Quoi de neuf les devs ? Numéro 88
Un concentré d'infos pour les devs par un dev. Cette semaine avec l'interview de Didier. On parlera aussi de ✅ Cybersécurité, ✅ JavaScript, ✅ Laravel,✅ React, ✅ Angular, ✅ Internet Explorer, ...
EDITO
Hello chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Bienvenue dans cette nouvelle édition de votre veille sur le dev.
Et voilà, nous sommes le dernier jour de mai, on s’approche doucement de l’été, des bouchons sur la route, de l’odeur de la crème solaire, du sable qui se faufile de partout, bref la joie.
En attendant, on peut encore profiter dans la bonne humeur de plusieurs semaines de travail devant nos écrans au calme, non ?
Pour le moment concentrons nous sur notre veille. D’ailleurs dis moi, dans ta boîte, est ce que tu as du temps dédié à la veille technique ?
À présent, sans plus attendre, voici quelques uns des sujets que l’on abordera cette semaine dans ce numéro :
✅ Cybersécurité,
✅ JavaScript,
✅ Laravel,
✅ React,
✅ Angular,
✅ Internet Explorer,
✅ et bien d’autres sujets encore
Ha oui et je souhaiterai féliciter Nicolas Brondin-Bernard pour le numéro 💯 du podcast de Code Garage !! 🎉 🚀
On se donne rendez vous pour le numéro 200 Nicolas ?
L’invité de la semaine
Cette semaine, j’ai le plaisir de recevoir Didier, un CTO qui aime avoir les mains dans le cambouis !
Voici ses conseils pour les devs qui débutent :
Je balance en vrac :
Soyez curieux, soyez humble. Chaque personne que vous croiserez sera une occasion d’apprendre quelque chose. Vous pouvez avoir un avis sur tout sans forcément prendre de position ferme.
Plus tard, pour évoluer, faites en sorte que vos compétences débordent sur d’autres métiers connexes au développement: design, ux, référencement, admin sys, en fonction de vos appétences. On ne vous demandera pas d’être expert mais c’est toujours un plus d’avoir une personne qui peut aussi servir d’interface avec un autre service.
Un grand merci à toi Didier de t’être prêté au jeu de la mini interview et de m’avoir accordé un peu de ton temps 🙏.
Pour la suite de l’interview, tu connais la chanson, ce sera un peu plus bas👇.
Continuons d’aider Ryan à vaincre son cancer du cerveau
Il est toujours possible d’aider Ryan dans son combat contre le cancer, sa cagnotte approche les 290.000$.
Ryan est un contributeur important de l’écosystème Symfony.
Tu peux le soutenir même avec quelques euros.
Mets des ours dans ta vie 🧸
Les amis de Bearstech produisent une newsletter de veille astucieusement nommée “La veille des ours”. Je te la recommande chaudement !!!
Toujours fidèles à notre engagement, notre objectif est de vous fournir un condensé d'informations pertinentes, soigneusement sélectionnées, et sans superflu, pour vous tenir au courant des tendances, des innovations et des discussions qui façonnent l'avenir de notre secteur.
Il est temps de te laisser découvrir ce numéro, n’oublie pas que la meilleure façon de soutenir cette newsletter gratuite c’est de t’y abonner via le bouton ci-dessous 👇 Pas de spam, un mail par semaine.
Bonne lecture!
Je te souhaite un bon week-end et à la semaine prochaine,
Prends soin de toi et de tes proches.
Fred
PS : cette newsletter est plutôt longue, si Gmail ou un autre client ne te permet pas de la lire en entier, n’hésite pas à cliquer sur “Afficher l’intégralité du message” ou équivalent
PS 2 : je souhaite mieux te connaître pout améliorer cette newsletter et aussi répondre aux interrogations de mes sponsors, si tu as 2 petites minutes, viens répondre aux quelques questions de mon sondage.
Mes sponsors permanents
Cockpit io est un collectif formé d’expert·e·s techniques qui s’appuie sur un écosystème de partenaires privilégiés, pour vous aider à transformer, moderniser et optimiser vos infrastructures cloud !
Notre différenciation se décline sur 3 axes :
Nos technologies innovantes et éprouvées
Nos méthodologies structurantes
Notre veille technologique continue
Clever Cloud c'est Simple pour les Devs, Efficace pour les Ops
Économisez temps et argent, et gagnez en sérénité grâce au déploiement simplifié et automatisé d’applications sur notre cloud souverain.
StackX : le bouclier technologique anti-stress 24/7 pour vos projets LAMP : quoiqu'il arrive, vous ne serez plus jamais seul.
Frais d'installation offerts avec le code HappyToDev (valeur 145€)
👉 Comme Cockpit io, Clever Cloud et ScalarX, affichez ici votre pub avec le lien vers votre site ici pendant un an ou six mois à partir de 45€/semaine.
Visibilité pour votre entreprise garantie ! 🚀
Cliquez sur le bouton ci-dessous pour en savoir plus (modalités et tarifs) 👇
AU PROGRAMME DE CE NUMÉRO
🇬🇧 What is Interaction to Next Paint (INP) and Why is it important for FE dev?
SGBDR, Nginx, Grafana et Module Terraform, quel point commun ?
✅ Sponsoriser cette newsletter 💪
✅ Faire un don pour soutenir cette newsletter
Cybersécurité All Day - Mener une reconstruction post cyber attaque
Tronche de Tech - Mathieu Nebra - Tempête sur le Site du Zéro
Code Garage #100 : Faire un prêt immo en tant que dev freelance
✅ L’INVITÉ DE LA SEMAINE - Didier Sampaolo
✅ CONFÉRENCES ET ÉVÉNEMENTS À VENIR
✅ LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
✅ Gagnez jusqu’à 200€ avec cette newsletter !
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Les 12 meilleurs podcasts pour développeur·se·s
Human Coders propose une liste de 12 podcasts à écouter en tant que devs. J’avoue qu’il y en a plusieurs que je ne connaissais pas et je vais m’empresser d’en ajouter certains à la rubrique “Mets ton casque” de cette newsletter.
Et toi, peux tu me dire en commentaire, quels sont les podcasts dev que tu écoutes ? Cela pourras permettre à tout le monde de les découvrir.
Tu es à un clic de laisser ton premier commentaire 👇
🇬🇧 Live Coding React Interview Questions
Allen Jones (@allenjones126) propose via cet article de blog, de couvrir 20 défis de codage React avancés qui peuvent t’aider à réussir ton prochain entretien. Chaque défi comprend une description du problème et un exemple de solution.
🇬🇧 What is Interaction to Next Paint (INP) and Why is it important for FE dev?
Interaction to Next Paint (INP) est un indicateur clé de l'optimisation des performances des sites web qui mesure le temps nécessaire à une page web pour répondre visuellement après une interaction avec l'utilisateur. Il se concentre sur le délai entre l'action de l'utilisateur et le retour visuel qui s'ensuit à l'écran, ce qui donne une idée de la réactivité d'une page web.
Cet article t’explique tout cela en détail.
SGBDR, Nginx, Grafana et Module Terraform, quel point commun ?
Sous ce titre un tantinet racoleur, je l’avoue, je voulais te parler de mon ami Stéphane (@RobertStphane19).
Un extra-terrestre qui est capable en quelques jours de te sortir plusieurs articles sur des sujets variés comme les systèmes de bases de données relationnelles, Grafana, les modules Terraform ou encore Nginx.
Voici les posts qu’il a sorti cette semaine :
Et tu en trouvera des dizaines d’autres sur son blog.
Je te l’ai dit, c’est un extra-terrestre 👽 !!
Sponsoriser cette newsletter 💪
Vous êtes une entreprise, dev indépendant, recruteuse, recruteur, vous pouvez proposer vos services à mes abonné.e.s.
Vous pouvez le faire de différentes façons :
en devenant sponsor permanent (6 mois ou 1 an)
en sponsorisant un ou plusieurs numéros
en passant vos offres d’emplois dans la rubrique dédiée
Pour en savoir plus, je vous invite à consulter ma page partenaire ou à prendre contact avec moi directement (infos de contact en bas de ma page partenaire)
LE TOUR DES RÉSEAUX
Dans cette rubrique, je te présente les infos que j’ai trouvé intéressantes au cours de la semaine sur les différents réseaux sociaux. C’est évidemment complètement subjectif et c’est assumé.
Open Tech Con
L’ami Yoan (@yOyO38) nous prépare un petit event bien sympathique. Une conférence en ligne gratuite avec je n’en doute pas plein de passionné.e.s qui nous feront des supers conf.
Belle initiative Yoan, merci.
PS : si vous avez envie d’être sponsor de l’évènement, contactez Yoan.
Est ce que la nouvelle update de Canva signe t’elle la mort de Photoshop ?
C’est ce que semble indiquer Tom (@AngryTomTweets) en nous livrant les 10 dernières nouveautés de la plateforme.
JO 2024, pas de médaille d’or sur l’épreuve RGPD
Le tweet parle de lui même. On peut se demander comme il est possible que la France n’utilise pas des solutions françaises ou à minima européennes pour ce genre de fonctionnalités.
On ne comprends pas non plus comme il est possible de faire de telles erreurs.
A présent, j’espère que l’organisme en question a prévenu les personnes dont les données ont fuité.
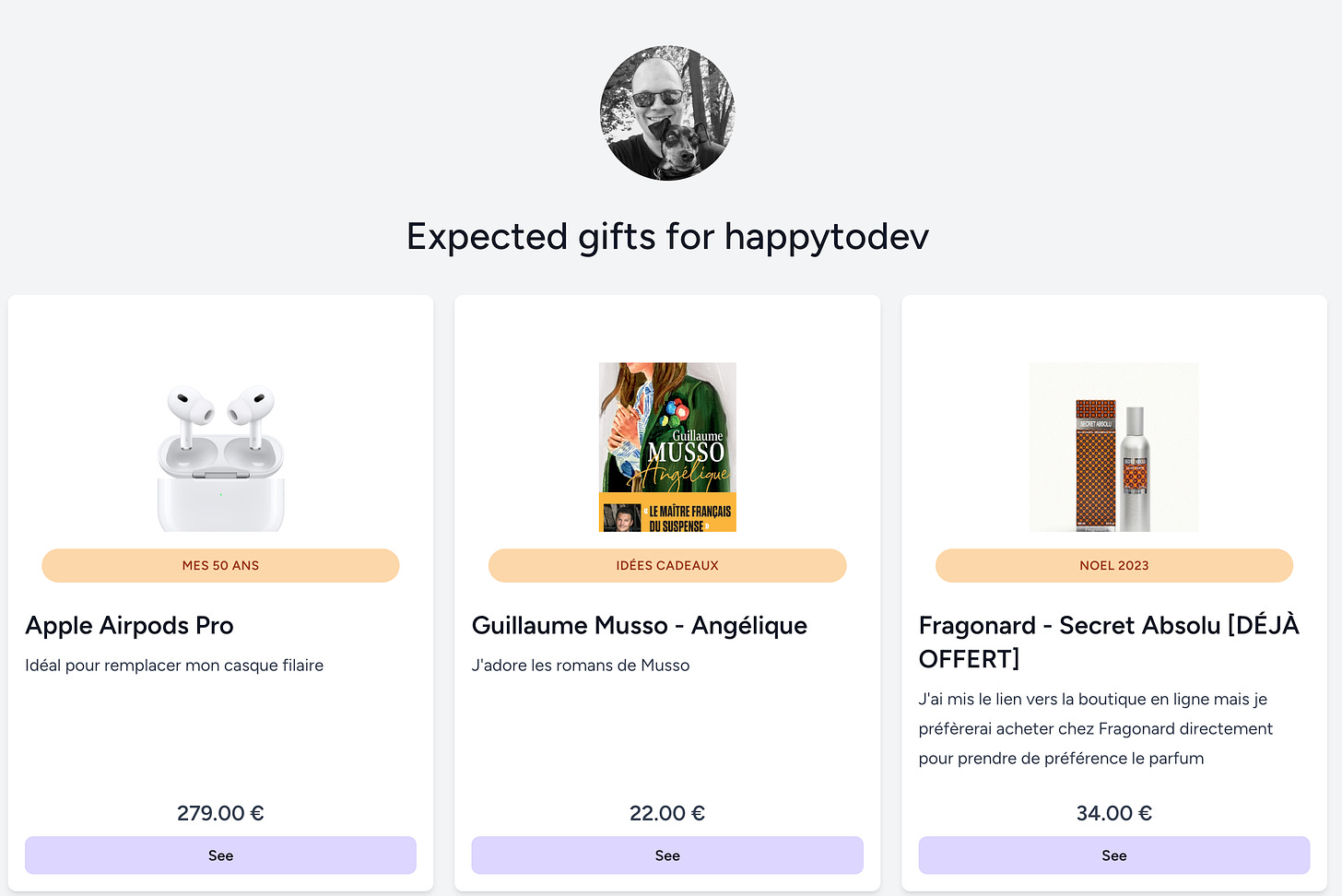
Hey les papas, pour la fête des pères, choisissez GiftKeepr
Bon les colliers de nouilles sont hors catégorie et sont des cadeaux d’une valeur inestimable. Vous verrez que vous les aurez encore 20 ans après.
Pour le reste, assurez vous de recevoir les cadeaux que vous voulez vraiment et évitez ça 👇
Pour cela, vous pouvez utiliser gratuitement GiftKeepr, ma plateforme pour résoudre le problème des cadeaux non souhaités qui finissent à la cave ou au grenier ou que vous revendez dès que possible.
Inscrivez vous
Choisissez les cadeaux que vous souhaitez réellement recevoir
Recevez un des cadeaux que vous avez choisi
Easy, peasy, non ?
Vous pouvez même créer des évènements (Fête des pères, Anniversaires, etc. et y associer vos cadeaux pour l’occasion).
Mode transparence on : si vous entrez des URLs Amazon, je percevrai une petite commission sur l’achat sans que cela coûte un centime de plus à votre famille, vos amis.
GiftKeepr est un projet gratuit qui cherche des béta-testeuses et béta-testeurs.
Il y a mille fonctionnalités à développer et à imaginer, viendrez vous faire partie de l’aventure ?
En tout cas cela me ferait vraiment plaisir de vous compter parmi mes utilisateurs.
Voilà ce que cela peut donner :
Me retrouver sur les réseaux
Le meilleur endroit pour me suivre c’est de consulter ma page links qui regroupe tous mes réseaux et mes liens importants.
TALL TIPS
Cette section regroupe des infos autour de Tailwind Css, Alpine Js, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
🇬🇧 What’s new in Laravel - Episode 19
Christoph (@christophrumpel) nous présente les nouveautés de Laravel.
Au menu cette semaine :
1️⃣ Add Events To Model
2️⃣ New Unshift Method
3️⃣ Mail View Option
4️⃣ Fail A Command
5️⃣ Contains Validation Rule
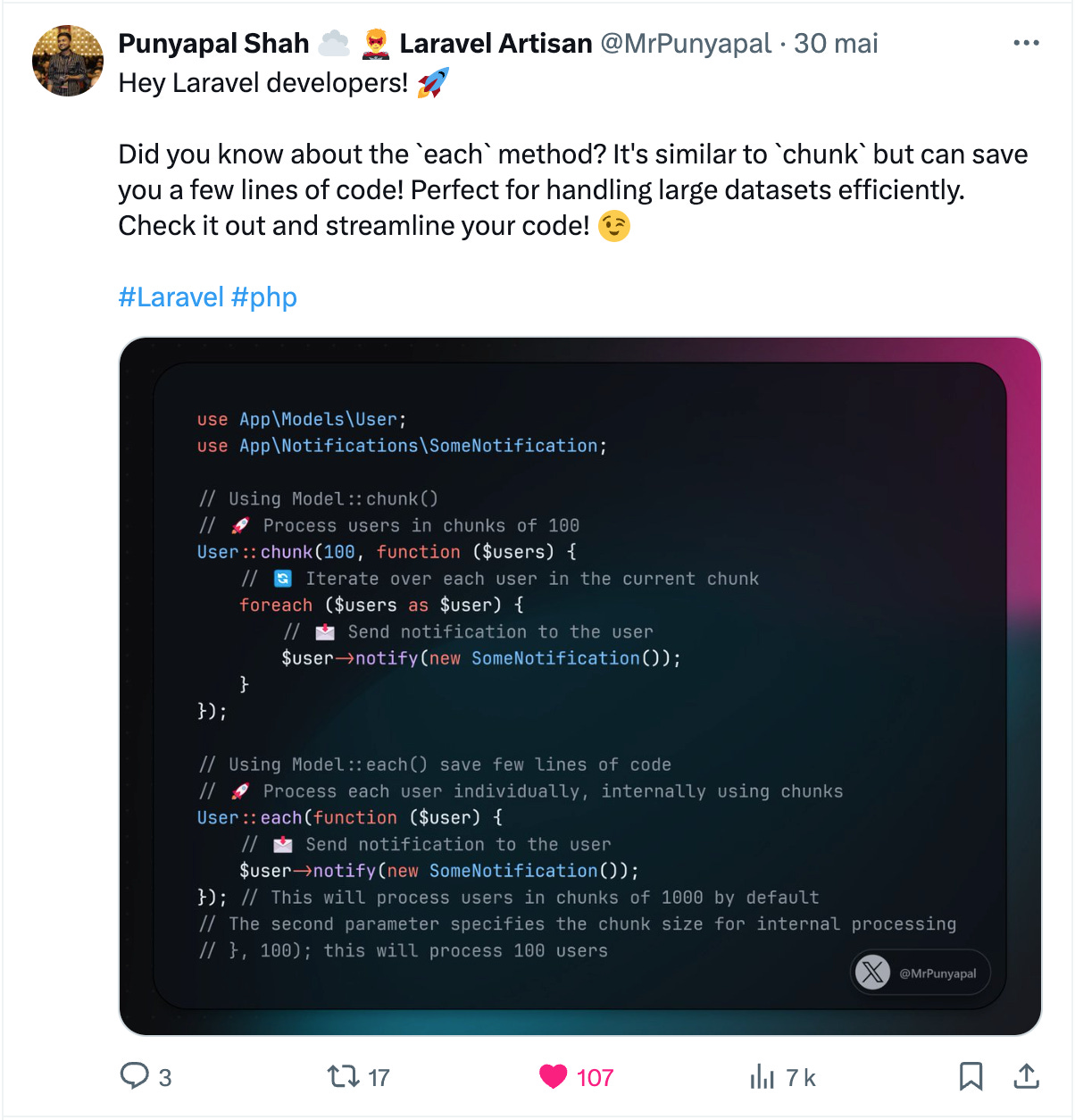
chunk VS each
Groupe LinkedIn Laravel Francophone
Si l’univers de Laravel t’intéresse, n’hésite pas à rejoindre mon groupe Laravel Francophone sur LinkedIn. Nous y sommes déjà plus de 160 !
Il a pour objectif de fédérer les développeuses et développeurs Laravel francophones 🇫🇷.
Son but plus détaillé est :
- de permettre le partage de connaissances sur Laravel
- d'informer sur les dernières actualités de l'écosystème Laravel
- de permettre de trouver jobs, missions, stages et alternances pour les devs à l'écoute du marché
- de permettre aux recruteurs de diffuser leurs offres
T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
Le nouveau modèle de Chat GPT est perturbant
Micode et son équipe revienne sur la claque que GPT-4o a mis à tout le monde.
Angular 18 : les nouveautés à connaître absolument
Je te propose à présent de retrouver Samir (@CodeConcept) qui va te présenter les nouveautés et améliorations d’Angular 18 + régler les problèmes d'installation d'Angular 18
Comment automatiser vos tâches en toute simplicité grâce à l'IA et n8n
C’est à présent @Pentiminax qui va te parler d’automatisation de tâches.
HeadLess UI sort en v2.0 🎇 - Actus JS de mai 2024
Brian de @DevTheory_ nous présente les infos JavaScript.
Faire un don pour soutenir cette newsletter 👇
Cette newsletter est gratuite et elle le restera. Ça c’est dit !
Maintenant pour celles et ceux qui le peuvent, j’en appelle à votre soutien.
J’adore faire cette newsletter et j’ai même des idées pour d’autres, toujours dans le monde du dev.
Mon objectif : quitter mon poste salarié et faire ce que j’aime :
continuer d’informer et d’aider via mes newsletters
développer des sides projects
Tu peux m’aider à atteindre cet objectif, en me soutenant (à partir de 2€) en cliquant sur l’image ci-dessous ou via ce lien. C’est rapide et sécurisé.
Je tenais aussi à t’indiquer que j’ai mis en place sur mon nouveau site une page pour me supporter. Tu y trouveras toutes les possibilités de me soutenir gratuites et payantes.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Cybersécurité All Day - Mener une reconstruction post cyber attaque
Allez hop comme promis dans la rubrique “La coin des lecteurs”, je pioche dans la liste des podcasts fournis par Human Coders et va parler un peu de Cybersécurité avec Michael Virgone et son invitée Lucie Poiraud
Tronche de Tech - Mathieu Nebra - Tempête sur le Site du Zéro
C’est un des secrets les mieux gardés de la “French Tech”. 🤫
👉 Il y a 15 ans, le Site du Zéro a bien failli disparaître brutalement.
Du jour au lendemain.
Sans laisser de traces.
Code Garage #100 : Faire un prêt immo en tant que dev freelance
Un nouveau podcast de Code Garage de Nicolas Brondin-Bernard.
Et je profite de l’occasion pour féliciter Nicolas qui fête son 100ème épisode de podcast. Un seul mot Nicolas, merci !!
L'une des faces cachées par les influenceurs qui vous vendent monts et merveilles pour devenir développeur freelance. Chez Code-Garage, on est transparents, et on vous parle de tout.
Double Slash // - Google I/O côté web developpement
On retrouve Alex et Patrick qui te présentent les nouveautés évoquées lors de la Google I/O !!
Abonne toi !
Si tu apprécies cette newsletter hebdomadaire, aidez moi à la continuer en t’y abonnant.
Promis pas de spam, juste la newsletter tous les vendredis dans votre boîte email.
Tu peux te désabonner à tout moment. Tu ne prends aucun risque à m’aider 😉💪
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
Laravel et son écosystème
Dries Vints (@DriesVints) présente les mises à jour pour l’écosystème Laravel.
Django 5.0.6 / Django 4.2.13 / Django 5.1 Alpha 1
Plusieurs versions sorties en ce mois de mai pour le framework à base de Python.
Je te laisse en découvrir les détails dans les posts associés :
Angular 18
Cette nouvelle version est sortie le 22 mai dernier et voici l’article de blog qui donne le détail de cette nouvelle release.
Et si tu es plutôt visuel, tu peux regarder la vidéo officielle de présentation :
et si tu es visuel et que tu préfères en version française, tu peux remonter dans la rubrique “T’as ton pop corn” où Samir te présentera les nouveautés d’Angular 18.
L’INVITÉ DE LA SEMAINE - Didier Sampaolo
A chaque numéro, je vais mettre en avant une ou un dev, sysadmin, ops, sre, DevRel, sécu. Connu.e ou inconnu.e, pas de jaloux, il y en aura pour tout le monde.
Cette semaine c’est Didier qui se prête au jeu de la mini interview de Quoi de neuf les devs ?
Tu es prêt.e pour l’interview ?
La voici 👇
1. Peux-tu te présenter ?
Je m’appelle Didier Sampaolo, j’ai 42 ans, et je vis à Marseille, ma ville natale, après un long passage par Paris.
2. Quelle est ta spécialité ? Quel est ton langage préféré ?
Mon profil est un peu particulier parce que je suis CTO mais dans une très petite structure, j’ai les mains dans le cambouis et c’est important à mes yeux. Je suis passionné de code depuis longtemps, et je ne pourrais pas supporter un boulot où je ne fais pas d’opérationnel.
Mon langage préféré est, de loin, le PHP. Pour plein de monde, c’est le vilain petit canard des langages de programmation, mais je trouve qu’il a su se réinventer, se professionnaliser, et qu’il propose aujourd’hui des solutions techniques qui n’ont pas à rougir face à la concurrence. Je pense par exemple à Symfony et à Laravel, qui est personnellement mon petit chouchou depuis que je suis tombé dessus par hasard en 2014.
3. Es-tu un reconverti ? (as tu travaillé dans un autre domaine que l’IT précédemment)
Non ! Je suis tombé dans la marmite quand j’étais petit : mon père avait un Amstrad CPC 464 (écran monochrome vert et lecteur de cassettes audio - avec 64Ko de RAM) et il était tombé sur des livres pour apprendre le Basic 1.0 Locomotive : il y avait des pages et des pages de code à recopier, et à force de recopier, j’ai fini par comprendre ce que j’écrivais.
Bien plus tard, quand le web est arrivé et que le PHP s’est démocratisé, j’ai été fasciné par la possibilité de mettre des trucs en ligne et de partager des choses avec des inconnus à l’autre bout du monde. C’est comme ça que j’ai (re)commencé à coder sérieusement.
[J’ai viré la question sur les études : en étant autodidacte, c’est “non-relevant” - pour ton info, j’ai un DEUG en Maths appliquées aux sciences sociales - c’est la suite d’une terminale ES.]
4. Comment as-tu démarré dans le monde pro ? Stage, alternance, emploi direct ?
Quelques années plus tard, un ami montait une agence à Nice et avait besoin d’un codeur. À l’époque, la plupart des sites vitrines étaient en Flash, et je bricolais assez d’ActionScript pour coder des transitions, des animations, ce genre de choses. On a bossé 2 ou 3 ans ensemble, avant qu’on me propose un poste à Paris. De fil en aiguille, je me suis retrouvé CTO dans un grand groupe d’édition, où je m’occupais des sites des chaînes de télé et radio du groupe.
Ensuite, j’ai failli changer complètement de carrière : une agence SEO m’a embauché pour que je les aide à développer leur techno interne. L’agence avait une réputation de fou mais le défi était de taille, on avait des concurrents qui étaient très avancés et leurs dossiers d’avant-vente étaient en béton. On a bossé deux bonnes années sur des outils opérationnels, d’analyse, de reporting, etc. J’ai dû me former très rapidement aux arcanes du référencement, c’était assez sport, mais l’équipe était cool et j’en garde un super souvenir.
Mais le soleil de Marseille me manquait trop, et je me suis mis à mon compte lorsque je suis rentré chez moi.
5. Et maintenant tu en es où ?
Et maintenant, je sors d’une aventure entrepreneuriale de dingue : avec Rodrigue Fenard, on a monté Soumettre.fr, une plateforme de netlinking - toujours dans le référencement, donc. Après 8 ans, la boîte compte une dizaine de salariés et fait partie des acteurs majeurs dans ce domaine. Je n’y ai plus de rôle opérationnel mais je suis toujours proche de l’équipe.
6. Sur ton profil Twitter, on peut lire que tu as ta propre agence lvlup.fr
Tu nous en dis un peu plus sur ce que ton agence propose ?
Après Soumettre, je suis revenu à fond sur LVLUP avec deux activités principales :
le développement web pour le compte de clients : on fait un peu de sites vitrine, mais surtout des outils à usage interne : du dashboard de suivi jusqu’à l’IoT industriel, en passant par divers connecteurs et ETL…
la commercialisation d’outils SaaS, plutôt axés sur le référencement aussi : on a une stack dédiée à ça, avec pas mal de code mutualisé d’une plateforme à l’autre, pour se concentrer sur les aspects métier et marketing.
D’où vient le nom lvlup ?
De ma passion pour les jeux vidéo, et en particulier les RPG. Je fais une fixette sur les barres d’expérience qui se remplissent et permettent de passer au niveau supérieur. (Par exemple, je me suis déchiré sur EverQuest - le WoW des vieux - de 1999 à 2002).
Ça me semblait cool de reprendre le principe au sein de notre agence : on a l’ambition d’aider nos clients à passer un cap, à prendre le contrôle de leur IT (qu’ils subissent souvent, faute de compétences en interne). Ça marche aussi dans l’équipe : on essaye tous de se tirer vers le haut, de s’apprendre des choses, le tout dans un vrai esprit de bienveillance et d’entraide.
Tu habites à Castèu Goumbert, j’imagine que c’est Château Gombert dans le 13 ?. Peux-tu nous dire ce que tu aimes là-bas ?
Ouiii, c’est Château Gombert, en version provençale. J’y ai des racines (ma mère y a grandi) et c’est juste le compromis parfait pour nous : on est à 20mn du centre-ville de Marseille, tout en habitant dans la colline. Même si on fait officiellement partie de Marseille, on essaye quand même de garder un esprit “petit village” où tout le monde se connaît, des habitants aux commerçants, avec des fêtes traditionnelles et compagnie. On bosse tous en remote, donc pas de contraintes de ce côté, et c’est vraiment un cadre qui nous plaît : parfait pour élever notre fille de 5 ans ;)
7. Tu as d’autres passions ?
Pas vraiment, je suis plutôt du genre à papillonner d’une activité à l’autre, je teste plein de choses. Je trouve que ça aide à ouvrir son esprit, à réfléchir autrement. En vrac, je joue de la guitare électrique (je suis nul) et je m’essaie à la peinture à l’huile (je suis nul aussi). Je lis énormément aussi, surtout de la science-fiction. Si on enlève les sports de combat (je fais du krav maga), j’ai le profil-type du développeur geek barbu, et j’en suis fier.
8. Peut-on te voir dans des conf ou des meetups ? Sinon où peut on te suivre ?
Ça m’arrive de temps à autre, mais je suis (malgré ma grande gueule) assez réservé. Pour me suivre, le mieux, c’est Twitter (où je me lâche) et/ou ma newsletter LVLUP : https://www.lvlup.fr/newsletter que j’envoie un mercredi sur deux, et où je papote autour de l’actualité du web, en mode “big picture”.
9. Est-ce que ton métier correspond finalement à tes attentes, tes rêves ?
Oui, parce que j’ai la chance d’avoir des clients variés, ce qui m’oblige à m’intéresser à leurs business respectifs pour pouvoir les aiguiller correctement. Ça m’évite de m'encroûter dans une routine qui me fatiguerait vite. J’ai aussi la chance d’être à mon compte, de bosser en remote. Par contre, c’est bien plus exigeant que je n’aurais cru au premier abord. Rester qualitatifs, ça demande une attention de tous les instants !
10. Quels conseils donnerais-tu à celles et ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
Je balance en vrac :
Soyez curieux, soyez humble. Chaque personne que vous croiserez sera une occasion d’apprendre quelque chose. Vous pouvez avoir un avis sur tout sans forcément prendre de position ferme.
Plus tard, pour évoluer, faites en sorte que vos compétences débordent sur d’autres métiers connexes au développement: design, ux, référencement, admin sys, en fonction de vos appétences. On ne vous demandera pas d’être expert mais c’est toujours un plus d’avoir une personne qui peut aussi servir d’interface avec un autre service.
11. Quels sont tes 3 outils les plus utilisés dans ton quotidien de dev ? (cela peut être ce que tu veux du moment que c’est relié à ton quotidien de dev : livre, site internet, mug, logiciel, etc.) ?
Codium avec Copilot (je me fais aussi des sessions de discussion avec ChatGPT - à qui je fais notamment écrire une grosse partie de mes tests unitaires)
Tilix, un émulateur de terminal qui s’ouvre en mode “console quake” et dans lequel j’ai toujours une plâtrée de panels SSH ouverts
Un gros mug de café. Noir avec un demi fait-sucre, c’est une mauvaise habitude à laquelle je n’ai pas encore eu le courage de m’attaquer.
12. Un autre sujet que tu aimerais mettre en avant ?
Allez, c’est ma minute Miss France. J’aimerais qu’on arrive à discuter de technos qu’on aime ou pas, de méthodes, d’outils, sans en arriver à se taper dessus parce qu’on n’est pas d’accord. J’aime bien les applis monolithes avec Laravel. Si vous êtes plutôt microservices en Go, “so be it”, je sais qu’on pourrait quand même tirer plein d’enseignements de l’expérience de chacun. Ça me désole de voir les gens qui sont prêts à mordre pour une divergence d’opinion. C’est un travers que j’ai aussi, mais je me soigne !
13. Le mot de la fin ?
Je tiens à te remercier de m’avoir invité à papoter avec toi, c’est un vrai plaisir. Je passe après plein de gens que j’apprécie et dont je respecte beaucoup le spirit : bienveillance et partage. C’est un vrai honneur !
Questions bonus
Ta meilleure anecdote dans ton travail :
Il y a quelques années, j’ai donné une conf à la demande de l’AFUP Aix-Marseille, qui m'a proposé de venir leur parler de Laravel. Quand je suis arrivé, j’ai vite compris que 95 % des participants étaient pro-Symfony. J’ai eu peur de me faire lyncher mais en fait, ça s’est super bien passé.
Ton livre préféré :
La nuit des temps de Barjavel (c’est pour ça que ma fille s’appelle Éléa) et Hyperion de Dan Simmons
Ton jeu vidéo préféré :
Final Fantasy VII à l’époque de sa sortie
n’importe quel “base builder” avec de l’XP aujourd’hui
Ton film ou ta série préféré(e) :
Pacific Rim. C’est pas très intellectuel, mais des robots géants qui tabassent des monstres radioactifs, je vois pas ce qu’on peut demander de plus.
Si tu veux donner de la force à Didier, n’hésite pas à aller voir ses réseaux et pourquoi pas le suivre !
Twitter / X : https://x.com/dsampaolo
Site web : https://www.lvlup.fr/
Et voilà l’interview est terminée.
Qu’en as tu pensé ? Est ce que son parcours t’a inspiré ?
As tu des questions à lui poser ?
Pose lui vos questions directement dans les commentaires ;-)
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
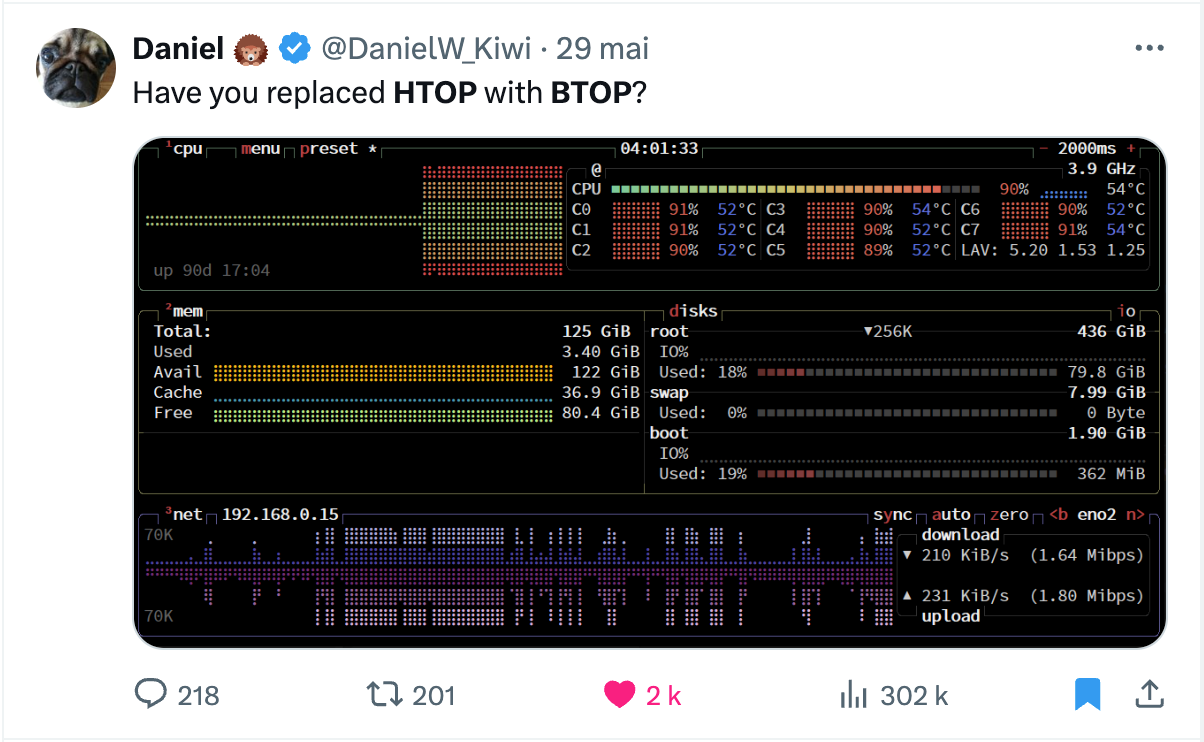
Et toi, tu utilises Btop ?
Un sérieux concurrent à htop !
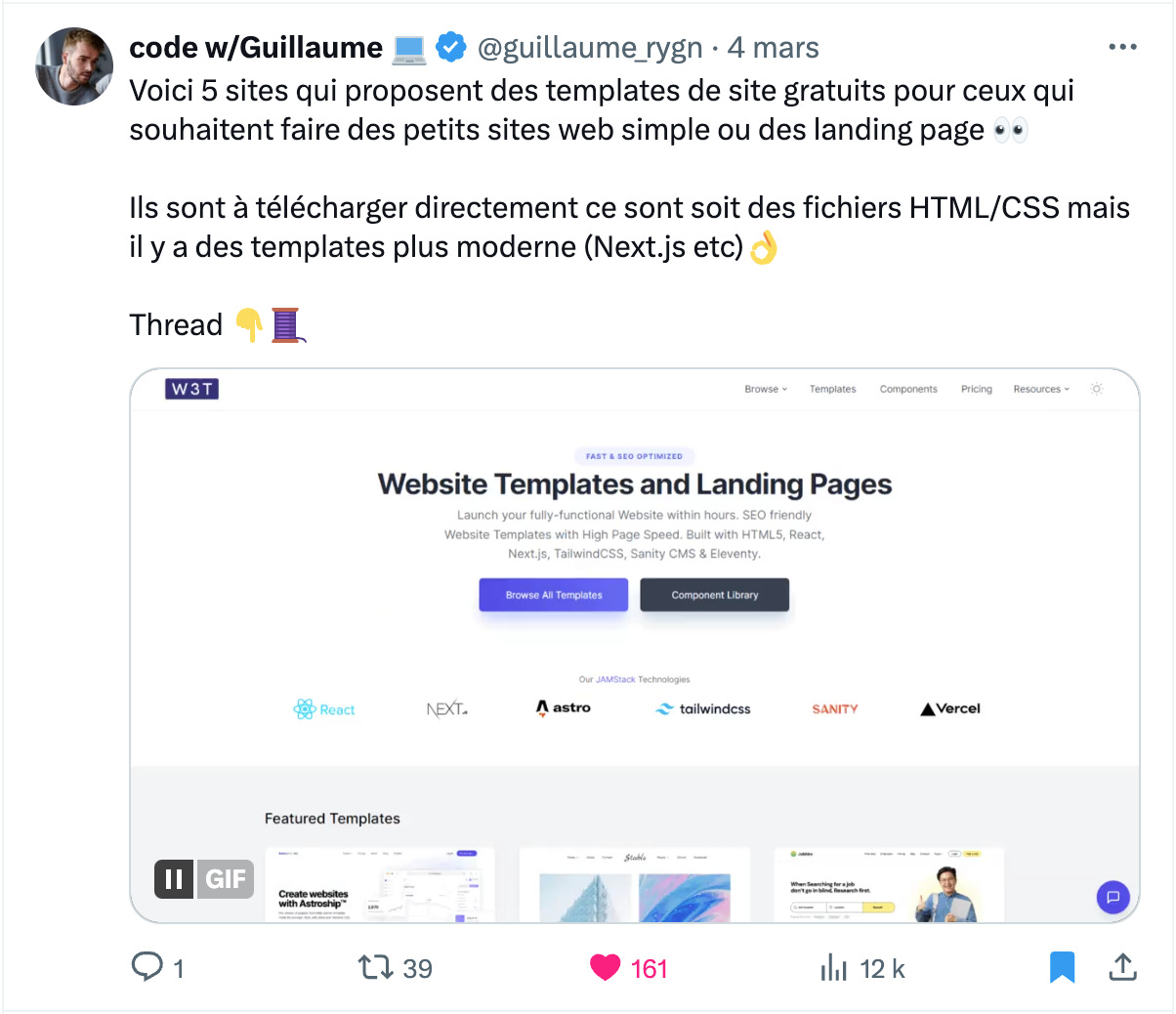
Templates de sites gratuits
Huginn
Les copains de Bearstech te propose, entre autres cette semaine, Huginn.
Univer
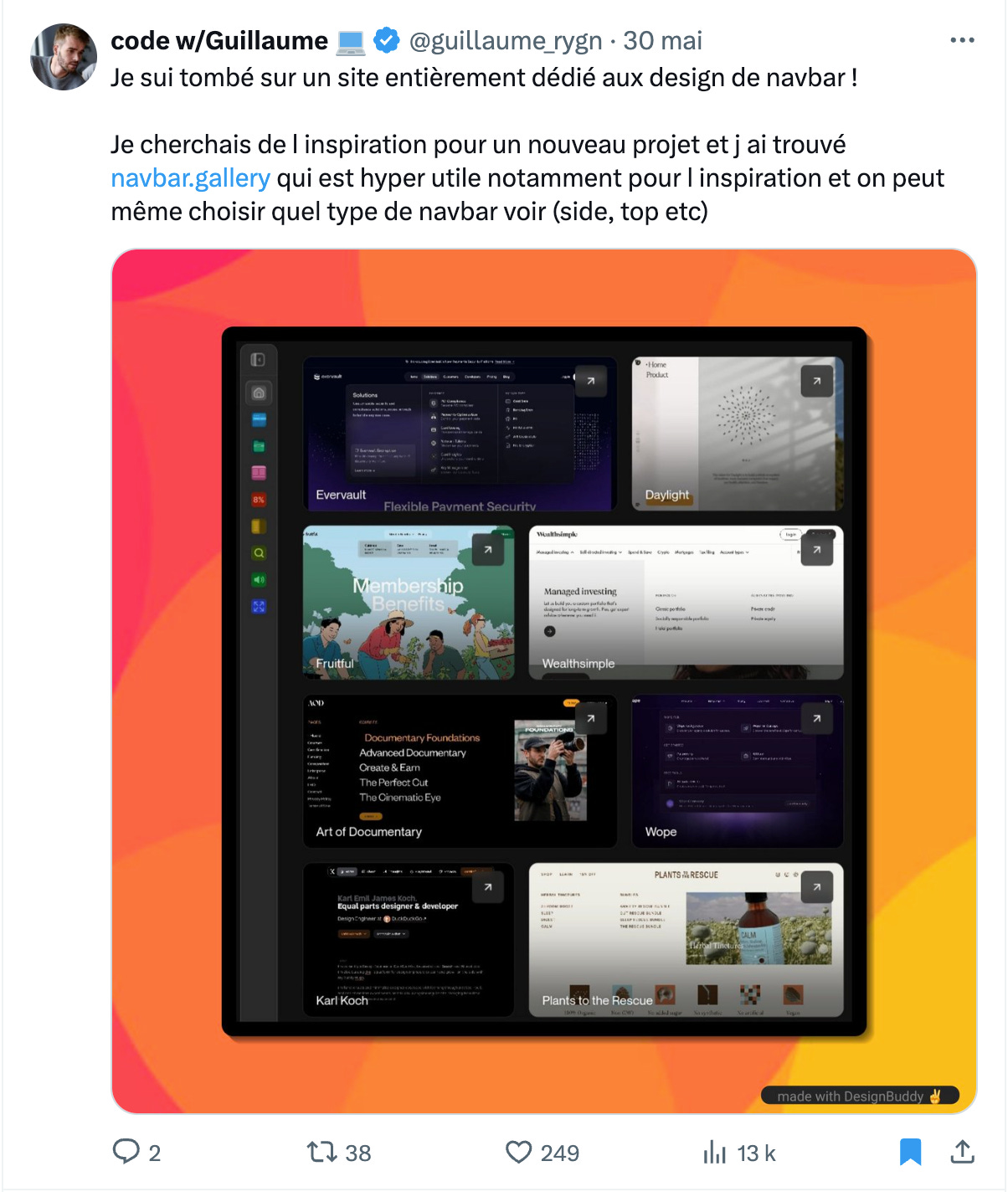
Navbar Gallery
Encore une nouvelle pépite dénichée par Guillaume (@guillaume_rygn), aujourd’hui il nous parle de design de barre de navigations.
CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
🇫🇷 Devfest Lille - 6 & 7/06/24 - Lille
Deux jours de conférences et d'échanges accessibles à tous et toutes au coeur de Lille
🇫🇷 Alpes Craft - 6 & 7/6/24 - Grenoble
Réaliser un produit logiciel qui correspond aux besoins de nos utilisateurs et qui soit facile à faire évoluer est un Graal difficile à atteindre.
Cela demande à la fois une excellence technique, une maîtrise des bonnes pratiques sur l'ensemble de la chaîne de production, des compétences de coopération et de communication avec l'ensemble des acteurs, un paradigme de travail d'apprentissage (The Build-Measure-Learn Feedback Loop)... Une quête passionnante qui est facilitée lorsqu'on rencontre des personnes expérimentées qui nous guident sur les chemins à suivre et nous aident à nous améliorer.
🇫🇷 BreizhCamp - 26 au 28/06/24 - Rennes
Le BreizhCamp, c'est 3 jours de conférence à Rennes. Créé en 2011 à l’initiative du BreizhJUG, nous sommes en cours de planification de la 12ème édition. Le BreizhCamp propose de se faire rencontrer une communauté de développeurs et d’experts, avec un contenu à la carte sur plus de 100 thèmes présentés. Chaque participant est libre de suivre les sujets qui ont retenu son attention ou de préférer les ateliers pour mettre en pratique les connaissances acquises.
🇫🇷 SunnyTech - 04 & 05/07/24 - Montpellier
Plusieurs conférences et ateliers en parallèle sur 2 journées, sujets transverses allant des outils, méthodologies de conception et développement logiciel jusqu’à la gestion de produit et notamment l’expérience utilisateur.
Les valeurs que porte Sunny Tech sont définies et partagées par ses membres, vous pourrez les retrouver le jour de l'évènement.
🇫🇷 Riviera Dev - 8 au 10/07/24 - Sophia Antipolis
Riviera DEV est une conférence faite par et pour des développeurs. C'est un évènement fun et décontracté à un prix abordable afin que chaque développeur puisse en profiter.
Offrir une conférence technique de qualité où les développeurs peuvent apprendre, pratiquer et élargir leur réseau professionnel.
Je tiens à souligner ici le super travail d’Aurélie Vache qui tient depuis plus de 7 ans un github qui donne toutes les informations pour les conférences à venir où chacun.e peut contribuer.
Il y a même un site associé pour faciliter tes recherches de conf : developers.events
Tu trouveras son article expliquant le pourquoi, le comment sur ce super projet dans le coin des lecteurs, un peu plus haut 👆
<AFFILIATION>
Dans cet espace, je présente des services ou un produits affiliés. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes un service ou un produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, enfin si ! parfois tu pourras profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
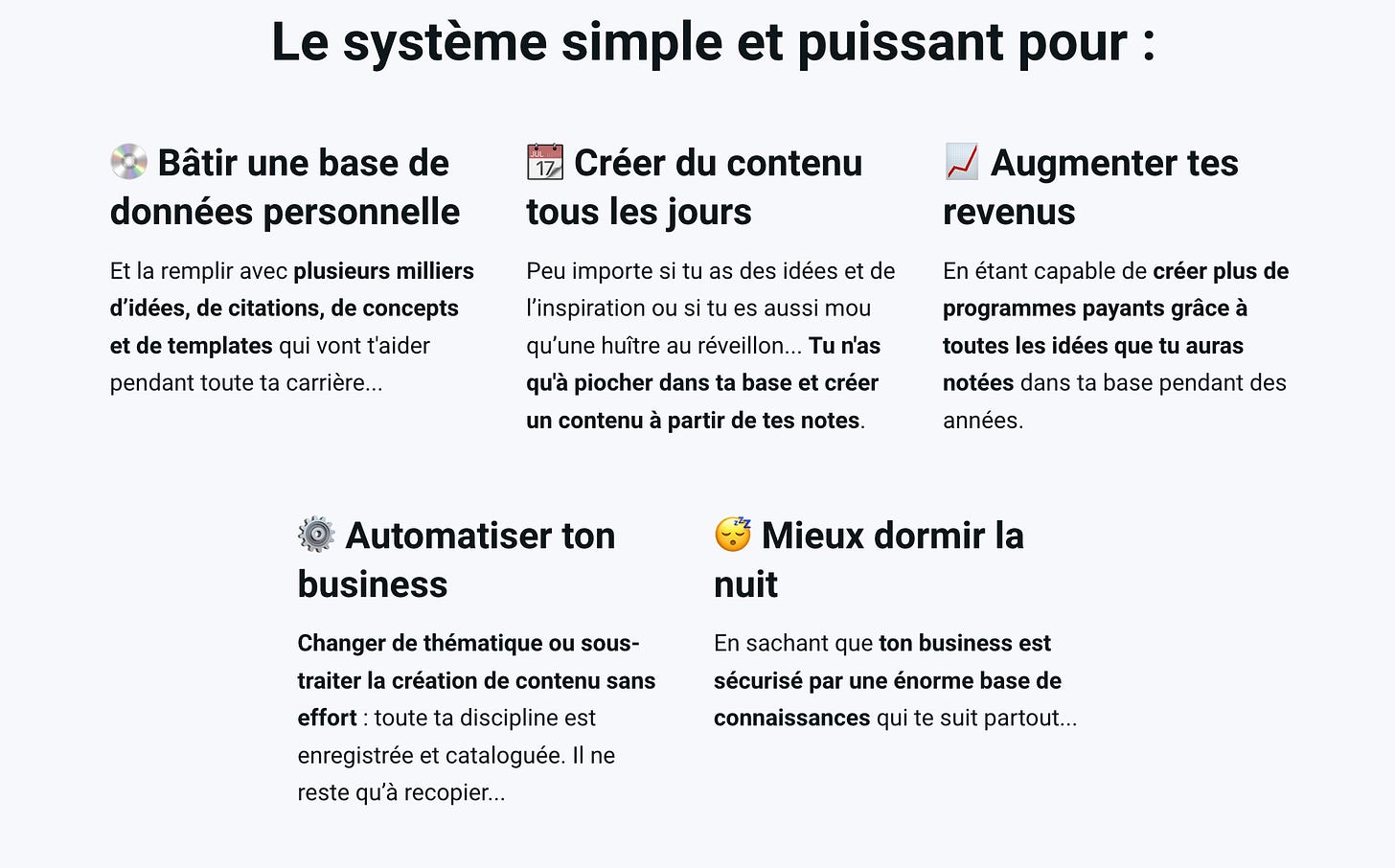
Antoine BM - N’oublie plus jamais ce que tu apprends
Je te présente une formation d’Antoine BM qui va pouvoir t’être très utile.
J’aime beaucoup les formations d’Antoine car elles sont concrètes avec un but précis, du contenu percutant et un garantie remboursement à toute épreuve.
Je ne sais pas toi, mais moi, notamment pour cette newsletter et pour mes autres activités, je passe beaucoup de temps à noter des choses pour plus tard, et quand j’en ai besoin, je dois pouvoir les retrouver instantanément. Toi aussi ?
C’est pourquoi je te propose cette formation d’Antoine qu’il présente ainsi :
Enfin une méthode de prise de notes puissante et facile à tenir sur la durée, boostée à l'IA, pensée pour les entrepreneurs, les étudiants et les créateurs de contenu.
Je te laisse allez voir le programme de la formation et décider si cela peut t’aider dans ton quotidien.
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je te présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev), sur LinkedIn (Frédéric Blanc) ou par email happytodev@gmail.com.
N’hésitez pas, c’est gratuit et cela peut vous aider.
+ de 80 devs sont déjà passé.e.s ici
Vous êtes déjà plus de 80 devs à être passés dans cette rubrique et je suis vraiment content d’avoir pu, modestement à mon niveau, vous donner une peu de visibilité.
Merci pour votre confiance.
Pas de nouveau profil à mettre en avant cette semaine
N’hésitez pas à me contacter si vous êtes à la recherche de stage, alternance ou job.
Tu peux également retrouver, dans les numéros précédents, les demandes d’autres développeuses et développeurs à aider.
Numéro 87
Numéro 85


Numéro 83
La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Passez vos annonces (job, stage, alternance) dans cette newsletter
Elle a plus de 1750 abonné.e.s et est lue par plus de 1850 personnes chaque semaine.
Voici les packs que je vous propose :
Chaque annonce achetée a une durée de diffusion de 4 semaines, consécutives ou non. C’est vous qui décidez.
1 annonce : 48,00€
5 annonces : 234,00€ (-2,5%)
10 annonces : 456,00€ (-5%)
26 annonces : 1124,00€ (-12,5%)
52 annonces : 1997,00€ (-25%)
Framework Heroes : les offres d’emplois récentes
Tu cherche un poste en lien avec un framework ?
Voici les offres disponibles sur Framework Heroes :
Développeur(se) fullstack Laravel / React.js - Full remote 🏠
Développeur(se) expert fullstack Laravel / React.js + Design System - Full remote 🏠 - JL Recrutement
UN PEU D’HUMOUR !
Il est temps de sourire et de se détendre un peu à présent. Dans cette rubrique, je te présente les ressources amusantes que j’ai pu trouver.
In love with Internet Explorer ?
Je pense que c’est la meilleure blague de la semaine pour moi.
Back To The Future VS Terminator
Merci à @Korben pour la trouvaille.
The Hell of Jira
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !
Gagnez jusqu’à 200€ avec cette newsletter !
Désormais vous pouvez gagner de l'argent 💰, jusqu’à 200€, en parlant de ma newsletter autour de vous.
Je vous explique.
C’est très simple ✌️:
1. vous convainquez votre boss ou une connaissance de sponsoriser ma newsletter
2. votre contact me sponsorise et mentionne votre nom/pseudo
3. une fois l'argent reçu de votre contact, je vous fais un virement de la commission gagnée
Easy peasy, non ?
Concrètement :
15€ pour 4 semaines d’annonces
30€ pour 8 semaines d’annonces
45€ pour 12 semaines d’annonces
100€ pour 6 mois de sponsor permanent
200€ pour 12 mois de sponsor permanent
Contactez moi par email (happytodev@gmail.com), ou par DM sur mes réseaux.
LE MOT DE LA FIN
J’espère que cette newsletter te plait, je t’invite encore une fois à t’y abonner, c’est le meilleur soutien que vous pouvez m’apporter.
Tu recevras cette newsletter directement dans ta boîte email le vendredi.
J’aimerai te demander de la partager autour de toi avec tes collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne te coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si tu souhaite me soutenir même modestement ou même gratuitement, je t’invite à consulter ma page dédiée sur mon site.
Sur cela, je te souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash
Image par Gerd Altmann de Pixabay