Quoi de neuf les devs ? Numéro 63
Un concentré d'infos pour les devs par un dev. Cette semaine avec l'interview de Denis, on parlera aussi Enigma, Stages et offres d’emploi, TypeScript, FrankenPHP, Playstation, API, SSH, JS etc
EDITO
Salut à toi chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Les fêtes approchent à grands pas, vous allez pouvoir prendre des vacances bien méritées et profiter de vos proches 🎄🎅
Mais avant cela, vous pouvez peut être aider 8 jeunes à trouver leur stage du 11 au 22/12.
Alors, oui, je sais que le 11 c’est lundi, que l’on s’approche de Noël, etc…
Mais justement, c’est la période des fêtes où des rêves peuvent se réaliser.
Donc si dans vos entreprises vous pouvez accueillir des jeunes qui veulent devenir devs, parlez en à vos managers, chefs de projets.
Vous trouverez leur profil dans la rubrique “LES DEMANDES DE STAGES, ALTERNANCES ET JOBS”
Merci pour eux 🙏
Sinon, bienvenue aux 9 nouvelles et nouveaux abonné.e.s, vous êtes à présent 1415 à suivre cette newsletter chaque semaine.
Mon objectif est d’atteindre 1500 abonné.e.s d’ici à la fin de l’année.
J’ai vraiment besoin de votre aide, avec ce numéro il reste 4 éditions avant la fin de l’année et 85 abonné.e.s manquant.e.s. Pouvez vous m’aider à y arriver ?
Pour cela, vous pouvez en parler à vos collègues ou partager tout simplement cette newsletter sur vos réseaux favoris.
Si vous n’êtes pas encore abonné.e et que vous souhaites les rejoindre (1 mail par semaine, pas de spam). C’est gratuit et c’est ce qui m’aide le plus 👇
L’invité de la semaine
Cette semaine, je reçois Denis 👇
Les conseils de Denis sont remplis de sagesse et cela fait du bien de les lire :
[…] Soyez curieux : l’informatique ce n’est pas magique.
Si un sujet (quel qu’il soit) vous paraît ésotérique, n’hésitez pas à vous renseigner pour comprendre comment ça marche, sous le capot.
Pas besoin d’être un spécialiste, mais simplement connaître les bases des outils que vous utilisez vous sera souvent utile, surtout quand ça “ne marche plus”.
Soyez empathiques : on travaille rarement seuls dans l’IT. Vous aurez souvent des collègues, parfois des fournisseurs, toujours des clients.
Si vous ne vous mettez pas à leur place dans vos interactions, ça finira toujours par mal se passer.
Soyez généreux/euses : partagez ce que vous avez appris, remerciez celles et ceux qui vous ont aidés. […]
Merci Denis de t’être prêté au jeu de la mini interview.
Pour la suite, vous connaissez la chanson, ce sera dans la mini interview un peu plus bas.
Sinon, comme chaque semaine, vous retrouverez les autres rubriques avec toujours le plein d’actualité sur le monde du dev.
Cette semaine, parmi tous les sujets abordés, on parlera entre autres de
✅ Enigma
✅ Stages et offres d’emploi
✅ TypeScript
✅ FrankenPHP
✅ Playstation
✅ API
✅ Javascript
✅ SSH
✅ et bien d’autres sujets encore
Framework Heroes
Je vous présente mon dernier side project, c’est un job board destiné aux pros de l’IT qui travaillent avec des frameworks, et aux recruteuses et recruteurs qui postent des annonces demandant de l’expertise sur des frameworks.
Le projet ne demande qu’à grandir et je suis à votre écoute pour améliorer la plateforme en fonction de vos besoins.
Vous êtes plusieurs à m’avoir fait des retours et j’ai déjà apporté des corrections et ajouté des Frameworks à la liste. N’hésitez pas à vous inscrire et me dire ce que vous en pensez que vous soyez pro de l’IT ou recruteuse/recruteur.
Ce projet a besoin de vous pour exister et je suis à votre écoute pour les évolutions et améliorations.
Pour les pros de la tech, venez vous inscrire, pour vous c’est entièrement gratuit. N’hésitez pas à m’indiquer si il manque des frameworks (il en manque c’est sûr). Cette plateforme c’est la votre, venez la faire vivre.
Pour les recruteuses et les recruteurs, inscrivez vous avec un compte recruteur et profitez de votre première annonce gratuite.
Bonne lecture!
Je vous souhaite un bon week-end,
Fred
Mes sponsors permanents

👉 Comme le CEFIM, Cockpit io, Capgo et Clever Cloud, affichez ici votre logo avec le lien vers votre site ici pendant un an ou six mois pour 65€/semaine.
Visibilité pour votre entreprise garantie ! 🚀
ATTENTION : il ne reste plus qu’un seul slot à vendre. Ensuite la prochaine disponibilité ce sera mars 2024.
Cliquez sur le bouton ci-dessous pour en savoir plus (modalités et tarifs) 👇
AU PROGRAMME DE CE NUMÉRO
✅ Annonceurs, recruteurs & sponsors : passez vos annonces !
✅ Peux tu soutenir mon travail et cette newsletter ? 🙏
✅ L’INVITÉ DE LA SEMAINE - Denis aka @zwindler
✅ CONFÉRENCES ET ÉVÉNEMENTS À VENIR
✅ LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Christian CHEN - Stage de 16 semaines - Dès que possible - Île de France/La Réunion
🚨 🆘 URGENT : 8 jeunes de l’E2C cherchent leur stage du 11 au 22 décembre 🚨 🆘
Alexandre Dilard
Thomas Chartier
Amine Touzani
Yanis Ben Hatat
Matthieu Pierre
Matthew Clombe
Valentin Dimitri
Benoit Lapierre
✅ Me retrouver sur les réseaux
<SPONSOR : updave>
Merci à updave d’être le sponsor de la semaine !
</SPONSOR>
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Email Alchemy - Exploring Self-Hosted Email Services
C’est Bearstech qui m’a mis cet article sous les yeux. L’auto hébergement des emails semble devenir un vrai sujet car cela fait plusieurs articles que je vois passer sur le sujet.
Source Twitter
Durcir la configuration SSH
Stéphane Robert a publié cette semaine un article sur SSH. Il complète l’introduction à SSH que Stéphave avait rédigé précédemment.
Voici une petite définition pour vous mettre l’eau à la bouche :
Le durcissement d'OpenSSH consiste à appliquer une série de mesures de sécurité pour fortifier un serveur SSH contre diverses formes d'attaques et d'intrusions. Cette démarche vise à minimiser les risques d'accès non autorisés et à renforcer la résilience du serveur face aux vulnérabilités connues et inconnues.
J'ai détesté Kubernetes
On retrouve Damyr (@damyr_fr) qui nous livre son retour d’expérience sur Kubernetes.
L’API la plus parfaite
Un super article de la newsletter Ruby Biscuit, le nom est à croquer non ? 😉
Il n'est pas rare dans notre profession d'avoir à s'interfacer avec des applications tierces que ce soit pour utiliser des services externes, pour permettre l'accès à nos données, ou tout simplement pour communiquer avec une appli front !
Alors c'est de ça qu'on va parler aujourd'hui : les API ! Et plus précisément, comment faire l’API la plus flexible possible côté client et la plus customisable possible (en terme de droits d'accès), tout en gardant un code clair et maintenable. En tout cas c'est ce qu'on va essayer de faire aujourd'hui 😊 !
Let’s learn how modern JavaScript frameworks work by building one
Envie de comprendre comment fonctionne les frameworks JavaScript ? Construisez le votre. Il s’agit littérallement de la traduction du titre de cet article qui vous amène à construire les prémices de votre propres framework js.
Vous êtes prêt ?
Annonceurs, recruteurs & sponsors : passez vos annonces !
Vous êtes une entreprise, dev indépendant, recruteuse, recruteur, vous pouvez proposer vos services à mes lectrices et mes lecteurs.
Vous pouvez le faire de différentes façons :
en devenant sponsor permanent (6 mois ou 1 an)
en sponsorisant un ou plusieurs numéros
en passant vos offres d’emplois dans la rubrique dédiée
Pour en savoir plus, je vous invite à consulter ma page partenaire ou à prendre contact avec moi directement (infos de contact en bas de ma page partenaire)
LE TOUR DES RÉSEAUX
Dans cette rubrique, je te présente les infos que j’ai trouvé intéressantes au cours de la semaine sur les différents réseaux sociaux. C’est évidemment complètement subjectif et c’est assumé.
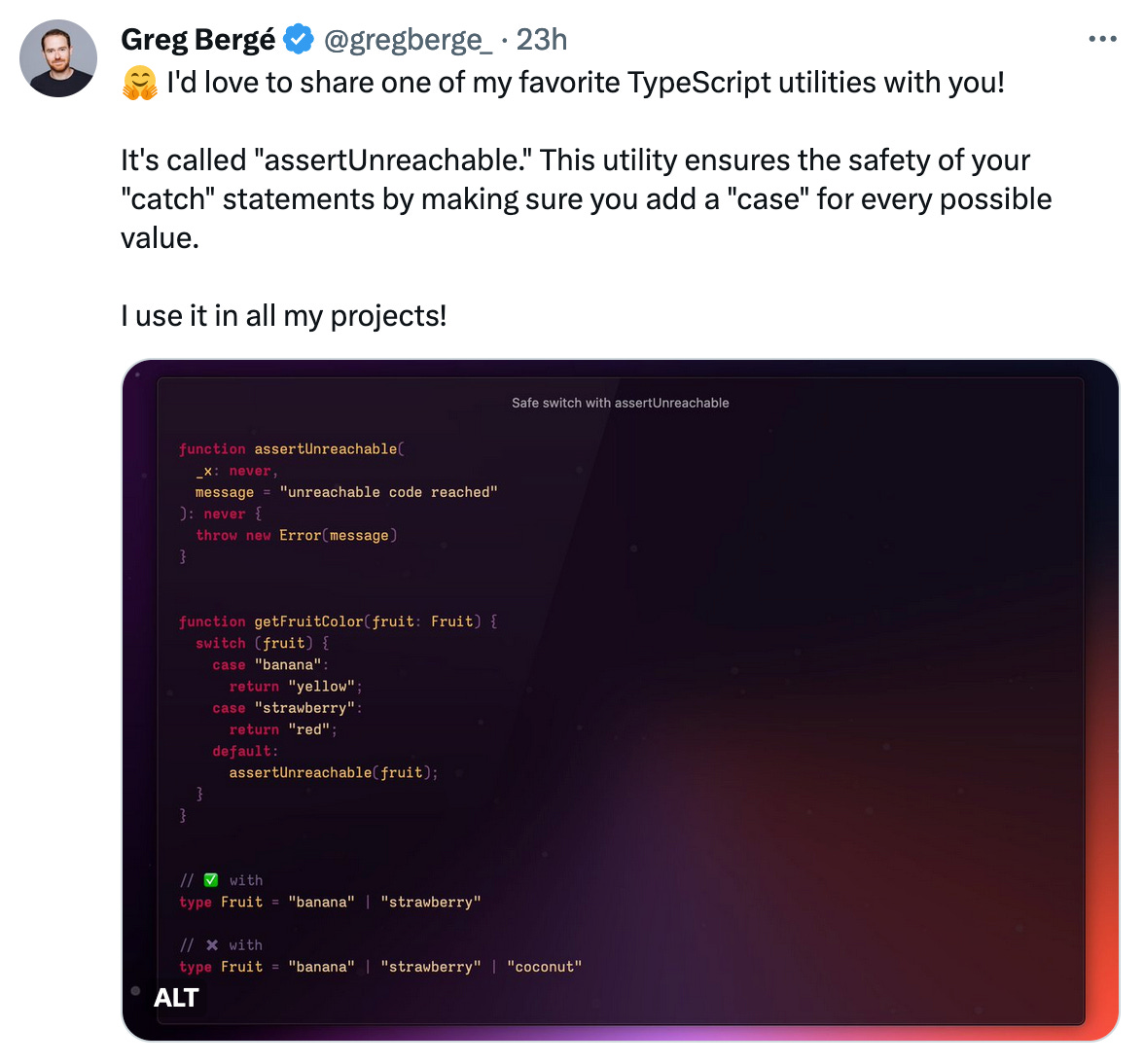
TypeScript utilities
Greg (@gregberge_) nous propose ses astuces sur TypeScript, n’hésitez pas à le suivre.
Source Twitter
Enigma ou la guerre invisible
Merci à @lea_linux pour le partage.
Source Twitter
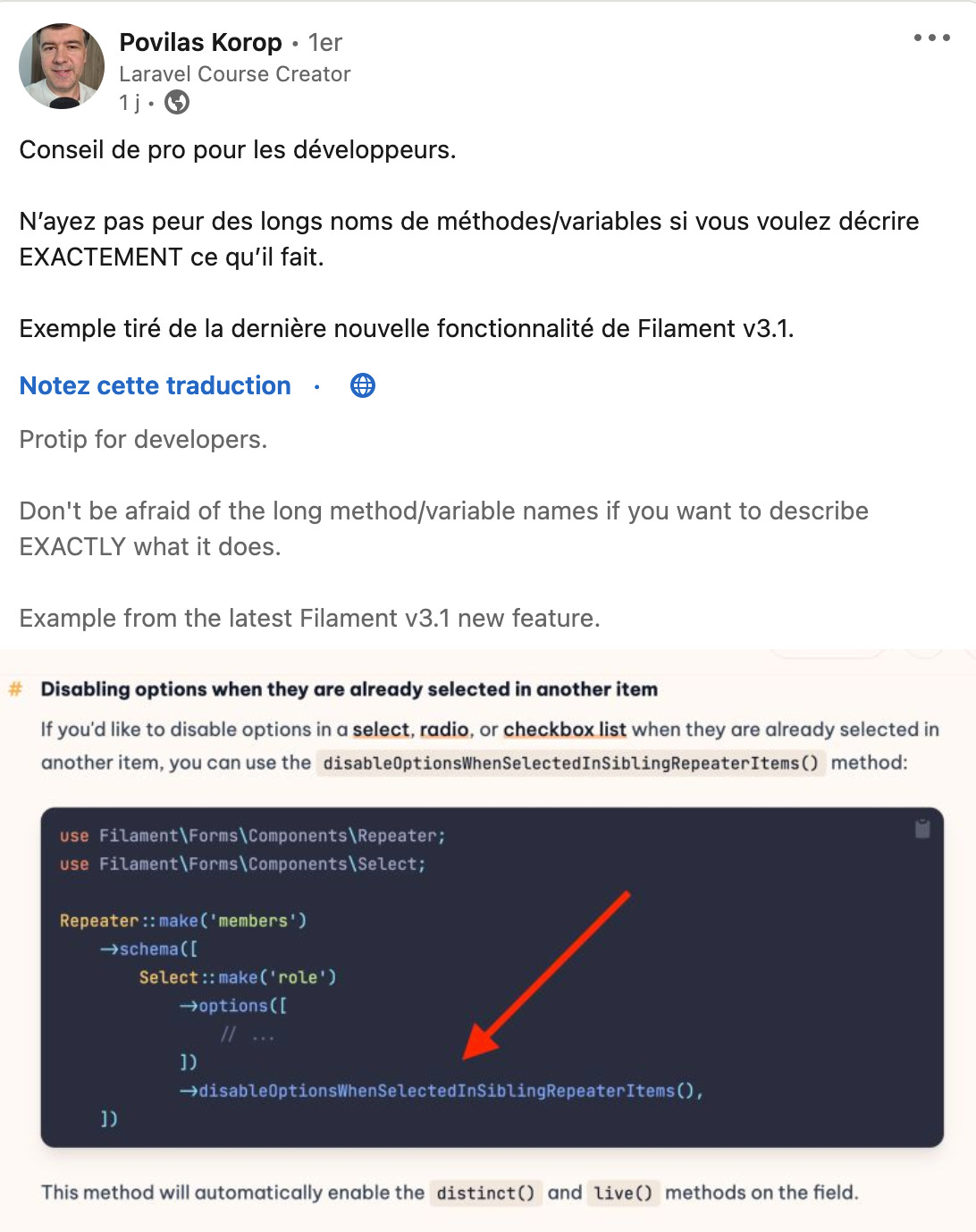
Nom de variable/méthode explicite
Merci Povilas (@PovilasKorop) pour cette mise au point !
Source LinkedIn
Comment l’IA peut aider les criminels ?
Jim (@DrJimFan) nous partage cette anecdote, finalement pas si amusante que cela. Espérons que Stable Diffusion arrive à corriger ses problèmes de “doigts” !
Source Twitter
TALL TIPS
Cette section regroupe des astuces pour Tailwind Css, Alpine Js, Laravel et Livewire. A piocher ou à bookmarker selon tes besoins.
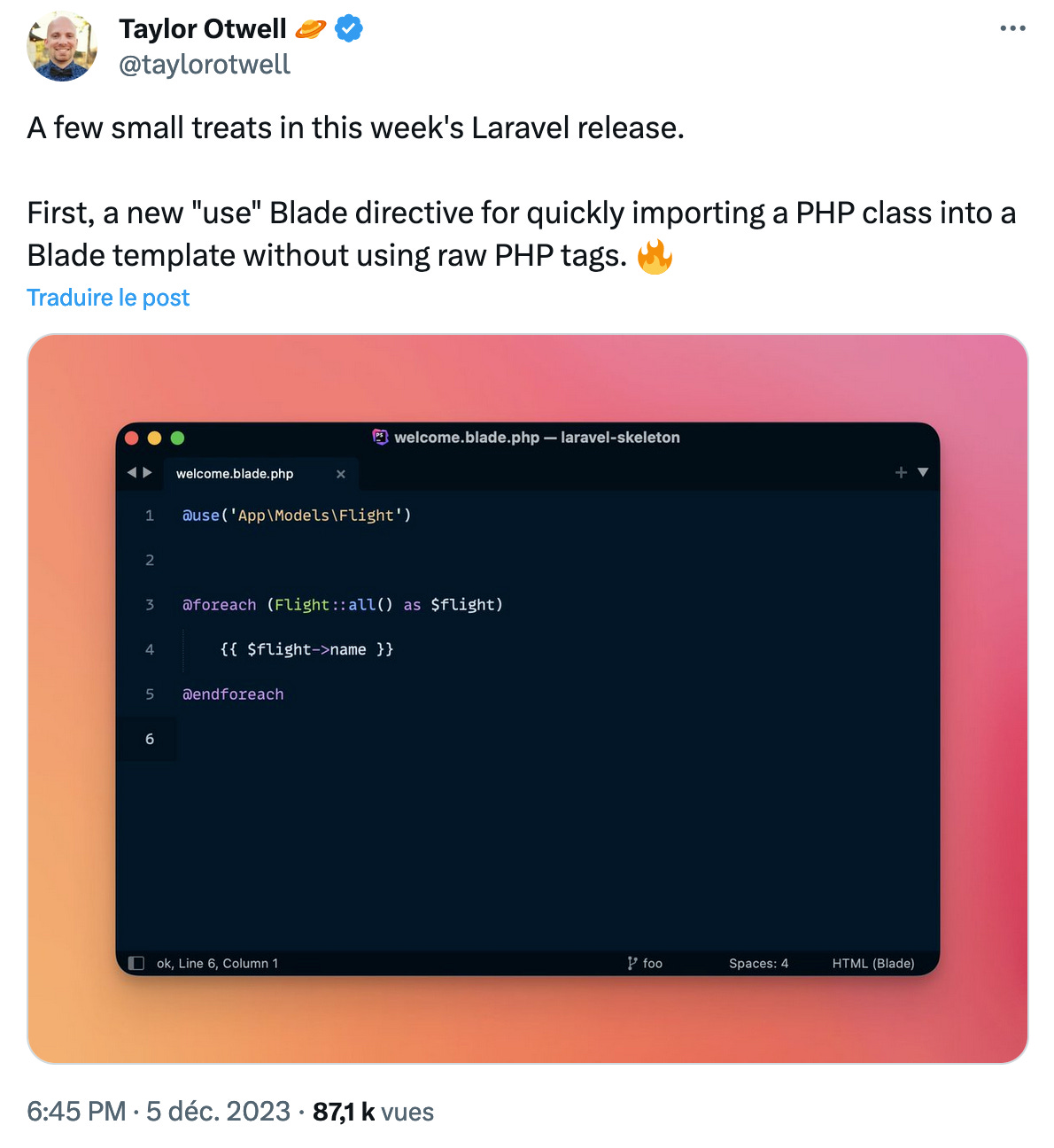
Blade @use
Source Twitter
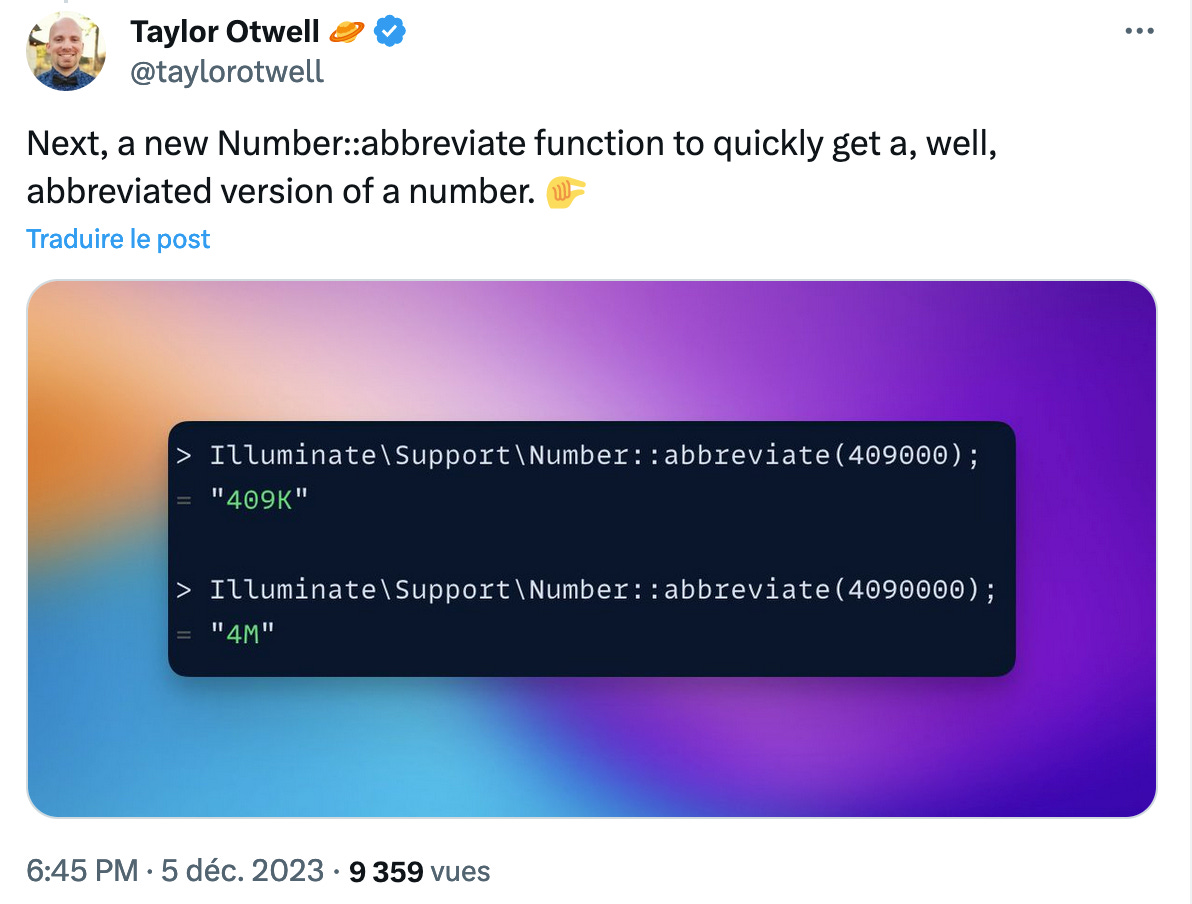
Number::abbreviate
Source Twitter
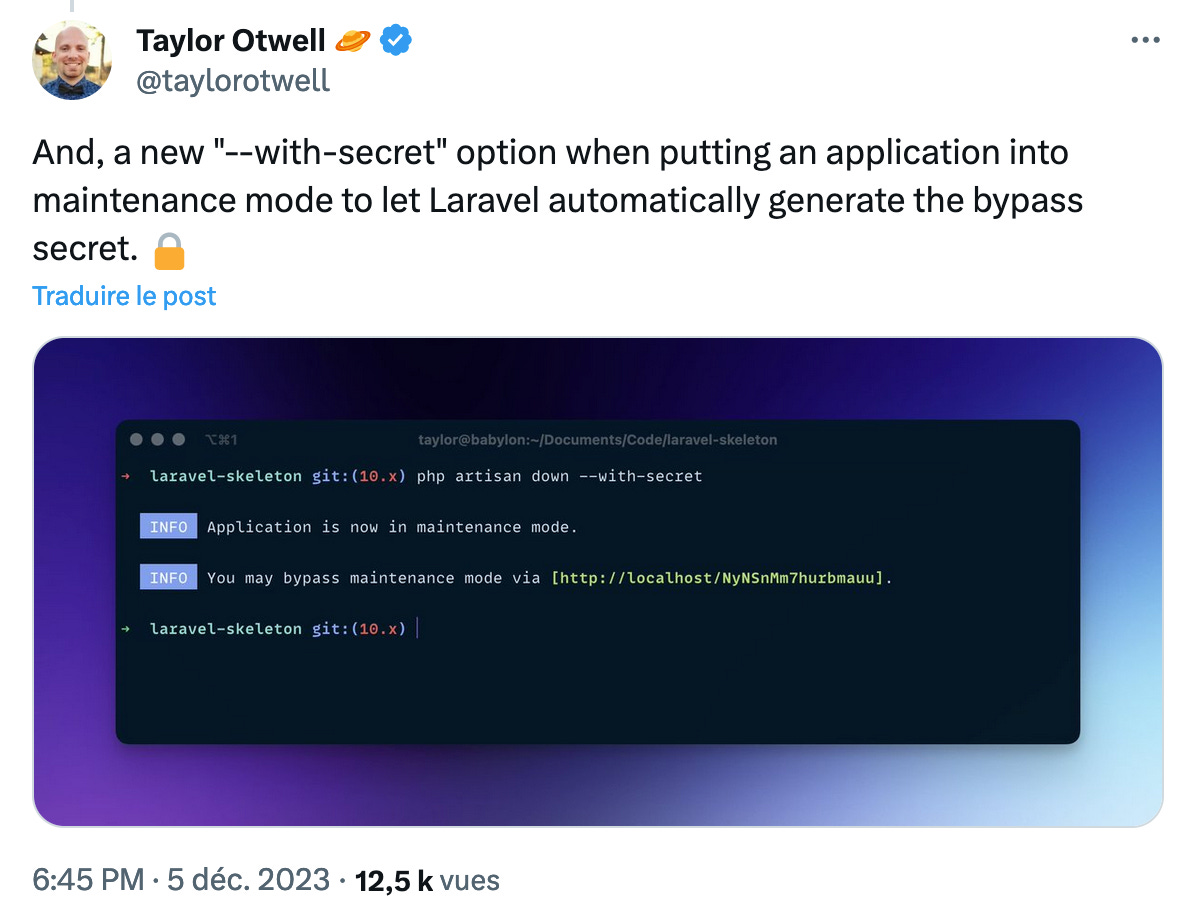
php artisan down —with-secret
Source Twitter
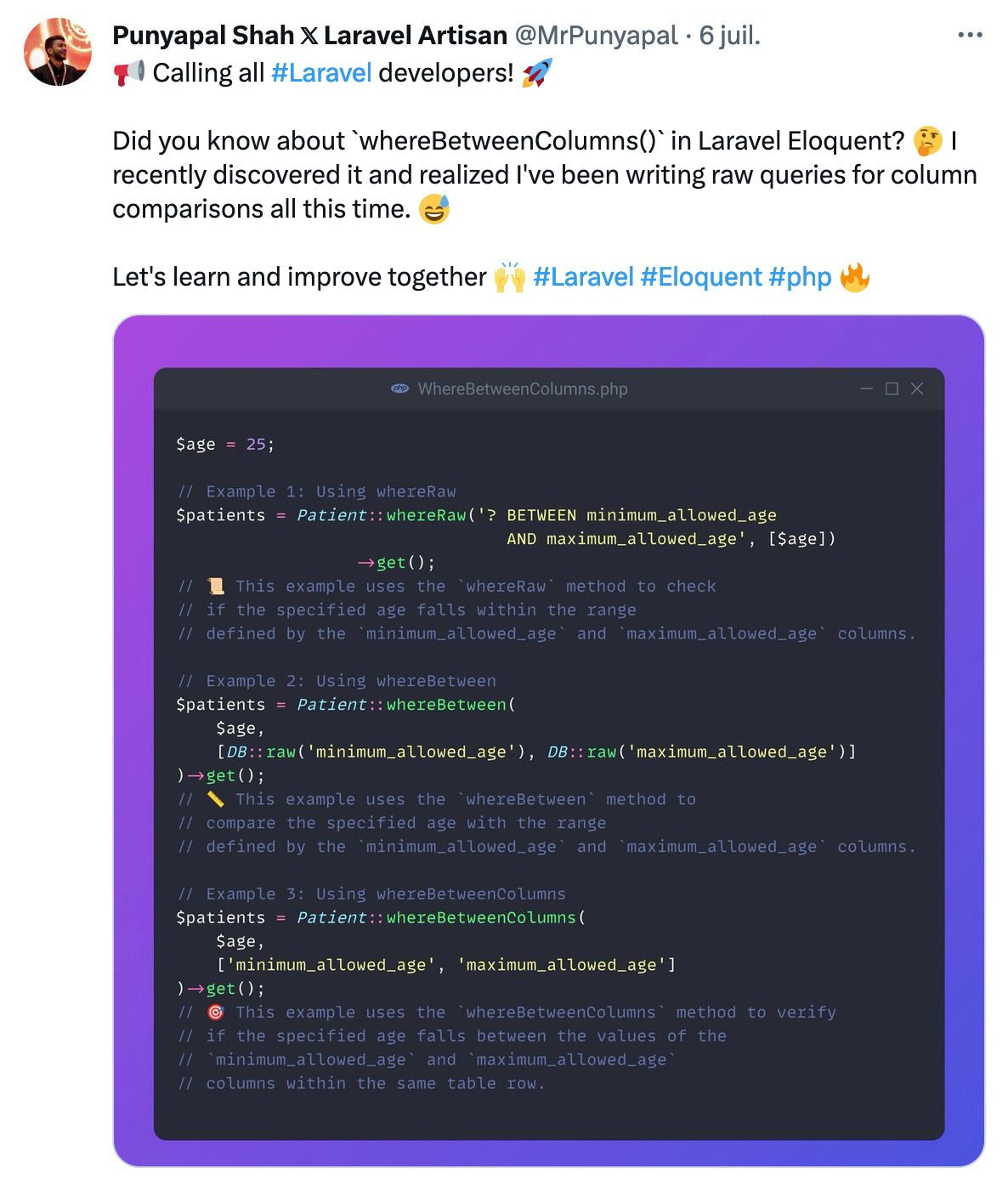
whereBetweenColumns
Source Twitter
toSqlWithBindings
Source Twitter
Groupe LinkedIn Laravel Francophone
Si l’univers de Laravel t’intéresse, n’hésite pas à rejoindre mon groupe Laravel Francophone sur LinkedIn. Nous y sommes déjà plus de 100 !
Il a pour objectif de fédérer les développeuses et développeurs Laravel francophones 🇫🇷.
Son but plus détaillé est :
- de permettre le partage de connaissances sur Laravel
- d'informer sur les dernières actualités de l'écosystème Laravel
- de permettre de trouver jobs, missions, stages et alternances pour les devs à l'écoute du marché
- de permettre aux recruteurs de diffuser leurs offres
T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
Apprendre à apprendre: de petit dev tu deviendras grand - Aline LEROY - Forum PHP 2023
C’est avec plaisir que je vous partage cette vidéo d’Aline (@AlineLSMN) qui a été l’invitée du numéro 51 de cette newsletter.
Voici la présentation de sa vidéo au ForumPHP :
Que l'on sorte d'une école d'ingénieur, de formations de plusieurs années ou quelques mois, en alternance ou non, en présentiel ou non, nous sommes amené.e.s à faire face à un savoir énorme.
Nous avons besoin d'expérience, de pratique mais aussi d'apprendre tout au long de notre carrière. Les stacks évoluent sans cesse, la culture du web est vaste (la culture devOps, le SEO, l'accessibilité...), une chose peut en contredire une autre, alors comment s'y retrouver ?
Mais surtout comment apprendre à apprendre ?
Comment le faire au moment de se former et ensuite lorsque nous nous sentons parfois seul.e.s, illégitimes, assailli.e.s par les doutes ?
Je vous donnerai des pistes qui répondent à ces questions.
De dev junior vers une expérience plus sénior, je vais aussi démontrer que l'on ne finit jamais d'apprendre.
Le scandale PlayStation
Julien Chièze (@JulienChieze) nous livre ici son avis sur le mail scandaleux que PlayStation a envoyé à ses clients récemment en annonçant qu’au 31 décembre (oui, oui dans quelques jours), ils allaient tout bonnement supprimer des milliers de contenus de vos bibliothèques dématérialisées.
Julien a fait l’exercice, il y a plus de mille titres de contenus supprimés et beaucoup d’entre eux sont des saisons entières de séries.
Vous avez payé pour ces contenus et Sony vous dit tout simplement “Merci de votre soutien continu”. Pas de remboursement en vue, rien, nada.
Je vous laisse regarder la vidéo, Julien explique tout cela bien mieux que moi.
6 outils de fou pour les devs
On retrouve l’ami Yoan (@yOyO38) qui nous présente 6 de ses outils préférés dans son quotidien de dev.
PS : vous ne trouvez pas les miniatiures de Yoan énormes ? Moi si, chapeau !
PS2 : et vous, dites nous en commentaire quels sont vos outils préférés pour le dev, lâchez vous.
Tutoriel Laravel : Calculer la distance avec Eloquent 📍
C’est à présent au tour de Ludovic (@LaravelJutsu) de nous présenter un tutoriel pour mettre en place un système permettant de calculer la distance entre l'utilisateur connecté et les boutiques de l'application.
Peux tu soutenir mon travail et cette newsletter ? 💪
Cette newsletter est gratuite et elle le restera. Ça c’est dit !
Maintenant pour celles et ceux qui le peuvent, j’en appelle à votre soutien.
J’adore faire cette newsletter et j’ai même des idées pour d’autres, toujours dans le monde du dev.
Mon objectif : quitter mon poste salarié et faire ce que j’aime :
continuer d’informer et d’aider via mes newsletters
développer des sides projects
Tu peux m’aider à atteindre cet objectif, en me soutenant (à partir de 2€) en cliquant sur l’image ci-dessous ou via ce lien
Si tu veux m'aider 👇
Tu peux aussi me soutenir en achetant mes articles sur ma boutique !
Par exemple, un Sweat-shirt "PHP will never die" 👇 (différents coloris possibles)
ou le Mug “PHP Forever” :
Ce sont des créations originales de mes petites mains.
Un bon moyen de te faire plaisir, d'afficher ton amour pour PHP et de me soutenir.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Code Garage #84 - Un CDN, c’est quoi exactement ?
Un nouveau podcast de Code Garage de Nicolas Brondin-Bernard.
CDN signifie "Content Delivery Network", et désigne un service proposé par des entreprises pour améliorer les performances de vos sites web, mais comment est-ce que ça fonctionne ?
#12 Parcours tech : Alissone
Mansour nous propose un nouveau rendez-vous régulier, des podcasts où il interview des devs.
Aujourd’hui c’est Alissone et voici la présentation de l’épisode :
Dans cet épisode, plongez dans le parcours de' Alissone Neyret, actuellement développeuse web chez Swile après une reconversion professionnelle .
Si vous appréciez cette newsletter hebdomadaire, aidez moi à la continuer en vous abonnant.
Promis pas de spam, juste la newsletter tous les vendredis dans votre boîte email.
Vous pouvez vous désabonner à tout moment. Vous ne prenez aucun risque à m’aider 😉💪
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
FrankenPHP 1.0
Kévin (@dunglas) vient de sortir FrankenPHP en version 1.0. ça se fête 🥳 !
Pour rappel FrankenPHP c’est un serveur PHP écrit en GO.
Dans la doc on peut lire notamment :
FrankenPHP gives superpowers to your PHP apps thanks to its stunning features: Early Hints, worker mode, real-time capabilities, automatic HTTPS, HTTP/2, and HTTP/3 support…
FrankenPHP works with any PHP app and makes your Symfony projects faster than ever thanks to the provided integration with the worker mode (Laravel Octane support coming).
FrankenPHP can also be used as a standalone Go library to embed PHP in any app using
net/http.
Source Twitter
Python 3.12.1
La première version de maintenance de la branche 3.12 est sortie.
Pour en savoir plus je vous invite à lire la release note 👇
FilamentPHP v3.1.17
J’ai du mal à suivre FilamentPHP tellement cela va vite les releases ;-)
Pour plus de détail, vous pouvez consulter la release note 👇
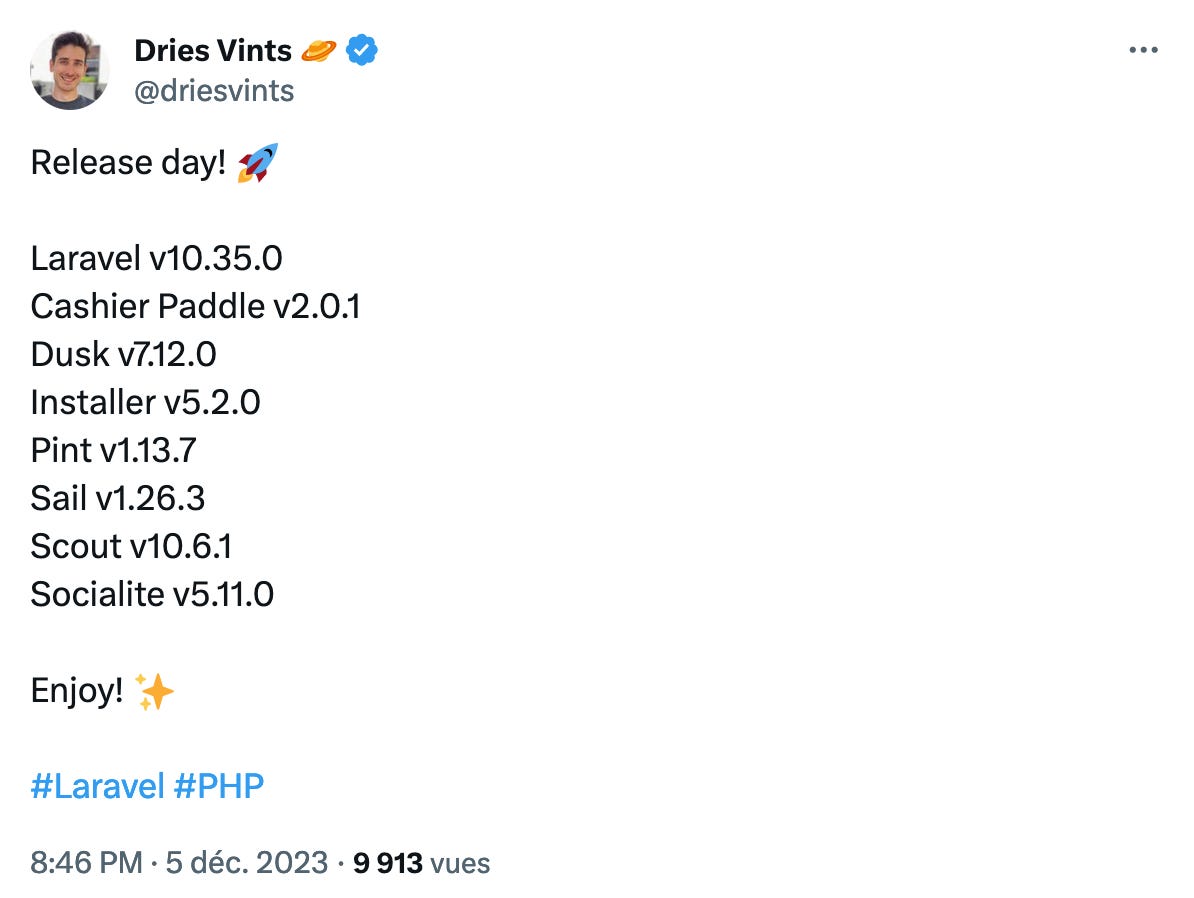
🇬🇧 Laravel ecosystem
Dries (@driesvints) nous propose les mises à jour de la semaine de l’écosystème Laravel.
Source : Twitter
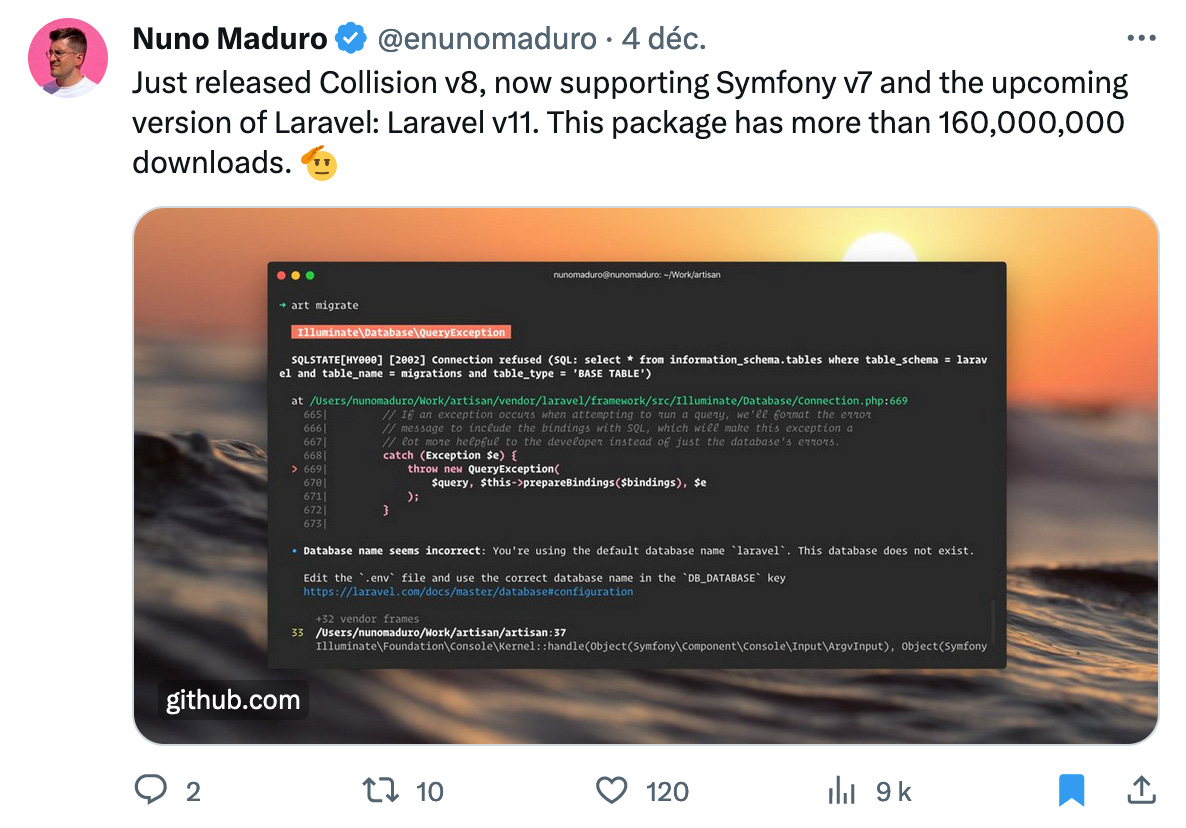
Collision v8
Nuno Maduro (@enunomaduro) présente la v8 de Collision.
Pour rappel Collision, c’est :
Collision is a package designed to give you beautiful error reporting when interacting with your app through the command line.
Source Twitter
Vitest 1.0
L’équipe de @vitest_dev vient de sortir la première version stable de Vitest.
Vitest est un framework de tests concurrent de Jest, Cypress, etc.
Source Twitter
L’INVITÉ DE LA SEMAINE - Denis aka @zwindler
A chaque numéro, je vais mettre en avant une ou un dev, sysadmin, ops, sre, DevRel, sécu. Connu.e ou inconnu.e, pas de jaloux, il y en aura pour tout le monde.
Cette semaine c’est Denis qui se prête au jeu de la mini interview de Quoi de neuf les devs ?
Tu es prêt.e pour l’interview ?
La voici 👇
La mini interview de Denis
1. Peux-tu te présenter ?
Hey!
Moi c’est Denis Germain. Je suis papa de 2 enfants en bas âge, j’approche gentiment de la quarantaine et j’aime bien la course à pied (même si je ne cours pas très vite !).
Je fais de l’infra toute la journée pour que la musique streame sans interruption dans vos oreilles, et j’en fais aussi pour le fun, à la maison.
Je maintiens d’ailleurs un blog technique perso où je parle de mes aventures de sysadmin depuis une douzaine d’années et je suis speaker en conférences depuis 2018 car j’adore autant partager mes galères que de bidouiller.
2. Quelle est ta spécialité ? Quel est ton langage préféré ?
Même si je me mets sérieusement au code, je suis plutôt spécialiste “Infrastructure”. Au fil des années, j’ai pas mal changé de technos (nous aussi, on a des modes, comme les frameworks des devs 😛). J’ai travaillé avec des serveurs Windows, Linux et même des vieux Unix propriétaires. Ensuite, j’ai été expert stockage, expert VMware, expert Nagios/Centreon, …
Mais depuis 2016, je me suis plutôt spécialisé dans les technologies “Cloud native” et c’est pour ça qu’on m’entend souvent parler de Kubernetes et de tout ce qui gravite autour ;-)
3. Es-tu un reconverti ? (as tu travaillé dans un autre domaine que l’IT précédemment)
J’ai fait quelques jobs étudiants très manuels (travaux dans les champs notamment), mais il n’y a pas eu de reconversion dans mon parcours pro. J’ai dans mon entourage plusieurs profils de ce type et j’admire leur courage d’avoir su se réinventer, certains ayant pourtant des vies déjà bien remplies.
4. Quelles études as-tu suivies ?
Après un bac scientifique, j’ai suivi une prépa intégrée, ce qui m’a permis de rejoindre une école d’ingénieurs en informatique sans passer de concours.
Avec le recul, je me rends compte de trois choses:
J’ai eu beaucoup de chance de pouvoir me concentrer sur la prépa sans l’épée de damoclès des concours.
Sauf domaines assez particuliers (recherche, IA, data), le système de classes préparatoires scientifiques n’est pas nécessaire ni même utile pour la plupart des besoins en ingénierie logicielle ou en systèmes d’information.
Si je devais le refaire aujourd’hui, je choisirais une filière avec de l’alternance car malgré 13 mois de stages en cumulé à la sortie de l’école, j’ai trouvé l’arrivée dans le monde du travail rude.
5. Comment as tu démarré dans le monde pro ? Stage, alternance, emploi direct ?
Pendant mes études d’ingénieur (2007-2010), j’ai réalisé plusieurs stages en entreprise et à chaque fois, je n’ai pas réussi à “rester” dans les entreprises où je suis passé (j’aurais aimé pourtant).
En particulier en 2009-2010, le marché IT était en crise (conséquences FR de la crise des subprimes de 2008 aux US) et j’ai mis plusieurs mois à trouver du travail. C’était vraiment pas un moment agréable, où les employeurs étaient tatillons voire abusifs.
On a tendance à l’oublier vu la période qu’on a eu jusqu’en 2022, et on commence à ressentir un peu à nouveau cette ambiance compliquée pour les juniors depuis que les scale-ups ne tirent plus le marché vers le haut.
6. Et maintenant tu en es où ?
Je travaille pour l’entreprise de streaming musical en ligne Deezer, dans laquelle j’occupe le poste de (Senior Lead) Site Reliability Engineer.
Plus concrètement, ma mission est de m’assurer de la fiabilité de l’infrastructure, en particulier de la partie Kubernetes et tout ce qui gravite autour, tout en rendant l’infra “facile” pour les devs. Mais mon niveau de séniorité fait que je mets moins les mains dans le cambouis qu’avant.
On attend de moi d’être très transverse. J’ai un rôle de “consultant” ou “d’évangéliste” au sein de toutes les équipes techniques, je diffuse la connaissance et les bonnes pratiques, m’assure que tout est cohérent et que les standards sont respectés, …
7. Sur tes profils LinkedIn & Twitter, on peut lire :
Startuper 👨💻 punk à chat 🐱
Constructeur de Châteaux en Go
Mage Chaotique Bon 🧙🔥
Senior Lead SRE at Deezer
Speaker
Mentor
Tu nous en dis un peu plus sur tout cela ?
Startuper 👨💻 punk à chat 🐱, c’est une référence à un sketch de Guillaume Meurice, qui se moquait d’un vendeur de solutions open source, en lui disant “On ne peut pas passer de startuper à punk à chien”. J’ai remarqué que les stéréotypes sur l’informatique et l’open source ont la vie dure, et comme je travaille dans une (ancienne) startup, que j’ai un chat et que j’adore l’open source, j’ai trouvé ça tellement absurde comme phrase que je l’ai adoptée.
Pour ce qui est de “Mage Chaotique Bon 🧙🔥” et “Constructeur de Châteaux en Go”, ce sont des références à ma passion pour les RPG et les jeux de rôles “papier”. J’ai mêlé ces passions depuis quelques mois avec mon apprentissage de Golang, en essayant de re-développer un des jeux de mon enfance “Castle of the winds”.
“Speaker” et “mentor” sont les aspects de mon poste qui m’apportent le plus de satisfaction aujourd’hui. Depuis 2018, je me suis lancé dans les conférences, car je trouvais que les événements tech généralistes en France manquaient de sessions parlant d’infra. Parler d’infra au devs, c’est mon métier, il n’y a pas de raisons que je me limite à le faire en interne !
Et un peu par hasard depuis deux ans, je me suis mis à mentorer des juniors en interne et en externe, et je trouve ça hyper enrichissant 🙂.
Tu vis près de Bordeaux, tu nous en dit quelques mots ? Notamment sur ce que tu aimes là bas
J’ai quasiment vécu toute ma vie en banlieue bordelaise, mais je n’ai pas forcément d’attaches particulières avec cette région (la famille est dispersée en France, les amis aussi).
Cependant, on ne va pas se mentir, la vie à Bordeaux est douce. Le centre ville est très beau, pas trop grand, les opportunités pro sont sympas. Le vin est excellent, on est assez vite dans la campagne (forêts), la mer n'est pas (trop) loin, il fait souvent ensoleillé.
Je n’ai jamais ressenti l’envie d’en partir…
Par contre, quand il pleut, il PLEUT. Si vous visitez en hiver, prenez un parapluie !!!
8. Peut-on te voir dans des conf ou des meetups ? Sinon où peut on te suivre ?
Aller en meetup / conférence fait partie de mon travail maintenant (en tant que Senior Lead), vous pouvez donc me retrouver régulièrement dans les conférences tech FR ou européennes.
J’en fais environ une par mois et les prochaines que j’ai en vue sont le FOSDEM (Bruxelle) et la Kubecon EU (Paris). Si j’ai de la chance, ça sera en tant que speaker 🙂.
9. Est-ce que ton métier correspond finalement à tes attentes, tes rêves ?
On peut toujours rêver de mieux, cependant, il y a deux piliers qui me motivent particulièrement dans mon métier aujourd’hui :
La liberté : j’ai champs libre pour tester, bidouiller, apprendre, stimuler ma curiosité et ma créativité
L’impact : si j’échoue, ça a des conséquences. Si je réussi, aussi. Tout ce que je fais impacte (même si c’est rarement perceptible) un tout petit bout de la vie de millions de personnes
Donc, on est quand même pas trop mal !
10. Quels conseils donnerais-tu à celles et ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
Soyez curieux : l’informatique ce n’est pas magique.
Si un sujet (quel qu’il soit) vous paraît ésotérique, n’hésitez pas à vous renseigner pour comprendre comment ça marche, sous le capot.
Pas besoin d’être un spécialiste, mais simplement connaître les bases des outils que vous utilisez vous sera souvent utile, surtout quand ça “ne marche plus”.
Soyez empathiques : on travaille rarement seuls dans l’IT. Vous aurez souvent des collègues, parfois des fournisseurs, toujours des clients.
Si vous ne vous mettez pas à leur place dans vos interactions, ça finira toujours par mal se passer.
Soyez généreux/euses : partagez ce que vous avez appris, remerciez celles et ceux qui vous ont aidés.
11. Quels sont tes 3 outils les plus utilisés dans ton quotidien de dev ? (cela peut être ce que tu veux du moment que c’est relié à ton quotidien de dev : livre, site internet, mug, logiciel, etc.) ?
Des peluches / figurines en crochet qui me servent de “rubber duck” (https://fr.wikipedia.org/wiki/M%C3%A9thode_du_canard_en_plastique)
Un carnet et un crayon pour griffonner
Mon blog ! (je retombe parfois sur mes propres articles quand je cherche un truc)
12. Tu as d’autres passions ?
J’adore la science-fiction et l'heroic fantasy, notamment dans les jeux vidéos, les séries TV et les romans.
Je fais de la course à pied depuis 2016, ça me permet de passer du temps en forêt et même si je ne fais pas des temps très impressionnants, j’adore faire de la compétition (10km, semi marathon), histoire de me fixer des objectifs.
13. Un autre sujet que tu aimerais mettre en avant ?
Tous les ans, je participe avec une association locale de développeurs (Okiwi) à un sondage sur les conditions de travail et les salaires dans la tech en Gironde.
Et après la collecte des données, je mets tout ça dans un gros dashboard Kibana dynamique, le rendu est très sympa et ça peut aider à se positionner sur le marché (en croisant avec d’autres sources).
On a bientôt 400 réponses. Si parmi vous certains/certaines vivent en gironde, vous pouvez toujours participer pour rendre nos résultats encore plus pertinents 🙂
https://framaforms.org/2023-2024-grille-de-salaires-anonyme-dans-lit-en-gironde-salariees-1697631049
14. Le mot de la fin ?
Comme je dis à la fin de tous mes articles de blog : “Have fun !”
Si tu veux donner de la force à Denis, n’hésite pas à aller voir ses réseaux et pourquoi pas le suivre !
Twitter : @zwindler
Linkedin : https://www.linkedin.com/in/denis-germain
Site web : https://blog.zwindler.fr
Github : https://github.com/zwindler/
Et voilà l’interview est terminée.
Qu’en as tu pensé ? Est ce que le parcours de Denis t’a inspiré ?
Dis nous ce que tu en penses dans les commentaires ;-)
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
TypeHero
Si vous souhaitez devenir un TypeScript Hero, Guillaume (@guillaume_rygn) vous propose un site qui va vous permettre de booster vos skills sur ce language : TypeHero
Source Twitter
SuperDuperDB
Source Twitter
Freefaces Gallery
Source Twitter
Svgrepo
Source Twitter
CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
🇨🇿 PostgreSQL Conference Europe - 12 au 15/12 - Prague
PostgreSQL Conference Europe is by far the largest PostgreSQL conference in Europe.
PGConf.EU is a unique chance for European PostgreSQL users and developers to catch up, learn, build relationships, get to know each other and consolidate a real network of professionals that use and work with PostgreSQL.
The event is moved between major cities in Europe each year, to make it easy for as many people as possible to come to the conference.
Python Day - 13/12 - Online
Je tiens à souligner ici le super travail d’Aurélie Vache qui tient depuis plus de 7 ans un github qui donne toutes les informations pour les conférences à venir où chacun.e peut contribuer.
Il y a même un site associé pour faciliter tes recherches de conf : developers.events
Tu trouveras son article expliquant le pourquoi, le comment sur ce super projet dans le coin des lecteurs, un peu plus haut 👆
<AFFILIATION>
Dans cet espace, je présente des services ou un produits affiliés. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes un service ou un produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, enfin si ! parfois tu pourras profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Laravel: Up & Running: A Framework for Building Modern Php Apps
Voici la troisième version du livre de Matt Stauffer adapté pour la version 10 de Laravel. Un livre de référence écrit par un acteur important de la communauté Laravel.
What sets Laravel apart from other PHP web frameworks? Speed and simplicity, for starters. This rapid application development framework and its ecosystem of tools let you quickly build new sites and applications with clean, readable code. Fully updated to include Laravel 10, the third edition of this practical guide provides the definitive introduction to one of today's most popular web frameworks.
Matt Stauffer, a leading teacher and developer in the Laravel community, delivers a high-level overview and concrete examples to help experienced PHP web developers get started with this framework right away. This updated edition covers the entirely new auth and frontend tooling and other first-party tools introduced since the second edition.
Dive into features, including:
Blade, Laravel's powerful custom templating tool
Tools for gathering, validating, normalizing, and filtering user-provided data
The Eloquent ORM for working with application databases
The Illuminate request object and its role in the application lifecycle
PHPUnit, Mockery, and Dusk for testing your PHP code
Tools for writing JSON and RESTful APIs
Interfaces for filesystem access, sessions, cookies, caches, and search
Tools for implementing queues, jobs, events, and WebSocket event publishing
Specialty packages including Scout, Passport, Cashier, and more
🇬🇧 Consuming APIs in Laravel
Ash Allen, bien connu dans la communauté Laravel, te présente son nouveau livre qui te permettre d’apprendre à intégrer en toute confiance des API tierces dans tes projets Laravel en utilisant un code maintenable, testable et extensible.
Le monde des API a enfin été simplifié !👇
Disponible à présent en version papier et kindle.
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je vous présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev). N’hésitez pas, c’est gratuit et cela peut vous aider.
Si vous aussi, vous cherchez une alternance pour la rentrée (septembre) qui arrive à grand pas, n’hésitez pas à me contacter.
C’est valable même si vous êtes déjà passé dans cette rubrique
+ de 60 devs sont déjà passé.e.s ici
Vous êtes déjà plus de 50 devs à être passés dans cette rubrique et je suis vraiment content d’avoir pu, modestement à mon niveau, vous donner une peu de visibilité.
Merci pour votre confiance.
Christian CHEN - Stage de 16 semaines - Dès que possible - Île de France/La Réunion
Type de recherche : Stage de 16 semaines en cybersécurité ou en réseau
Date : Possibilité immédiate
Zone géographique : Île de France et St Denis de La Réunion
Présentation :
Bonjour, je m'appelle Christian CHEN, je suis étudiant en M1 à Efrei Paris en cybersécurité Infrastructure et Logiciels.
Ayant baigné dans l'univers des nouvelles technologies depuis ma tendre enfance, ma passion pour l'informatique fut pour moi comme une évidence dans mon choix d'orientation vers l'ingénierie du numérique. Pendant ma scolarité à Efrei Paris, j'ai pu acquérir des compétences techniques et relationnelles qui m'aideront pour sûr vers le chemin de la réussite professionnelle.
Aujourd'hui, je cherche à exploiter ces compétences et à les renforcer tout en acquérant davantage à travers un stage de 16 semaines. Vous l'avez compris, je souhaite enrichir mes connaissances, qui étaient jusque-là très théoriques durant ma formation académique en les appliquant de manière concrète.
Mes compétences : Python, C, Java, React native, Matlab, HTML, CSS, JS, PHP, Linux, Windows Powershell, Virtualbox, VMware, Docker, CISCO Packet Tracer, Pfsense, WPA, MySQL, Office365
LinkedIn : https://www.linkedin.com/in/christian-chen-/
Mail : christian.chen.20@efrei.net
🚨 🆘 URGENT : 8 jeunes de l’E2C cherchent leur stage du 11 au 22 décembre 🚨 🆘
Qu’est-ce que l’E2C ?
L’Ecole de la 2ème Chance est une association à but non-lucratif visant à accompagner les jeunes déscolarisés de 16 à 25 ans à définir leur projet professionnel, acquérir les codes professionnels et prendre confiance en eux jusqu’à la signature d’un contrat ou la reprise d’une formation qualifiante.
Qu’est-ce que la Prépa Numérique ?
• Parce que le secteur numérique en pleine expansion
• Parce que de nombreuses formations sont accessibles sans le bac
• Parce que faire carrière dans le numérique, c’est possible !
Nous avons développé une prépa-apprentissage : LA PREPA DU NUMERIQUE
Durant 4 mois, une promo de 12 jeunes sélectionnés pour leur appétences pour le numérique, vont suivre un parcours pédagogique dédié, réaliser des stages en entreprise et multiplier les rencontres professionnelles
8 jeunes recherchent encore leur stage du 11 au 22 décembre !
Yanis, Thomas, Matthew, Alexandre, Benoit, Matthieu, Amine et Dimitri recherchent un stage de 2 semaines (conventionné & non-rémunéré par l’entreprise). Ils font leurs premiers pas dans ce secteur porteur et non pas encore de grandes compétences. C’est avant tout un stage de découverte pour leur permettre de valider leur projet et enrichir l’expérience qu’ils pourront mettre en avant lors de futur entretien de sélection.
Voici la photo de leur promo :
Voici leur CVs :
Alexandre Dilard
Thomas Chartier
Amine Touzani
Yanis Ben Hatat
Matthieu Pierre
Matthew Clombe
Valentin Dimitri
Benoit Lapierre
Tu peux également retrouver, dans les numéros précédents, les demandes d’autres développeuses et développeurs à aider.
Numéro 62


Numéro 58


Numéro 57
Numéro 54
Numéro 53


La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Passez vos annonces (job, stage, alternance) dans cette newsletter
Elle a plus de 1300 abonné.e.s et est lue par plus de 1450 personnes chaque semaine.
Voici les packs que je vous propose :
Chaque annonce achetée a une durée de diffusion de 4 semaines, consécutives ou non. C’est vous qui décidez.
1 annonce : 65,00€
5 annonces : 316,88€ (-2,5%)
10 annonces : 617,50€ (-5%)
26 annonces : 1478,75€ (-12,5%)
52 annonces : 2535,00€ (-25%)
Profitez de 10% de remise sur les packs d’annonces de notre partenaire LinuxJobs
LinuxJobs, le site d’emploi du Logiciel Libre et de l’Open Source, propose aux recruteuses et recruteurs une remise de 10% sur ses tarifs.
Pour bénéficier de la réduction :
Cliquez sur le bouton ci-dessous 👇
Au moment de l’achat, utilisez le coupon : QUOIDENEUFLESDEVS2023
Epekta - Développeur.euse Front end
Développeur.euse Front end, Epekta vous appelle à rejoindre son Église 🙏
Nous sommes en quête d’un.e Apôtre du Code, un maître de l’intégration. Si pour vous, une maquette Figma se transforme en chef-d’œuvre responsive avec la grâce d’un miracle, et que VueJS et Laravel ne sont pas de simples langages mais des compagnons de votre quotidien, alors vous pourriez être notre messie tant attendu.
Votre mission céleste:
Œuvrer en communion avec notre directrice artistique Fanny et les autres développeurs pour créer une expérience utilisateur du feu de Dieu.
Captiver les fidèles quel que soit leur écran.
Réaliser des miracles en CSS.
Bénédictions Epekta:
Un sanctuaire de travail en full remote, pour que vous puissiez coder où votre esprit se sent le plus libre.
Des horaires aussi flexibles que notre volonté d’innover, car nous savons que le grand développeur travaille à des heures inspirées.
Une forte autonomie
Une assurance DKV (pour les Belges)
Les outils et les formations dont vous avez besoin pour vous épanouir parmi nous
Votre évangile:
Vous savez déjà marcher sur l’eau ou possédez plusieurs années d’expérience comme développeur.euse frontend.
Vous possédez un portfolio ou une liste de sites à nous partager qui reflète votre travail et témoigne de votre passion pour le développement de qualité.
Le sarcasme amical ne vous fait pas peur, car chez Epekta, l’humour est notre encens quotidien.
Pour rejoindre notre culte:
Point de longs parchemins; présentez-nous votre travail en développement - vos créations passées nous en diront long sur votre Foi.
Pré-requis pour postuler :
bonne maitrise de SaSS ou TailwindCSS
des bases en Laravel / vueJs
Postulez sur la page dédiée de notre site en partageant votre travail (très important) https://epekta.com/job
Chez Epekta, nous voulons faire de chaque projet une œuvre d’art alors rejoignez nous dans cette aventure.
Amen.
Build RH - Lead Dev (H/F)
Entreprise : Presencesoft
Lieu : Paris
Avantages : Entreprise stable financièrement, une réelle culture de la qualité, poste sur-mesure où tout est à bâtir, stack technique moderne
Télétravail ? Oui
Stack technique :
#Angular #TypeScript #Node.js #Python
Type : cdi
Le profil attendu ?
Pour ce poste clef, il est attendu les compétences suivantes.
Une personne qui :
Est fullstack avec un bon niveau de maîtrise des technologies JS et des technologies Google/Cloud.
A déjà travaillé, idéalement, sur une solution SaaS, afin d’appréhender rapidement les enjeux spécifiques liés à ce type de produit.
A de bons réflexes dans cette étape du cycle produit cad est capable :
De comparer les solutions techniques, d’anticiper les éventuels blocages/contraintes des choix techniques faits.
De s’inscrire dans une démarche de dialogue, de débat et est agile dans la réflexion.
De revoir la copie éventuellement selon les besoins clients évolutifs avec un regard critique, agnostique (donc non dogmatique).
A de bons réflexes sur les tests, la logique d’automatisation. Si la personne peut amener une bonne culture technique en matière de qualité (dans la mouvance craftsmanship), c’est un vrai plus !
La rémunération cible
Target de salaire : +/-70 K€ fixe.
Les classiques et les avantages
Mutuelle.
Remboursement à hauteur de 50% des titres de transport.
Congés classiques.
Si cette annonce vous intéresse, je vous conseille d’aller la lire en détail sur le site de Shirley
Vous y trouverez
Contexte du recrutement ?
Quelle entreprise vas-tu rejoindre ?
Quelle organisation d’entreprise vas-tu rejoindre ?
Le profil attendu ?
La rémunération, les classiques et les avantages
L’environnement de travail global
Les plus/les moins du projet d’entreprise ?
Build RH - Développeur/Concepteur (H/F)
Entreprise : ACS
Lieu : Paris 7eme
Avantages : Entreprise saine financièrement, engagement dans la qualité sous toutes ses formes (recrutement, code et relation client), richesse produits/projets, stack moderne, poste fullstack où il est possible de créer les contours et être force de proposition, bonne culture et vision technique
Télétravail ? Oui
Stack technique :
#Java #Python #React #Vue.js #OVH #Kubernetes
Type : cdi
Le profil attendu ?
Pour ce poste clef, il est attendu les compétences suivantes.
Une personne qui :
Est plutôt fullstack, junior/confirmée (à partir de 3 ans d’XP). Ils ne sont pas fermés à des profils plus seniors.
Maîtrise plutôt bien les fondamentaux de la programmation objet et plus précisément la stack Java. Si la personne connaît aussi Python, c’est un vrai plus.
A plutôt une bonne hauteur de vue sur le SI afin d’avoir une compréhension globale des interactions au quotidien, du frontend jusqu’aux principes de conception de bases de données.
A de bonnes notions sur des problématiques d’architecture, de scalabilité, de résilience, de sécurité du S.I. Ainsi, cela va de pair avec des notions côté Ops : CI/CD, automatisation/testing/industrialisation.
Est à l’aise dans l’usage de Kubernetes.
Sait tenir une conversation en anglais.
N’a pas forcément une expérience dans l’univers de l’assurance mais qui a tout de même conscience que la bonne compréhension du métier est plus qu’indispensable pour une bonne traduction du métier dans le code d’où le principe de “Concepteur” dans le titre du poste. L’un des sujets les plus critiques chez eux c’est de bien cerner la complexité métier qui demandera, inévitablement, un certain temps d’adaptation.
La rémunération cible
Pour une personne confirmée, la target de rémunération est de 55-60 K€
Pour une personne senior, la target de rémunération est de 65-70 K€.
C’est un ordre de grandeur mais ils restent relativement flexibles selon les profils.
Les classiques et les avantages
Intéressement sur le CA qui correspond à un mois de salaire.
Retraite complémentaire.
10 € de ticket restaurant dont la moitié est pris en charge par l’entreprise.
Titre de transport remboursé à 50%.
Congés classiques mais pas de RTT
Contrat de 39 heures.
Bonne mutuelle, gratuite pour les non-cadres.
Convention collective du courtage assurance et réassurance.
Côté RSE, ils ont un CSE et un DUERP. Ce dernier est un document d’évaluation des risques professionnels, recensés, service par service.
Si cette annonce vous intéresse, je vous conseille d’aller la lire en détail sur le site de Shirley
Vous y trouverez
Contexte du recrutement ?
Quelle entreprise vas-tu rejoindre ?
Quelle organisation d’entreprise vas-tu rejoindre ?
Le profil attendu ?
La rémunération, les classiques et les avantages
L’environnement de travail global
Les plus/les moins du projet d’entreprise ?
<SPONSOR>
Venez présenter votre entreprise sur cet emplacement. Vous pouvez y placer une bannière (image ou vidéo) + un texte + un lien sous forme de bouton comme ci-dessous.
</SPONSOR>
UN PEU D’HUMOUR !
Bug magique
Source LinkedIn
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
Source Twitter
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !
Me retrouver sur les réseaux
Vous pouvez me suivre sur Twitter, Youtube et pour plus d’interaction, comme me poser des questions, vous pouvez rejoindre mon Telegram
LES STATS
Dans une idée de #BuildInPublic, je vous partage ici en toute transparence les stats de cette newsletter, semaine après semaine.
Nombre d’abonnés au vendredi 08/12 : 1415
Evolution S-1 : +11 / +0,64%
LE MOT DE LA FIN
J’espère que cette newsletter vous plait, je vous invite encore une fois à vous y abonner, c’est le meilleur soutien que vous pouvez m’apporter.
Vous recevrez cette newsletter directement dans votre boîte email le vendredi.
J’aimerai vous demander de la partager autour de vous avec vos collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne vous coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si vous souhaitez me soutenir même modestement ou même gratuitement, je vous invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si tu ne peux pas ou ne veux pas, ce n'est pas grave, te compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si tu penses que le travail de collecte à l'origine de cette newsletter t’apporte de la valeur, tu peux m'encourager en me soutenant financièrement (non ce n'est pas un gros mot ;-))
Pour cela, je te donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, tu peux le faire en :
m'achetant une formation
en me payant un café via mon compte Ko-fi
en faisant un don sur une de mes formations gratuites (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Sur cela, je te souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Tu peux me suivre sur Twitter, Youtube et pour plus d’interaction, comme me poser des questions, tu peux rejoindre mon Telegram
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash
Image par Gerd Altmann de Pixabay