Quoi de neuf les devs ? Numéro 107 avec l'interview de Hugo Sainte-Marie
Un concentré d'infos pour les devs par un dev. Cette semaine avec l'interview de Hugo Sainte-Marie. On parlera aussi de ✅ Next.js, ✅ RISC-V, ✅ Livewire, ✅ Git, ✅ MO5, ✅ C++, etc ...
EDITO
Hello chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Bienvenue dans cette nouvelle édition de votre veille sur le dev.
J’espère que vous allez toutes et tous bien, on s’approche de fin octobre, bientôt Halloween 🎃 , bientôt Noël 🎅 !
The time flies !!
Comme le répète souvent l’ami Yoan, profitez pour prendre du temps pour vous, du temps en famille, du temps dans la nature.
À ce sujet, je vous annonce que le lundi 11 novembre, il n’y aura pas “Quoi de neuf les devs ?”.
Je vous souhaite à toutes et tous une bonne découverte de ce numéro.
Bon et sinon, de quoi allons nous parler cette semaine dans ce numéro ?
On va parler entre autres de :
✅ Next.js
✅ RISC-V
✅ Livewire
✅ Git
✅ MO5
✅ C++
✅ et bien d’autres sujets encore
À présent, l’invité de la semaine !!
L’invité de la semaine
Cette semaine, j’ai le plaisir de recevoir Hugo Sainte-Marie, il est selon ses propres mots “[…] product designer depuis quelques années, et donc un imposteur dans cette newsletter orientée devs. J’ai vu de la lumière, alors je suis entré !”.
Et aujourd’hui, oui aujourd’hui, c’était son premier jour chez Laravel. Congrats Hugo !!
Voici ses conseils pour les devs qui débutent :
Reinvent the wheel. Sans le “don’t”. C’est ce que j’ai beaucoup fait pendant mes études et qui m’a permis d’apprendre grosso modo le code tout seul. J’ai très souvent préféré bidouiller des choses moi-même en HTML, CSS et JS plutôt que d’utiliser des libs qui auraient fait bien mieux, mais j’ai grâce à cette approche appris énormément, et je la recommanderais très chaudement à ceux qui débutent.[…]
Merci Hugo d’avoir pris le temps de répondre à cette interview et merci pour tes conseils 🙏.
Pour la suite de l’interview, tu connais la chanson, ce sera un peu plus bas👇.
Il est temps de te laisser découvrir ce numéro, n’oublie pas que la meilleure façon de soutenir cette newsletter gratuite c’est de t’y abonner via le bouton ci-dessous 👇 Pas de spam, un mail par semaine.
Bonne lecture!
Fred
PS : cette newsletter est plutôt longue, si Gmail ou un autre client ne te permet pas de la lire en entier, n’hésite pas à cliquer sur “Afficher l’intégralité du message” ou équivalent
Mes sponsors permanents
Clever Cloud a annoncé le lancement de sa gamme Materia : une base de données serverless. La première disponible est Materia KV, une base de données clé-valeur, elle est notamment compatible avec le protocole Redis.
StackX : le bouclier technologique anti-stress 24/7 pour vos projets LAMP : quoiqu'il arrive, vous ne serez plus jamais seul.
Frais d'installation offerts avec le code HappyToDev (valeur 145€)
👉 Comme Clever Cloud et ScalarX, affichez ici votre pub avec le lien vers votre site ici pendant un an ou six mois à partir de 45€/semaine.
Visibilité pour votre entreprise garantie ! 🚀
Cliquez sur le bouton ci-dessous pour en savoir plus (modalités et tarifs) 👇
Mets des ours dans ta vie 🧸
Les amis de Bearstech (@bearstech) produisent une newsletter de veille astucieusement nommée “La veille des ours”. Je te la recommande chaudement !!!
Toujours fidèles à notre engagement, notre objectif est de vous fournir un condensé d'informations pertinentes, soigneusement sélectionnées, et sans superflu, pour vous tenir au courant des tendances, des innovations et des discussions qui façonnent l'avenir de notre secteur.
AU PROGRAMME DE CE NUMÉRO
✅ SPONSOR : DEMOTIFY
✅ LE COIN DES LECTEURS
✅ L’INVITÉ DE LA SEMAINE - Hugo Sainte-Marie
✅ CONFÉRENCES ET ÉVÉNEMENTS À VENIR
✅ LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Pas de demande cette semaine
<SPONSOR : DEMOTIFY>
» Découvrir Demotify
</SPONSOR>
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Contribuer à l'open source en C++
Tu fais du C++ et tu es in love avec l’open source, alors Anthony a quelques idées de projets pour lesquels tu pourrais apporter ton talent.
Écrire des Scripts Shell Sécurisés
Stéphane Robert te propose dans cet article de faire une passe de sécurisation sur les script Shell que tu utilises peut être au quotidien.
Why Does Everyone Run Ancient Postgres Versions?
Postgres 17.0 has been out for a bit and it’s awesome, but here’s the reality: most Postgres users won’t upgrade right away. Most probably aren’t even on 16.4 or 16.anything 😱—they’re probably still using Postgres 15 or an even older version. 😭 With Postgres, it’s not like the latest Call of Duty, where everyone wants the update the moment it’s available.
Why don’t more people upgrade?
Sans lire l’article, saurais tu deviner les principales raisons qui font que les utilisateurs ne migrent pas vers les dernières versions ? Si ta réponse est oui, viens nous donner ta version en commentaire.
Rearchitecting: Redis to SQLite
SQLite a le vent en poupe en ce moment !
Vous ne trouvez pas qu’il flotte un air de revanche dans l’air pour SQLite qui était souvent délaissé pour des noms plus prestigieux comme MySQL, Postgresql et toutes les nodb.
Je vous laisse découvrir cet article dont voici le tl;dr:
SQLite has things it's good and bad at.
Redis has things it's good and bad at.
Traditional RDBMS (Postgres/MySQL) have things they're good and bad at.
These data stores are not drop-in replacements, and if you try to do that, you'll have a bad time. This article walks through the testing and decision-making that went into rearchitecting our v1 Redis-based client to our v2 SQLite-based client.
Une brève histoire de l’informatique : Le MO5
Que serions nous sans notre passé ? Probablement rien. Je vais essayer de vous proposer régulièrement un petit bout de l’histoire de l’informatique.
On a parlé la semaine dernière du T07, c’et tout naturellement cette semaine que l’on parlera du MO5 propulsé en 1985 par le plan informatique par tous du 1er ministre de l’époque Laurent Fabius.
N’ayant pas réellement trouvé d’article sur le sujet, je vous propose un lien vers une vidéo de Clubic sur le sujet.
» Antiqui'Tech : Thomson MO5 - Le premier ordinateur pédagogique de l'éducation nationale
Vous êtes une entreprise, dev indépendant, recruteuse, recruteur, saviez vous que vous pouvez proposer vos services à mes 1950+ abonné.e.s ?
Vous pouvez le faire de différentes façons :
en devenant sponsor permanent (6 mois ou 1 an)
en sponsorisant un ou plusieurs numéros
en passant vos offres d’emplois dans la rubrique dédiée
Pour en savoir plus, je vous invite à consulter ma page partenaire ou à prendre contact avec moi directement (infos de contact en bas de ma page partenaire)
LE TOUR DES RÉSEAUX
Dans cette rubrique, je te présente les infos que j’ai trouvé intéressantes au cours de la semaine sur les différents réseaux sociaux. C’est évidemment complètement subjectif et c’est assumé.
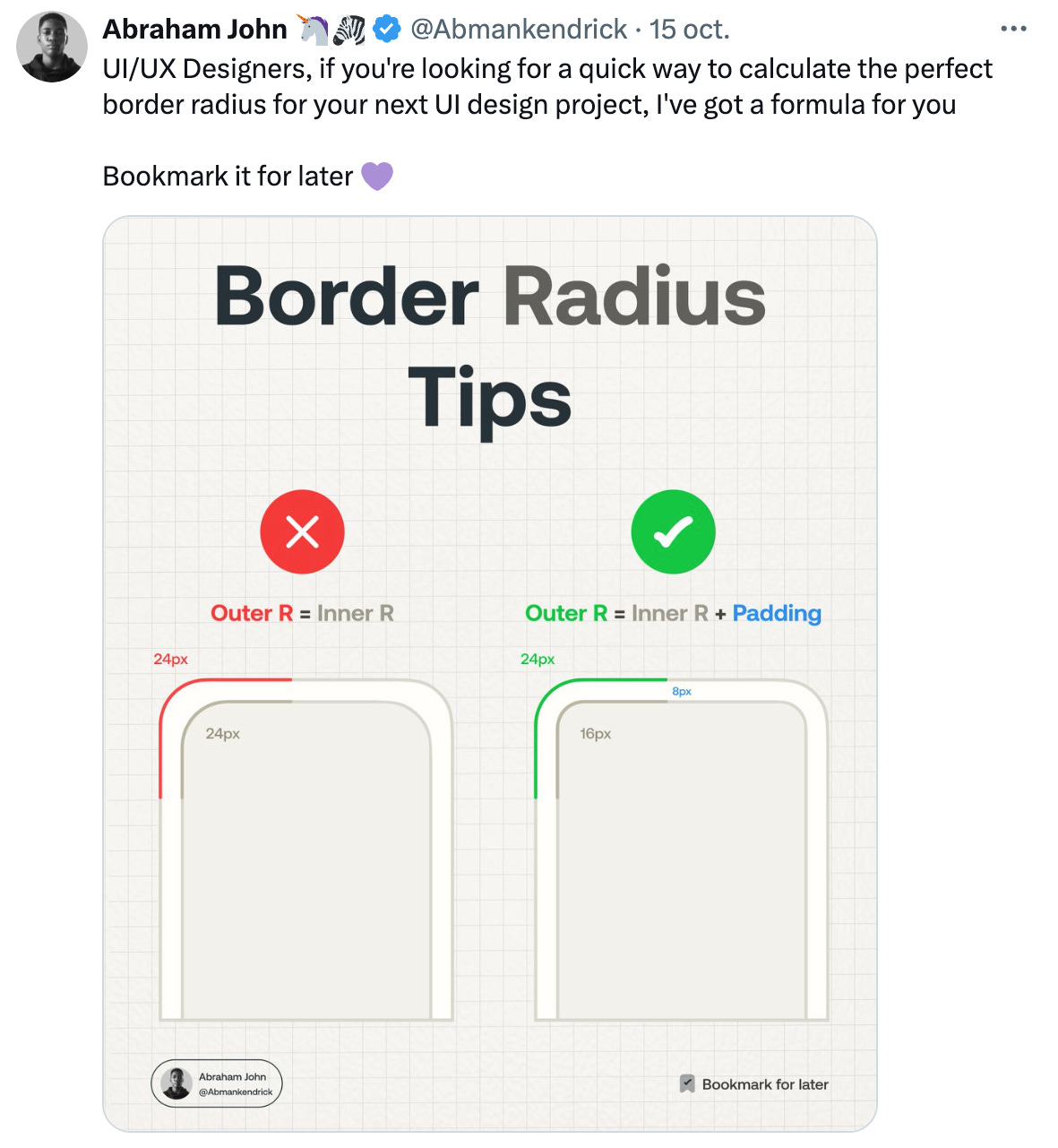
Border Radius Tips
A garder sous le coude !
HappyToDev : prochaines formations Laravel
J’ai besoin de vous 👇
Je vais bientôt commencer de nouvelles formations sur Laravel.
Comme il me tient à coeur de proposer des produits qui vous correspondent, pour celles et ceux que Laravel intéresse de près ou de loin, venez participer à ce petit sondage dans le thread ci-dessous et me dire ce que vous attendez de ces futures formations ! Il vous faudra moins de 2 minutes pour le remplir.
TALL TIPS
Cette section regroupe des infos autour de Tailwind Css, Alpine Js, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
Tailwind V4 et Filament V4 pour début 2025
C’est que l’on peut lire entre les lignes, avec Adam qui espère une release de Tailwind pour Noël ou au plus tard pour janvier 2025 et Filament dans la foulée 1 mois environ après afin de pouvoir intégrer correctement Tailwind dans Filament.
Ça va être Noël après Noël !!!!
All Laravel PHP Attributes at Your Disposal
Christoph Rumpel te fait un petit tour des Attributs à ta disposition dans Laravel.
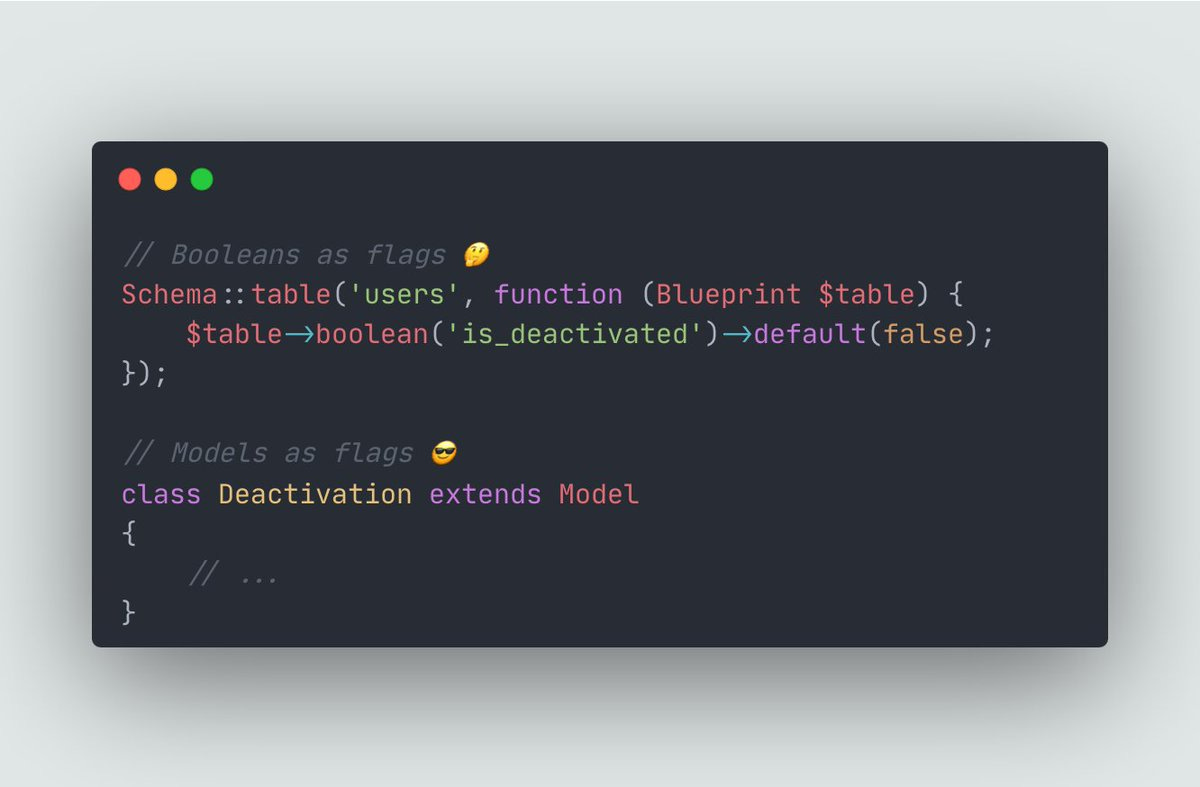
Using Models as Flags
Comment avoir un historique sur la désactivation d’un user ou comment utiliser les models comme des flags en lieu et place du simple booléen. C’est Andreas qui nous montre sa technique.
Groupe LinkedIn Laravel Francophone
Si l’univers de Laravel t’intéresse, n’hésite pas à rejoindre mon groupe Laravel Francophone sur LinkedIn. Nous y sommes déjà plus de 200 !
Il a pour objectif de fédérer les développeuses et développeurs Laravel francophones 🇫🇷.
Son but plus détaillé est :
- de permettre le partage de connaissances sur Laravel
- d'informer sur les dernières actualités de l'écosystème Laravel
- de permettre de trouver jobs, missions, stages et alternances pour les devs à l'écoute du marché
- de permettre aux recruteurs de diffuser leurs offres
T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
La valeur qui a changé le jeu vidéo
Une vidéo incroyable sur un des éléments centraux de tous les jeux vidéo moderne.
Git : comment vos secrets peuvent tout ruiner ! 🚨
Retour de l’ami Yoan qui va t’expliquer comment t’en sortir quand tu as poussé dans ton git des éléments confidentiels qui ne devraient pas s’y trouver.
Laravel Livewire Crash Course | Livewire 3 Tutorial for Beginners in 1.5 Hours
Josh va te former en accéléré sur Livewire avec cette formation d’1h30.
Pourquoi tes requêtes Laravel sont trop lentes ?!
Tes requêtes se trainent ? Ludovic à la solution 👇
RISC-V : l'architecture processeur du turfu
Dans cette vidéo je vous parle de l'architecture RISC-V pour venir compléter les précédents sujets sur l'architecture RISC en général et l'architecture ARM en particulier. Qu'est-ce que RISC-V exactement ? Est-ce que cette architecture va supplanter le marché des processeurs ? Mytère ...
Cette newsletter t’apporte de la valeur ?
Si tu souhaites soutenir mon travail, tu peux donner ce que tu veux soit sur Ko-Fi ou sur Paypal.
Tu peux aussi soutenir cette newsletter sans bourse délier 🤯
Si tu commandes sur Amazon, tu peux utiliser mon lien affilié, tu ne paieras pas un centime de plus, de mon côté je toucherai un petit pourcentage. Attention par contre, le cookie n’est valable que 24h, si tu veux vraiment m’aider sers toi de ce lien au moment de passer ta commande ou à minima pour mettre le produit dans ton panier Amazon.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Double Slash - Les news web dev pour octobre 2024 - 2.0
On retrouve Alex et Patrick qui te donnent des conseils pour gagner du temps !
Dans cet épisode, on revient sur les grandes annonces faites lors de la Vite Conf, avec des nouveautés pour les développeurs JavaScript, des évolutions majeures comme Deno 2, et des avancées en IA avec Bolt AI. On parle aussi des dernières tendances dans l'écosystème Shopify, Tauri, et bien plus encore.
Code Garage #108 - Comprendre la récursivité
Dans cet épisode, Nicolas va t’expliquer un concept important : la récursivité.
La récursivité est un concept fondateur en programmation, alors si vous ne connaissez pas, cet épisode est fait pour vous !
Abonne toi !
Si tu apprécies cette newsletter hebdomadaire, aidez moi à la continuer en t’y abonnant.
Promis pas de spam, juste la newsletter tous les vendredis dans votre boîte email.
Tu peux te désabonner à tout moment. Tu ne prends aucun risque à m’aider 😉💪
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
Next.js 15
Next.js 15 is officially stable and ready for production. This release builds on the updates from both RC1 and RC2. We've focused heavily on stability while adding some exciting updates we think you'll love.
» Lire l’article dédié à cette nouvelle version
Python 3.14 alpha 0
La baby version de Python PI est déjà dispo
L’INVITÉ DE LA SEMAINE - Hugo Sainte-Marie
A chaque numéro, je vais mettre en avant une ou un dev, sysadmin, ops, sre, DevRel, sécu. Connu.e ou inconnu.e, pas de jaloux, il y en aura pour tout le monde.
Cette semaine c’est Hugo qui se prête au jeu de la mini interview de Quoi de neuf les devs ?
Tu es prêt.e pour l’interview ?
La voici 👇
1. Peux-tu te présenter ?
Hello à tous·tes ! Je m’appelle Hugo Sainte-Marie, je suis product designer depuis quelques années, et donc un imposteur dans cette newsletter orientée devs. J’ai vu de la lumière, alors je suis entré ! Merci Fred pour ton invitation.
J’ai passé deux ans et demi chez Tuple, qui produit un logiciel de remote pair programming (co-développement à distance donc) pour Mac et Windows. Mais en ce lundi 21 octobre, je fête mon premier jour au sein de Laravel ! J’ai rejoint l’équipe en tant que Product Design Lead, et j’ai hâte de mettre la main à la pâte.
2. Quelle est ta spécialité ? Quel est ton langage préféré ?
Je suis donc avant tout designer – ou product designer, UI/UX designer, designer d’interaction, appelez ça comme vous voulez ! J’ai cependant la fâcheuse tendance à utiliser le code comme outil de design, et ce depuis mes premiers pas dans ce domaine lorsque j’étais étudiant, il y a maintenant une dizaine d’années. Je ne me présente pas comme développeur mais je suis à l’aise en HTML, CSS, JS, et je me débrouille en TS, React, Next, etc. Les langages du web “front” sont donc mes préférés, car ils sont ceux qui me permettent de donner vie à mes idées.
3. Es-tu un reconverti ? (as tu travaillé dans un autre domaine que l’IT précédemment)
Si l’on compte mon job d’été de 3 semaines dans une grande enseigne de supermarchés quand j’avais 19 ans, oui ; sinon, non !
4. Quelles études as-tu suivies ?
J’ai eu la chance de faire cinq années d’études à l’École Supérieure de Design de Villefontaine, une petite ville du Nord-Isère, en Rhône-Alpes. J’y ai d’abord suivi une Mise À Niveau en Arts Appliqué (MANAA pour les intimes) où je me suis familiarisé avec le design de manière générale, puis j’ai poursuivi mon cursus avec un BTS Design Graphique (option médias numériques) et enfin un DSAA (Diplôme Supérieur d’Arts Appliqués) en design d’interaction. C’est une école incroyable où j’ai vécu des années formidables et découvert ma passion pour le design. Aujourd’hui, ces filières ont été remaniées au niveau national : la MANAA et les BTS ont notamment été remplacés par des “DNMade” (diplôme national des métiers d'art et du design).
5. Comment as-tu démarré dans le monde pro ? Stage, alternance, emploi direct ?
J’ai eu comme beaucoup mes premières expériences via des stages pendant mes études, d’abord chez [Prototypo](https://devvv.prototypo.io/) puis chez Océbo. J’ai ensuite eu la chance de faire ma dernière année d’étude en alternance, où j’ai travaillé chez Rezo Zero, une super agence créative orientée web, basée à Lyon. J’ai ensuite travaillé trois ans comme fabmanager et enseignant en design et en web au sein du [makers’ lab](https://makerslab.em-lyon.com/) de l’emlyon business school, où j’ai notamment travaillé sur des outils internes qui m’ont confirmé mon attirance pour le product design.
6. Et maintenant tu en es où ?
À l’heure où j’écris ces lignes, je suis en inter-contrat, mais à l’heure où vous les lisez (coucou !), je fais comme je disais mon premier jour chez Laravel ! S’il était nécessaire de le présenter, Laravel est un framework PHP open-source, et l'équipe développe de nombreux produits commerciaux comme Laravel Cloud, Forge, Vapor et bien d’autres. C’est sur ce type de produits que je vais travailler désormais ! Je crois pouvoir dire que je me suis spécialisé ces dernières années dans le design pour développeur·euse·s : c’est un profil que je connais bien et j’ai à cœur de contribuer à la création d’outils de qualité pour ce secteur.
7. Sur ton profil Twitter, on peut lire que tu te considères comme un design clown. Que tu travaillais précédemment pour Tuple mais que l’aventure vient de se terminer.
Alors déjà c’est quoi un design clown ?
Ahah, anecdote marrante ! J’ai remplacé le simple “product designer at tuple” par “design clown at tuple” il y a un peu plus d’un an, suite à deux tweets d’un illustre inconnu plutôt très remonté contre mon travail. Celui-ci estimait (avec justesse) que la nuance de gris que j’avais choisie pour les entrées d’un menu était trop claire, et s’est alors épanché sur le sujet en me qualifiant notamment de “design clown”, ce qui n’avait pas vocation à être pris comme un compliment. Moi, je suis très friand d’auto-dérision, alors j’ai décidé de réemployer cet intitulé dans ma bio Twitter. Bref, la même anecdote que les Daft Punk finalement, mais en moins cool.
Tu as participé activement au dernier projet de Caleb Porzio “Flux”. Tu veux bien nous en raconter l’histoire ? Comment Caleb t’a sollicité ? Comment as-tu as construit ce projet avec lui ? Ce que tu en retiens et les difficultés rencontrées ?
Caleb m’a contacté par Twitter il y a quelques mois. Je connaissais bien sûr son travail, notamment Alpine que j’avais déjà utilisé sur certains projets chez Tuple. J’ai accepté avec plaisir sa proposition de collaboration sur Flux, qui est une bibliothèque de composants d’interfaces pour Laravel (un UI kit quoi). On a fait un premier call pour se rencontrer et définir ensemble les objectifs du projet, et j’ai commencé à bosser sur le design des éléments de base, genre boutons et champs. Je crois qu’on a rapidement trouvé l’un chez l’autre une super rencontre professionnelle et un excellent binôme. On a travaillé ensemble sur les composants que Caleb avait en tête, ainsi que sur le site, la documentation, et quelques templates qui sont encore dans le four. Caleb a investi toute son énergie et son talent pendant des mois sur ce projet, et je crois que le résultat s’en fait sentir. On continue à ce jour de collaborer à une amélioration continue du projet, à l’ajout de nouveaux composants, et plein d’autres idées qu’on a en tête lui et moi !
Tuple c’est fini. Mais qu’est ce que tu as aimé dans cette boîte au cours des 30 mois que tu as passés chez eux ?
Tuple est un chapitre hyper important de ma carrière. J’ai eu la chance d’y travailler avec des personnes aussi talentueuses qu’amicales, auprès desquelles j’ai pu développer mes compétences en product design alors que je partais objectivement d’un peu loin. J’ai découvert de nouveaux outils, bossé sur des projets variés, et j’ai pu développer mon réseau à l’international. Je suis très reconnaissant de la confiance qu’ils ont placée en moi à mes débuts. En plus de ça, Tuple s’attelle je crois à un beau projet, celui de repenser la relation à distance entre développeurs, au profit d’une collaboration spontanée plus fréquente. L’équipe et moi croyons fort en cette pratique. On pense que c’est la meilleure façon de bosser à plusieurs.
Tu habites Lyon, qu’apprécies tu dans cette ville ?
Je n’habite pas (encore) Lyon à proprement parler mais j’y suis né, y ai travaillé, et m’y rends très fréquemment. J’aime cette ville pour sa taille ni trop petite ni trop grande, la beauté de la Presqu’Île et des pentes de la Croix-Rousse, l’offre culturelle, la facilité de déplacement à vélo ou en transports en commun, la gastronomie, mais aussi et surtout car j’y ai beaucoup d’amis et de famille. Je compte bien m’y installer en 2025 !
8. Tu as d’autres passions ?
Je n’ai pas d’autre activité qui me passionne (au sens propre) autant que le design web, mais j’ai bien sûr d’autres passe-temps ! J’essaie de faire pas mal de sport, je suis assez branché musique (pour en avoir fait longtemps), je joue par période à des jeux vidéos… Bref, rien de vraiment hors du commun, mais je diversifie !
9. Peut-on te voir dans des conf ou des meetups ? Sinon où peut on te suivre ?
Je n’ai pas fait beaucoup de conf jusqu’à présent, mais je serai évidemment à Laracon EU en février 2025 ! Virtuellement, je suis constamment sur Twitter, où je partage régulièrement mon travail et entretiens mon réseau pro.
10. Est-ce que ton métier correspond finalement à tes attentes, tes rêves ?
Ça c’est une question très philosophique. Aujourd’hui je sais que je veux participer à l’existence de meilleurs outils numériques (principalement d’une point de vue ergonomie). L’idée de travailler avec des logiciels de mauvaise qualité, ou simplement mal adaptés aux besoins et aux usages de ses utilisateurs dans un contexte donné m'horripile. Après, est-ce que j’aurai envie de faire ça toute ma vie, c’est une autre question ! Aujourd’hui je suis très heureux dans mon métier, mais j’espère avoir la capacité d’en changer au gré de mes rêves futurs, justement.
11. Quels conseils donnerais-tu à celles et ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
Reinvent the wheel. Sans le “don’t”. C’est ce que j’ai beaucoup fait pendant mes études et qui m’a permis d’apprendre grosso modo le code tout seul. J’ai très souvent préféré bidouiller des choses moi-même en HTML, CSS et JS plutôt que d’utiliser des libs qui auraient fait bien mieux, mais j’ai grâce à cette approche appris énormément, et je la recommanderais très chaudement à ceux qui débutent. À l’époque, je le faisais plus par curiosité que par mantra, et ce n’est pas toujours la solution la plus viable, mais c’est à mon sens la plus formatrice. Que ce soit une animation effet frappes de clavier, un scroll horizontal ou un carrousel, un globe terrestre interactif, ou même un input slider un peu complexe : bien sûr qu’il y a des libs pour tout ça ! Mais les heures de sueur, de sang et de larmes investies en faisant tout ça “soi-même” vous le rendront au centuple.
12. Quels sont tes 3 outils les plus utilisés dans ton quotidien de dev ? (cela peut être ce que tu veux du moment que c’est relié à ton quotidien de dev : livre, site internet, mug, logiciel, etc.) ?
Figma
VSCode
TailwindCSS
13. Un autre sujet que tu aimerais mettre en avant ?
Je rebondis sur le sujet “reinvent the wheel”: je crois que cette valeur du “fait maison” est importante pour moi, et pas seulement dans son intérêt pour l’apprentissage. Au-delà de ça, je pense que l’on devrait davantage façonner ses propres outils. J’ai travaillé dans un grand groupe où toutes les solutions IT étaient une purge absolue (en termes d’expérience, de fiabilité, de stabilité, de performance et j’en passe) et j’ai dans le même temps travaillé sur des solutions sur mesure, parfois low-cost, mais toujours avec le souci de leur pertinence vis-à-vis de cas d’usages internes extrêmement spécifiques. Je trouve qu’on se rabat bien trop souvent sur des outils soit de mauvaise qualité, soit pas adaptés, soit les deux. Bien sûr, c’est généralement lié à un souci de temps et d’argent, qu’il est évidemment difficile de sortir de l’équation. Mais j’aspire à ça : plus de solutions sur-mesure, “fait maison”, de qualité.
14. Le mot de la fin ?
Merci pour l’accueil !
Si tu veux donner de la force à Hugo, n’hésite pas à aller voir ses réseaux et pourquoi pas le suivre !
Twitter : https://x.com/hugosaintemarie
Et voilà l’interview est terminée. Rendez vous la semaine prochaine !
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
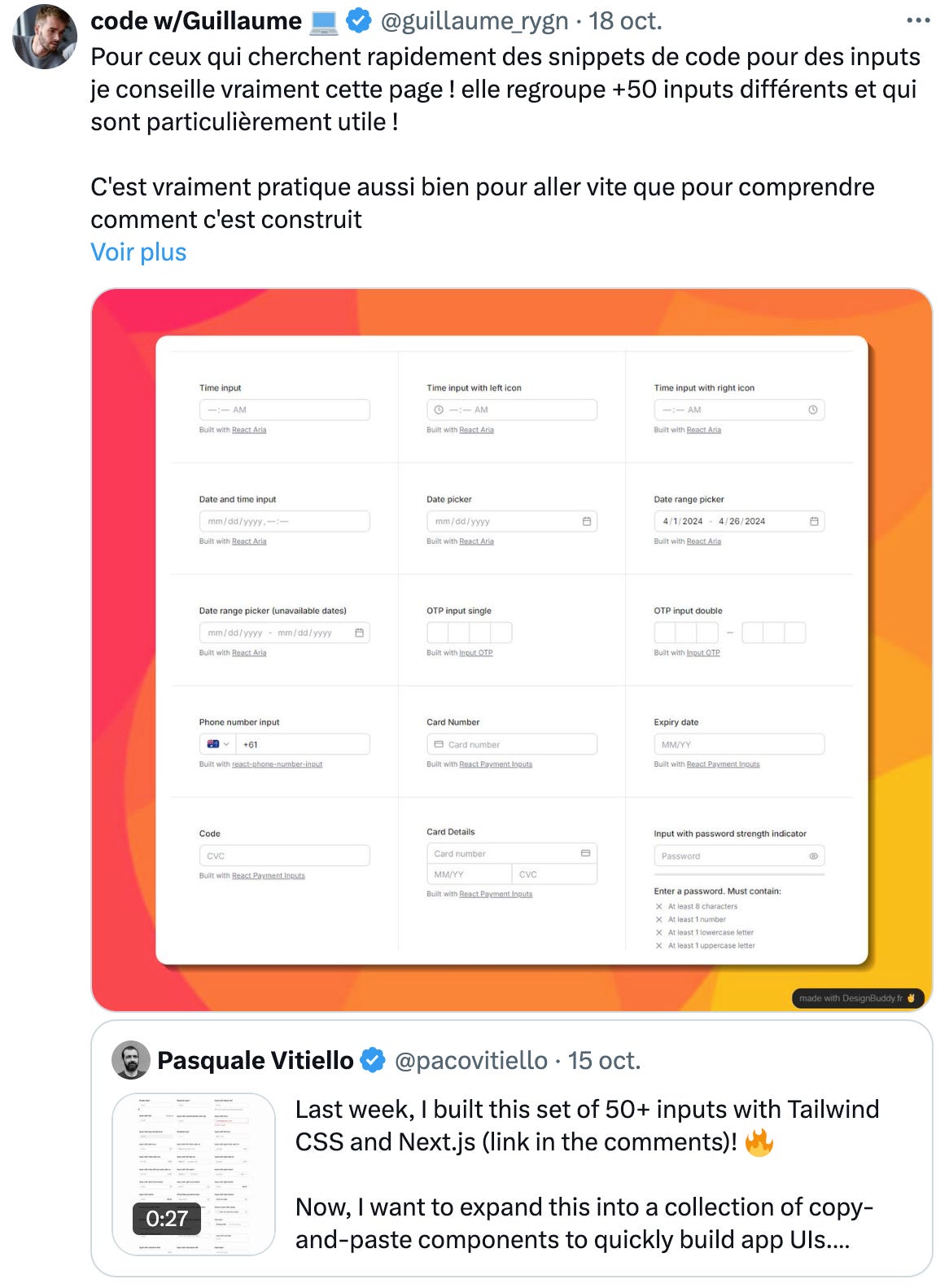
Input Snippets (Tailwind / Next.js)
Atomic CSS Devtools
A devtool panel for debugging Atomic CSS rules as if they were not atomic
CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
Jetbrains JavaScript Day 2024 - 24/10/24 - Online
Ready to learn from top expertsin the JavaScript community?JetBrains JavaScript Day is back for its fourth year, and as always, we are ready to get you up to speed with the
latest trendsand answer all your questions aboutmodern JavaScript and TypeScript development. We've lined up an event full of interactive sessions and live coding demos where you can learn to write better code.Did we mention it's
free? Mark your calendar and join us for a day of learning and inspiration!
🇵🇱 PHPCon Poland - 25 et 26/10/2024 - Wisła, Poland
PHPCon Poland is the oldest and unique conference in Poland, aimed at PHP developers and enthusiasts. We have been on the Polish market since 2010. During this time, we have contributed to educating of a new generation of PHP developers!
This is an event where you will make new contacts and exchange experiences and ideas for the near future. But not only! It's a conference you'll love coming back to, both for the atmosphere and the new contacts, but also for your own development - as a listener, as a speaker, or maybe as a recruiter looking for new talent. Who knows?
Conf42 JavaScript 2024 - 31/10/2014 - Online
If Aliens speak a langage, it is JavaScript!
🇫🇷 PYCON FR - 31/10 au 03/11/2024 - Strasbourg
Je tiens à souligner ici le super travail d’Aurélie Vache qui tient depuis plus de 7 ans un github qui donne toutes les informations pour les conférences à venir où chacun.e peut contribuer.
Il y a même un site associé pour faciliter tes recherches de conf : developers.events
Tu trouveras son article expliquant le pourquoi, le comment sur ce super projet dans le coin des lecteurs, un peu plus haut 👆
<AFFILIATION>
Dans cet espace, je présente des services ou des produits affiliés. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes un service ou un produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, enfin si ! parfois tu pourras profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Le premier mois chez Purple Giraffe à 1€ au lieu de 24€
J’ai obtenu de Maxime, le papa de Purple Giraffe, qu’il vous baisse le tarif du premier mois de sa plateforme de formation à 1€ au lieu de 24€.
Un argument irréfutable pour vous lancer dans le développement d’applications mobiles.
Vous ne risquez pas grand chose en payant 1€. Le seul piège c’est d’y passer la tête et de ne plus avoir d’en sortir ;-)
Formations PHP avec Gary Clarke
Qui est Gary et qu’est ce qu’il vous propose ?
Le mieux est que je laisse se présenter :
Quelles sont les formations proposées ?
🆕 Symfony 7 Microservices : Le but de ce cours n'est pas de vous montrer toutes les fonctionnalités de Symfony mais de l'utiliser pour résoudre un problème réel... de cette façon, vous apprendrez beaucoup de fonctionnalités, y compris celles qui ne sont enseignées nulle part ailleurs.
PHP Framework Pro : Apprenez comment fonctionnent réellement les frameworks PHP en construisant le vôtre avec moi.
PHP API Pro : Apprenez toutes les bonnes pratiques et les compétences essentielles pour créer des API en PHP.
Object Oriented PHP : Un guide complet de la programmation orientée objet en PHP. Du débutant aux concepts intermédiaires.
Test Driven Development in PHP : Faites passer vos compétences de développeur au niveau supérieur en créant une API à partir de zéro en utilisant le TDD avec le framework de test PestPHP.
plus des bundles qui vous permettent d’économiser
Une réduction de -30% permanente grâce à ma newsletter
Grâce à mon partenariat avec Gary, bénéficie de 30% de réduction sur TOUTES SES FORMATIONS en utilisant le coupon “HAPPYTODEV” (à utiliser lors de ta commande).
Certification Laravel à -20%
Vous le savez je cherche à vous donner de l'information sur le dev mais aussi à vous obtenir des offres intéressantes, organiser des concours etc. Aujourd'hui je suis super content de vous faire part de l'offre que j'ai obtenu pour vous de LaravelCert.
Si passer la certification Laravel est un de vos objectifs, j'ai une super nouvelle pour vous. Avec mon lien affilié ci-dessous, vous aurez droit à 50€ de réduction sur le prix du voucher. Soit 199€ au lieu de 249€.
La certification est basée sur Laravel 11
Le voucher est utilisable jusqu'à un an après son achat
L'examen comporte 45 questions à choix multiples et dure une heure
Il faut réaliser un score de 75%
L'examen est en anglais
La certification est permanente
2ème chance : Si vous échouez à l'examen, sachez que vous pouvez le repasser une fois dans le mois qui suit sans frais supplémentaire
Voici le lien pour commencer votre chemin vers la certification Laravel et profiter de la réduction : https://go.itanea.fr/certificationlaravel
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je te présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev), sur LinkedIn (Frédéric Blanc) ou par email happytodev@gmail.com.
N’hésitez pas, c’est gratuit et cela peut vous aider.
+ de 80 devs sont déjà passé.e.s ici
Vous êtes déjà plus de 80 devs à être passés dans cette rubrique et je suis vraiment content d’avoir pu, modestement à mon niveau, vous donner une peu de visibilité.
Merci pour votre confiance.
Pas de candidat.e.s cette semaine
Tu peux également retrouver, dans les numéros précédents, les demandes d’autres développeuses et développeurs à aider.
Numéro 103
Numéro 102
Numéro 101
La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Passez vos annonces (job, stage, alternance) dans cette newsletter
Elle a près de 2000 abonné.e.s et est lue par plus de 1850 personnes chaque semaine.
Voici les packs que je vous propose :
Chaque annonce achetée a une durée de diffusion de 4 semaines, consécutives ou non. C’est vous qui décidez.
1 annonce : 48,00€
5 annonces : 234,00€ (-2,5%)
10 annonces : 456,00€ (-5%)
26 annonces : 1124,00€ (-12,5%)
52 annonces : 1997,00€ (-25%)
Framework Heroes
En tant que recruteur, tu recherches des devs spécialisés sur les frameworks ?
Framework Heroes est l’endroit parfait pour cela.
UN PEU D’HUMOUR !
Il est temps de sourire et de se détendre un peu à présent. Dans cette rubrique, je te présente les ressources amusantes que j’ai pu trouver.
When I ask a Cobol dev if it’s not too hard to work on such an old tech
AI Startup
JS vs TS
True or not ?
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez-vous quotidien !
LE MOT DE LA FIN
J’espère que cette newsletter te plait, je t’invite encore une fois à t’y abonner, c’est le meilleur soutien que tu peux m’apporter.
Tu recevras cette newsletter directement dans ta boîte email le lundi.
J’aimerai te demander de la partager autour de toi avec tes collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne te coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si tu souhaite me soutenir même modestement ou même gratuitement, je t’invite à consulter ma page dédiée sur mon site.
Sur cela, je te souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash
Image par Gerd Altmann de Pixabay