Quoi de neuf les devs ? Numéro 18
"Ce n'est pas la force, mais la persévérance, qui fait les grandes oeuvres." - Samuel Johnson
EDITO
Salut les devs !
Voici déjà le 18ème numéro de cette newsletter.
Je tiens à vous remercier pour votre fidélité, pour vos encouragements et vos partages sur les réseaux sociaux.
La semaine dernière vous avez été plus de 57 (+16%) à vous être abonné.e.s.
Déjà 400+ abonné.e.s !
Whaouh ! 🙏😻
Par ailleurs, le numéro 17 a été vu près de1400 fois, soit plus du double du numéro précédent.
Si les stats vous intéresse, je publierai en fin de numéro les stats de cette newsletter.
Je vous propose de continuer à la partager et à en parler autour de vous afin qu’elle aide le maximum de dev à la fois par son contenu mais aussi pour aider nos collègues à trouver stages, alternances, et jobs. Pour cela, il vous suffit de cliquer sur le bouton ci-dessous :
Et puis aider les autres c’est super bon pour votre karma, pensez-y !
Plus sérieusement, dans l’édito du numéro 17, je parlais des difficultés que rencontrent les femmes dans la tech.
Actuellement, les femmes dans la tech doivent lutter pour exister, être meilleures que leur collègues masculin pour avoir une place et malgré cela, avoir un salaire moindre.
Je souhaiterai faire un numéro ou un numéro spécial de la newsletter dédié à ce sujet.
L’idée serait d’orienter le contenu de la newsletter vers le monde de la tech vu par vos yeux Mesdames.
On y aborderait les bons et les mauvais côtés. Ce qu’il faudrait améliorer pour que vous ayez la reconnaissance que vous méritez.
Qu’en pensez vous ?
Évidemment, pour produire un tel numéro, j’aurai besoin de vous pour me donner les sujets à développer, à intégrer afin de faire un tour le plus complet possible sur ce sujet.
On en reparle rapidement, si le sujet vous parle.
Et si vous souhaitez commencer à me faire parvenir les points que vous souhaiteriez voir aborder, vous pouvez me contacter en DM sur Twitter @happytodev.
AU PROGRAMME DE CE NUMÉRO
Tout d'abord, si vous le voulez bien, abonnez-vous !
Recevez directement et sans rien faire cette newsletter dans votre boîte email tous les vendredis.
Ainsi, vous êtes sûr de ne pas louper le prochain numéro de “Quoi de neuf les devs ?”.
Vous avez juste à vous inscrire ci-dessous, c’est gratuit.
LE COIN DES LECTEURS
Dans cette rubrique, je vous propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Mocker ses applications de façon artisanale 🇬🇧
Freek de Spatie nous explique dans cet article un peu ancien mais toujours d’actualité comme mettre en place de façon artisanale des mocks dans une application.
L’idée de cet article est de montrer comment mettre en place une fonctionnalité qui tweet automatiquement lorsque vous publiez un post sur votre blog.
Évidemment, lors du développement on ne souhaite pas spammer ses followers avec des tests en dev.
C’est à cela que vont servir les mocks dans ce use case : vérifiez que la fonctionnalité fonctionne comme prévu sans toutefois envoyer réellement des tweets sur Twitter.
Vous pourrez voir comment mettre cela en place en lisant l’article en anglais de Freek.
Portfolio : le guide complet
L’ami Alex Soyes ne fait pas les choses à moitié et cela se vérifie encore une fois avec cet article ultra-complet sur la notion de portfolio.
Dans son article il va vous expliquer :
à quoi cela sert un portfolio,
comment le construire soit-même,
où trouver de l’inspiration,
des exemples en fonction de votre métier,
télécharger des modèles
Je vous laisse jeter un coup d’oeil sur le sommaire de son article, c’est une dinguerie :
Bonne lecture !
La force d’un mot de passe et comment la maximiser
Romain Lecault nous parle dans son article de la subtile combinaison entre longueur / complexité et unicité d’un mot de passe.
Les fuites de pans entiers de base de données utilisateurs sont relativement courantes et il est vraiment important aujourd’hui de comprendre cette notion de mot de passe qui peut rapidement devenir le “maillon faible” de votre sécurité si vous répétez encore et encore les mêmes erreurs.
Allez lire son article et prenez des actions pour éviter d’éventuels problèmes dans le futur.
Alternative au soft delete. La mort du deleted_at ?
Brandur nous propose une réflexion sur la non utilisation de la colonne `deleted_at` pour gérer le soft delete.
Il propose une alternative qui peut être intéressante via un trigger en base de données lors des suppressions de données pour conserver les données supprimées.
Et vous qu’en pensez vous ? Comment gérer vous la suppression de vos données dans vos app ? Parlez en dans les commentaires de cette newsletter.
Comment réduire les risques de sécurité liés au SaaS et au Cloud ?
Nicolas Verlhiac présente dans cet article la réalité de l’utilisation des données aujourd’hui : elles sont partagées avec beaucoup trop d’acteurs.
Il dresse un portrait de la situation et propose des axes pour limiter les risques.
Cheat Sheet pour PHP8.1
Oui je sais que dorénavant nous disposons de PHP8.2, toutefois si d’aventure quelqu’un souhaite avoir rapidement sous la main la cheatsheet de PHP 8.1, je pose cela là.
Cela aidera toujours quelqu’un !
Laravel Collections: The Artisan's Guide🇬🇧
Voici un article en anglais qui va vous montrer la puissance des collections dans Laravel et également comment optimiser et améliorer votre code grâce aux fonctionnalités offertes.
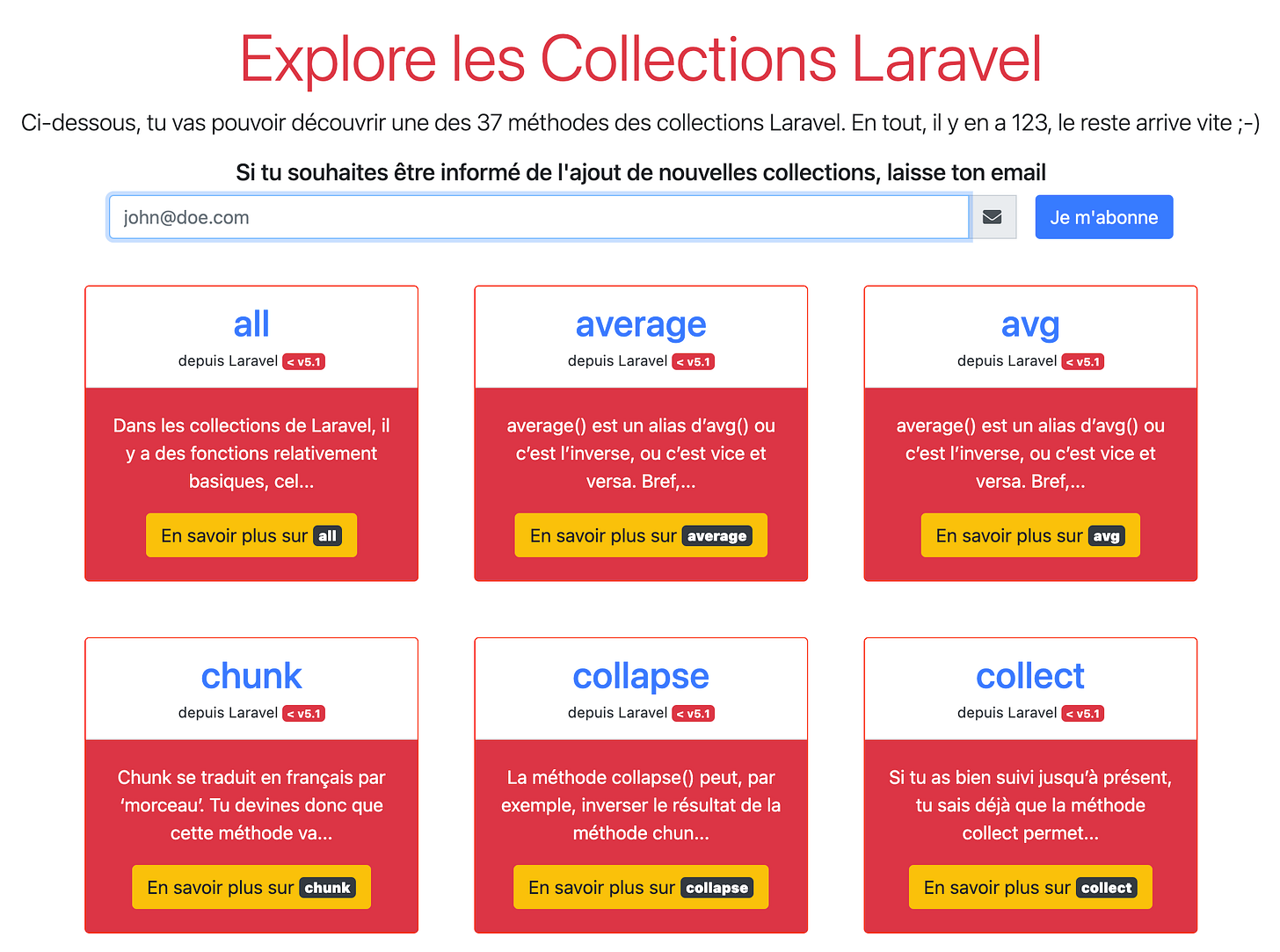
J’ai écrit également en 2020, un article sur les collections Laravel. Il est associé à une mini application sur les collections.
Tous les deux sont d’ailleurs à terminer… un jour.
Nouveautés AWS, 1ère quinzaine de Janvier 2023
Pascal fait le tour des nouveautés chez AWS, si le sujet vous intéresse, au passage abonnez-vous à sa newsletter ;-)
LE TOUR DE TWITTER
Dans cette rubrique, je vous présente les tweets que j’ai trouvé intéressant au cours de la semaine. C’est évidemment complètement subjectif et c’est assumé.
Laravel France cherchent les artisans Laravel français


Vous développez en Laravel et vous publiez du contenu sur le framework ?
Laravel France maintient un recueil d'Artisans Francophones mettant à l'honneur ces développeurs !
Alors n'hésitez pas à proposer une merge request sur le repo si vous maintenez un blog, créez des vidéos, voir même organisez des événements.
Un thread de culture geek sur la NEO GEO


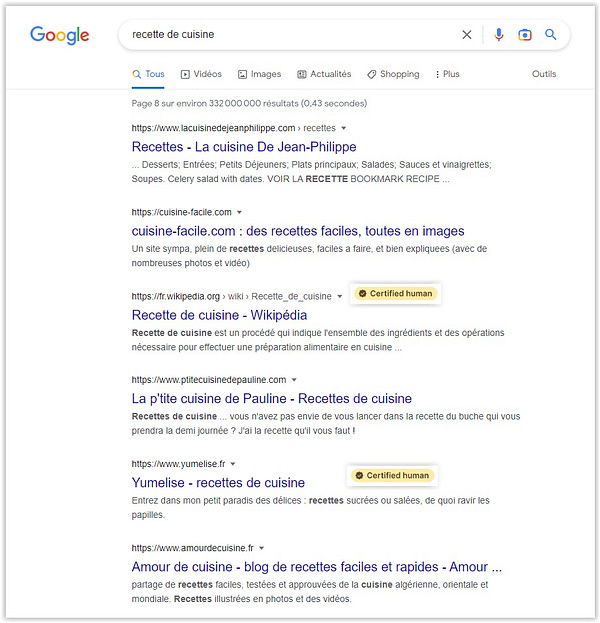
Détecteur de chatGPT


Les threads de Gaurav Makhecha sont toujours excellents

Le carton rouge de la semaine
Et s’il vous plait, ceux qui disent que c’est une blague, de l’humour ou que c’est normal, remettez vous en question.
Ceci n’est et ne sera jamais normal. D’autant que c’est une personne des ressources humaines qui écrit cela et qui est censé être formé et être un acteur actif de la lutte contre les propos sexistes.
Si vous n’arrivez pas à comprendre pourquoi, je ne peux rien pour vous.
Le drama tweet de la semaine


Mathis a proposé cette semaine un tweet qui a déclenché quelques polémiques.
Essayons d’analyser cela un peu ensemble.
Les imposteurs dans la tech détestent les évaluations CodinGame, parce que c’est beaucoup plus facile de mentir sur un CV que sur un test de code.
La première lecture de cette phrase me donne ce sentiment, que si je ne réussis pas un test CodinGame alors je suis un imposteur et un menteur sur mon CV.
Ensuite tel que présenté, on pourrait penser que CodinGame semble être la solution à tous les problèmes de recrutement.
Je vais faire un article plus complet sur ce sujet sur mon blog, car il y a beaucoup à dire sur ce sujet. Je vous préviendrai lorsqu’il sera prêt.
Mathis travaille pour CodinGame et ne s’en cache pas et c’est tout à son honneur. Mais, car oui il y a un mais, voire plusieurs, je citerai ici deux situations remontées par des salarié.e.s de la tech.
Des sociétés se servent exclusivement de CodinGame pour dire OUI ou NON à un candidat, oubliant que le recrutement c’est un métier des ressources humaines. Et oui il y a bien le mot HUMAIN dedans.
Des sociétés se servent de CodinGame pour licencier des salariés sous prétexte de ne pas réussir un test sur une compétence que le salarié n’a pas ou qu’il avait 10 ans plutôt dans son cursus d’études
Recruter une nouvelle personne dans une société, c’est quelque chose qui est et qui doit rester profondément humain. Bien sûr, on peut se tromper, des deux côtés d’ailleurs.
Est ce que c’est grave ?
Non, bien sur que non.
Il y a tout d’abord le bon sens. Souvent pour nous les devs et je dirai par extension les sys et sécu, nous faisons ce métier par passion.
Aussi, se retrouver dans une société qui ne correspond pas ou qui n’offre pas ce que l’on cherche, c’est déjà un motif suffisant pour dire “Merci, on a essayé, mais ça ne marchera pas”.
Deuxièmement, si le bon sens ne l’emporte pas, il y a la période d’essai qui permet un essai sans risque sur plusieurs mois, cela laisse le temps au nouveau collaborateur de s’adapter à son nouvel environnement, à ses nouveaux collègues, à l’environnement spécifique de l’entreprise, à la culture humaine de l’entreprise etc.
Il y a beaucoup de paramètres dans l’équation d’un recrutement réussi.
Les compétences du candidat, oui évidemment, mais aussi et surtout les interactions humaines entre le manager, le candidat, son équipe, les chefs des autres départements, les clients.
Parfois, même on peut être persuadé en tant que lead tech qui doit valider un recrutement que la personne que l’on a en face de nous a un gap trop important à rattraper pour intégrer l’équipe. Donc on scelle son destin dans l’entreprise par un non.
Un avis qui peut ne pas être suivi par sa hiérarchie et là, parfois, on se rends compte que la personne que l’on avait mis de côté, pas par méchanceté (jamais), mais plus par peur qu’elle se noie parmi toutes les choses qu’elle aurait eu à apprendre, finalement se démène et donne toute son énergie pour y arriver.
Petit à petit, les attitudes et les compétences s’aiguisent, jusqu’à ce que la personne soit comme un poisson dans l’eau et finisse même par devenir leader dans certains domaines techniques.
Et là on se dit que l’on est content de s’être trompé.
L’humain, l’humanité, la bienveillance, la générosité doivent toujours guider vos pas, laissez la méchanceté, la jalousie, l’hypocrisie, tous les mauvais sentiments de côté.
Quelqu’un semble moins bon que vous, il/elle est plus junior : aidez le/la, tirez le/la vers le haut, vous serez toujours gagnant.
Quelqu’un est plus fort que vous, plus sénior : profitez de son expérience, échangez avec elle/lui, aidez la/le sur des points qu’elle/il maitrise moins. La plupart du temps c’est elle/lui qui vous tirera vers le haut, mais parfois cette personne sera ravi d’avoir été aidée.
Car parfois, lorsque l’on nous colle l’étiquette de sénior, on a l’impression que l’on doit tout savoir, que l’on ne doit plus rien demander.
Il n’y a rien de plus faux. A chaque moment, attendez vous à apprendre de nouvelles choses, gardez l’esprit ouvert, aidez les autres en transmettant vos connaissances. N’ayez pas peur de partager.
Tout cela pour vous dire que tous les tests comme CodinGame ne seront jamais fiables pour vous dire ce que vaut réellement la personne que vous avez en face de vous. C’est pour cela qu’ils ne doivent pas être un facteur déterminant du recrutement.
Personnellement si l’on me demandais de réaliser un test pour intégrer une entreprise, je dirai cordialement “non merci”.
Tant d’ados ont soufferts des examens couperets, où une année entière de travail pouvait partir à la poubelle simplement à cause du stress des examens ou juste parce que l’on avait fait l’impasse sur un sujet parmi une vingtaine.
Je suis d’avis qu’il faut toujours donner sa chance à quelqu’un qui montre de la motivation et de l’enthousiasme.
Mathis nous dit un peu plus loin ceci :
Mais c'est irréaliste de monopoliser 1h+ d'un·e dev senior pour chaque candidature, d'où l'intérêt du pré-filtrage.
Dev senior ou lead technique, leurs responsabilités comprennent souvent de valider / d’aider au recrutement. Cela fait parti du job.
Le pré-filtrage peut être fait sur les CV, voire un call téléphonique de quelques minutes avec deux ou trois questions clés.
N’oublions pas que certaines ESN gonflent les CV des candidats, souvent à leur insu d’ailleurs ou en les forçant et en leur faisant des répétitions d’entretiens techniques pour qu’ils s’entrainent à mentir (oui, oui on en est là dans certaines boîtes…).
Ce court appel permettra de détecter facilement les cas de CV gonflés.
Ensuite l’entretien en face à face, permettra non seulement d’évaluer les compétences techniques de la personne via un set de questions adaptées au contexte de votre entreprise mais aussi et surtout sa capacité à intégrer votre équipe que vous connaissez sur le bout des doigts. Et là ce sera le côté humain qui sera prédominant. CodinGame ou d’autres plateformes du même type sont incompétentes dans ce domaine.
Ne vous y trompez pas, c’est ce dernier point, l’aspect humain, le plus important.
Si votre équipe est soudée et que chacun respecte l’autre, vous verrez alors que même un candidat qui ne cochaient pas toutes les cases montera très rapidement en compétences grâce à ces nouveaux collègues.
C’est une alchimie complexe à mettre en place mais je vous assure que cela marche.
Je ne m’étendrais pas plus sur ce sujet car il mérite un article à part entière que je ferai prochainement.
À Mathis, ceci n’est en rien une agression mais simplement des arguments et des expériences personnelles qui font que je ne demanderai jamais à un dev de faire des tests sur une plateforme telle que CodinGame. Je préfère le voire sur du concret, en situation réelle, pendant plusieurs semaines pour me faire un avis.
Je partage aussi la réaction de Fred Christian à ce tweet de Mathis


et également celle de Mehdi Zed


PHP Null Coalescing Operator


TALL TIPS
Cette section regroupe des astuces pour TailwindCss, AlpineJs, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
Laravel Collection::times()


Erreurs de DOM différents avec Laravel Livewire ?

Tailwind est mort en 2023 => Thread

Eloquent : optimiser et simplifier votre code


Helper whenFilled()


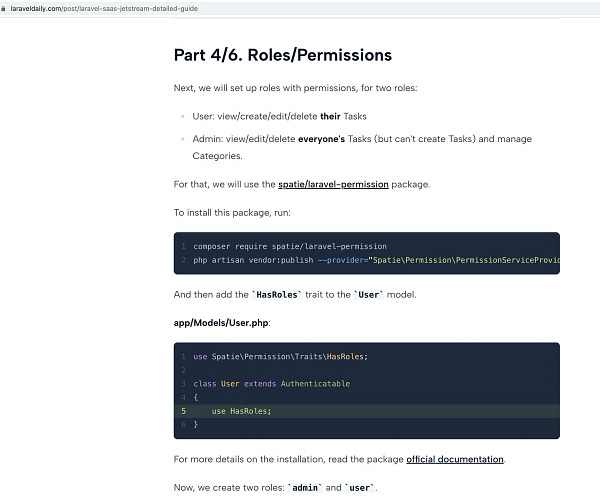
Spatie Permission avec Jetstream


Leçon gratuite : “Better Eloquent Performance, N+1 Query


$loop→last aime votre masse capillaire ;-)


T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
Responsive login & registration form in html, css & javascript
Dans ce tutorial, vous allez apprendre à créer un formulaire de connexion et d’inscription responsive en HTML, CSS & JaavaScript.
Laravel UUID with Foreign Keys: Speed Benchmark of Two Approaches
My new video of the day. Laravel UUID with Foreign Keys: Speed Benchmark of Two Approaches
Laravel Pagination After Delete: Redirect to Which Page?
Dans cette vidéo Povilas, nous montre comment améliorer l’expérience utilisateur dans la pagination des pages lorsque l’on supprime le dernier résultat d’une page de résultat.
INTRODUCTION À LA CRÉATION D'UNE APPLICATION MOBILE AVEC REACT NATIVE ET VISUAL STUDIO CODE
Dans cette vidéo Pentiminax vous explique ce qu'est React Native et comment l'utiliser pour créer votre première application mobile Android avec l'éditeur de code Visual Studio Code.
Et si tu me payais un café ?
Si tu ne peux pas ou ne veut pas, ce n’est vraiment pas grave, tu peux reprendre tranquillement ta lecture 😉
Si tu peux te le permettre, ton support m’aidera beaucoup !
Tu peux donner ce que tu veux à partir de 2€ en cliquant sur bouton ci-dessous.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Changement de programme : On décrypte les termes techniques et on vous aide à choisir votre métier et vos technos avec Thibault Houdon.
Un podcast pour tous les reconverti.e.s, dans ce numéro, je laisse l’auteur présenter le sommaire de cet épisode :
Par ou commencer et quel chemin prendre pour arriver au métier de vos rêves?
Comment s’y retrouver dans la montagne de termes techniques?
Pour cet épisode, j’ai rencontré Thibault Houdon. Thibault à fondé Docstring, une plateforme qui propose plus de 100h de formation, 150 exercices et 20 projets pour apprendre Python.
En tout, ce sont plus de 45 000 développeur et développeuses qui ont suivi ses formations.
Il répond aux questions qu'on se pose quand on entreprend une reconversion :
▶︎ Doit-on connaitre plusieurs langages / technologies?
▶︎ Doit-on se former à plusieurs métiers en parallèle?
▶︎ Comment choisir son métier dans le développement?
▶︎ Comment choisir son langage / ses technologies?
▶︎ Que conseillerais-tu de faire absolument?
▶︎ Que conseillerais tu d'éviter?
▶︎ Ou trouver de l'aide?Ensuite, on explique les différences entre ces métiers :
▶︎ Graphiste
▶︎ Intégrateur·trice
▶︎ Développeur.euse front-end
▶︎ Développeur.euse back-end
▶︎ Développeur.euse full-stack
▶︎ Devops
▶︎ Admin sys
▶︎ Architecte
▶︎ Data scientist
▶︎ Data engineerEt, enfin, on vous aide à comprendre les principaux termes techniques abordés tout au long de cette première saison du podcast :
▶︎ Que sont Django, Flask, Symphony, Laravel, Node, React, Vue et Angular?
▶︎ Différence entre front-end et backend-end.
▶︎ Qu'est-ce qu'un framework? Et une librairie?
▶︎ Différence entre Python, JavaScript et PHP.
▶︎ De quoi parle-t-on quand on parle de tests?Un épisode à écouter absolument pour comprendre vers où
on se dirige, avant d’entamer sa reconversion!
Code-Garage : Le podcast “Comprendre les API REST”
Nicolas Brondin-Bernard nous explique ce qui différencie REST des autres comme GraphQL, Soap, etc...
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je vous mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
Ecosystème Laravel Release Day

GNU binutils version 2.40




PXPLang
Je vous invite à aller suivre le projet de Ryan Chandler : PXP Lang qu’il définit comme suit :
A superset of PHP with extended syntax and runtime capabilities.
Qu’est ce que PXP ?
PXP est un super ensemble de PHP qui améliore le langage en fournissant des fonctionnalités syntaxiques et d'exécution supplémentaires.
Votre code PXP est transposé dans le langage PHP préalablement, tout comme les outils que l’on trouve dans l'écosystème JavaScript. Tous les outils de PXP sont écrits en Rust, ce qui permet une transpilation et une analyse très performantes de votre code.
Comme PXP est un sur-ensemble de PHP, tout votre code PHP existant continuera à fonctionner. Vous pouvez changer l'extension du fichier en .pxp et commencer à utiliser les fonctionnalités spécifiques de PXP dès maintenant !
Ha oui c’est de l’alpha.
Sortie de KloutUp
Mansour a sorti cette semaine son app type linktree qui affiche également (en mode premium) sous chaque réseau social partagé le nombre de followers, like etc.
Son nom KloutUp.


Inertia V1
Merci à Nicolas pour nous avoir mis cela sous les yeux !


Et si on se détendait avec Keyboard Hero ?
Bon attention ce qui va suivre est #nsfw !
Sébastien aka @console_buche sur Twitter a sorti Keyboard Hero et c’est juste énorme !!


Je vous préviens juste que vous allez tuer votre productivité si vous mettez les mains sur votre clavier et que vous commencez à battre en mesure la musique avec vos pieds.
Je vous aurai prévenu.
LE COMPTE TWITTER DE LA SEMAINE
A chaque numéro, je vais essayer de mettre en avant un compte twitter. Connu ou inconnu, pas de jaloux, il y en aura pour tout le monde.
Cette semaine je vais vous parler de Povilas Korop
Povilas, est ce que je dois vraiment le présenter ? 😉
C’est un acteur très connu de la communauté Laravel, il publie énormément de contenu gratuit sous forme de conseils sur twitter, de vidéos sur Youtube. Il propose également des formations de très bonne qualité.
C’est également un papa très heureux !
Si vous travaillez avec Laravel c’est un compte à suivre absolument.
Pour le suivre, vous devez comprendre la langue anglaise.
Allez lui donner de la force en suivant son compte, vous ne le regretterez pas.
D'ailleurs, si vous connaissez un profil twitter qui mérite le détour, qui mérite qu'on lui donne de la force, faites m'en part via Twitter ou écrivez moi !
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
Undraw
Pour illustrer vos sites avec des illustrations de ce type :
il vous suffit de vous rendre sur le site unDraw créé par Katerina Limpitsouni,
cliquer sur le bouton
choisir votre couleur
choisir votre visuel et le télécharger
Et voilà !
En bonus, il y a une nouvelle section “Handcraft” et là aussi vous pourrez choisir votre couleur, ainsi que l’épaisseur du trait :
Locomotive-scroll
C’est FROM ZERO TO DEV qui m’a permis de trouver cette pépite et la partager avec vous.
Allez voir la page de démo, c’est assez énorme ce qu’il est possible de faire avec.


CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je vous présente les conférences et événements à venir dans les prochaines semaines
SnowCamp - Grenoble - 25-28/01/2023
TL;DR : Une conférence unique pour les devs, les ops et les archis
Laracon EU - Lisbonne - 26 & 27 janvier 2023
Jetez un oeil aux speakers et vous comprendrez ! Pour plus de details, rendez vous sur le site officiel !
La Duck Conf - Paris - 31 janvier 2023
TL;DR : La conférence pour les amoureux d’architecture de SI.
PS : Si vous souhaitez consulter une liste très complète de tous les événements à venir, consultez le GitHub d’Aurélie Vache
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je vous présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Axel - Alternance - À partir de mars 2023
Recherche : Alternance
Dates : Mars 2023 - Durée 6 mois
Zones géographiques : Marseille
Présentation :
En reconversion pour devenir développeur web, je recherche une alternance sur Marseille pour une durée de 6 mois à partir de Mars 2023.
Voici mon histoire :
Après un baccalauréat professionnel Systèmes Electroniques et Numériques (SEN) j'ai décidé de poursuivre mon rêve et d'aller à l'université pour mieux appréhender la littérature française.
J'ai obtenu une licence en lettres modernes puis je me suis orienté vers un master recherche en littérature pour parachever ma compréhension de la littérature que je voulais sans cesse plus fine.
Pendant deux ans, j'ai mené un travail de recherche sur l'auteur Jean Genet. Je voulais démontrer le caractère précurseur de sa pratique littéraire, notamment en l'inscrivant dans la liste des nombreux auteurs d'autofiction d'avant-garde.
À la suite de cela, je décide de m'orienter vers l'enseignement et j'obtiens mon CAPES de lettres modernes.
Après la période de confinement et une expérience dans l'enseignement loin de ma famille, je décide de quitter l'éducation nationale pour trouver un autre métier qui m'anime autant que celui d'enseignant.
C'est tout naturellement que je me suis orienté vers le développement web puisqu'en effet, durant mon baccalauréat je me suis rendu compte de mon appétence pour le numérique à l'aide des différents cours et stages.
J'avais à l'époque ouvert un blog sur lequel j'écrivais des textes, un blog qui m'a suivi jusqu'à l'université !
Cela me permettait de lier mon amour pour l'écriture, la littérature et pour le code en allant modifier humblement le template pré-installé, en trifouillant wordpress pour découvrir son fonctionnement.
Pourquoi avoir décidé de ne pas aller en école d'ingénieur, de continuer dans le monde du numérique à l'époque ? C'est la question qui me revient en tête lorsque j'écris ces lignes, la réponse est simple : l'appréhension de ne pas être assez bon en mathématiques pour arriver à entrer dans ce milieu.
Cette appréhension il m'a fallu quelques années, une formation en autodidacte avec FreeCodeCamp et CodeAcademy pour l'enlever de mon esprit. Ma curiosité est trop grande, mon envie aussi. Me voilà en route aujourd'hui vers le merveilleux monde du développement web. Je rentre en formation chez La Plateforme à Marseille pour apprendre le code avec d'autres passionnés !
Brian THIELY - Alternance - À partir de mars 2023
Recherche : Alternance
Dates : Mars 2023 - Durée 6 mois
Zones géographiques : Paris + Petite couronne
Présentation :
Je m'appelle Brian Thiely et j'ai 27 ans.
Je suis originaire de la région parisienne et j'ai passé mon adolescence à travailler en tant qu'ouvrier sur différents chantiers et en tant qu'agent d'accueil dans un camping.
En 2017, j'ai décidé de lancer ma propre entreprise et j'ai créé deux sociétés. Malheureusement, ces entreprises n'ont pas connu le succès que j'espérais.
C'est pourquoi j'ai décidé de me reconvertir dans le développement web, car c'est une passion qui me tient à cœur depuis longtemps. J'ai suivi une formation en autodidacte sur JavaScript auprès d'Openclassrooms et j'ai obtenu mon diplôme RNCP équivalent bac+2.
J'ai récemment commencé une formation en PHP/Symfony auprès de la même école et je suis sur le point d'obtenir mon diplôme RNCP équivalent bac+3/4 à la fin de cette formation.
Je suis actuellement à la recherche d'une alternance dans le développement web avant le mois de mars, ou d'un stage avant le mois de septembre.
Je suis passionné par le développement web et j'aimerais mettre mes compétences en pratique dans le cadre d'une alternance ou d'un stage.
Je suis motivé, persévérant et j'ai un excellent sens de l'organisation.
Je suis convaincu que mon parcours et mes compétences me permettront de m'intégrer rapidement et de contribuer de manière significative au projet sur lequel je serai amené à travailler.
Je suis impatient de mettre mes compétences au service d'une entreprise et j'espère que ma candidature retiendra votre attention.
Cordialement,
Brian Thiely
Florian BETIN - Alternance - À partir de mars 2023
Recherche : Alternance
Dates : à partir de mars 2023
Zones géographiques : Reims, Metz, Paris, Orléans, Tours… L’indre aussi en zone maximale.
Présentation :
Je m’appelle Florian Bétin, j’ai 34 ans, et heureux jeune papa. J’ai vécu plusieurs années en Bulgarie pour raisons professionnelles. Je suis revenu en France il y a bientôt deux ans pour que mon fils puisse grandir auprès de sa famille.
Mon parcours:
Grand geek depuis mon adolescence, j’ai toujours été fasciné par la création, les histoires, les récits… J’ai eu la chance d’être scénariste pour de la bande dessinée amateur. J’ai ainsi été repérée pour aller écrire des histoires pour des jeux vidéo en Bulgarie. Chemin faisant, je suis devenu directeur du pôle contenu de la boîte nommée Chibi Phoenix. Lorsque je suis arrivé, mon équipe était constituée de quatre personnes, et je l’ai quitté en Août 2022 en ayant un effectif d’une centaine de personnes (artistes et managers).
C’est là-bas que mon intérêt pour le développement web s’est éveillé. En effet je me suis fais pas mal de copains développeur et leur travail m’a toujours intrigué. Je leur posais beaucoup de questions sur leur travail, et je voyais bien qu’ils étaient à la fois créateurs, bâtisseurs et donc essentiels à quasiment tous les projets modernes. J’ai connu là-bas un développeur qui avait mille idées et qui passait ses soirées à les modeler. Cette liberté de créer, c’est ce qui m’a incité à me reconvertir.
J’ai ainsi postulé à la Wild Code School pour me reconvertir. J’ai commencé ma formation en Septembre, et je suis en parcours PHP/symfony, ayant une certaine appétence pour le back-end. Seulement voilà, j’aimerais aussi pouvoir explorer le côté front-end et continuer ma formation.
Ce que je recherche:
Je cherche une alternance en contrat de professionnalisation (vu mon grand âge, haha). Je veux pousser ma formation jusqu’au Bac + 3 en formation de développeur web avancé. Ce cursus est vraiment spécialisé dans le Javascript/react/node… Ce qui est un excellent complément à mon cursus PHP.
Je recherche une entreprise qui acceptera de me prendre dans les alentours de Reims, Metz, Paris, Orléans, Tours… L’indre aussi en zone maximale. Ce sont les zones géographiques qui me sont accessibles.
CV


Vous pouvez également retrouver les demandes de Patricia (alternance), de Jean-Eudes (alternance), de Théo (alternance), de Jordan (CDI) et de Benjamin (mission) dans le numéro précédent.





La semaine prochaine je vous présenterai d’autres profils.
Si vous souhaitez passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Vous pouvez passer vos annonces (job, stage, alternance) dans cette newsletter. Elle a plus de 400 abonné.e.s et est lue par plus de 1400 personnes.
Les tarifs pour les annonces sont très attractifs aussi n’hésitez pas à me contacter pour en discuter.
LinuxJobs
Toutes les offres d’emploi avec du télétravail – semaine 03
Retrouvez cette semaine sur LinuxJobs.fr les offres d’emploi contenant au moins une part de télétravail, afin d’encourager et d’accompagner la transformation de l’emploi et du rapport au présentiel.
Toutes les offres d’emploi hors de Paris - semaine 03
Retrouvez cette semaine sur LinuxJobs les offres d’emploi en dehors de Paris, car il n’y a pas que la capitale en France.
Dans la boîte d’Iris

Dans la boîte de Stéphane

UN PEU D’HUMOUR !
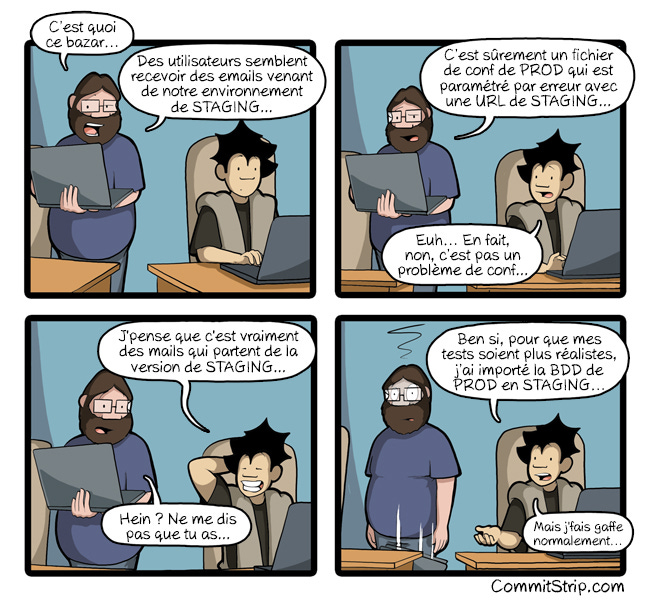
PROD ou STAGING, on ne sait plus très bien
Is PHP dead ?
Pour le savoir, il faut vérifier ce site : https://is-php-dead.lol/
King GPT
Oui mais, Teddy, peut être que ChatGPT a un humour subtil, ce qui serait un réel signe d’intelligence pour le coup !
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie **#LaPetiteInfoDuJour** prise au hasard ou pas dans celles de la semaine.
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !




En complément de la petite histoire, Steve Jobs avouera plusieurs années après que ce nom a été donné en l’honneur de sa fille Lisa Brennan-Jobs.
LES STATS
Dans une idée de #BuildInPublic, je vous partage ici en toute transparence les stats de cette newsletter, semaine après semaine.
LE MOT DE LA FIN
Hé oui c’est déjà fini ou peut être vous dites vous, ouf, c’est enfin fini.
Dans tous les cas, venez me dire en DM sur Twitter ce que vous pensez de cette newsletter.
J’aimerai vous demander de la partager autour de vous avec vos collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne vous coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si vous souhaitez me soutenir même modestement ou même gratuitement, je vous invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si vous ne pouvez ou ne voulez pas, ce n'est pas grave, vous compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si vous pensez que le travail de collecte à l'origine de cette newsletter vous apporte de la valeur, vous pouvez m'encourager en me soutenant financièrement (oui ce n'est pas un gros mot ;-))
Pour cela, je vous donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, vous pouvez le faire en :
m'achetant une formation
en me payant un café via mon compte BuyMeACoffee
en faisant un don sur une formation gratuite (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Un mug de qualité "Je suis PHP" pour moins de 15€.
C'est une création originale (le design... hein pas le mug...) de mes petites mains.
Un bon moyen de vous faire plaisir, d'afficher votre différence au café (TeamCoffee) ou au thé (TeamTea) et de me soutenir.
Le mug « Je suis PHP » Black Edition c'est ici : www.redbubble.com
Sur cela, je vous souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Vous pouvez me suivre sur Twitter, Youtube
et pour plus d’interaction, comme me poser des questions, vous pouvez rejoindre mon Telegram 👇
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash