EDITO
Salut les devs,
Je vous souhaite à toutes et à tous une excellente année 2023 🥳, qu’elle soit synonyme de santé, de bonheur et de réussite.
Que le meilleur de 2022, soit le pire de 2023 !
Et voici donc le premier numéro de l’année, une année malheureusement sous le signe des augmentations, de l’inflation, d’augmentation des taux d’intérêts, bref de perte de pouvoir d’achat.
Il est temps d’investir sur vous, de croire en vous.
Ne doutez pas, soyez fier de vous, chaque difficulté dépassée vous rends plus fort.
À présent, je vous souhaite une bonne lecture !
PS : pour les personnes qui cherchent des stages ou veulent faire passer leur CV ou porfolio dans cette newsletter, je vous rappelle que mes DM sont ouverts. Je n’ai pas reçu de vos nouvelles pour le moment 😢.
Ha oui, aussi, c’est GRATUIT !
AU PROGRAMME DE CE NUMÉRO
Tout d'abord, si vous le voulez bien, abonnez-vous !
Recevez directement et sans rien faire cette newsletter dans votre boîte email.
Ainsi, vous êtes sûr de ne pas louper le prochain numéro de “Quoi de neuf les devs ?”.
Pour rappel, vous n’êtes pas obligés de payer pour vous abonner, payez uniquement si vous le pouvez et si vous souhaitez m’encourager ! 👇
Le coin des lecteurs
Dans cette rubrique, je vous propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Laravel Best Practices: The definitive guide 🇬🇧
Avoir des repères sur un framework, c’est toujours une bonne chose. Ici, dans cet article, Benjamin Crozat a fait l’exercice de proposer un guide des bonnes pratiques pour Laravel et c’est en anglais.
Vous pouvez également aller jeter un oeil à phptherightway qui vous donne les bonnes pratiques de PHP. C’est mis à jour régulièrement.
Why your Laravel application needs automated tests 🇬🇧
Dans cet article en anglais, Jonathan Van Rij explique l’importance des tests et ce que cela peut apporter à votre code, à votre équipe mais aussi à votre entreprise.
Portainer : Gérer vos conteneurs Docker depuis une interface web
Si gérer vos containers dockers via une interface web vous tente, je vous propose l’article de tutos-informatique qui vous expliquera le pourquoi et le comment.
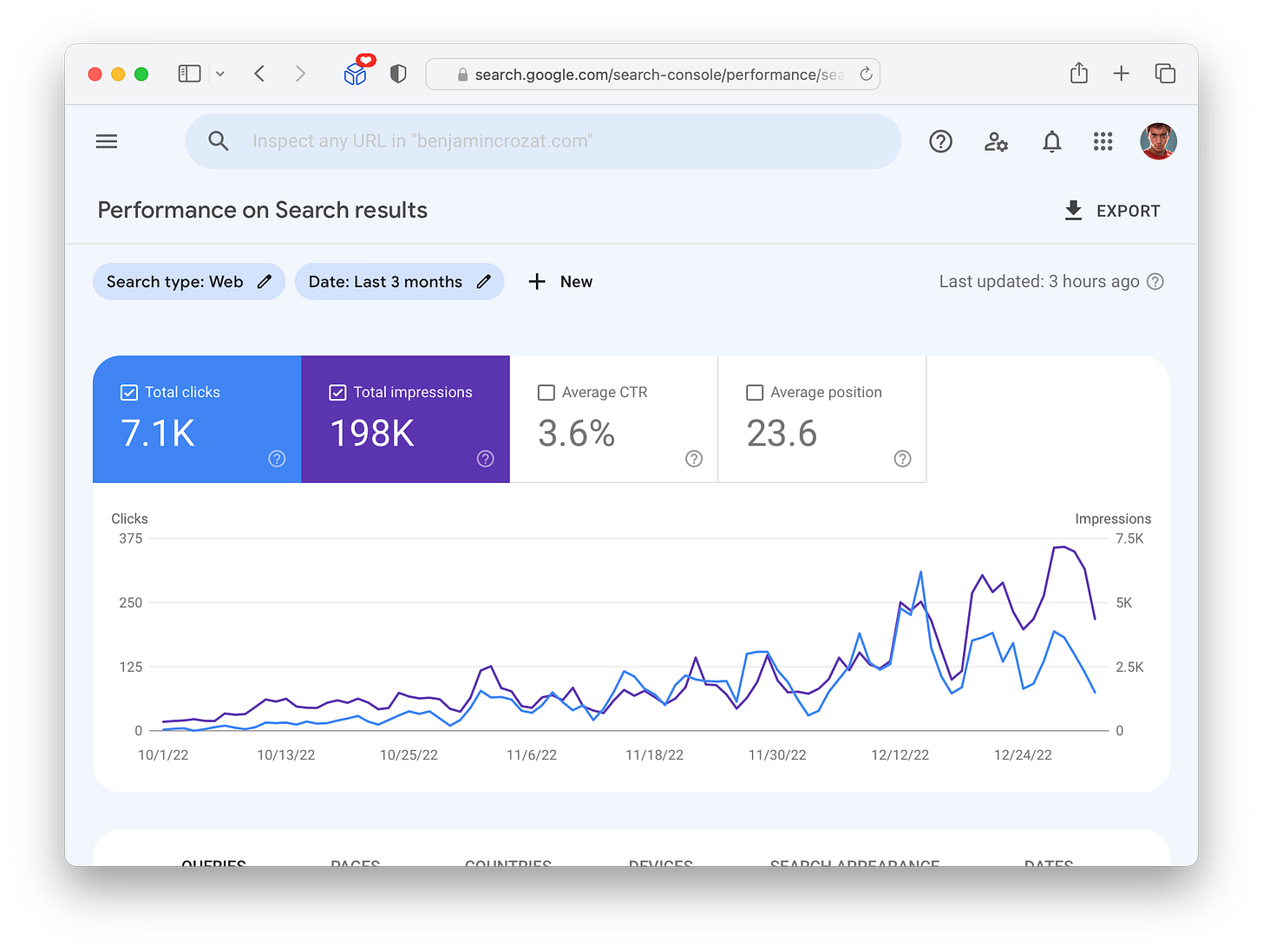
SEO case study +8986% clicks in 4 months 🇬🇧
Benjamin Crozat nous partage ici son expérience SEO et comment il a fait prêt de +9000% de clicks.
Donc si la SEO vous intéresse, n’hésitez pas à aller jeter un oeil à son article (en anglais).
Les 10 meilleurs articles de Laravel France pour 2022
Laravel-France produit de supers articles sur Laravel (évidemment), et comme Laravel-News, ils vous proposent leurs meilleurs articles de 2022.
À lire absolument.
Les sondages des précédents numéros
Dans le numéro #15 de “Quoi de neuf les devs ?”, je vous demandais votre avis sur le fait que l’IA allait remplacer les devs.
Voici les résultats :
Vous êtes 84% à penser que l’IA nous assistera et 16% à penser qu’elle nous remplacera complètement.
Je ne doute pas que cela va être un sujet ultra récurrent de cette année.
Et dans la version podcast de ce même numéro, je vous demandais si ce nouveau format de la newsletter vous apportait quelque chose.
Voici les résultats :
Vous n’êtes que 9 à avoir répondu donc ce n’est pas forcément significatif mais je prends tout de même la tendance.
56% à dire que c’est génial
22% à dire que c’est un complément intéressant
22% à dire bof !
Donc tout de même à 78% à penser que cela vous sert.
Je suis donc heureux de vous annoncer que je vais continuer l’expérience.
J’ai d’ailleurs interagit avec vous cette semaine pour ajouter les plateformes d’écoute que vous souhaitiez.
Du coup, pour le moment c’est dispo sur :
Apple Podcasts
PodcasAddict
Spotify
L’app Substack
Faites moi savoir si il vous en manque une.
Le tour de Twitter
Dans cette rubrique, je te présente les tweets que j’ai trouvé intéressant au cours de la semaine. C’est évidemment complètement subjectif et c’est assumé.
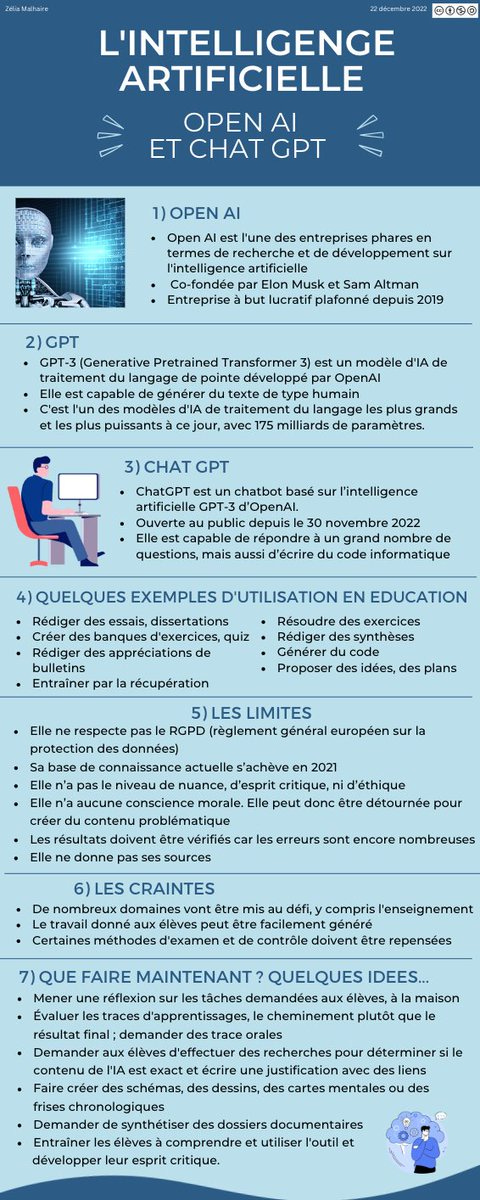
Une infographie sur ce qu’est chatGPT


Iris la dev’ aux pieds nus nous explique Vue3

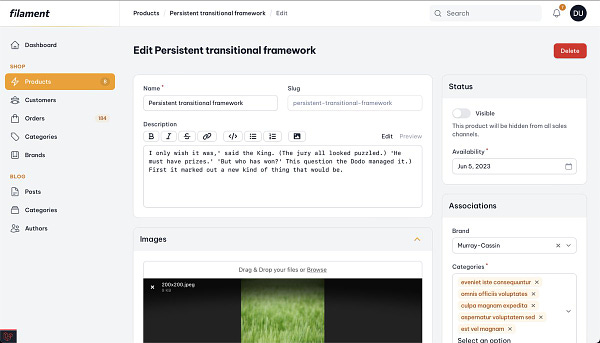
FilamentPHP v3 - Objectif 2023

FilamentPHP v3 aperçu du design
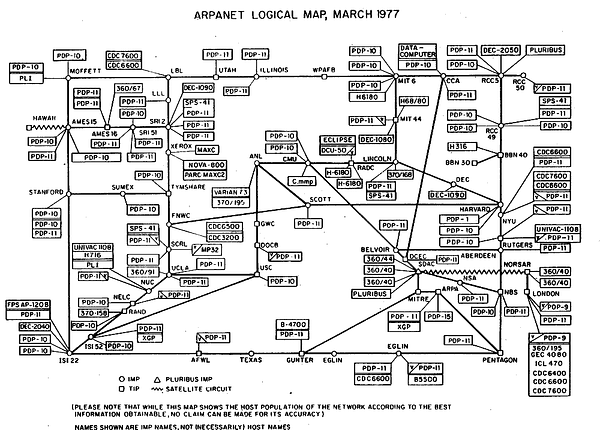
Internet a 40 ans
Je ne peux que vous recommander de vous abonner au compte d’Olivier Poncet pour tout son contenu mais aussi pour la pépite qu’est #LaPetiteInfoDuJour, voilà c’est dit.


Thread API Security
Merci à Nicolas Kempf Le Stanc pour ce partage de thread expliquant les règles de base sur la sécurité des APIs.
TALL Tips
Cette section regroupe des astuces pour TailwindCss, AlpineJs, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
Amélioration de la gestion des docblocks

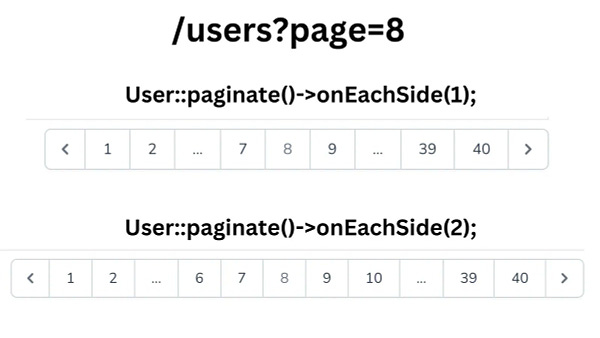
Laravel & Pagination


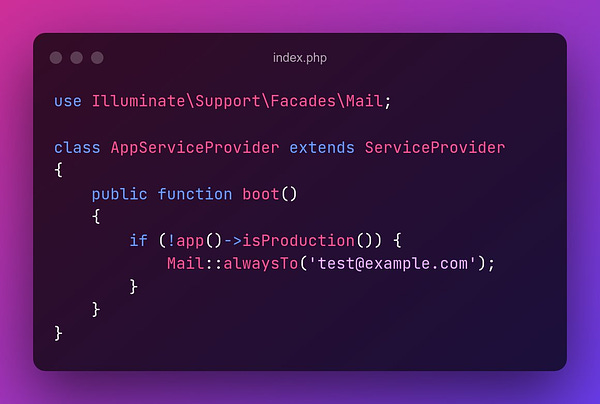
Laravel & envoi de mail lors du développement
Si vous développez avec Laravel et que vous devez envoyer des mails avec votre app, sécurisez là en utilisant les outils que vous propose le framework !


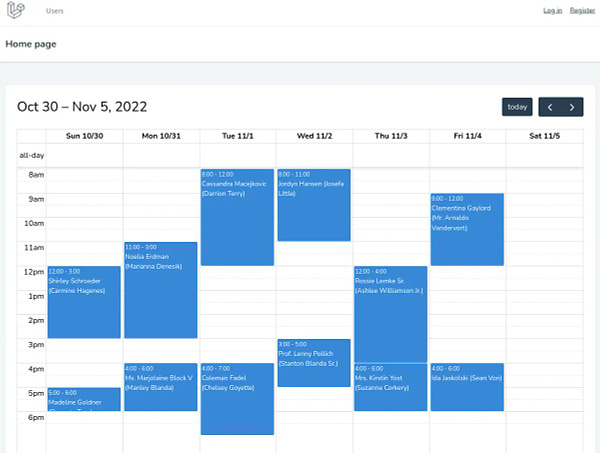
Tuto gratuit sur l’utilisation de FullCalendar avec Laravel


T'as ton popcorn ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
Apprendre Angular ave MaxH Jr
Créer une application avec Laravel et OpenAI
Retrouvons Ludovic - aKa NordCoders qui nous explique comment créer une application avec OpenAI.
Qu’est ce que nous réserve Flutter pour 2023 ?
Les sorties de la semaine
L’écosystème Laravel
Au vu de la release day de mardi, c’est quand même des fous chez Laravel :


Rust 1.66
Ce n’est pas tout à fait une sortie de la semaine puisque cette version est dispo depuis le 15 décembre ;-)
L’annonce sur le blog officiel.
Le compte Les comptes twitter de la semaine
A chaque numéro, je vais essayer de mettre en avant un compte twitter. Connu ou inconnu, pas de jaloux, il y en aura pour tout le monde.
Cette semaine je ne vais pas vous parler d’un compte mais de deux.
Je vais vous parler d’Iris la dev aux pieds nus et d’Hasan Toor, voici leurs présentations sur Twitter :
Tout d’abord, commençons par Iris, la dev aux pieds nus
Iris est développeuse, elle fait du Laravel, c’est forcément un point en plus.
Mais c’est aussi une artiste et de surcroit je pense pouvoir deviner qu’elle aime le Docteur.
Cela ne peut être qu’une personne incroyable.
Je vous encourage à la suivre son profil est réellement très intéressant.
A présent, c’est au tour d’Hasan. Voici sa présentation sur Twitter :
J’ai découvert le profil d’Hasan au détour d’un giveaway où il était possible de gagner des ebooks.
Et devinez quoi, moi qui ne gagne jamais rien… j’ai gagné.
Ensuite j’ai échangé avc Hasan qui est réellement toujours dispo pour donner de bons conseils pour faire décoller son activité.
Il poste chaque jour des tweets avec beaucoup de valeur.
Allez voir vous ne le regretterez pas.
Son profil est en 🇬🇧
D'ailleurs, si vous connaissez un profil twitter qui mérite le détour, qui mérite qu'on lui donne de la force, faites m'en part via Twitter ou écrivez moi !
La caisse à outils
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev. Si je n'ai rien à présenter la rubrique ne sera pas là ;-)
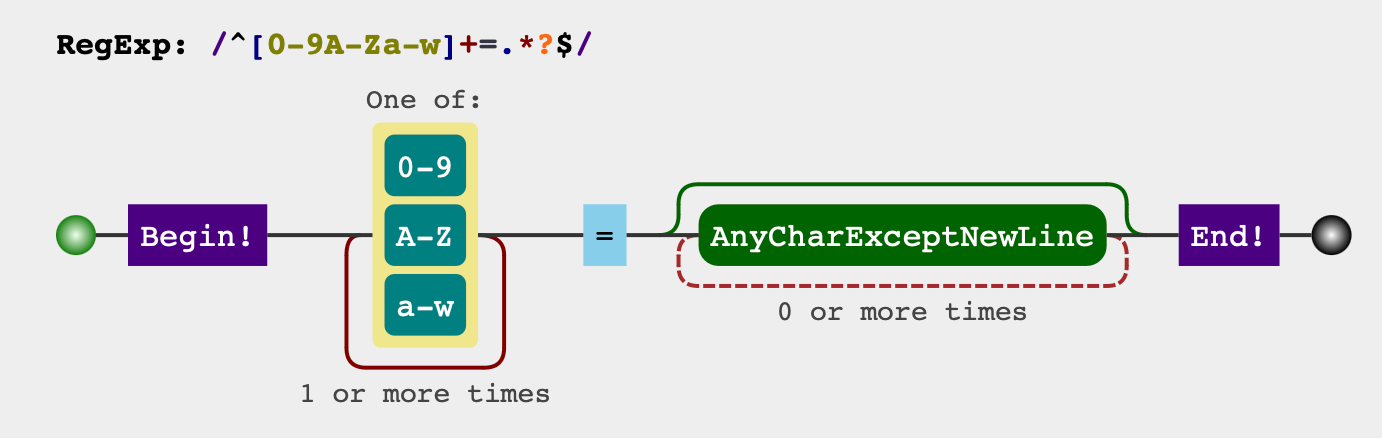
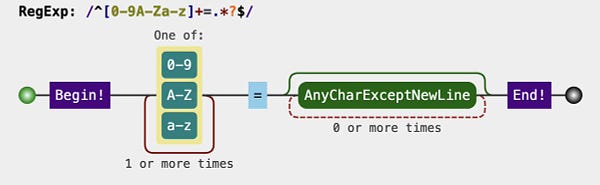
Visualiser des regex
C’est Aurélie Vache qui nous a déniché ce super outil, qui permettra aux devs qui sont plutôt visuels de pouvoir mieux créer leur regex.


Composants TailwindCss
Vous travaillez avec Tailwind Css, ce thread pourra vous aider à trouver des composants tout prêt à adapter pour vos sites.

Formation Javascript gratuit
Hé oui les devs JS, n’oubliez pas que Jérémy Mouzin vous offre une formation de 4h sur le langage. Merci à Maxime de nous l’avoir rappelé.


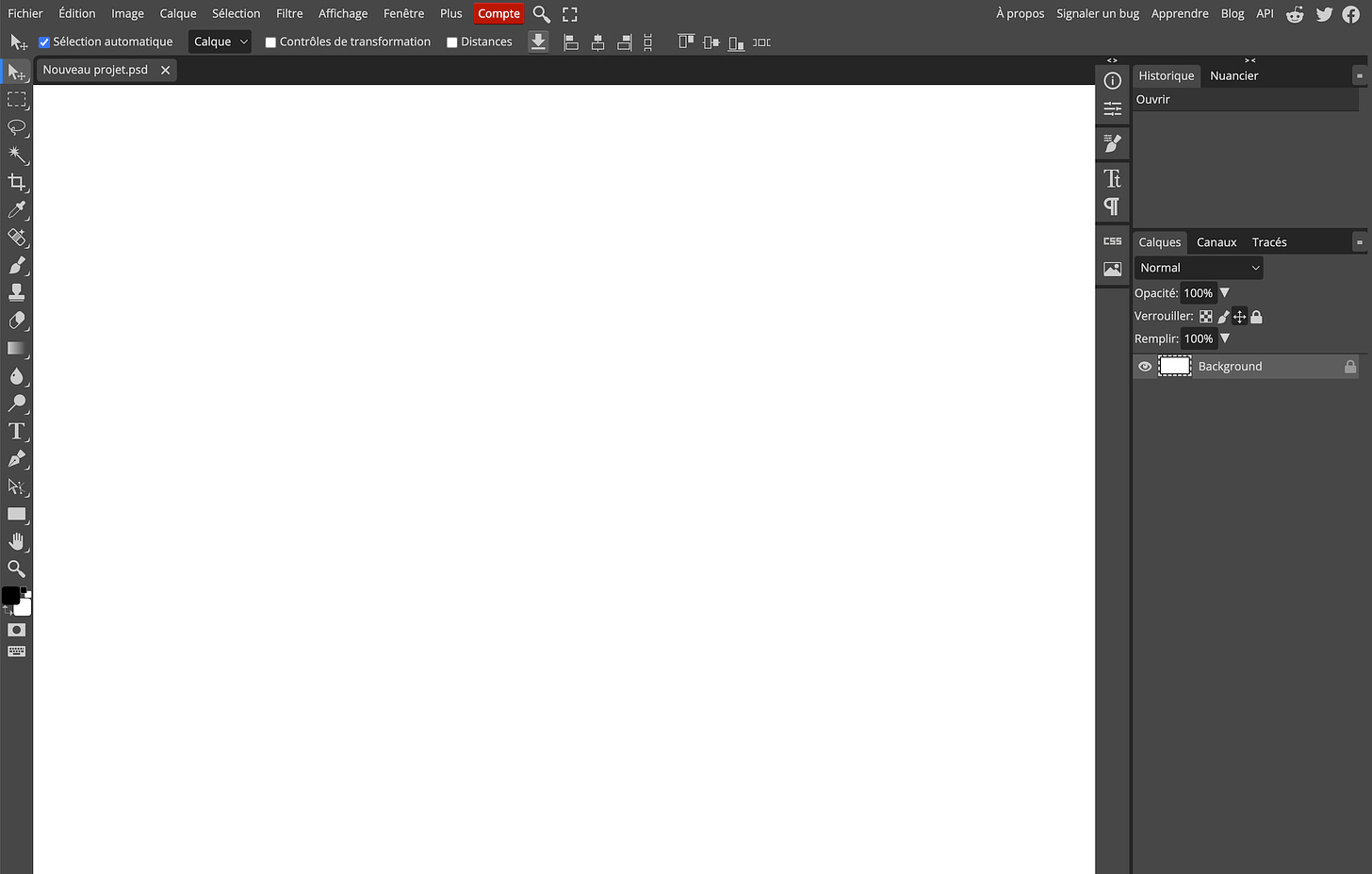
Un équivalent de Photoshop en ligne et gratuit ?
Si vous ne connaissez pas ce site, il va pouvoir vous aider à créer très facilement les designs dont vous avez besoin.
Vous retrouverez vraiment une interface familière si vous travaillez ou si vous avez travaillé avec Photoshop.
Regardez plutôt :
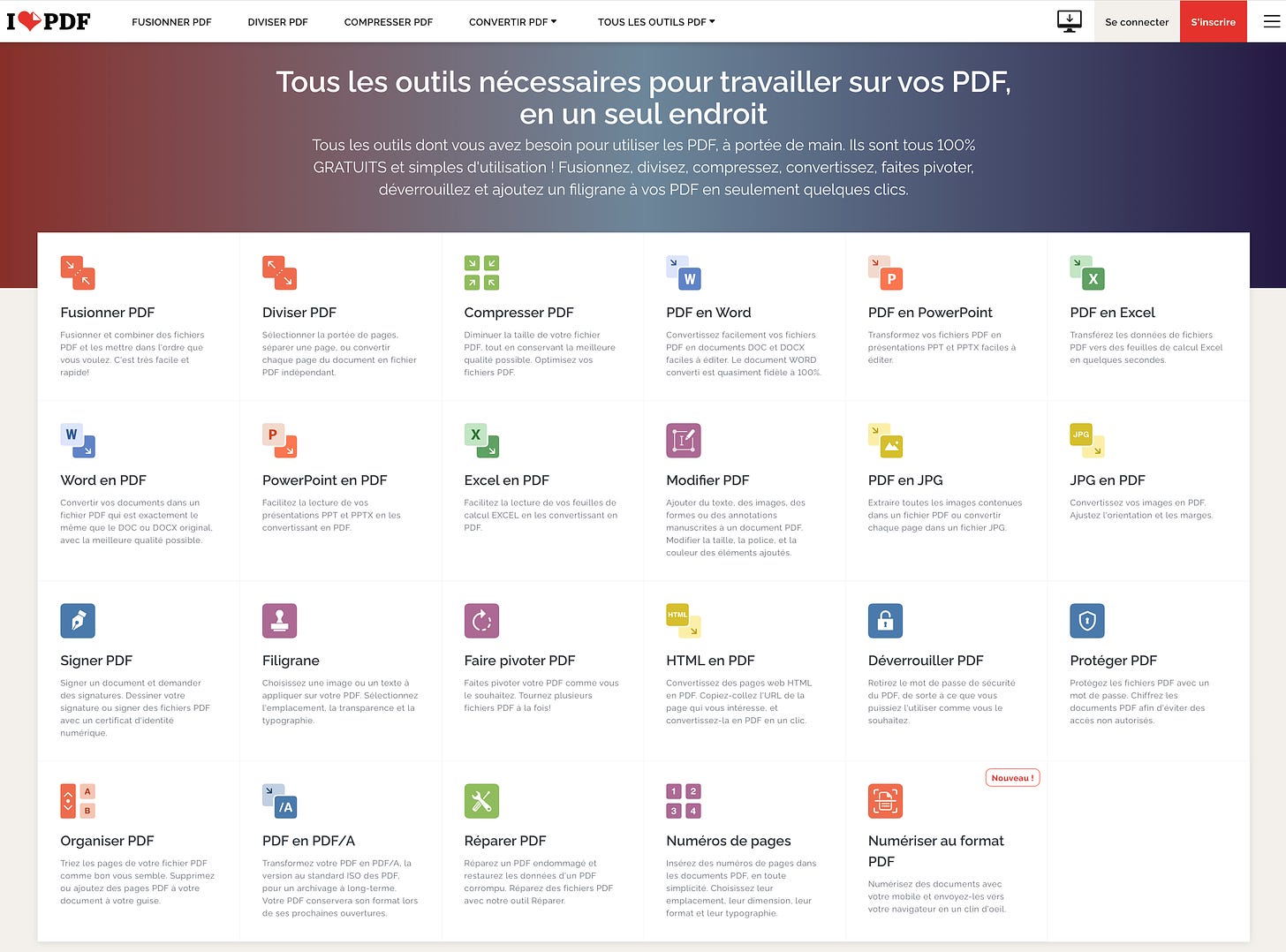
Et si c’est les PDF que vous souhaitez manipuler 👇
Si vous cherchez un outil qui vous permet de :
fusionner des PDF
Diviser des PDF
Compresser des PDF
Passer un PDF en Word
Passer un PDF en PowerPoint
Passer un PDF en Excel
Passer un Word en PDF
Passer un PowerPoint en PDF
Passer un Excel en PDF
Modifier un PDF
Exporter un PDF en JPG
Passer un JPG en PDF
Signer un PDF
Ajouter un filigrane sur un PDF
Faire pivoter un PDF
Convertir une page HTML en PDF
Déverrouiller un PDF
Protéger un PDF
Ré organiser un PDF
Transformer un PDF en PDF/A
Réparer un PDF
Ajouter des numéros de pages sur un PDF
Numériser au format PDF
oui je sais la liste est longue mais c’est un outil que j’utilise au quotidien et c’est vraiment une pépite.
Et cet outil s’appelle I Love PDF.
Jobs
Les offres d'emploi de la semaine.
☝️ CAP COLLECTIF 📢
Domaine : Démocratie participative #civitech #techforgood
Où : Paris 12, 2 jours de Télétravail par semaine
Quoi : Entreprise pionnière et référente de la civic tech, Cap Collectif s’est donné pour mission d’accompagner les décideurs qui souhaitent faire évoluer leur mode de décision vers plus de transparence et d’inclusion.
Découvrez la plateforme qui a créé les standards de la participation citoyenne et de la démocratie participative en ligne :
https://www.cap-collectif.com/
Facts & Figures
Année de création : 2014
30 collaborateurs
2,6 M€ de CA
Plus de 250 décideurs en France et à l’international parmi lesquels des gouvernements, des collectivités territoriales, des grandes entreprises, des associations et des organisations syndicales.
Certaines de leurs réalisations, comme la loi République Numérique (première loi co-construite) ou le Grand Débat national, font figure de référence au niveau mondial.
La technologie de Cap Collecif se fonde sur une méthodologie d’intelligence collective inspirée de la doctrine de l’Open Gov créée par Barack Obama - et désormais adoptée par 79 pays dans le monde - pour renforcer l’efficacité des politiques publiques et regagner la confiance des citoyens.
Entreprise du mouvement tech for good, Cap Collectif met le numérique au service de l’intérêt général.
Stack :
Au quotidien, vous travaillerez avec les technologies et outils suivants, et serez partie prenante des futurs choix d'architecture de la solution de Cap Collectif :
Backend : PHP 7.4, Symfony 4.4, RabbitMQ, Varnish, MariaDB
API : GraphQL, Elasticsearch, Redis
Frontend : Sass, Styled-component, ReactJS, Redux, FlowType, Relay, MapBox
Design System : Styled-component, ReactJS, TypeScript
Refonte du Back Office : NextJS, TypeScript, ReactJS, Relay
Devops : Docker, CloudFlare, Sentry
Intégration continue : Circle-CI, Jest, Behat, PHPSpec, Cypress
Gestion de projet : GitHub, Slack, Toggl Plan
L'équipe technique de Cap Collectif met en place une stack pragmatique et les meilleures pratiques techniques pour concevoir avec plaisir notre produit. Leurs fonctionnalités sont développées sur le modèle d’une application React servie par une API GraphQL basée sur un backend Symfony.
Le Back Office, initialement propulsé par Sonata est refondu progressivement grâce à NextJS en SPA, toujours en utilisant leur API GraphQL.
L'intégralité de la plateforme est testée unitairement et fonctionnellement, dans un vrai souci du respect de l’intégration continue.
Une infrastructure SaaS
Actuellement, Cap Collective gère près de 200 instances de leur plateforme SaaS et profite de Docker pour déployer quotidiennement l'ensemble de ce parc en forte croissance. Ils monitorent la performance de leurs instances à l’aide de NewRelic et Blackfire. Côté sécurité, ils participent à des bugs bounty et des audits réguliers de la part de leurs clients. Ils utilisent Sentry pour monitorer les erreurs du parc.
Plusieurs postes sont à pourvoir :
Développeur(se) PHP / Symfony - ELK
Missions
Vous serez amené(e) à :
développer en Symfony l’API GraphQL d’une appli réactive pour la rendre la plus fluide et intuitive possible ;
écrire des requêtes ElasticSearch en portant une attention particulière à la performance ;
tester unitairement et fonctionnellement. Pour Cap Co, à n’en pas douter, ça fait partie du processus de développement ;
travailler en intégration continue, pour être serein aujourd’hui, comme dans 6 mois ;
résoudre des problématiques de distribution en SaaS (architecture multi-serveurs sous docker, répartition de charge, migration de données) optimiser les performances pour des sites pour des centaines de milliers de participants ;
faire de la veille technique quotidienne ;
remettre en question régulièrement les pratiques de l’équipe (revues de code, rétrospectives, conférences, être force de proposition sur l’évolution de la stack technique) ;
participer à notre blog technique et contribuer à nos projets open source.
Profil
expérience en développement PHP/Symfony ;
expérience avec la stack ELK et utilisé la bibliothèque ruflin/elastica ;
prêt(e) à découvrir GraphQL ;
curieux/curieuse et actif/active sur la veille technique ; passionné.e par son métier ;
l'envie de faire de la qualité et des tests
l’envie de vous investir dans une entreprise dont la mission est porteuse de sens.
Salaire
Fourchette : 44/48K€
Pour rappel : Pour le salaire : il est difficile de donner des fourchettes. Ne vous inquiétez pas et postulez! L'entreprise est prête à payer votre XP à son juste niveau, et je vous soutiendrai sur cette partie. Humain & Compétences FIRST.
Développeur(se) fullstack PHP/Symfony/JS
Missions
Comme au dessus mais vous serez accompagné !
Profil
première expérience en aternance ou en CDI en développement PHP/Symfony ;
prêt(e) à découvrir GraphQL, ELK, JS ;
curieux/curieuse et actif/active sur la veille technique ; passionné(e) par son métier ;
l'envie de faire de la qualité et des tests
l’envie de s’investir dans une entreprise dont la mission est porteuse de sens.
Salaire:
Fourchette : 40/44K€
Pour rappel : Pour le salaire : il est difficile de donner des fourchettes. Ne vous inquiétez pas et postulez! L'entreprise est prête à payer votre XP à son juste niveau, et je vous soutiendrai sur cette partie. Humain & Compétences FIRST.
Pourquoi les rejoindre ?
Venez rejoindre la CivicTeam de Cap Collectif et aider à moderniser notre démocratie et notre société !
Faire avancer la démocratie participative
L’opportunité de travailler sur un projet ayant déjà montré tout son potentiel
Développer des fonctionnalités innovantes pour un produit en constante évolution
Toucher réellement avec un projet d'entreprise à l'opensource
Petits bonus :
La plus belle terrasse de Paris
Une vraie cuisine pour partager ses exploits culinaires
Des collègues au top
Comment postuler ?
Tout simplement, envoyez-moi un email à jeanne@jlrecrutement.com ou jodia@jlrecrutement.com avec un CV ou bien un profil LinkedIn à jour. À bientôt !
Pour aller plus vite, vous pouvez cliquer sur le bouton ci-dessous :
🎵 NRJ 🎵
Domaine : Média - Radio digitale - musique
Où : Paris 16ème, 2 jours de télétravail par semaine
Quoi :
« Hit Music Only, NRJ» : tout le monde connaît le slogan de NRJ. Avec ses quatre radios, NRJ, NOSTALGIE, CHERIE FM et RIRE & CHANSONS, le Groupe NRJ s'appuie sur un savoir-faire radiophonique avant-gardiste, une créativité foisonnante et des outils médias innovants. Sur le marché de la télévision il opère et développe deux chaînes nationales gratuites NRJ 12 et CHERIE 25. Ces différents facteurs ont permis à l'entreprise de s'inscrire dans une dynamique de croissance hissant le Groupe NRJ au rang d'acteur économique majeur au sein des groupes de média privés français. Côté tech? L’équipe d’E-NRJ est animée par la passion des nouvelles technologies, assure le déploiement des marques du groupe sur le digital. Elle transpose, décline et développe quotidiennement les programmes radios et TV du groupe sur l'ensemble des supports digitaux : sites, applis, boxes, YouTube…
Facts & Figures
NRJ GROUP c’est 1600 collaborateurs.
La référence européenne dans le métier de la Radio.
1er groupe privé de radio digitale en France.
Présent dans 14 pays.
Stack
Symfony, PHP, API Rest / graphQL
Js, ReactJS, ES6, Webpack, TypeScript
ElasticSearch, MongoDB, Redis et MySQL
Git, JIRA / Confluence
Kubernetes, Docker
Cloud AWS
Développeur(se) Fullstack 70% PHP/Symfony / 30%ReactJS
Au sein du pôle technique de 8 personnes vous accompagnez la modernisation et l’industrialisation de l’ensemble des plateformes digitales et services associés : les 4 sites des radios + le site de replay des chaines TV + enceintes connectées. Avec un fort niveau d’exigence sur la performance et la qualité du code produit.
Missions
Evolutions fonctionnelles et techniques des sites et API (Symfony 4 et 5)
Dynamisation des sites en React.js
Mise en oeuvre d’un persistent player
Optimisation des Web perfs et du SEO
Problématiques d’accessibilité importantes
Premier travaux autour du Server Side Rendering avec Next.js
Accompagnement de la migration AWS (conteneurisation via K8S et CI/CD)
Modernisation du BackOffice éditorial
POC autour des API (Restful versus GraphQL)
Automatisation des tests
Travail important autour de la sécurité, services et authentifications
Participation en équipe à la refonte du site NRJ play
Profil
5 ans d’expérience minimum en tant que développeur Full Stack notamment en environnement PHP/Symfony et React.JS.
Vous avez travaillé sur des plateformes digitales structurées et dimensionnées dans un contexte agile.
Vous avez déjà travaillé sur des projets complexes (environnements multiples et redondés, haute dispo, performance et sécurité) avec de forts enjeux sur l’UX/UI et sur l’architecture applicative (communication Back/Front via services et API).
Vous avez aussi une bonne expérience autour de la donnée et des bases NoSQL qui vous permettra d'appréhender le backoffice maison de gestion des contenus et les services (API Rest).
Vous êtes familier des outils d’industrialisation et collaboratifs courants (GIT, Jira/Confluence).
Vous êtes adepte des bonnes pratiques et vous travaillez avec méthodologie.
Vous savez vous faire écouter et vos conseils ou vos choix sont le plus souvent respectés. Vous êtes en mesure de partager votre connaissance et d’accompagner la montée en compétence de l’équipe.
Votre sens des responsabilités et de l’organisation, votre autonomie, votre esprit d'équipe, votre sens du contact et vos qualités d'analyse, de synthèse et de travail seront les garants de votre réussite dans cette fonction.
Une expérience dans le monde des médias est un plus.
Pourquoi postuler ?
Pour contribuer à la performance d'une structure en évolution permanente, où chaque collaborateur fait preuve de réactivité et de créativité.
Intégrer une petite équipe au sein d'un beau groupe français.
Intégrer une structure qui privilégie les évolutions internes de ses collaborateurs.
Pour devenir acteur d’un groupe en forte croissance.
Salaire
Fourchette : 55K€/60K€
Pour rappel : Pour le salaire : il est difficile de donner des salaires fixes. Ne vous inquiétez pas et postulez! L'entreprise est prête à payer votre XP à son juste niveau, et je vous soutiendrai sur cette partie. Humain & Compétences FIRST.
Comment postuler ?
Tout simplement, envoyez-moi un email à jeanne.londiche@jlrecrutement.com ou jodia@jlrecrutement.com avec un CV ou bien un profil LinkedIn à jour. À bientôt !
Toutes les offres d’emploi avec du télétravail – semaine 01
Dredi’s Troll
On est dredi ?
Oui ?
Alors le troll 🧌 est permis
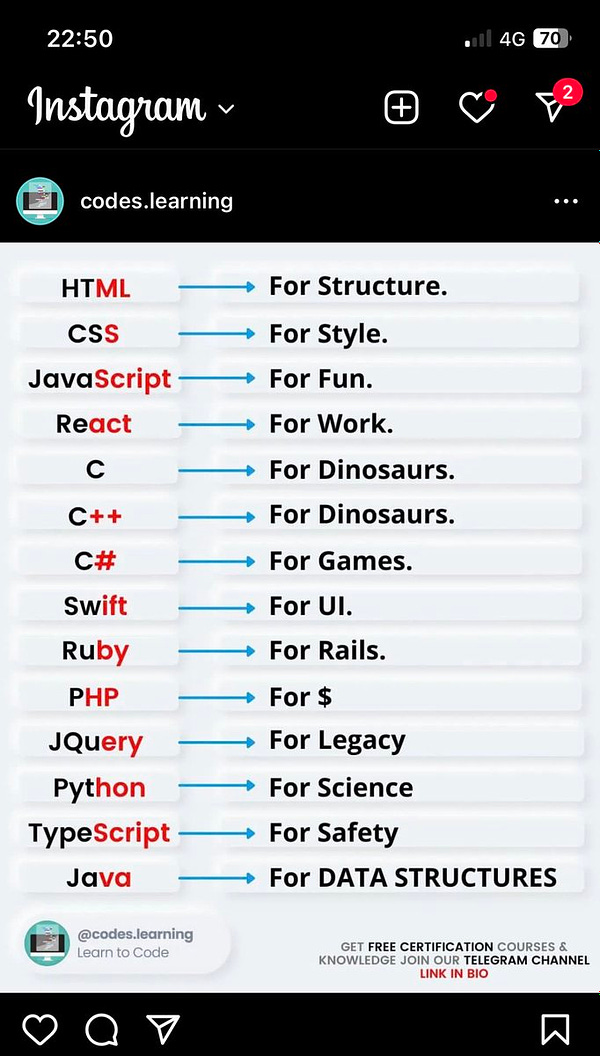
Le C et e C++, c’est pour les dinosaures
J’ai tweeté cette semaine la capture instagram que voici :
Vous avez été plus de 4300 à voir ce tweet et 35 à le liker. 🤪
C’était un candidat parfait pour le Dredi’s Troll !!
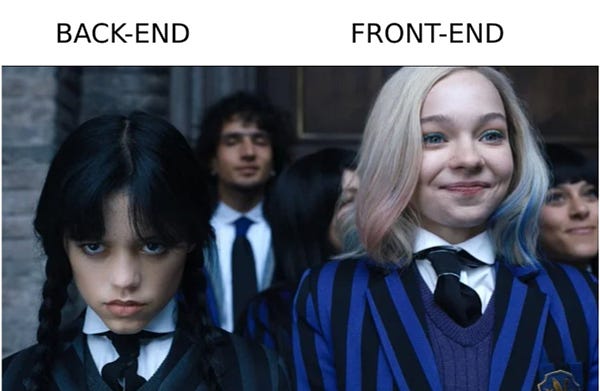
Back-end vs Front-end
Vous vous y reconnaissez les devs ?
Les meilleurs app sont souvent “Apple only”, non ?
Melvyn a mis les pieds dans le plat et à gagné sa place dans le Dredi’s Troll


PHP is dead ?
Qui va encore oser dire que PHP est mort ? Humm ?
Authentification à 2 facteurs
Ceci n’est pas un troll mais j’ai trouvé tellement énorme cette petite blague, donc je vous la partage :
Le mot de la fin
Hé oui c’est déjà fini, mais on se retrouve la semaine prochaine pour le numéro suivant.
J'espère vraiment que vous en appréciez le contenu. Si un sujet vous manque n'hésitez pas à m'en faire part.
Ha oui et allez y mollo sur la galette, hum ;-)
Si vous souhaitez me soutenir même modestement ou même gratuitement, je vous invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si vous ne pouvez ou ne voulez pas, ce n'est pas grave, vous compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si vous pensez que le travail de collecte à l'origine de cette newsletter vous apporte de la valeur, vous pouvez m'encourager en me soutenant financièrement (oui ce n'est pas un gros mot ;-))
Pour cela, je vous donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, vous pouvez le faire en :
m'achetant une formation
en décidant de prendre un abonnement de soutien mensuel (5€) ou annuel (30€) à cette newsletter.
Mini-FAQ sur l’abonnement
Pourquoi 5€/mois et 30€/an ? ces deux prix sont les prix les plus bas que me permets la plateforme
Je suis ok pour te soutenir, mais est ce que je peux annuler quand je veux ? Oui et même plus. Tu peux arrêter de me soutenir quand tu veux, tu peux aussi mettre en pause ton abonnement et le reprendre plus tard. Dans tous les cas merci.
Que je te soutienne ou pas, ai-je accès au même contenu ? Oui, absolument.
Alors pourquoi prendre un abonnement payant ? Tout simplement pour me soutenir. On ne dirait pas comme ça mais la rédaction de cette newsletter demande vraiment beaucoup de travail.
en faisant un don sur une formation gratuite (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Un mug de qualité "Je suis PHP" pour moins de 15€.
C'est une création originale (le design... hein pas le mug...) de mes petites mains.
Un bon moyen de vous faire plaisir, d'afficher votre différence au café (TeamCoffee) ou au thé (TeamTea) et de me soutenir.
Le mug « Je suis PHP » Black Edition c'est ici : www.redbubble.com
Sur cela, je vous souhaite une bonne soirée, un week end de repos ou pas.
Happy Coding à toutes et à tous
A bientôt
Fred
Vous pouvez me suivre sur Twitter, Youtube
et pour plus d’interaction, comme me poser des questions, vous pouvez rejoindre mon Telegram 👇