 au 21/11/2023 - Florence - Italie
Made by developers for developers
Established in 2015, GoLab is one of the oldest and most renowned conferences in the world, attracting a large audience of Gophers from all over the globe.
In the last years, we have had the privilege of hosting some of the biggest names in the industry who have shared their insights and experiences with our attendees. GoLab has also served as a host for the Go Contributor Summit in 2019, providing a unique platform for developers to connect and learn from one another.
At GoLab, we believe that learning should be a fun and engaging experience, which is why we've designed our conference to be "made by developers for developers".
Join us for an unforgettable experience that will inspire you!
🇮🇹 Rustlab - 19 au 21/11/2023 - Florence - Italie
Made by developers for developers
Established in 2019, RustLab is one of the most renowned conferences in the world, attracting a large audience of Rustaceans from all over the globe.
In the last years, we have had the privilege of hosting some of the biggest names in the industry who have shared their insights and experiences with our attendees.
At RustLab, we believe that learning should be a fun and engaging experience, which is why we've designed our conference to be "made by developers for developers".
Join us for an unforgettable experience that will inspire you!
Je tiens à souligner ici le super travail d’Aurélie Vache qui tient depuis plus de 7 ans un github qui donne toutes les informations pour les conférences à venir où chacun.e peut contribuer.
Il y a même un site associé pour faciliter tes recherches de conf : developers.events
Tu trouveras son article expliquant le pourquoi, le comment sur ce super projet dans le coin des lecteurs, un peu plus haut 👆
<AFFILIATION>
Dans cet espace, je présente des services ou un produits affiliés. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes un service ou un produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, enfin si ! parfois tu pourras profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Laravel: Up & Running: A Framework for Building Modern Php Apps
Voici la troisième version du livre de Matt Stauffer adapté pour la version 10 de Laravel. Un livre de référence écrit par un acteur important de la communauté Laravel.
What sets Laravel apart from other PHP web frameworks? Speed and simplicity, for starters. This rapid application development framework and its ecosystem of tools let you quickly build new sites and applications with clean, readable code. Fully updated to include Laravel 10, the third edition of this practical guide provides the definitive introduction to one of today's most popular web frameworks.
Matt Stauffer, a leading teacher and developer in the Laravel community, delivers a high-level overview and concrete examples to help experienced PHP web developers get started with this framework right away. This updated edition covers the entirely new auth and frontend tooling and other first-party tools introduced since the second edition.
Dive into features, including:
Blade, Laravel's powerful custom templating tool
Tools for gathering, validating, normalizing, and filtering user-provided data
The Eloquent ORM for working with application databases
The Illuminate request object and its role in the application lifecycle
PHPUnit, Mockery, and Dusk for testing your PHP code
Tools for writing JSON and RESTful APIs
Interfaces for filesystem access, sessions, cookies, caches, and search
Tools for implementing queues, jobs, events, and WebSocket event publishing
Specialty packages including Scout, Passport, Cashier, and more
🇬🇧 Consuming APIs in Laravel
Ash Allen, bien connu dans la communauté Laravel, te présente son nouveau livre qui te permettre d’apprendre à intégrer en toute confiance des API tierces dans tes projets Laravel en utilisant un code maintenable, testable et extensible.
Le monde des API a enfin été simplifié !👇
Disponible à présent en version papier et kindle.
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je vous présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev). N’hésitez pas, c’est gratuit et cela peut vous aider.
Si vous aussi, vous cherchez une alternance pour la rentrée (septembre) qui arrive à grand pas, n’hésitez pas à me contacter.
C’est valable même si vous êtes déjà passé dans cette rubrique
+ de 50 devs sont déjà passé.e.s ici
Vous êtes déjà plus de 50 devs à être passés dans cette rubrique et je suis vraiment content d’avoir pu, modestement à mon niveau, vous donner une peu de visibilité.
Merci pour votre confiance.
Je n’ai pas eu de demandes pour cette semaine, n’hésitez pas à me contacter pour passer votre demande de stage, d’alternance ou de job dans cette rubrique. Elle est pour vous et c’est gratuit.
Tu peux également retrouver, dans les numéros précédents, les demandes d’autres développeuses et développeurs à aider.
Numéro 58


Numéro 57
Numéro 54
Numéro 53


Numéro 52


La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Passez vos annonces (job, stage, alternance) dans cette newsletter
Elle a plus de 1300 abonné.e.s et est lue par plus de 1450 personnes chaque semaine.
Voici les packs que je vous propose :
Chaque annonce achetée a une durée de diffusion de 4 semaines, consécutives ou non. C’est vous qui décidez.
1 annonce : 65,00€
5 annonces : 316,88€ (-2,5%)
10 annonces : 617,50€ (-5%)
26 annonces : 1478,75€ (-12,5%)
52 annonces : 2535,00€ (-25%)
Profitez de 10% de remise sur les packs d’annonces de notre partenaire LinuxJobs
LinuxJobs, le site d’emploi du Logiciel Libre et de l’Open Source, propose aux recruteuses et recruteurs une remise de 10% sur ses tarifs.
Pour bénéficier de la réduction :
Cliquez sur le bouton ci-dessous 👇
Au moment de l’achat, utilisez le coupon : QUOIDENEUFLESDEVS2023
LinuxJobs
Toutes les offres d’emploi avec du télétravail – semaine 45
Retrouvez cette semaine sur LinuxJobs.fr les offres d’emploi contenant au moins une part de télétravail, afin d’encourager et d’accompagner la transformation de l’emploi et du rapport au présentiel.
Toutes les offres d’emploi en province - semaine 45
<SPONSOR>
Venez présenter votre entreprise sur cet emplacement. Vous pouvez y placer une bannière (image ou vidéo) + un texte + un lien sous forme de bouton comme ci-dessous.
</SPONSOR>
UN PEU D’HUMOUR !
Ta prez aux petits oignons
Je ne peux que vous conseiller d’aller vous abonner à Work Chronicles c’est de l’humour en barre.
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
Source : https://twitter.com/ponceto91/status/1722211109443080554
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !
Me retrouver sur les réseaux
Tu peux me suivre sur Twitter, Youtube et pour plus d’interaction, comme me poser des questions, tu peux rejoindre mon Telegram
LES STATS
Dans une idée de #BuildInPublic, je vous partage ici en toute transparence les stats de cette newsletter, semaine après semaine.
Nombre d’abonnés au vendredi 03/11 : 1363
Evolution S-1 : +20 / +1,49%
LE MOT DE LA FIN
J’espère que cette newsletter te plait, je t’invite encore une fois à t’y abonner, c’est le meilleur soutien que tu peux m’apporter.
Tu recevras cette newsletter directement dans ta boîte email le vendredi.
J’aimerai te demander de la partager autour de toi avec tes collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne te coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si tu souhaites me soutenir même modestement ou même gratuitement, je t’invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si tu ne peux pas ou ne veux pas, ce n'est pas grave, te compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si tu penses que le travail de collecte à l'origine de cette newsletter t’apporte de la valeur, tu peux m'encourager en me soutenant financièrement (non ce n'est pas un gros mot ;-))
Pour cela, je te donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, tu peux le faire en :
m'achetant une formation
en me payant un café via mon compte Ko-fi
en faisant un don sur une de mes formations gratuites (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Sur cela, je te souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Tu peux me suivre sur Twitter, Youtube et pour plus d’interaction, comme me poser des questions, tu peux rejoindre mon Telegram
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash
Image par Gerd Altmann de Pixabay
































































Bonsoir,
Je viens de voir le partage!
Merci beaucoup!
Bonjour,
J'ai vu que vous partagiez les festivals de dev dans la newsletter et je voulais vous partager celui qui sera dans ma ville début décembre.
C'est le DevFest Dijon le 08 décembre 2023.
Vous pouvez toutes les informations, le programme et la réservation de billet sur leur page linkedIn Developers Group Dijon.
Bonne soirée.