Quoi de neuf les devs ? Numéro 94
Un concentré d'infos pour les devs par un dev. Cette semaine avec l'interview de Sébastien Lorber. On parlera aussi de ✅ C, ✅ IA, ✅ HTMX, ✅ Tests, ✅ Salaires, ✅ Design Patterns, , ...
EDITO
Hello chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Bienvenue dans cette nouvelle édition de votre veille sur le dev.
Bon début de semaine les devs et bonne vacances pour celles et ceux qui y sont déjà !
Cette semaine j’ai le plaisir de pouvoir vous donner la chance de gagner le dernier cours de mon ami Gary Clarke :
Devenez un pro de l'API en PHP : Apprenez les bases du développement d'API en PHP !
✅ Contenu exclusif
✅ Plus de 100 tutoriels vidéo
✅ Sous-titres dans votre langue
✅ Plus de 10 heures de contenu de qualité - pas de remplissage
✅ Tous les exemples de code sont inclus
✅ Pratiques standard de l'industrie
✅ Propriété à vie
📜 Certificat de réussite
Ce cours a une valeur de 69$.
Comment en savoir plus ?
Comment participer ?
Très simple, il te suffit de te rendre sur ce tweet où tout y est expliqué.
Parlons à présent de ce numéro de Quoi de neuf les devs ?, on va y parler entre autres de :
✅ C,
✅ IA,
✅ HTMX,
✅ Tests,
✅ Salaires,
✅ Design Patterns,
✅ et bien d’autres sujets encore
À présent, l’invité de la semaine !!
L’invité de la semaine
Cette semaine, j’ai le plaisir de recevoir Sébastien Lorber, il fait du dev depuis près de 20 ans. Si tu fais du React, tu le connais très certainement ou alors tu connais sa newsletter ThisWeekInReact ou React Hebdo.
Voici ses conseils pour les devs qui débutent :
Ne vous laissez pas submerger et paralyser par le nombre de choses à apprendre. On a tendance à accumuler les acronymes, ne plus savoir ou donner de la tête et survoler tout de manière superficielle.
Apprenez un concept à la fois, en profondeur, et mettez en pratique immédiatement. Lisez la doc officielle de manière séquentielle au lieu de chercher la facilité immédiate avec des tutoriels Youtube ou ChatGPT.
Ouvrez le code de vos dépendances. Cela fait peur au début, mais c’est un super-pouvoir sur le long temps. Les gens qui l’ont écrit ne sont vraiment pas plus intelligents que vous, ils ont simplement poncé le sujet parfois pendant plusieurs années, vous pouvez le faire aussi
Un grand merci à toi Sébastien de t’être prêté au jeu de la mini interview et de m’avoir accordé un peu de ton temps 🙏.
Pour la suite de l’interview, tu connais la chanson, ce sera un peu plus bas👇.
Mets des ours dans ta vie 🧸
Les amis de Bearstech (@bearstech) produisent une newsletter de veille astucieusement nommée “La veille des ours”. Je te la recommande chaudement !!!
Toujours fidèles à notre engagement, notre objectif est de vous fournir un condensé d'informations pertinentes, soigneusement sélectionnées, et sans superflu, pour vous tenir au courant des tendances, des innovations et des discussions qui façonnent l'avenir de notre secteur.
Il est temps de te laisser découvrir ce numéro, n’oublie pas que la meilleure façon de soutenir cette newsletter gratuite c’est de t’y abonner via le bouton ci-dessous 👇 Pas de spam, un mail par semaine.
Bonne lecture!
Je te souhaite une bonne fin de week-end, de bonnes vacances si elles ont déjà commencé pour toi et je te dis à la semaine prochaine,
Prends soin de toi et de tes proches.
Fred
PS : cette newsletter est plutôt longue, si Gmail ou un autre client ne te permet pas de la lire en entier, n’hésite pas à cliquer sur “Afficher l’intégralité du message” ou équivalent
Mes sponsors permanents
Cockpit io est un collectif formé d’expert·e·s techniques qui s’appuie sur un écosystème de partenaires privilégiés, pour vous aider à transformer, moderniser et optimiser vos infrastructures cloud !
Notre différenciation se décline sur 3 axes :
Nos technologies innovantes et éprouvées
Nos méthodologies structurantes
Notre veille technologique continue
Clever Cloud a annoncé le lancement de sa gamme Materia : une base de données serverless. La première disponible est Materia KV, une base de données clé-valeur, elle est notamment compatible avec le protocole Redis.
StackX : le bouclier technologique anti-stress 24/7 pour vos projets LAMP : quoiqu'il arrive, vous ne serez plus jamais seul.
Frais d'installation offerts avec le code HappyToDev (valeur 145€)
👉 Comme Cockpit io, Clever Cloud et ScalarX, affichez ici votre pub avec le lien vers votre site ici pendant un an ou six mois à partir de 45€/semaine.
Visibilité pour votre entreprise garantie ! 🚀
Cliquez sur le bouton ci-dessous pour en savoir plus (modalités et tarifs) 👇
AU PROGRAMME DE CE NUMÉRO
✅ Proposer vos services à mes 1800+ abonné.e.s en devenant sponsor 💪
✅ Gagnez jusqu’à 200€ avec cette newsletter !
✅ Fais un don pour soutenir cette newsletter
✅ L’INVITÉ DE LA SEMAINE - Sébastien Lorber
✅ CONFÉRENCES ET ÉVÉNEMENTS À VENIR
✅ LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Pas de demande cette semaine
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
🇬🇧 The Development of the C Language
Tu as envie de connaitre l’histoire du langage C, alors cet article sur Twitter est parfait.
« L'IA est en fait inutile et elle a créé une bulle "faire semblant jusqu'à ce que ça marche" qui pourrait se solder par un désastre »,
Wow, un titre pareil cela peut faire froid dans le dos, vu que tout le monde ou presque s’est rué sur l’IA !
Laravel + HTMX = ❤️
HTMX permet vraiment de faire des choses très sympa, très simplement et sans devoir embarquer des dizaines de packages pour apporter du dynamisme à un site.
Je te propose cette série de 3 articles qui en montrent les possibilités. Le framework support utilisé est Laravel mais cela peut être adapté à n’importe quel framework.
Bonne découverte.
Proposer vos services à mes 1800+ abonné.e.s en devenant sponsor 💪
Vous êtes une entreprise, dev indépendant, recruteuse, recruteur, vous pouvez proposer vos services à mes 1800+ abonné.e.s.
Vous pouvez le faire de différentes façons :
en devenant sponsor permanent (6 mois ou 1 an)
en sponsorisant un ou plusieurs numéros
en passant vos offres d’emplois dans la rubrique dédiée
Pour en savoir plus, je vous invite à consulter ma page partenaire ou à prendre contact avec moi directement (infos de contact en bas de ma page partenaire)
LE TOUR DES RÉSEAUX
Dans cette rubrique, je te présente les infos que j’ai trouvé intéressantes au cours de la semaine sur les différents réseaux sociaux. C’est évidemment complètement subjectif et c’est assumé.
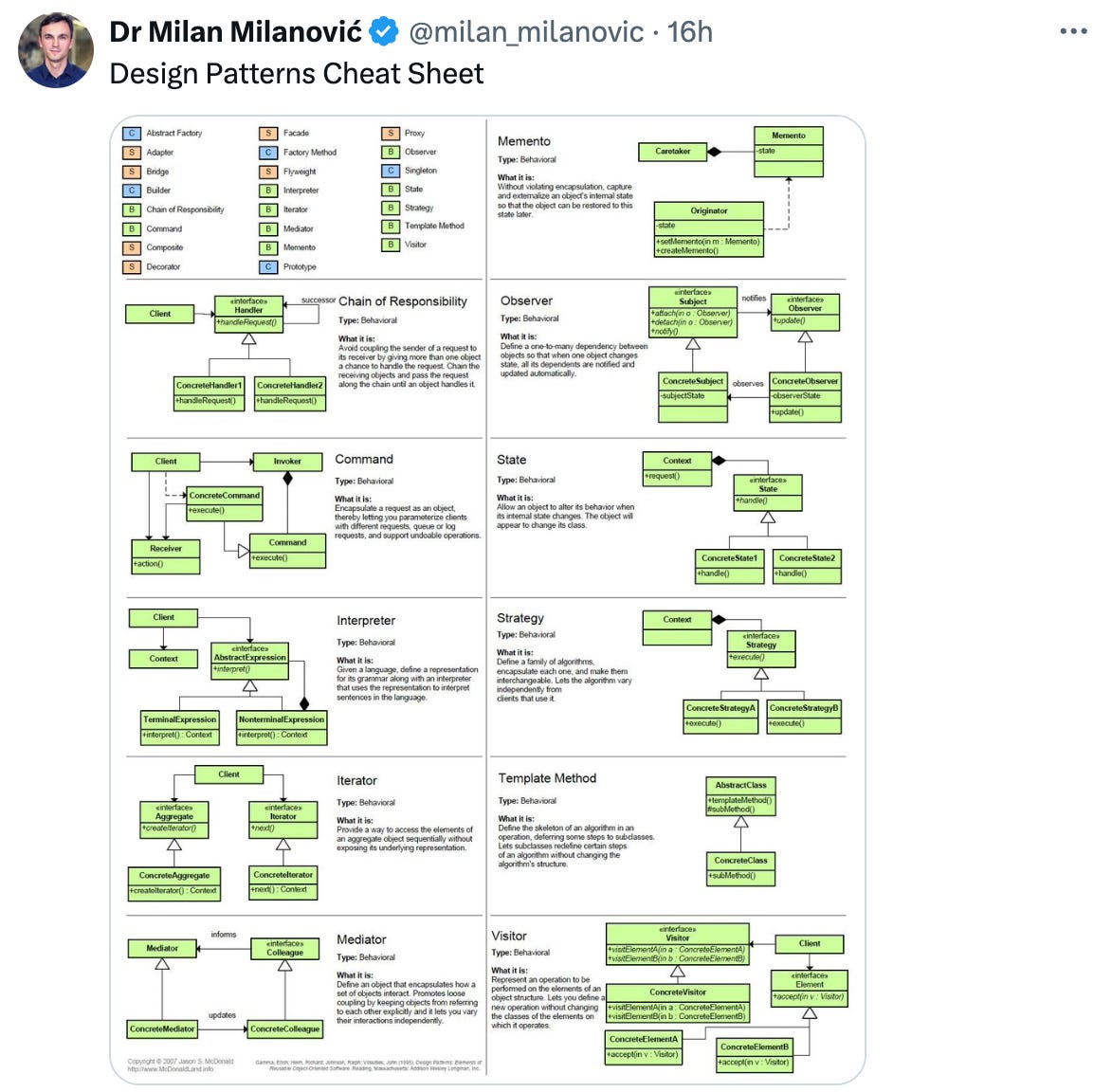
Design Patterns Cheat Sheet
On a toujours besoin d’une cheat sheet sous la main ;-)
Signals
TALL TIPS
Cette section regroupe des infos autour de Tailwind Css, Alpine Js, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
🇬🇧 How to scale Laravel: beyond the basics (Advanced Laravel Scaling)
Sabatino (@SabatinoMasala) te propose dans cette vidéo de passer au niveau supérieur sur le scaling d’app Laravel.
In this video we’ll be talking about some lesser known methods that helped me scale my Laravel apps to millions of users. I’ve got 5 great tips for you, so let's dive in!
Laravel Validation Rules explained by Aniket
Aniket (@magadum_aniket) t’explique les fondamentaux des validations Laravel.
Groupe LinkedIn Laravel Francophone
Si l’univers de Laravel t’intéresse, n’hésite pas à rejoindre mon groupe Laravel Francophone sur LinkedIn. Nous y sommes déjà plus de 180 !
Il a pour objectif de fédérer les développeuses et développeurs Laravel francophones 🇫🇷.
Son but plus détaillé est :
- de permettre le partage de connaissances sur Laravel
- d'informer sur les dernières actualités de l'écosystème Laravel
- de permettre de trouver jobs, missions, stages et alternances pour les devs à l'écoute du marché
- de permettre aux recruteurs de diffuser leurs offres
Gagnez jusqu’à 200€ avec cette newsletter !
Désormais vous pouvez gagner de l'argent 💰, jusqu’à 200€, en parlant de ma newsletter autour de vous.
Je vous explique.
C’est très simple ✌️:
1. vous convainquez votre boss ou une connaissance de sponsoriser ma newsletter
2. votre contact me sponsorise et mentionne votre nom/pseudo
3. une fois l'argent reçu de votre contact, je vous fais un virement de la commission gagnée
Easy peasy, non ?
Concrètement :
15€ pour 4 semaines d’annonces
30€ pour 8 semaines d’annonces
45€ pour 12 semaines d’annonces
100€ pour 6 mois de sponsor permanent
200€ pour 12 mois de sponsor permanent
Contactez moi par email (happytodev@gmail.com), ou par DM sur mes réseaux.
T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
🇬🇧 What Are The Top 7 High-Paying Tech Jobs For 2025
Tiff In Tech te propose de découvrir les 7 métiers de la tech qui payent le mieux.
Si tu n’est pas à l’aise avec l’anglais, si besoin, tu peux mettre les sous-titres en français.
Le testing - comment on teste ses applications en 2024?
Cette semaine Julien (@julienlucasjl) te propose de voir comment tester tes apps.
Pourquoi J'adore Ce Design Pattern ! 🌉
Ludovic (@LaravelJutsu) te parle dans cette vidéo du Bridge Pattern et te dit pourquoi il apprécie travailler avec ce pattern.
Fais un don pour soutenir cette newsletter 👇
Cette newsletter est gratuite et elle le restera. Ça c’est dit !
Maintenant pour celles et ceux qui le peuvent, j’en appelle à votre soutien.
J’adore faire cette newsletter et j’ai même des idées pour d’autres, toujours dans le monde du dev.
Mon objectif : quitter mon poste salarié et faire ce que j’aime :
continuer d’informer et d’aider via mes newsletters
développer des sides projects
Tu peux m’aider à atteindre cet objectif, en me soutenant (à partir de 2€) en cliquant sur l’image ci-dessous ou via ce lien. C’est rapide et sécurisé.
Le savais tu ? Tu peux aussi soutenir cette newsletter sans bourse délier 🤯
Si tu commandes sur Amazon, tu peux utiliser mon lien affilié, tu ne paieras pas un centime de plus, de mon côté je toucherai un petit pourcentage.
Cela ne change rien pour toi, mais cela peut beaucoup m’aider !
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Generation Remote #51 - Organiser sa startup en full remote (et en asynchrone), avec Eliott Boucher
Xavier Coiffard (@xavier_coiffard) nous présente dans ce podcast les bonnes pratiques autour du télétravail :
Dans cet épisode je reçois Eliott Boucher, CEO de EduSign. On échange sur les défis et les avantages de gérer une startup entièrement en remote, ainsi que des pratiques et des outils qui rendent cela possible.
Intelligence Artificielle - Data Driven 101 - Reinforcement Learning : un large champ d’applications industrielles - Thomas Lecat
Thomas Lecat, Staff Research Engineer chez InstaDeep, est l'invité de l'épisode 65 de Data Driven 101.
Il nous plonge dans l'univers du Deep Reinforcement Learning, une technologie révolutionnaire pour l'optimisation industrielle.
Thomas nous parle de ses applications concrètes, de l'optimisation des réseaux électriques à la planification des transports, en passant par le routage des circuits imprimés. Il nous apprend que cette approche permet de résoudre des problèmes complexes avec une flexibilité et une performance accrues par rapport aux méthodes traditionnelles.
Double Slash Podcast - Les news web dev pour juillet 2024
On retrouve Alex (@xlanex6) et Patrick (@patrickfaramaz) pour un nouvel épisode de // qui nous présente les news de juillet.
Dans cet épisode de news pour juillet 2024, nous allons évoquer des gestionnaires de packages, des systèmes pour contrôler son site, des outils de développement, le futur d'Astro et des articles.
Abonne toi !
Si tu apprécies cette newsletter hebdomadaire, aidez moi à la continuer en t’y abonnant.
Promis pas de spam, juste la newsletter tous les vendredis dans votre boîte email.
Tu peux te désabonner à tout moment. Tu ne prends aucun risque à m’aider 😉💪
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
Laravel Ecosystem
Zed est disponible sous Linux
Zed a annoncé la disponibilité de son éditeur pour la plateforme Linux le 10 juillet dernier avec la sortie de la version v0.143.6.
Pour rappel, Zed est un IDE open source écrit en Rust.
Source : Zed
CodeX v0.2.0
@baptiste_lechat vient de sortir une nouvelle beta de son extension qui permet d’avoir directement dans votre VSCode la documentation de vos dépendances. Et il a intégré plein de retour de la communauté.
Allez voir et faites lui part de vos remarques, cela l’aidera beaucoup.
FrankenPHP v1.2.2
L’INVITÉ DE LA SEMAINE - Sébastien Lorber
A chaque numéro, je vais mettre en avant une ou un dev, sysadmin, ops, sre, DevRel, sécu. Connu.e ou inconnu.e, pas de jaloux, il y en aura pour tout le monde.
Cette semaine c’est Sébastien Lorber qui se prête au jeu de la mini interview de Quoi de neuf les devs ?
Tu es prêt.e pour l’interview ?
La voici 👇
1. Peux-tu te présenter ?
Je suis Sébastien Lorber, j’ai 37 ans et je fais du dev depuis près de 20 ans.
Aujourd’hui, les gens me connaissent essentiellement pour mon expertise React.
D'abord freelance depuis 2017, je me considère aujourd’hui comme un solopreneur. Depuis 2020, mon activité est plutôt stable:
- Je publie la newsletter This Week In React, qui compte aujourd’hui 40k abonnés
- Je suis maintainer du framework Docusaurus en freelance pour Meta Open Source (Facebook)
Par le passé, j’ai aussi été développeur Java (Voyages-SNCF, Zenika), puis Scala (CTO de startup). Je n’aimais pas du tout JavaScript au début, mais je suis tombé dedans en 2013 avec ES5, React, Node.js et TypeScript qui ont rendu le frontend beaucoup plus agréable pour moi.
2. Quelle est ta spécialité ? Quel est ton langage préféré ?
Mon langage préféré est TypeScript. J’aime bien tous les langages de programmation fonctionnelle en général.
Je suis principalement reconnu pour mon expertise React, en tant qu’early adopter avec une dizaine d’années d’expérience sur cette techno. Une autorité qui est d’autant plus renforcée par mon travail sur le framework React Docusaurus et la publication de This Week In React.
La réalité, c’est qu’il y a une différence significative entre les compétences réelles et les compétences perçues. Dans ma newsletter, je parle de plein de technos que je n’ai absolument jamais utilisées, comme React-Query par exemple. Et mon travail sur Docusaurus (générateur de sites statiques en React) est aussi très particulier, bien loin des apps de gestion React.
Bref, je suis aujourd’hui spécialisé sur l’écosystème JavaScript. Je suis full-stack, suis capable de toucher à tout, et peux rapidement monter en compétence, mais je n’excelle dans rien.
3. Es-tu un reconverti ? (as tu travaillé dans un autre domaine que l’IT précédemment)
4. Quelles études as-tu suivies ?
(j’ai mergé les réponses)
J’ai un parcours assez classique: bac S, puis école d’ingénieur (ESILV, 2004-2009), et c’est principalement la ou j’ai appris à coder en Java, pendant le cursus et les stages.
Mais avant ça, j’ai découvert l’informatique assez jeune en autodidacte, sans pour autant vraiment coder:
- trifouiller les settings Windows 95- lancer un jeu vidéo avec des commandes DOS (‘cd Theme-Partk’)
- faire des alias de command Counter Strike
- faire des petits scripts d’automation scripts mIRC/XDCC/fserve
- être un vrai script kiddie, capable de hacker des universités américaines sans même comprendre comment ça marche, avec des .exe trouvés en ligne
5. Comment as-tu démarré dans le monde pro ? Stage, alternance, emploi direct ?
Dans mon école d’ingénieur, j’ai eu l’occasion de faire 3 stages:
Un stage de 3 mois en PHP, une expérience pas très intéressante
Un stage de 6 mois chez ProCapital sur une stack Java EE
Un stage de 6 mois chez Ippon Technologies, SSII spécialisée Java
Bref, j’ai commencé par me spécialiser sur du Java, le langage que j’avais principalement appris lors de mon cursus en école d’ingé.
A la fin de mes études, j'ai été recruté en CDI chez Voyages-SNCF dans l'équipe de suivi de production, ou mon rôle était principalement de corriger les bugs des autres sur une stack Java. C’était formateur pour apprendre ce qu’il ne faut pas faire, mais j’ai préféré arrêter assez rapidement 😅.
J’ai ensuite rejoint la SSII Zenika, aussi spécialisée en Java, avec laquelle j’ai été en mission pendant 3 ans chez FullSix/Ekino pour travailler sur les projets RenaultShop et Digiposte: une bonne expérience qui m’a fait monter en compétence rapidement sur une stack Java moderne.
6. Et maintenant tu en es où ?
Après être monté en compétence sur React en tant que CTO d’une petite startup qui n’a pas marché, j’ai décidé de valoriser mon expertise React en freelance. J’ai été membre du collectif freelance Alqemist entre 2017 et 2020 en tant qu’expert frontend, puis j’ai eu l'opportunité de travailler pour Facebook/Meta sur Docusaurus.
Aujourd’hui, je continue mon activité freelance/solopreneur sur Docusaurus et This Week In React. La newsletter continue de croître et devrait devenir ma principale source de revenus d’ici 2025, grâce aux sponsors. Il est possible que je décide de m’y consacrer entièrement, et développe d’autres activités annexes comme un service de recrutement de profils premium en React.
Mais je viens d’avoir une petite fille, et à court/moyen terme le but est principalement de consolider ce que j’ai déjà construit, me libérer du temps, et d’apprendre à déléguer. Cette année j’ai recruté un alternant pour m’aider sur Docusaurus, et commencé à collaborer avec d’autres personnes sur l’écriture de la newsletter.
De manière générale, et comme beaucoup d’autres, je suis attiré par le fait de décorréler mes revenus de mon temps (solopreneur, indie hacker, maker, bootstrapper, SaaS…), pour avoir la liberté de travailler sur ce qui me passionne sans me soucier de l’argent. Je pense que je m’approche lentement mais sûrement de cet objectif.
7. Sur ton profil Twitter, on peut lire que tu édites la newsletter “This Week In React” et son pendant français “React Hebdo” mais également que tu es mainteneur pour Docusaurus.
Tu nous parles un peu de l’aventure This Week in React ? Comment as-tu as atteint plusieurs dizaines de milliers d’abonné.e.s ? Les défis que tu as dû relever pour y arriver ?
Toute l’histoire de ma newsletter se trouve sur ma page Indie Hackers build in public, sur laquelle je publie maintenant des rapports mensuels.
Je n’avais pas vraiment l’intention de créer un média initialement. J’ai commencé à poster tous les jours sur LinkedIn en 2019, du contenu React assez avancé, principalement dans le but de trouver des clients freelance pour des missions React avec un bon TJM (type audit ou accompagnement).
Après 6 mois d’activité LinkedIn, on m’a suggéré de créer une newsletter. J’ai rapidement obtenu 500 puis 1000 abonnés par email. Au même moment, je décroche mon contrat avec Facebook sur Docusaurus, qui devait durer quelques mois seulement. Assez rapidement le contrat sera reconduit, et 4 ans après je suis toujours sur Docusaurus en full-remote a mi-temps avec une très grande autonomie: le contexte parfait pour prendre des risques à côté.
Je me suis longtemps posé la question d'arrêter la newsletter, car cela prend beaucoup de temps (et donc du CA freelance en moins) et je n’avais plus vraiment besoin de trouver un client). Mais j’ai persisté, étudié le business-modèle des newsletters puis décidé de lancer la newsletter en anglais, en faire la promotion plus agressive, faire de l’acquisition payante… Et après 4 ans de travail (2 à 3 jours par semaine), le projet est enfin viable, et commence même à être rentable. Cela serait difficile d’énumérer tout ce que j’ai appris sur ce projet, il faudrait presque écrire un livre 😅, mais beaucoup de détails sont sur ma page Indie Hackers.
Tu peux aussi nous dire comment tu es devenu mainteneur sur Docusaurus ? Qu’est ce que cela t’apporte ?
C’est une histoire de fou, j’ai simplement répondu à un tweet 😅
https://x.com/sebastienlorber/status/1232059882091749376
A la base cela devait durer quelques mois. ils recherchaient quelqu’un à plein temps (moi à mi-temps), plutôt sur une timezone USA. Je n’étais pas le premier choix.
Mais j’avais déjà une bonne expérience de l’open source avec quelques PRs sur divers projets (React, Redux, React-Navigation, Gatsby…) et je me suis dit que le meilleur moyen de maximiser mes chances d’être recruté, c’était de prouver ma capacité à faire le travail avant même de l’obtenir. J’ai donc ouvert quelques belles PRs (comme celle-ci), qui je suis sûr m’ont aidé à être sélectionné.
La chance sourit aux audacieux, mais il faut aussi savoir aider un peu la chance.Je pense que cette opportunité avec Facebook/Meta m’apporte encore plus de légitimité pour écrire la newsletter: les 2 activités se complètent bien.
8. Tu as d’autres passions ?
Avec ces 2 activités, et ma vie de famille, je n’ai plus vraiment le temps d’avoir d’autres passions.
J’aime les sports aquatiques, type Surf, Kitesurf, Wakeboard, Funboard, mais je ne pratique pas souvent. J’ai aussi fait pas mal de course à pied, dont 2 marathons de Paris.
J’aime beaucoup la musique électronique (progressive house, deep house, techno). J’ai fait un peu de production il y a longtemps, et je m’imagine toujours un jour devenir un grand DJ 😅 mais sans y investir du temps, il n’y a aucune chance que cela arrive.
9. Peut-on te voir dans des conf ou des meetups ? Sinon où peut on te suivre ?
Je vais de temps en temps à des meetups et conférences (App.js, React.Paris, React Connection…) mais pas de manière régulière. Je suis introverti et aller à ce type d'évènement me fatigue rapidement. J’aime bien faire les trucs dans mon coin, et on peut me suivre principalement en ligne sur Twitter ou la newsletter.
10. Est-ce que ton métier correspond finalement à tes attentes, tes rêves ?
Oui, cela me correspond bien.
Cependant, je pense que j'aurais pu exercer une autre profession, comme médecin, chercheur, musicien, ou toute autre profession qui exige d'apprendre constamment de nouvelles choses.
11. Quels conseils donnerais-tu à celles et ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
Ne vous laissez pas submerger et paralyser par le nombre de choses à apprendre. On a tendance à accumuler les acronymes, ne plus savoir ou donner de la tête et survoler tout de manière superficielle.
Apprenez un concept à la fois, en profondeur, et mettez en pratique immédiatement. Lisez la doc officielle de manière séquentielle au lieu de chercher la facilité immédiate avec des tutoriels Youtube ou ChatGPT.
Ouvrez le code de vos dépendances. Cela fait peur au début, mais c’est un super-pouvoir sur le long temps. Les gens qui l’ont écrit ne sont vraiment pas plus intelligents que vous, ils ont simplement poncé le sujet parfois pendant plusieurs années, vous pouvez le faire aussi.
12. Quels sont tes 3 outils les plus utilisés dans ton quotidien de dev ? (cela peut être ce que tu veux du moment que c’est relié à ton quotidien de dev : livre, site internet, mug, logiciel, etc.) ?
TypeScript
Node.js
React
13. Un autre sujet que tu aimerais mettre en avant ?
Le truc que j’ai le plus envie de faire en terme de code: créer des vidéos en 3D avec Remotion et React-Three-Fiber. Si j’avais pas la newsletter et Docusaurus, je ferais surement ça à plein temps!
14. Le mot de la fin ?
The End!
Merci pour l’invitation et l’interview!
J’espère que je ne vous ai pas trop ennuyé avec ma newsletter 😝
Questions bonus
Ton jeu vidéo préféré :
Team Fortress Classic (oui oui, pas le 2)
Ton film ou ta série préféré(e) :
Si tu veux donner de la force à Sébastien, n’hésite pas à aller voir ses réseaux et pourquoi pas la suivre !
Newsletter : https://thisweekinreact.com/
Twitter : https://x.com/sebastienlorber
Linkedin : https://www.linkedin.com/in/sebastienlorber/
YouTube : https://www.youtube.com/@thisweekinreact
GitHub : https://github.com/slorber
Blog : https://sebastienlorber.com
Et voilà l’interview est terminée.
Qu’en as tu pensé ? Est ce que son parcours t’a inspiré ?
As tu des questions à lui poser ?
Pose lui vos questions directement dans les commentaires ;-)
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
crawlee-python
Can I Email
SolidTime
Gérer ton temps a toujours été un souci ? Cette app open source va peut être pouvoir t’aider
Merci les ours pour la ressource.
Source : Github
brain.js
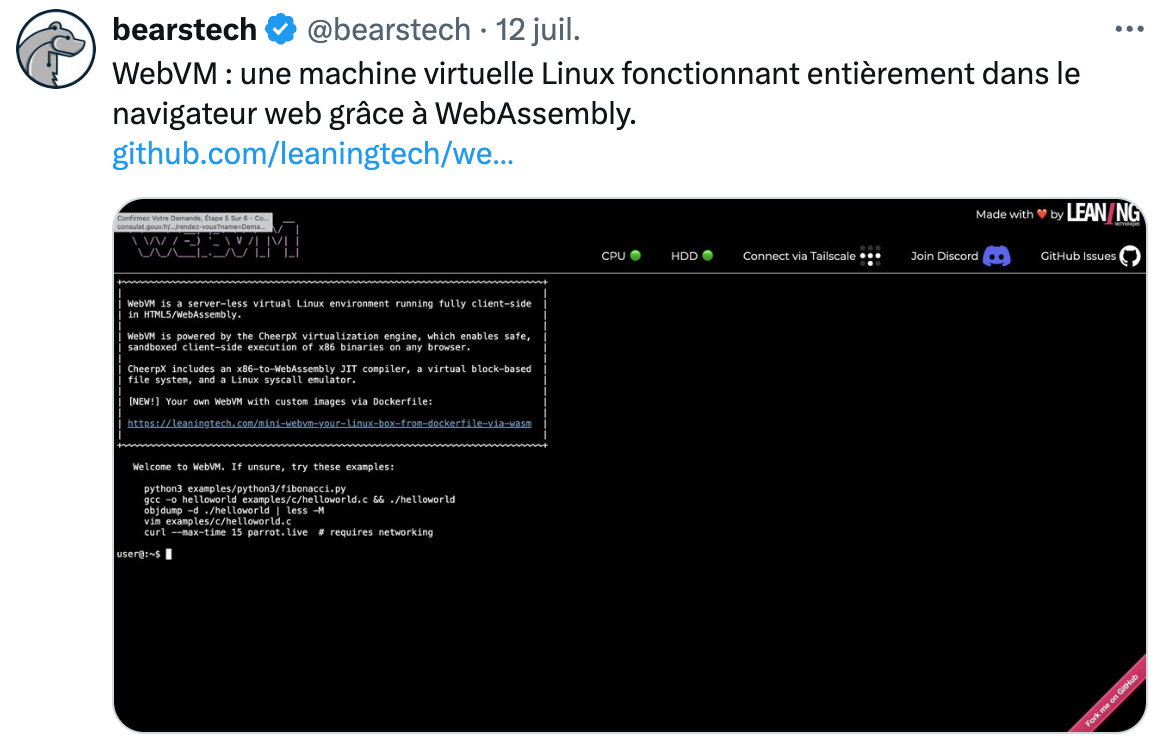
WebVM
CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
🇺🇸 Beer City Code - 2 & 3 août - Grand Rapids, Michigan - USA
About Beer City Code
Beer City Code is an annual conference for software developers held in Grand Rapids, MI, also known as Beer City, USA. Software creators of all types are welcome, even those who don't care for beer.
The main conference is held Saturday, August 3, with optional day-long workshops the day before, Friday, August 2. You can attend just the Saturday conference, add on an all-day workshop on Friday, or even upgrade to a ticket that includes a VIP party with our speakers, sponsors, and organizers. How cool is that?!
The Beer City Code conference grew our of the success of its predecessor, Grand Rapids DevDay, but was renamed in 2017 to embrace its much more broad appeal outside the Grand Rapids area.
🇬🇧 Game Dev Local - 9 août - Londres
Game Dev Local is a collective formed of developers, artists, designers, and all-around gaming enthusiasts, working together to give back to the UK game industry!
🇬🇧 GopherConUK - 14 au 16 août - London
GopherCon UK is an annual event with two multi-track conference days and one workshop day, held in the Brewery, in the heart of London.
Je tiens à souligner ici le super travail d’Aurélie Vache qui tient depuis plus de 7 ans un github qui donne toutes les informations pour les conférences à venir où chacun.e peut contribuer.
Il y a même un site associé pour faciliter tes recherches de conf : developers.events
Tu trouveras son article expliquant le pourquoi, le comment sur ce super projet dans le coin des lecteurs, un peu plus haut 👆
<AFFILIATION>
Dans cet espace, je présente des services ou des produits affiliés. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes un service ou un produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, enfin si ! parfois tu pourras profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Antoine BM - Mini Tunnels
Voici un résumé de la présentation :
Imagine que tu te lèves le matin, regarde ton téléphone, et… surprise.
Tu as fait 2 ventes pendant la nuit !
Au cours de la journée, tu feras 5 ventes de plus, sans rien faire.
Et ça continue :
Chaque jour, que tu sois chez toi, au travail, en vacances… tu fais des ventes automatiquement.
Tes systèmes automatiques travaillent pour toi.
Ils payent tes factures, financent tes voyages, t'invitent au resto, payent tes impôts.
Ils t'apportent un flot constant de nouveaux inscrits à ta liste email et de nouveaux clients.
La seule chose que tu as à faire… c'est de les construire une seule fois.
Et chacun d'entre eux devient un petit robot qui vend à ta place.
La méthode complète pour vivre de ses contenus en moins de 2h par jour sans compétence technique et sans utiliser d’outil complexe.
Pour en savoir plus sur cette formation, je t’invite à lire la description complète et les témoignages des clients d’Antoine.
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je te présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev), sur LinkedIn (Frédéric Blanc) ou par email happytodev@gmail.com.
N’hésitez pas, c’est gratuit et cela peut vous aider.
+ de 80 devs sont déjà passé.e.s ici
Vous êtes déjà plus de 80 devs à être passés dans cette rubrique et je suis vraiment content d’avoir pu, modestement à mon niveau, vous donner une peu de visibilité.
Merci pour votre confiance.
Je n’ai pas été sollicité cette semaine
Tu peux également retrouver, dans les numéros précédents, les demandes d’autres développeuses et développeurs à aider.
Numéro 92
Numéro 91
Numéro 87
La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Passez vos annonces (job, stage, alternance) dans cette newsletter
Elle a plus de 1750 abonné.e.s et est lue par plus de 1850 personnes chaque semaine.
Voici les packs que je vous propose :
Chaque annonce achetée a une durée de diffusion de 4 semaines, consécutives ou non. C’est vous qui décidez.
1 annonce : 48,00€
5 annonces : 234,00€ (-2,5%)
10 annonces : 456,00€ (-5%)
26 annonces : 1124,00€ (-12,5%)
52 annonces : 1997,00€ (-25%)
Framework Heroes : les offres d’emplois récentes
Tu cherche un poste en lien avec un framework ?
Voici les offres disponibles sur Framework Heroes :
Développeur(se) fullstack Laravel / React.js - Full remote 🏠
Développeur(se) expert fullstack Laravel / React.js + Design System - Full remote 🏠 - JL Recrutement
UN PEU D’HUMOUR !
Il est temps de sourire et de se détendre un peu à présent. Dans cette rubrique, je te présente les ressources amusantes que j’ai pu trouver.
PM are essentials
Vas voir l’animation, il est possible que tu te reconnaisses dans l’un ou l’autre des rôles ! ;-)
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !
LE MOT DE LA FIN
J’espère que cette newsletter te plait, je t’invite encore une fois à t’y abonner, c’est le meilleur soutien que vous pouvez m’apporter.
Tu recevras cette newsletter directement dans ta boîte email le vendredi.
J’aimerai te demander de la partager autour de toi avec tes collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne te coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si tu souhaite me soutenir même modestement ou même gratuitement, je t’invite à consulter ma page dédiée sur mon site.
Sur cela, je te souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash
Image par Gerd Altmann de Pixabay