Quoi de neuf les devs ? Numéro 100
Un concentré d'infos pour les devs par un dev. Cette semaine avec l'interview de Laurent Jouanneau. On parlera aussi de ✅ DevOps, ✅ Sécurité, ✅ Postgres, ✅ Performance, ✅ VSCode , etc...
EDITO
Hello chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Bienvenue dans cette nouvelle édition de votre veille sur le dev.
Et voilà, le numéro 100 est finalement arrivé, pile poil pour la rentrée en plus. Alors tout d’abord bonne rentrée à toutes et à tous, à vos bouts de choux si vous en avez, car c’est toujours un moment stressant pour eux.
Bon Fred, que dire de ces 100 numéros ?
Et bien tout simplement que c’est une aventure qui m’a permis de rencontrer plein de personnes incroyables aussi bien les personnes interviewées, que les personnes en recherche de stage / alternance / job, que les comptes suivis et avec qui pour certains on a développé une belle amitié.
Que cela a permis d’aider modestement des dizaines de devs en recherche de job, d’alternance ou de stage.
Que ces 100 numéros ont permis, je l’espère, de vous fournir un canal de veille parmi d’autres sur le monde du dev.
Que je vous suis incroyablement reconnaissant pour votre fidélité, vos encouragements, vos partages, vos dons.
Je remercie aussi infiniment tous mes sponsors qui ont soutenu et soutiennent encore cette newsletter.
À toutes et à tous, je vous dis merci 💜🙏 !
Arrête ton blabla larmoyant et parle nous des cadeaux !!
Haha, il y en a qui suivent. Et oui à l’occasion de numéro 100, j’ai décidé d’organiser une petite semaine festive.
J’en profite pour remercier tous les partenaires pour les cadeaux qu’ils offrent à cette occasion.
Dans le détail :
1️⃣ Ash Allen offre un bundle digital comprenant ses livres “Battle Ready Laravel” et “Consuming API in Laravel” d’une valeur de $59
2️⃣ Gary Clarke offre sa dernière formation “Symfony Microservice” d’une valeur de $49
Christophe Chaudier propose 2 cadeaux
3️⃣ Un abonnement d’un an à Froggit d’une valeur de 99€
4️⃣ Un abonnement d’un an à l’école Gitlab d’une valeur de 540€
5️⃣ Thibault Houdon offre un an d’abonnement à Docstring. Valeur 179,88€
6️⃣ Christoph Rumpel offre sa formation “Laravel Core Adventures”. Valeur 49€
Lior Chamla propose lui aussi 2 cadeaux
7️⃣ 3 x “Angular le guide complet”. Valeur 79€ chaque
8️⃣ 1 x “Symfony 5 : le guide complet”. Valeur 29€
9️⃣ Jimmy Klein offre une session de “S'entrainer pour progresser en PHP”. Valeur 79€
1️⃣0️⃣ Povilas Korop offre un coupon de -75% sur un abonnement d’un an à “Laravel Daily Premium” à $129.
1️⃣1️⃣ La team Spatie offre une licence pour le debugger Ray. Valeur 49€
1️⃣2️⃣ Update du 03/09 - DERNIÈRE MINUTE : Stephen Rees-Carter offre un abonnement premium d’un an à “Securing Laravel”. Valeur $150
L’ensemble de ces cadeaux représente plus de 1500€, donc un grand merci à mes chers partenaires ;-)
One more thing !
L’ami Yoan offre pour sa part pendant une semaine, 30 coupons donnant -50% sur toutes ses formations.
Le coupon à utiliser lors de votre commande chez YoanDev :
“QUOIDENEUFLESDEVS100” ou directement via ce lien.
Attention, vous avez jusqu’à lundi prochain seulement pour les utiliser !!
Ok et comment participer ?
Les cadeaux sont numérotés de 1 à 11, sauf les coupons de Yoan qui sont utilisables tels quels (premier arrivé, premier servi jusqu'à épuisement des coupons).
Pour participer, il faudra :
s’abonner à cette newsletter
me suivre sur Twitter / X ainsi que les comptes Twitter / X des partenaires des cadeaux que vous aurez choisi (Ex.: pour participer au tirage des lots 1, 3 et 7 : il faudra suivre le compte @happytodev, et les comptes @ashallendesign, @c_chaudier et @LiiorC).
laisser un commentaire dans cette newsletter via le bouton ci-dessous en précisant les numéros des tirages auxquels vous souhaitez participer (Ex.: 1; 3; 7) ET votre username Twitter (pour que je puisse vous contacter facilement)
Je précise qu’un.e participant.e ne peut gagner qu’un seul cadeau mais peut décider de participer à tous les tirages. Toutefois dès qu’une ou un participant a remporté un lot, il ne pourra plus participer aux tirages au sort suivant.
Le tirage au sort aura lieu lundi prochain (le 9/9).
Si vous n’avez pas de compte Twitter / X ou que vous rencontrez un problème, écrivez moi sur happytodev@gmail.com.
Bonne chance à toutes et à tous.
Bon et sinon, de quoi allons nous parler cette semaine dans ce numéro ?
On va parler entre autres de :
✅ DevOps
✅ Sécurité
✅ Postgres
✅ Performance
✅ VSCode
✅ et bien d’autres sujets encore
À présent, l’invité de la semaine !!
L’invité de la semaine
Cette semaine, j’ai le plaisir de recevoir Laurent Jouanneau, il fait du développement depuis l'adolescence, et évidemment il a utilisé de nombreux langages en 38 ans.
Voici ses conseils pour les devs qui débutent :
Il faut être curieux. En début de carrière, il ne faut pas hésiter à changer de techno souvent, de changer de projet. Cela forge l’expérience et les compétences. Et basculer d’un environnement à un autre sera plus facile.
Cependant, ne pas se laisser emporter par les technos à la mode, en tout cas, pas sur des projets importants, car il est possible qu’elle ne dure pas aussi longtemps que le projet. Pensez à vos successeurs ;-)
Saisissez les opportunités, mais préservez aussi votre vie de famille, et sachez déconnecter pendant les congés.
Merci Laurent pour ta disponibilité et pour ton interview 🙏.
Pour la suite de l’interview, tu connais la chanson, ce sera un peu plus bas👇.
Il est temps de te laisser découvrir ce numéro, n’oublie pas que la meilleure façon de soutenir cette newsletter gratuite c’est de t’y abonner via le bouton ci-dessous 👇 Pas de spam, un mail par semaine.
Bonne lecture!
Fred
PS : cette newsletter est plutôt longue, si Gmail ou un autre client ne te permet pas de la lire en entier, n’hésite pas à cliquer sur “Afficher l’intégralité du message” ou équivalent
Mes sponsors permanents
Cockpit io est un collectif formé d’expert·e·s techniques qui s’appuie sur un écosystème de partenaires privilégiés, pour vous aider à transformer, moderniser et optimiser vos infrastructures cloud !
Notre différenciation se décline sur 3 axes :
Nos technologies innovantes et éprouvées
Nos méthodologies structurantes
Notre veille technologique continue
Clever Cloud a annoncé le lancement de sa gamme Materia : une base de données serverless. La première disponible est Materia KV, une base de données clé-valeur, elle est notamment compatible avec le protocole Redis.
StackX : le bouclier technologique anti-stress 24/7 pour vos projets LAMP : quoiqu'il arrive, vous ne serez plus jamais seul.
Frais d'installation offerts avec le code HappyToDev (valeur 145€)
👉 Comme Cockpit io, Clever Cloud et ScalarX, affichez ici votre pub avec le lien vers votre site ici pendant un an ou six mois à partir de 45€/semaine.
Visibilité pour votre entreprise garantie ! 🚀
Cliquez sur le bouton ci-dessous pour en savoir plus (modalités et tarifs) 👇
Mets des ours dans ta vie 🧸
Les amis de Bearstech (@bearstech) produisent une newsletter de veille astucieusement nommée “La veille des ours”. Je te la recommande chaudement !!!
Toujours fidèles à notre engagement, notre objectif est de vous fournir un condensé d'informations pertinentes, soigneusement sélectionnées, et sans superflu, pour vous tenir au courant des tendances, des innovations et des discussions qui façonnent l'avenir de notre secteur.
AU PROGRAMME DE CE NUMÉRO
Si vous vous demandez où est passé le menu détaillé habituel et bien Substack a fait une mise à jour (sans doute silencieuse car je ne m’en suis pas rendu compte de suite) qui apporte un menu en version Desktop.
Vous le verrez sur le coin gauche de votre écran, cela ressemble à cela :
Sur mobile, il semble qu’il n’y en ait pas 😞
Voilà pourquoi, j’ai laissé les grandes rubriques.
✅ Gagnez jusqu’à 200€ avec cette newsletter !
✅ L’INVITÉ DE LA SEMAINE - Laurent Jouanneau
✅ CONFÉRENCES ET ÉVÉNEMENTS À VENIR
✅ LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Comme cette newsletter c’est la votre, je vous laisse me dire si vous préférez ce menu court ou si vous préférez que je revienne à l’ancien menu détaillé.
SPONSOR : DOCSTRING
Merci à DocString et Thibault Houdon de sponsoriser ce numéro.
Faites certifier vos compétences en Python avec notre programme TOSA. Profitez d’examens de compétence, de sessions de mentorat, d'un suivi personnalisé et d’une communauté privée pour vous accompagner à chaque étape. Tous les ingrédients sont réunis pour vous permettre de devenir expert du langage de programmation #1.
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Nota : suite à vos différents retours, je tente une nouvelle approche pour rendre la newsletter plus compacte, cela commence par le coin des lecteurs où j’ai supprimé les miniatures des articles et où j’ai essayé de classer les articles par thématique.
DevOps
Semaphore UI – Interface Web Ansible
Dans ce tutoriel, nous allons installer et configurer Semaphore UI pour gérer l’exécution de tâches. Ces tâches peuvent être des playbooks Ansible, Terraform, des scripts Bash et bien d’autres.
« Tu passeras jamais de Docker Compose à Kubernetes »
Il y a quelques années, alors que je présentais une pile conteneurisée sur laquelle je travaillais à un confrère, celui-ci m’a affirmé avec aplomb : « tu ne passeras jamais de Docker Compose à Kubernetes ». Bien sûr, ce qui est affirmé sans preuve peut être nié sans preuve1, mais cette phrase est révélatrice d’une réflexion insidieuse dans le monde informatique. Aussi, étudions-la de plus près pour révéler ce qui s’y cache.
Dev Web
Design Pattern avec Laravel : Proxy
Bonjour à toutes et à tous, et bienvenue dans ce nouveau tutoriel Laravel ! Aujourd’hui, nous continuons notre série sur les design patterns en explorant le Proxy Pattern. Aussi appelé procuration, ce pattern nous permet d’intercepter et d’ajuster le comportement d’une classe sans en modifier le code original. Nous allons l’illustrer en optimisant un appel à une API dans un service Laravel, en ajoutant des fonctionnalités comme la mise en cache et l’authentification.
Libre
SearXNG : un meta moteur de recherche
Il y a quelque temps j’ai découvert via Korben son article sur un moteur de recherche opensource propulsé à l’IA. J’ai rapidement testé sur mon PC de gamer mais j’ai quelques bémols…
Les cahiers du débutant sur Debian GNU/Linux Bookworm
“Les cahiers du débutant” est un manuel simplifié francophone pour l’installation et la prise en main d’un système Debian.
Vous trouverez dans ces pages les réponses à vos premières questions sur le système Debian GNU/Linux gnu-linux logo, son histoire, son obtention, son installation, sa prise en main, sa configuration et son administration.
» Découvrir les cahiers du débutant
Invitation à écrire un OS microkernel atomic en C++
Pour ceux que cela intéresse, j'ai repris l'apprentissage et le perfectionnement en C++. J'avais laissé de côté surtout avec mes problèmes cognitifs. Mais pour autant j'aimerai approfondir le topic de la sécurité des systèmes d'exploitations.
Intelligence Artificielle
🇬🇧 AI-powered development: Chrome extension with ChatGPT
Many people on the internet claim that developers are on the brink of extinction and that AI will soon do everything for us. But honestly, as a developer, I use AI daily as an assistant. It helps me find solutions, write tests… But you always need to stay vigilant and understand what it generates, because it’s far from infallible.
Today, I had an idea: to create a Chrome extension for a personal need. Small problem—I can’t quite remember how to create one (the last time I made an extension was about 4 years ago for a technical test). Of course, my first thought was to read the documentation, but a little voice in my head whispered: “Hey man, ask AI to develop your extension for you!” 🤔 Not a bad idea! But before asking it to create a full-fledged extension, let’s first see if AI can generate a simple extension.
Recherche
🇬🇧 Postgres as a search engine
Build a retrieval system with semantic, full-text, and fuzzy search in Postgres to be used as a backbone in RAG pipelines.
🇬🇧 How We Survived 10k Requests a Second: Switching to Signed Asset URLs in an Emergency
Yesterday I woke up to a ping on my Apple Watch of unusual spending on my Hardcover debit card. It’s not unusual to get a ping about an expense, but this was a new one. Google Cloud had charged me a round $100 – an unusual amount to spend.
Sécurité
🇬🇧North Korean Hackers Deploy FudModule Rootkit via Chrome Zero-Day Exploit
A recently patched security flaw in Google Chrome and other Chromium web browsers was exploited as a zero-day by North Korean actors in a campaign designed to deliver the FudModule rootkit.
The development is indicative of the persistent efforts made by the nation-state adversary, which had made a habit of incorporating rafts of Windows zero-day exploits into its arsenal in recent months
Frontend
Frontend Security Checklist
One of the most notorious hacks happened to a well-known fast-food chain’s mobile app. The story goes that the app had a promotion offering free meals for customers who downloaded it.
However, a clever hacker discovered a loophole in the app’s frontend code that allowed them to modify the promotional offer.
Instead of just getting one free meal, the hacker could generate an unlimited number of free meal vouchers.
They shared this “trick” on social media, and soon, thousands of people were generating endless free meal coupons.
Donne ton avis pour façonner la prochaine version de “Quoi de neuf les devs ?”
Je te remercie de prendre 30 secondes pour répondre à cette simple question. Si tu as des remarques à me soumettre, je t’invite à laisser un commentaire.
Vous êtes une entreprise, dev indépendant, recruteuse, recruteur, saviez vous que vous pouvez proposer vos services à mes 1800+ abonné.e.s ?
Vous pouvez le faire de différentes façons :
en devenant sponsor permanent (6 mois ou 1 an)
en sponsorisant un ou plusieurs numéros
en passant vos offres d’emplois dans la rubrique dédiée
Pour en savoir plus, je vous invite à consulter ma page partenaire ou à prendre contact avec moi directement (infos de contact en bas de ma page partenaire)
LE TOUR DES RÉSEAUX
Dans cette rubrique, je te présente les infos que j’ai trouvé intéressantes au cours de la semaine sur les différents réseaux sociaux. C’est évidemment complètement subjectif et c’est assumé.
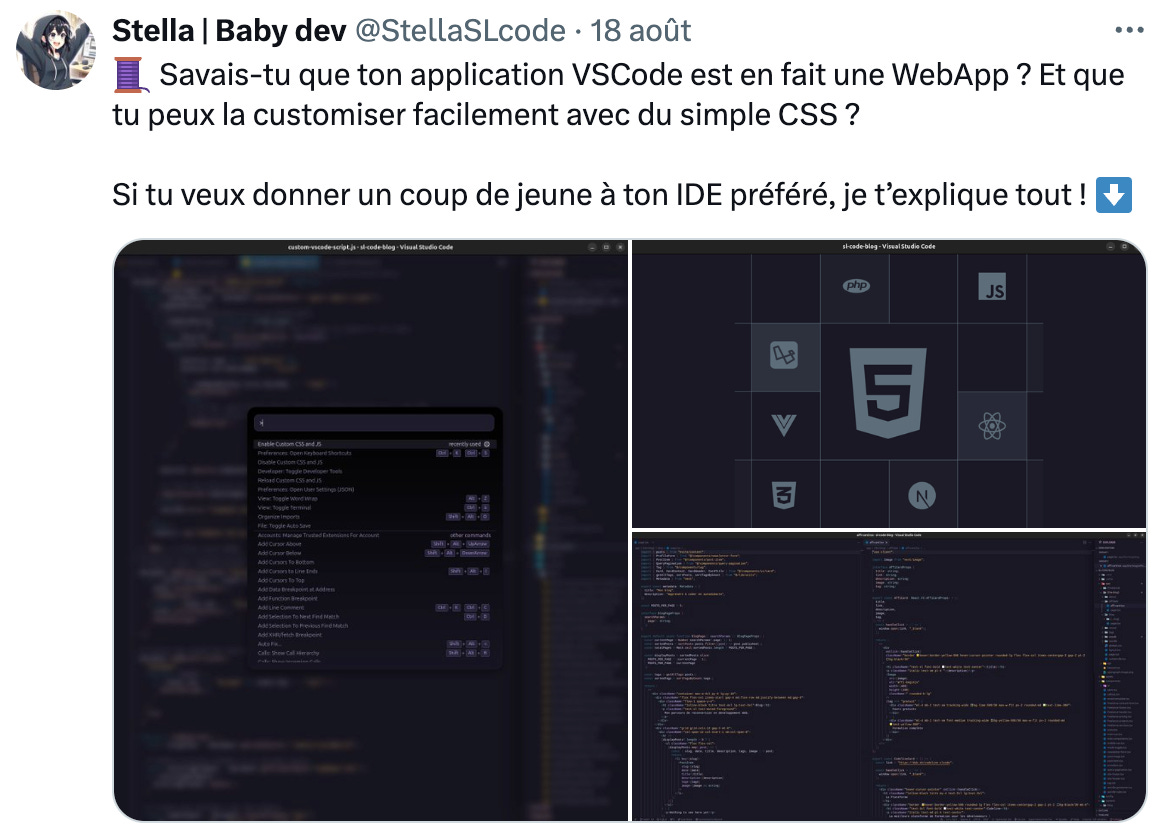
VSCode est un WebApp expliqué par Stella
Je t’invite à aller voir ce super thread de Stella pour mieux comprendre ton VSCode et comment tu peux le custom !
ElasticSearch redevient open source
Le premier GPU a 25 ans
La puce Maia 100 de Microsoft
TALL TIPS
Cette section regroupe des infos autour de Tailwind Css, Alpine Js, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
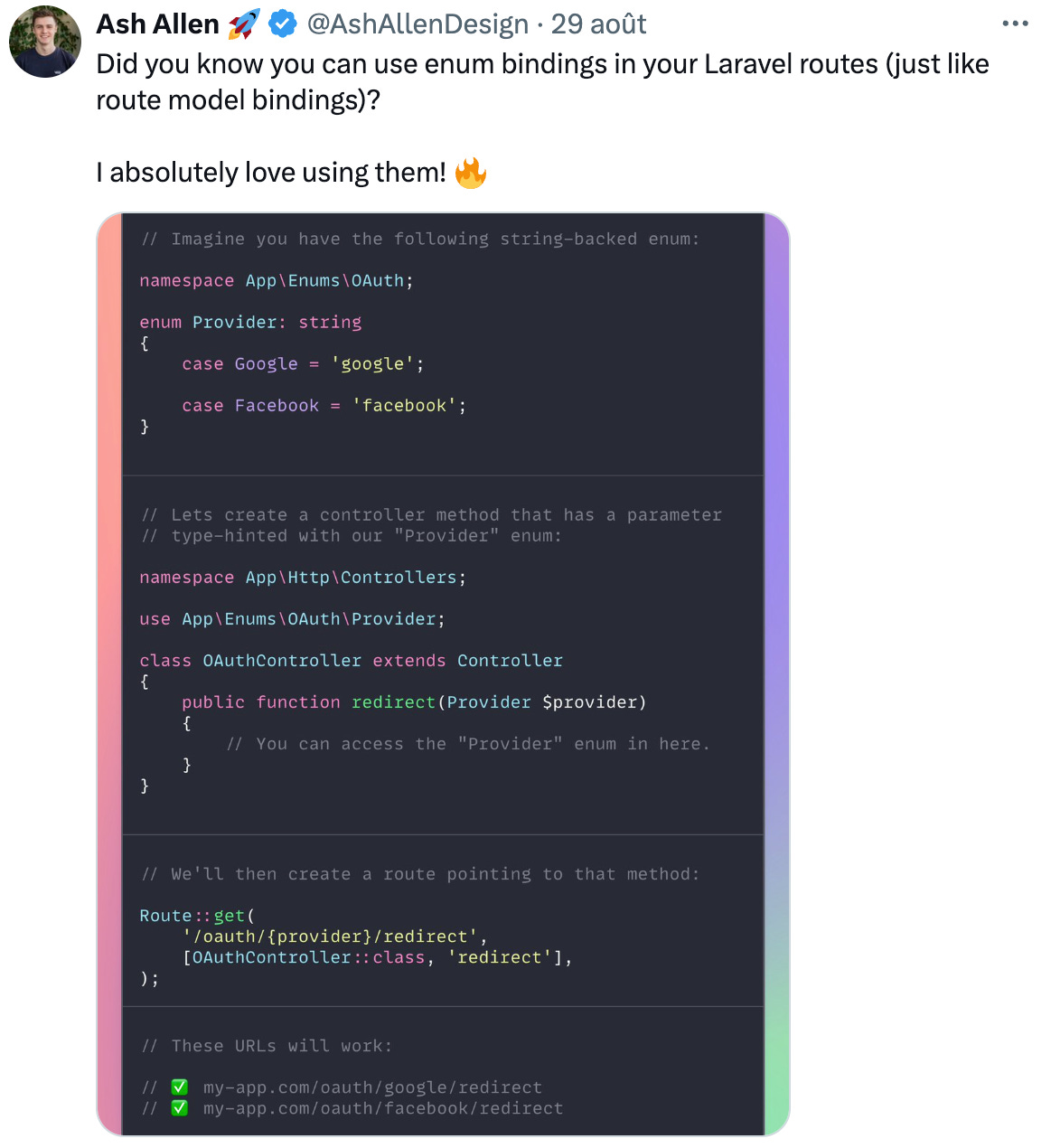
Enum & Routes
Learn Laravel The Right Way
Gio vient de commencer une série sur comment il aimerait apprendre Laravel si il commençait de 0 aujourd’hui.
Groupe LinkedIn Laravel Francophone
Si l’univers de Laravel t’intéresse, n’hésite pas à rejoindre mon groupe Laravel Francophone sur LinkedIn. Nous y sommes déjà plus de 180 !
Il a pour objectif de fédérer les développeuses et développeurs Laravel francophones 🇫🇷.
Son but plus détaillé est :
- de permettre le partage de connaissances sur Laravel
- d'informer sur les dernières actualités de l'écosystème Laravel
- de permettre de trouver jobs, missions, stages et alternances pour les devs à l'écoute du marché
- de permettre aux recruteurs de diffuser leurs offres
Gagnez jusqu’à 200€ avec cette newsletter !
Désormais vous pouvez gagner de l'argent 💰, jusqu’à 200€, en parlant de ma newsletter autour de vous.
Je vous explique, c’est très simple ✌️:
1. vous convainquez votre boss ou une connaissance de sponsoriser ma newsletter
2. votre contact me sponsorise et mentionne votre nom/pseudo
3. une fois l'argent reçu de votre contact, je vous fais un virement de la commission gagnée
Easy peasy, non ?
Contactez moi par email (happytodev@gmail.com), ou par DM sur mes réseaux.
T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
Design Pattern avec Laravel : Proxy Pattern
On retrouve l’ami Ludovic qui continue sa série sur les Design Patterns.
Google propose d'améliorer le SQL 👀 Le CEO d'AWS n'y connait rien en développement 🤦 DevCafé 02/09
🇬🇧 The Most Critical Tech Skill for 2025 (And What's Becoming Obsolete)
Fais un don pour soutenir cette newsletter 👇
Cette newsletter est gratuite et elle le restera. Ça c’est dit !
Maintenant pour celles et ceux qui le peuvent, j’en appelle à votre soutien.
J’adore faire cette newsletter et j’ai même des idées pour d’autres, toujours dans le monde du dev.
Mon objectif : quitter mon poste salarié et faire ce que j’aime :
continuer d’informer et d’aider via mes newsletters
développer des sides projects
Tu peux m’aider à atteindre cet objectif, en me soutenant (à partir de 2€) en cliquant sur l’image ci-dessous ou via ce lien. C’est rapide et sécurisé.
Le savais tu ? Tu peux aussi soutenir cette newsletter sans bourse délier 🤯
Si tu commandes sur Amazon, tu peux utiliser mon lien affilié, tu ne paieras pas un centime de plus, de mon côté je toucherai un petit pourcentage.
Cela ne change rien pour toi, mais cela peut beaucoup m’aider !
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
MACI #112 - Le radar du sommeil satellise des rapsberry débuggés
🇬🇧 Syntax 815: Deno 2 with Ryan Dahl
In this episode of Syntax, Wes and Scott talk with Ryan Dahl about Deno 2.0, its new features and use of web standards, and how it seamlessly integrates with popular frameworks like Next.js. Ryan shares insights on the motivations behind Deno’s creation, its emphasis on simplicity and security, and offers his take on the evolving JavaScript ecosystem.
Abonne toi !
Si tu apprécies cette newsletter hebdomadaire, aidez moi à la continuer en t’y abonnant.
Promis pas de spam, juste la newsletter tous les vendredis dans votre boîte email.
Tu peux te désabonner à tout moment. Tu ne prends aucun risque à m’aider 😉💪
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
Debian 12.7
CodeX v0.4.0
La news vient de tomber, CodeX supporte à présent les fichiers composer.json.
Hâte de tester cette nouvelle version
Godot 4.3
Le moteur de jeu video open source vient de sortir une grosse version.
L’article sur le site officiel
L’INVITÉ DE LA SEMAINE - Laurent Jouanneau
A chaque numéro, je vais mettre en avant une ou un dev, sysadmin, ops, sre, DevRel, sécu. Connu.e ou inconnu.e, pas de jaloux, il y en aura pour tout le monde.
Cette semaine c’est Laurent qui se prête au jeu de la mini interview de Quoi de neuf les devs ?
Tu es prêt.e pour l’interview ?
La voici 👇
1. Peux-tu te présenter ?
Je suis développeur. Je fais du développement depuis l'adolescence, j'ai utilisé de nombreux langages en 38 ans. En démarrant avec le basic sur un Thomson TO9, en passant par du C/C++ sur PC, de l'assembleur sur HP48, du cobol sur gros système, un peu de Java, et bon nombre des technos web depuis de nombreuses années. Ma première page web date de 1995.
Depuis quelques années je fais aussi beaucoup d'administration système, de la gestion d'infra et de la gestion de projet.
2. Quelle est ta spécialité ? Quel est ton langage préféré ?
Le développement d'application web en premier lieu, en particulier côté backend. Au début des années 2000 j'étais un vrai dev "full stack". J'ai peu à peu délaissé le frontend parce que la multiplication des technos oblige à se spécialiser et que j'ai préféré me concentrer côté backend. Cela ne m'empêche pas de continuer à faire un peu de front, mais il ne faut pas me demander d'utiliser le dernier framework JS à la mode :-)
Bref, je fais pas mal de dev surtout backend, et en PHP parce que c'est un langage que j'utilise et maîtrise depuis 25 ans, adapté à ce que je fais, et à son époque car il a pas mal évolué, quoi qu'en dise ses détracteurs.
Une autre spécialité que j’ai eu pendant quelques années a été les technos Mozilla.
Le développement web m'a fait m'intéresser aux navigateurs, et j'ai fini par me plonger dans le code source de Firefox et d’utiliser les technos développées pour ce navigateur, en particulier :
- le langage XUL, un HTML sous stéroïdes pour faire des interfaces utilisateurs. Associé au CSS et au JS, ça restait du développement similaire au web.
- le XBL dont les concepts ont été repris pour standardiser les web components
- les XPCOMs permettant de faire des composants techniques en JS ou C++ (ou python à une époque), permettant de fournir par le biais des extensions, du code interagissant avec le code interne de Firefox.
Avec ces technos on pouvait faire des logiciels multi-plateforme, et cela a même été mon travail pendant 4 ans il y a une quinzaine d'années, avec en bonus quelques contributions dans le code de Firefox. J’avais aussi monté un site, https://xulfr.org, qui n’existe plus que pour l’histoire, puisque XUL a été retiré de Firefox.
3. Es-tu un reconverti ? (as tu travaillé dans un autre domaine que l’IT précédemment)
Non
4. Quelles études as-tu suivies ?
Je suis passé par un IUT en informatique puis une MIAGE (diplôme obtenu en 1998).
5. Comment as-tu démarré dans le monde pro ? Stage, alternance, emploi direct ?
J'ai fait ma MIAGE en alternance. J'étais dans une grosse boite d'assurance et je faisais du Cobol. J'ai pu découvrir un monde assez particulier. Et j'ai vite su que je ne continuerai pas dans cette voie :-). J'ai préféré continuer dans le web, que j'avais découvert à l'IUT.
6. Et maintenant tu en es où ?
J'ai parcouru beaucoup de chemin : j'ai été salarié en SSII ou startups, puis indépendant, puis de nouveau salarié depuis 2018. Je suis actuellement responsable de l'offre SAAS chez 3liz. Comme on n'est pas nombreux, je fais un peu de tout : de la conception, de la gestion de projets et d'équipe, de la gestion d'infra et admin système, du développement, du support client...
7. Sur ton profil Twitter, on peut lire :
Developer & Head of SAAS @3LIZ_news. Creator of @jelixfmk & @slimerjs.
ex @mozilla contributor. Sometimes sailor. #bzh #tahiti. Et aussi @ljouanneau@piaille.fr
Parles nous de Jelix ? Comment est-il né ? Les plans pour le futur ? Comment se positionne-t-il par rapport aux autres frameworks ?
Jelix est né il y a longtemps. Ses origines prennent vie dans le framework PHP Copix.
C'était un framework initié par un collègue, Gerald Croes, vers 2001, quand j'étais en SSII. On utilisait ce framework pour des projets clients. À l'époque, il n'y avait quasiment aucun framework PHP. Ce fut d'ailleurs probablement le premier framework MVC en PHP en France.
J'ai vite été contributeur, et comme Gerald et moi on était dans l'esprit "open source", on a réussi à convaincre la hiérarchie de libérer le code. Puis en 2004, je change de boulot. Ce projet me plaisait et j’ai voulu continuer à y contribuer.
Malheureusement la communication fut plus compliquée que prévue. Ce n'est pas facile de faire évoluer depuis l'extérieur un projet dirigé par une boîte, car les objectifs et besoins ne sont pas forcément les mêmes. Aussi, fin 2005, j'ai forké et Jelix est né.
Il est né quasiment au même moment que Symfony, un peu après CakePHP, et un peu avant Zend Framework. Je ne connaissais aucun des trois. Malgré le marketing dont ont bénéficié en particulier ZF et Sf par la suite (car promu par des boîtes), Jelix était apprécié par pas mal de développeurs français au début. La plus grosse plateforme de blog européenne de l'époque, Overblog, l'a même utilisée pendant quelques années !
Et puis au fil du temps, il a eu moins de succès. C'est un projet que j'ai toujours plus ou moins développé sur mon temps libre, surtout les premières années, et donc techniquement il n'évoluait pas aussi vite que ses concurrents, il devenait moins attrayant je pense, malgré certains avantages, comme un système de module (que l'on pourrait comparer, mais ils sont venus bien plus tard, aux bundles de Symfony), un module d'admin prêt à l'emploi etc...
Au final plus grand monde le connaît aujourd’hui.
Vis à vis de ses concurrents, il est vrai qu'il fait "old school" et n'embarque pas nativement certaines choses "modernes" comme un conteneur de services avec injection de dépendances. J'ai une version 2 en cours de dev pour le moderniser, mais malheureusement j’ai déjà mes journées bien occupées.
Toutefois, je continue toujours à maintenir ses branches stables, à le faire évoluer, à le rendre compatible avec les dernières versions de PHP. Ceci pour les besoins notamment de 3Liz.
Peux tu nous dire ce qu’est 3Liz ? Pourquoi ce nom ? Et quels services y sont proposés ?
3Liz est une société qui fait du développement autour de la cartographie, en particulier un application web libre, Lizmap, développé justement avec.. Jelix. Cette application repose sur la version serveur d'un autre logiciel libre, Qgis. On fait ses cartes avec Qgis desktop, et on peut les diffuser et les manipuler sur le web grâce a Lizmap + qgis server.
Nous fournissons du service autour de cela :
de la formation sur Qgis, Lizmap, Postgis
de la création de cartes, du conseil
du développement de modules métiers pour Lizmap. Ce qui tombe bien, car Jelix facilite la modularité des applications ;-)
de l'hébergement en SAAS de Lizmap.
Quant au nom, c'est une histoire lointaine. Les fondateurs (dont je ne fais pas parti) ont chacun leur version, donc je ne vais pas m’étendre là dessus.
Pourquoi le choix de Jelix pour Lizmap ?
Lizmap est né il y a 12 ans, Jelix n'en n'avait alors que 6. Je n'étais pas encore impliqué dans 3Liz, mais par le fait qu'on se connaissait, ils se sont dit que puisqu’il était développé par une connaissance, et que Jelix était sympa, il ferait l'affaire. Tout simplement. Le choix d'un framework est toujours, avant tout, une histoire de goût. Alors certes, par la suite, Jelix n'a pas connu un gros succès pour les raisons exposées ci-dessus, mais il continue malgré tout aujourd'hui de jouer son rôle dans le projet.
Peux-tu nous dire quel était l’objectif de SlimerJS ?
C'était un clone de PhantomJS. Ces deux outils permettaient de manipuler des pages web au moyen d'un script en javascript. Concrètement, ils embarquaient un moteur de rendu (webkit pour PhantomJS et Gecko de Mozilla pour SlimerJS), fonctionnant en "headless" (sans affichage visible) et fournissaient différentes API en JS que l’on utilisait dans un script qu’on donnait PhantomJS ou SlimerJS. Ces API permettaient de charger une page web, de lire ou modifier le contenu, de faire des screenshots, de sauvegarder la page etc.. Cela servait donc à faire des tests fonctionnels (grâce par exemple au framework de tests unitaires et fonctionnels CasperJS), de faire du scrapping, d'automatiser une navigation etc. Et SlimerJS implémentait la quasi-totalité de l’API de PhantomJS.
Le développement s’est arrêté en 2018. Pourquoi ? Et que retiens-tu de cette expérience ?
Oui malheureusement, j'ai dû arrêter le projet, pour plusieurs raisons.En premier, parce que j'avais de moins en moins de temps pour m'en occuper, et que ça me prenait de plus en plus de temps... de m'en occuper, à cause de la deuxième raison.
Cette deuxième raison est que SlimerJS était basé sur XulRunner ou Firefox et profitait des possibilités d'extensions XUL de Gecko. Mais Mozilla avait décidé de se débarrasser de son système d'extensions XUL. Et au fil du temps des API internes disparaissaient, ou étaient modifiées, et cela devenait de plus en plus laborieux d'adapter le code de SlimerJS. Jusqu'à ce que Mozilla finisse de retirer complètement le XUL et d'autres choses qui me facilitaient la vie. Si je devais faire un nouveau SlimerJS aujourd'hui, il faudrait que je jette tout le code actuel, ce qui ne m'a pas encouragé à continuer. Et en parallèle sont apparus des alternatives, intégrées aux navigateurs : protocoles dans les DevTools, webdriver API native etc. Il n'y avait au final plus intérêt à continuer SlimerJS.
Cependant je me suis bien amusé avec ce projet, qui a démarré suite à une sorte de défi, une discussion sur twitter avec l'auteur de CasperJS, et avec la volonté de contribuer à la diversité des navigateurs. En effet, PhantomJS était pas mal utilisé à l'époque pour faire des tests fonctionnels, mais reposait sur WebKit, dont est issue Blink, le moteur de Chrome.
Il ne permettait donc de tester une appli que pour Chrome. Et je voulais que l'on puisse le faire aussi pour Firefox, d'où un clone de PhantomJS. Au final ce fut mon deuxième projet qui connu un petit succès (trop court) et j'en suis assez fier :)
Si ce n’est pas indiscret dans quelle ville / département habite tu ? Qu’y apprécies-tu ?
Comme 4 autres collègues sur 7 de 3liz, je n'habite pas à Montpellier (où est basé le siège de 3Liz), mais ailleurs en France. Je suis dans le Morbihan.
Une des particularités de 3liz est d'être un boite 100% télétravail (pas forcément à la maison, mais aussi en centre de co-working ou d’autres lieux). J'ai ainsi des collègues du côté de Paris, Poitiers, Valence... Une année, un collègue est même allé passer quelques mois de l'autre côté de la planète. Le travail en remote est dans notre ADN, on est organisé pour. Autant dire que les confinements de 2020 n'ont strictement rien changé à nos habitudes de travail :-)
8. Tu as d’autres passions ? Je crois comprendre que la voile en fait partie ;-) ?
J'adore la voile, j'ai fait beaucoup de catamaran de sport dans ma jeunesse, l'été. Aujourd'hui moins, parce que j’ai d’autres priorités personnelles. Mais cela reste une passion, et dès que j’ai une opportunité de naviguer, j’y vais. J'ai aussi fait de la plongée à une époque.
9. Peut-on te voir dans des conf ou des meetups ? Sinon où peut on te suivre ?
Quand j'habitais en région parisienne, et surtout quand j'étais indépendant, c'était facile pour moi d'aller à des conférences comme Paris-Web, Devox, Forum PHP, OVH Summit etc. Ou encore au Fosdem, à Bruxelles.
Depuis quelques années, c'est plus contraignant, plus d’organisation, à cause des responsabilités professionnelles plus importantes et du fait que je me sois éloigné de la région Parisienne.
Je sais qu’il se passe des choses plus près de chez moi, à Nantes ou Rennes, il faut que j’essaye d’y aller.
10. Est-ce que ton métier correspond finalement à tes attentes, tes rêves ?
Jusqu’à maintenant, j’ai réussi à être là où je voulais être, à travailler sur des projets qui me plaisent. Donc oui :)
11. Quels conseils donnerais-tu à celles et ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
Il faut être curieux. En début de carrière, il ne faut pas hésiter à changer de techno souvent, de changer de projet. Cela forge l’expérience et les compétences. Et basculer d’un environnement à un autre sera plus facile.
Cependant, ne pas se laisser emporter par les technos à la mode, en tout cas, pas sur des projets importants, car il est possible qu’elle ne dure pas aussi longtemps que le projet. Pensez à vos successeurs ;-)
Saisissez les opportunités, mais préservez aussi votre vie de famille, et sachez déconnecter pendant les congés.
12. Quels sont tes 3 outils les plus utilisés dans ton quotidien de dev ? (cela peut être ce que tu veux du moment que c’est relié à ton quotidien de dev : livre, site internet, mug, logiciel, etc.) ?
Un système Linux (j'ai abandonné Windows en 2001) et une console shell. Je fais beaucoup de choses en ligne de commande à distance.
PHPStorm d'Intellij: certainement le meilleur IDE de nos jours pour faire du PHP (les plugins PHP de VisualStudio Code ne sont pas encore à la hauteur selon moi).
et Git bien entendu
Et je rajouterai Firefox, parce que forcément, c'est le meilleur navigateur ;-)
14. Le mot de la fin ?
Bonne rentrée !
Si tu veux donner de la force à Laurent, n’hésite pas à aller voir ses réseaux et pourquoi pas le suivre !
Twitter : https://x.com/ljouanneau
Mastodon : @ljouanneau@piaille.fr
GitHub : https://github.com/laurentj
Blog : https://ljouanneau.com
Et voilà l’interview est terminée.
Qu’en as tu pensé ? Est ce que son parcours t’a inspiré ?
As tu des questions à lui poser ?
Pose lui vos questions directement dans les commentaires ;-)
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
Cette semaine, je remercie @bearstech, @guillaume_rygn et @ponceto91 pour les tools partagés
Si vous utilisez Gitlab, ne manquez pas cela
Screenity
Motion Number
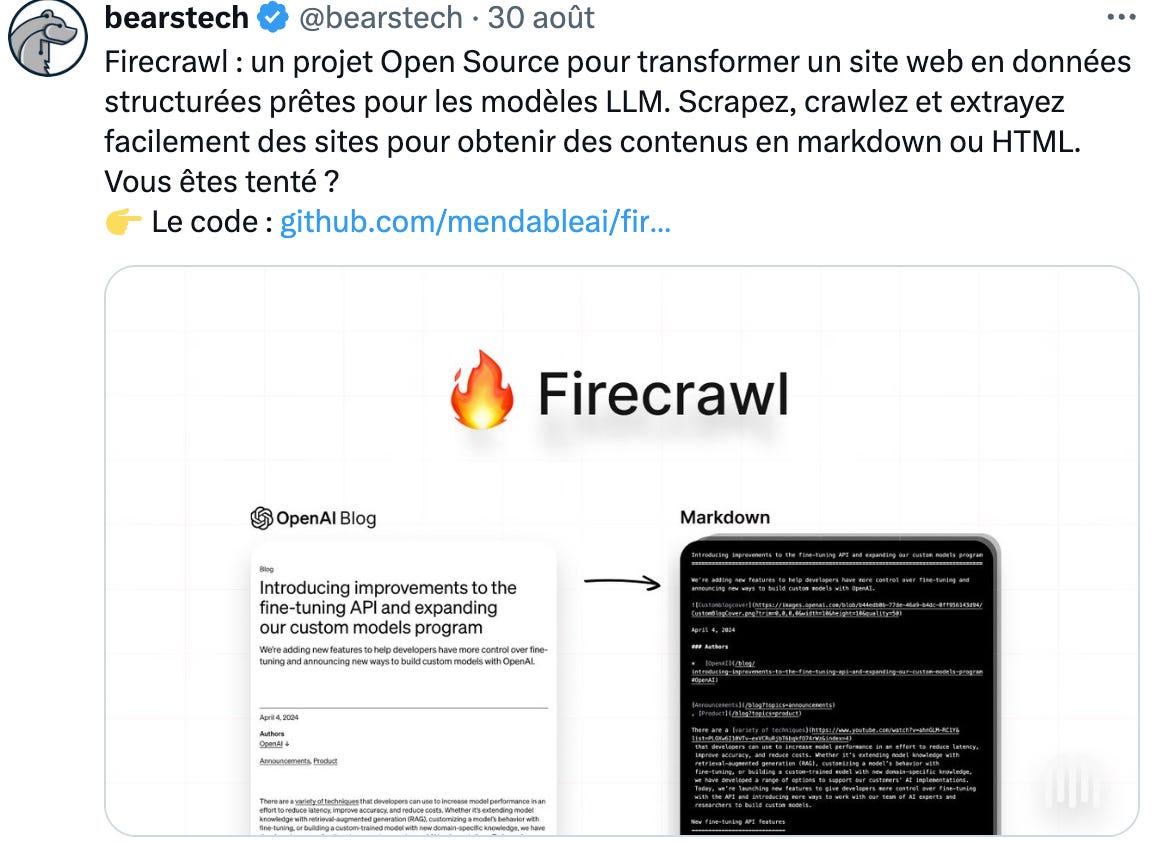
Firecrawl
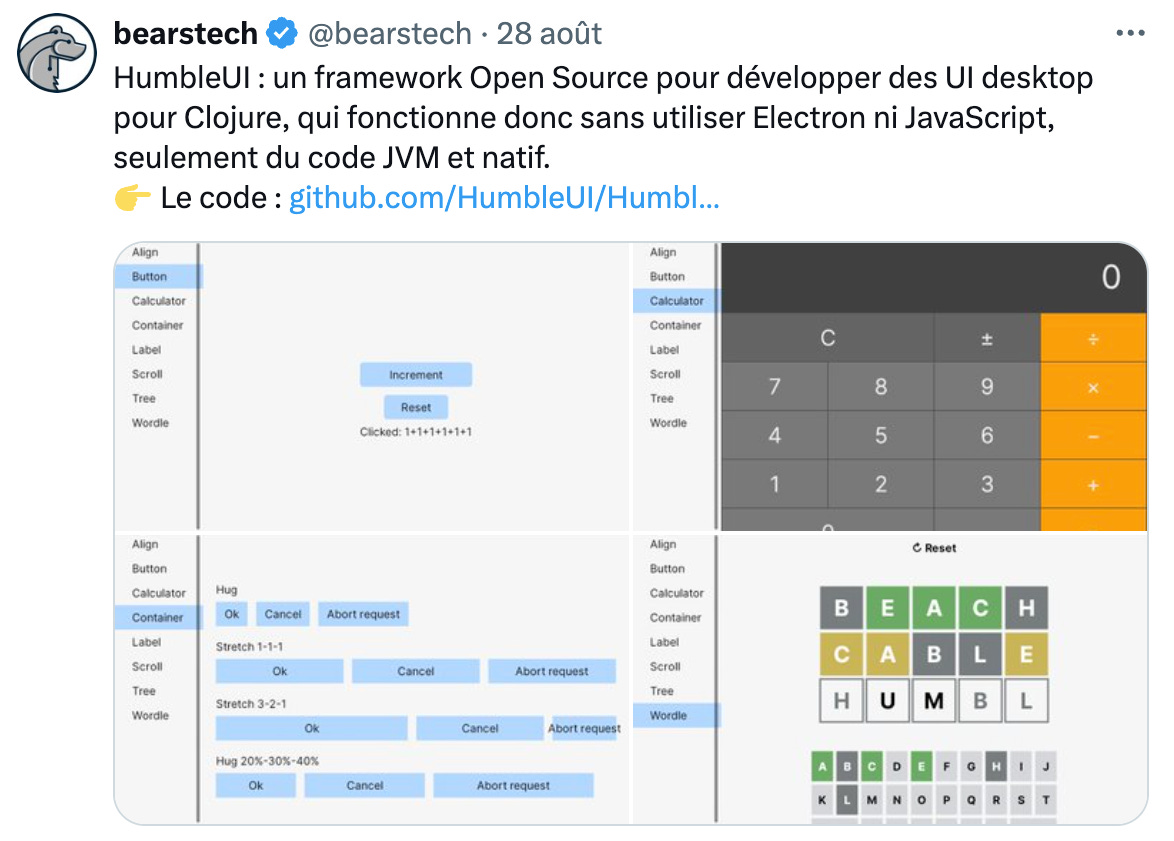
HumbleUI
CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
🇫🇷 Toulouse Game Dev - 20 & 21 septembre à Toulouse - France
Toulouse Game Dev organise deux après-midi avec des professionnel·le·s du jeu vidéo. Au programme : des conférences, du partage et des rencontres !
Gérer votre studio, développer des jeux, faire du Marketing, apprendre le financement et édition, découvrir les processus créatifs… il y en aura pour tous les goûts, alors n’attendez pas !
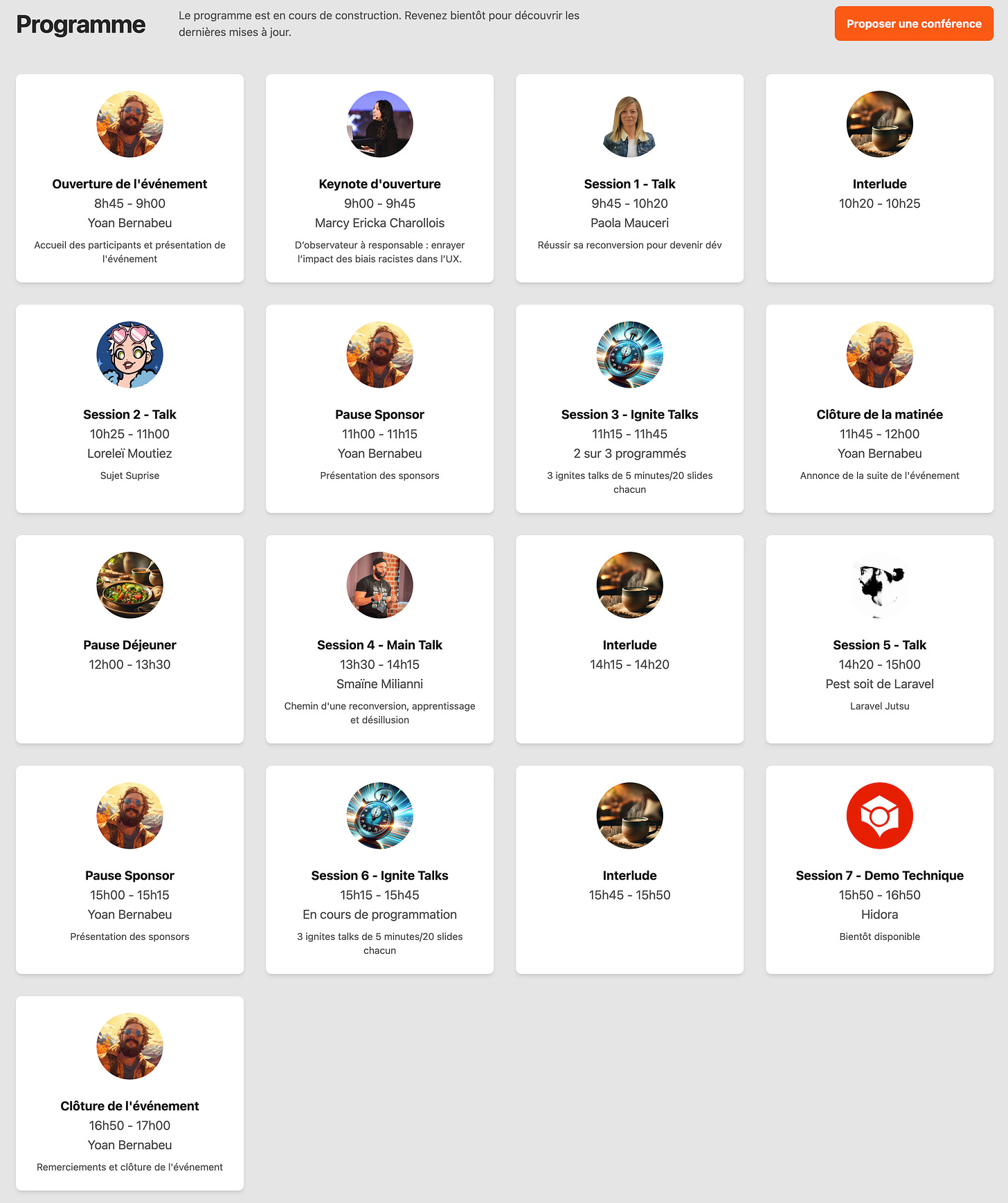
OpenTechCon - 28 septembre 2024 - Online
Organisée par l’ami Yoan Bernabeu, cette conf a déjà un programme alléchant :
Je tiens à souligner ici le super travail d’Aurélie Vache qui tient depuis plus de 7 ans un github qui donne toutes les informations pour les conférences à venir où chacun.e peut contribuer.
Il y a même un site associé pour faciliter tes recherches de conf : developers.events
Tu trouveras son article expliquant le pourquoi, le comment sur ce super projet dans le coin des lecteurs, un peu plus haut 👆
<AFFILIATION>
Dans cet espace, je présente des services ou des produits affiliés. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes un service ou un produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, enfin si ! parfois tu pourras profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Formations PHP avec Gary Clarke
Qui est Gary et qu’est ce qu’il vous propose ?
Le mieux est que je laisse se présenter :
Bonjour et merci beaucoup d'avoir consulté mon travail. Je m'appelle Gary Clarke et je suis un développeur de logiciels avec de nombreuses années d'expérience, principalement en PHP. J'ai commencé à créer des tutoriels vidéo pendant l'enfermement en 2020 parce que je voulais relever le défi d'être capable d'expliquer des sujets complexes / techniques aux autres d'une manière qui soit facile à comprendre et à retenir.
À l'heure actuelle, mes vidéos ont été visionnées près d'un demi-million de fois et j'ai l'intention de continuer à créer du contenu nouveau et amélioré et d'enseigner à de plus en plus de nouvelles personnes. Je serais ravi de vous retrouver dans un de mes cours.
Pourquoi vous devriez essayer les formations de Gary ?
✅ Il a déjà fait le travail difficile de rassembler tout cela en une feuille de route cohérente et fluide.
✅ Le matériel est moderne et constamment mis à jour.
✅ Les exemples de code sont basés sur le monde réel et ils fonctionnent tous !
✅ Il réponds rapidement aux questions des étudiants.
✅ Personne d'autre ne couvre ces sujets avec autant de détails.
✅ Il sait ce que vous devez savoir.
✅ Les cours sont sous-titrés dans votre langue et la qualité est excellente.
Quelles sont les formations proposées ?
🆕 Symfony 7 Microservices : Le but de ce cours n'est pas de vous montrer toutes les fonctionnalités de Symfony mais de l'utiliser pour résoudre un problème réel... de cette façon, vous apprendrez beaucoup de fonctionnalités de toute façon, y compris celles qui ne sont enseignées nulle part ailleurs.
PHP Framework Pro : Apprenez comment fonctionnent réellement les frameworks PHP en construisant le vôtre avec moi.
PHP API Pro : Apprenez toutes les bonnes pratiques et les compétences essentielles pour créer des API en PHP.
Object Oriented PHP : Un guide complet de la programmation orientée objet en PHP. Du débutant aux concepts intermédiaires.
Test Driven Development in PHP : Faites passer vos compétences de développeur au niveau supérieur en créant une API à partir de zéro en utilisant le TDD avec le framework de test PestPHP.
plus des bundles qui vous permettent d’économiser
Une réduction de -30% grâce à ma newsletter
Grâce à mon partenariat avec Gary, bénéficie de 30% de réduction sur TOUTES SES FORMATIONS en utilisant le coupon “HAPPYTODEV” (à utiliser lors de ta commande).
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je te présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev), sur LinkedIn (Frédéric Blanc) ou par email happytodev@gmail.com.
N’hésitez pas, c’est gratuit et cela peut vous aider.
+ de 80 devs sont déjà passé.e.s ici
Vous êtes déjà plus de 80 devs à être passés dans cette rubrique et je suis vraiment content d’avoir pu, modestement à mon niveau, vous donner une peu de visibilité.
Merci pour votre confiance.
Gaëlle Briet - Alternance en master Manager en Ingénierie Informatique - à partir de septembre 2024 - Cavaillon / Avignon et alentours + remote
Type de recherche : Alternance en master Manager en Ingénierie Informatique
Dates : alternance de 24 mois à partir de septembre 2024 avec un rythme de trois semaines en entreprise et deux semaine en école.
Zone géographique : Cavaillon / Avignon et alentours, ou remote
Présentation :
Bonjour,
Je m'appelle Gaëlle, j'ai 41 ans.
Je travaillais dans la restauration comme serveuse et barmaid, et j'ai entamé, en 2022, une reconversion dans l'informatique.
J'ai commencé cette reconversion en effectuant une première formation en 8 mois : Développeur web et web mobile, que j'ai terminée et validée en février 2023.
J'ai ensuite réalisé une seconde formation : Concepteur Développeur d'Applications, en alternance (note:nous sommes le 19 août, et je termine le 31 août ). J'ai travaillé dans une entreprise, éditeur de logiciel, qui réalise des applications web professionnelles pour les acteurs du transport de marchandises, de la supply chain. (suivi des marchandises géolocalisation etc).
Au cours de cette alternance j'ai développé de solides compétences en Javascript, Vue.js, PHP, Symfony, MySQL, postgreSQL, tout en travaillant en méthodologie Agile.
Mes précédentes expériences dans la restauration, m'apportent des qualités indispensables, une communication efficace et un esprit d'équipe solide, une excellente relation client et de l'adaptabilité.
Aujourd'hui, je cherche à affiner mes compétences en développement et en sécurité des applications tout en réalisant une nouvelle alternance en master Manager en Ingénierie Informatique parcours secure-coding.
Ce cursus se déroulera avec un calendrier de 3 semaines en entreprise suivi de 2 semaines en formation, et débute dès le 9 septembre 2024.
Je reste à votre disposition pour de plus amples renseignements.
Linkedin : https://www.linkedin.com/in/gaelle-briet-666184227/
Github : https://github.com/GaelleBriet
CV :
Tu peux également retrouver, dans les numéros précédents, les demandes d’autres développeuses et développeurs à aider.
Numéro 97
Numéro 92
Numéro 91
La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Passez vos annonces (job, stage, alternance) dans cette newsletter
Elle a plus de 1750 abonné.e.s et est lue par plus de 1850 personnes chaque semaine.
Voici les packs que je vous propose :
Chaque annonce achetée a une durée de diffusion de 4 semaines, consécutives ou non. C’est vous qui décidez.
1 annonce : 48,00€
5 annonces : 234,00€ (-2,5%)
10 annonces : 456,00€ (-5%)
26 annonces : 1124,00€ (-12,5%)
52 annonces : 1997,00€ (-25%)
Framework Heroes : les offres d’emplois récentes
Tu cherche un poste en lien avec un framework ?
Voici les offres disponibles sur Framework Heroes :
Développeur(se) fullstack Laravel / React.js - Full remote 🏠
Développeur(se) expert fullstack Laravel / React.js + Design System - Full remote 🏠 - JL Recrutement
UN PEU D’HUMOUR !
Il est temps de sourire et de se détendre un peu à présent. Dans cette rubrique, je te présente les ressources amusantes que j’ai pu trouver.
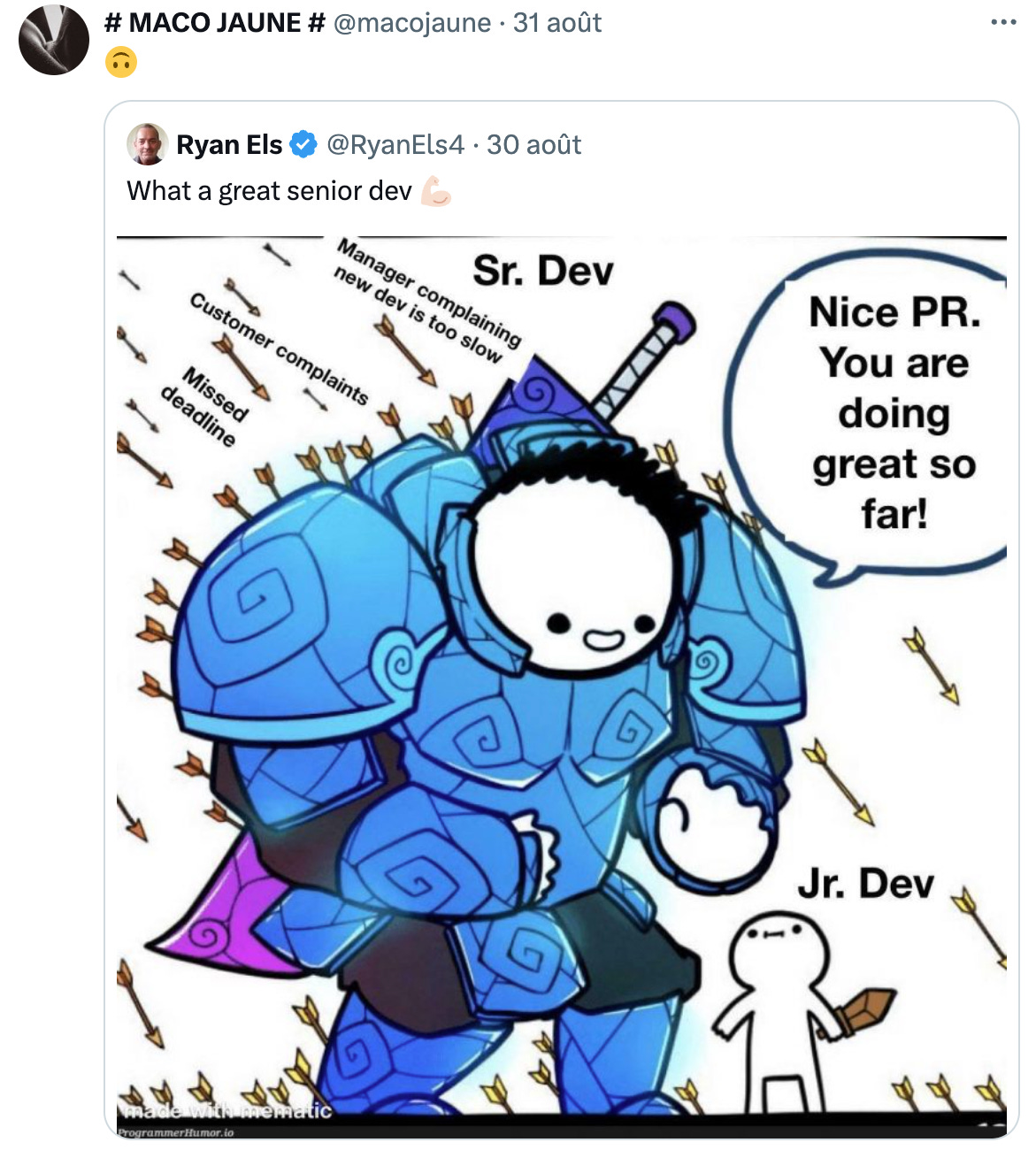
Protéger les plus faibles
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
Joyeux anniversaire Olivier !!!
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez-vous quotidien !
LE MOT DE LA FIN
J’espère que cette newsletter te plait, je t’invite encore une fois à t’y abonner, c’est le meilleur soutien que tu peux m’apporter.
Tu recevras cette newsletter directement dans ta boîte email le vendredi.
J’aimerai te demander de la partager autour de toi avec tes collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne te coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si tu souhaite me soutenir même modestement ou même gratuitement, je t’invite à consulter ma page dédiée sur mon site.
Sur cela, je te souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash
Image par Gerd Altmann de Pixabay




















































Bonjour et merci pour cette newsletter que je suis assidument !
J'aimerais partager pour gagner le cadeau n° 2, la formation Symfony Microservice, j'ai bien suivi @garyclarketech
Mon compte Twitter : @manzelo
Merci !
Une superbe newsletter qui apporte tjs bcp d'infos!
Et j'aimerais participer au tirage au sort pour les lots 3️⃣ et 4️⃣.
Nom twitter : @JeremieLapert