Quoi de neuf les devs ? Numéro 74
Un concentré d'infos pour les devs par un dev. Cette semaine avec l'interview de Marjorie. On parlera aussi ✅ React, ✅ PHP, ✅ JavaScript, ✅ DevOps, ✅ Sécurité, ✅ Linux, ✅ V, etc...
EDITO
Hello chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Tout d’abord je remercie les 80 personnes qui ont pris quelques minutes pour répondre à mon sondage afin de mieux vous connaître.
👆Le sondage est toujours ouvert, merci de prendre 2 minutes pour y répondre. J’aimerai atteindre le seuil psychologique de 100 personnes pour avoir un échantillon relativement significatif.
Je vous invite à présent à vous installer confortablement pour entamer votre veille hebdomadaire 🍿 👀
Cette semaine, parmi tous les sujets abordés, on parlera entre autres de
✅ React,
✅ PHP,
✅ JavaScript,
✅ DevOps,
✅ Sécurité,
✅ Linux,
✅ V,
✅ et bien d’autres sujets encore
Au passage, bienvenue aux 3 nouvelles et nouveaux abonné.e.s, vous êtes à présent 1650 à suivre cette newsletter chaque semaine. Merci 🙏
Rejoignez les en un clic avec le bouton ci-dessous 👇
L’invitée de la semaine
Cette semaine, j’ai le plaisir de recevoir Marjorie. Elle est dev et voue un amour sans limite à son ami Rio.


Le conseil de Marjorie pour les devs
N’écoutez pas les gens.
Je sais que c’est plus facile à dire qu’à faire, mais j’ai l’impression que c’est un domaine où les gens jugent beaucoup ce que tu fais.
Tu aimes faire du Java ? Fonce.
Tu as envie d’apprendre Bootstrap ? FONCE !
Tu as envie de te lancer dans un langage sombre qui n’est plus utilisé depuis plus de 10 ans ? Alors fais-le !
Ne laissez pas les gens dicter votre apprentissage juste parce que telle ou telle techno est recherchée ou “hype” en ce moment.
Faites ce que vous aimez, faites ce que VOUS voulez, et votre travail finira toujours par payer d’une manière ou d’une autre. Être débutant, c’est faire des erreurs, et c’est normal. C’est comme ça qu’on apprend. Être débutant, c’est tomber plusieurs fois, et se relever avec encore plus de force et d’envie d’avancer. C’est douloureux au début, je ne vais pas vous mentir. Vous allez souvent douter, remettre en question votre vie entière, vous comparer aux autres, réussir dans un domaine puis échouer dans un autre. Et c’est normal.
Le dev, c’est une montagne à gravir, remplie d’obstacles. Mais c’est aussi un domaine où vos faiblesses peuvent être une force. Alors foncez, partagez, ne lâchez rien. Promis, ça vaut le coup.
Merci Marjorie de t’être prêtée au jeu de la mini interview et de m’avoir accordé un peu de ton temps 🙏.
Pour la suite de l’interview, vous connaissez la chanson, ce sera un peu plus bas.
Bonne lecture!
Je vous souhaite un bon week-end et à la semaine prochaine,
Prenez soin de vous et de vos proches.
Fred
PS : cette newsletter est plutôt longue, si Gmail ou un autre client ne vous permet pas de la lire en entier, n’hésitez pas à cliquer sur “Afficher l’intégralité du message” ou équivalent
Mes sponsors permanents

👉 Comme le CEFIM, Cockpit io, Capgo et Clever Cloud, affichez ici votre logo avec le lien vers votre site ici pendant un an ou six mois à partir de 45€/semaine (prix en baisse).
Visibilité pour votre entreprise garantie ! 🚀
Cliquez sur le bouton ci-dessous pour en savoir plus (modalités et tarifs) 👇
AU PROGRAMME DE CE NUMÉRO
✅ Sponsor : This Week In React
Implémente ton premier formulaire avec Remix (full typesafe, UX friendly)
Quelques conseils pour optimiser votre environnement de travail sous Linux
🇬🇧 WordPress Bricks Theme Under Active Attack: Critical Flaw Impacts 25,000+ Sites
✅ Pros : profitez de la visibilité de cette newsletter 👀
✅ Faire un don pour soutenir cette newsletter
✅ L’INVITÉE DE LA SEMAINE - Marjorie
✅ CONFÉRENCES ET ÉVÉNEMENTS À VENIR
✅ LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Framework Heroes : les offres d’emplois récentes
Développeur(se) Back-end PHP / Symfony - JL Recrutement
Développeur Fullstack (H/F) - Build RH
Développeur frontend (H/F) #React - Build RH
Développeur(se) back-end PHP/Laravel - JL Recrutement
Lead Développeur-euse back-end PHP/Laravel - JL Recrutement
Full Stack Developer à Barcelone - Qamyno
Administrat·eur·ice système des temps modernes (télétravail)
Administrateur ou Administratrice Usages M365 (h/f) TOULOUSE
Expert devops en télétravail (télétravail)
<SPONSOR : This Week In React>
This Week In React est une newsletter hebdomadaire pour les développeurs React expérimentés qui veulent se tenir à jour.
En t'abonnant, tu vas gagner du temps sur ta veille: tu reçois chaque semaine les nouvelles les plus pertinentes par email.
Elle est lue par plus de 34000 abonnés chez Meta, Expo, Google, Stripe, Amazon, Figma, Uber...
</SPONSOR>
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Implémente ton premier formulaire avec Remix (full typesafe, UX friendly)
Un article tuto du site Algomax de Virgile qui est d’ailleurs passé dans la mini-interview de cette newsletter il y a fort longtemps.
Cet article va vous aider à mettre en place votre premier formulaire avec Remix.
🇬🇧 React Labs: What We've Been Working On – February 2024
Un article de l’équipe React résumant les développements en cours sur le mois de février.
Par ailleurs si l’actualité React vous intéresse, je ne peux que vous conseiller l’excellente newsletter de Sébastien Lorber ThisWeekInReact qui est d’ailleurs sponsor de ce numéro.
[Tutoriel] Recevoir une alerte à chaque connexion SSH
Je laisse Pofilo vous présenter son article :
L’objectif est plutôt simple, ça permet de rajouter une couche de sécurité sur mes différents serveurs. En effet, le seul moyen de s’y connecter est de passer par une connexion SSH. Je cherchais une application mobile pour faire du SSH en cas d’extrême urgence, mais si j’étais tombé sur une application malveillante, une attaque man-in-the-middle aurait été possible.
L’idée à travers ce tutoriel est de pouvoir recevoir une alerte à chaque connexion SSH. De ce fait, je serai rapidement au courant si ma clé privée (et son mot de passe) serait tombée entre de mauvaises mains.
Encore une fois, c’est un petit plus sympa, mais ce n’est pas un mécanisme de sécurité fiable, il ne faut pas s’y reposer et penser qu’aucune intrusion ne sera désormais possible sans que vous n’y soyez au courant.
Internet en 7 protocoles pour les nulls
Pragmatic Nerdz vous propose de revoir les bases des protocoles réseaux dans cet article.
Quelques conseils pour optimiser votre environnement de travail sous Linux
Nicolas va vous donner dans ce post quelques conseils pertinents si vous travaillez sous Linux.
Voici l’introduction de son article ;
Dans cet article, je vais partager quelques conseils pour optimiser votre environnement de travail sous Linux. Tout ce que nous allons aborder ici représente des éléments que j'ai personnellement mis en place et que j'utilise quotidiennement. Nous explorerons la configuration de plusieurs accès
SSH, la personnalisation de notre Interface de Ligne de CommandeCLIavecbash, et comment abandonner l'utilisation dezshetOh My Zsh.
Exposer des Services Web avec Traefik
On retrouve à présent Stéphane, un habitué de cette newsletter, qui va vous parler de Traefik.
Il vous présentera bien mieux que moi son article 😉 :
A travers ce guide, je vais vous présenter Traefik, un reverse proxy moderne qui révolutionne la manière dont les développeurs et les administrateurs systèmes gèrent le trafic réseau dans les architectures basées sur les microservices et les conteneurs, mais pas que. À une époque où les applications deviennent de plus en plus dynamiques, la nécessité d'une solution capable de s'adapter en temps réel à ces changements devient indispensable. Traefik répond à ce défi en offrant une plateforme légère, performante et facile à configurer, conçue spécifiquement pour les infrastructures modernes.
🇬🇧 systemd by example
Voici une série de 4 articles de Sebastian, recommandés par @bearstech pour comprendre systemd par l’exemple.
Voici l’intro de l’auteur :
This is the first article in a series where I try to understand systemd by creating small containerized examples.
🇬🇧 WordPress Bricks Theme Under Active Attack: Critical Flaw Impacts 25,000+ Sites
La version courte de cet article d’HackerNews (@TheHackersNews) :
Une faille de sécurité critique dans le thème Bricks pour WordPress est activement exploitée par des attaquants pour exécuter du code PHP arbitraire sur des installations sensibles.
Si vous utilisez Wordpress et plus particulièrement le thème Bricks, je ne peux que vous conseiller de vous renseigner rapidement sur cette menace.
Pros : profitez de la visibilité de cette newsletter 👀
Vous êtes une entreprise, dev indépendant, recruteuse, recruteur, vous pouvez proposer vos services à mes lectrices et mes lecteurs.
Vous pouvez le faire de différentes façons :
en devenant sponsor permanent (6 mois ou 1 an)
en sponsorisant un ou plusieurs numéros
en passant vos offres d’emplois dans la rubrique dédiée
Pour en savoir plus, je vous invite à consulter ma page partenaire ou à prendre contact avec moi directement (infos de contact en bas de ma page partenaire)
LE TOUR DES RÉSEAUX
Dans cette rubrique, je te présente les infos que j’ai trouvé intéressantes au cours de la semaine sur les différents réseaux sociaux. C’est évidemment complètement subjectif et c’est assumé.
JXL et AVIF
Un articke de Korben pour découvrir l’intérêt des formats de fichiers JXL et AVIF. Alors est ce que webp est à la ramasse ?
Seule la lecture de l’article vous permettra de le savoir.
Source : Twitter / X
HTMZ
On retrouve Manu et Bearstech qui mettent en avant HTMZ et sa simplicité.
Comme dirait Léonard de Vinci :
La simplicité est la sophistication suprême
Source : Twitter / X
Source : Twitter / X
Zed
Alex vous invite à essayer l’éditeur Zed qui propose selon lui une expérience de dev bluffante. Il est uniquement dispo pour le moment sur Mac.
L’avez vous essayé ?
Qu’en pensez vous ? Donnez votre ressenti dans les commentaires.
Source : Twitter / X
Autopromo : GiftKeepr
Je sais que Noël est déjà passé !
Mais c’est justement l’occasion de commencer à créer vos souhaits de cadeaux pour vos :
anniversaires
fêtes
pots de départ
listes de mariage
crémaillère
listes de naissance
etc
GiftKeepr est un projet gratuit qui cherche des béta-testeuses et béta-testeurs.
Il y a mille fonctionnalités à développer et à imaginer, viendrez vous faire partie de l’aventure ?
Source : Twitter
Me retrouver sur les réseaux
Vous pouvez me suivre sur Twitter, BlueSky, Threads, Youtube et pour plus d’interaction, comme me poser des questions, vous pouvez rejoindre mon Telegram
TALL TIPS
Cette section regroupe des infos autour de Tailwind Css, Alpine Js, Laravel et Livewire. A piocher ou à bookmarker selon vos besoins.
🇬🇧 7 things you can do right now to improve your Laravel codebase
On retrouver Benjamin qui propose un thread plein de bon conseils pour vos devs en Laravel.
Source : Twitter / X
🇬🇧 Martin explains what is a service in Laravel
Un thread de Martin d’une grande valeur si vous souhaitez mieux comprendre l’utilisation des services sous Laravel.
Source : Twitter / X
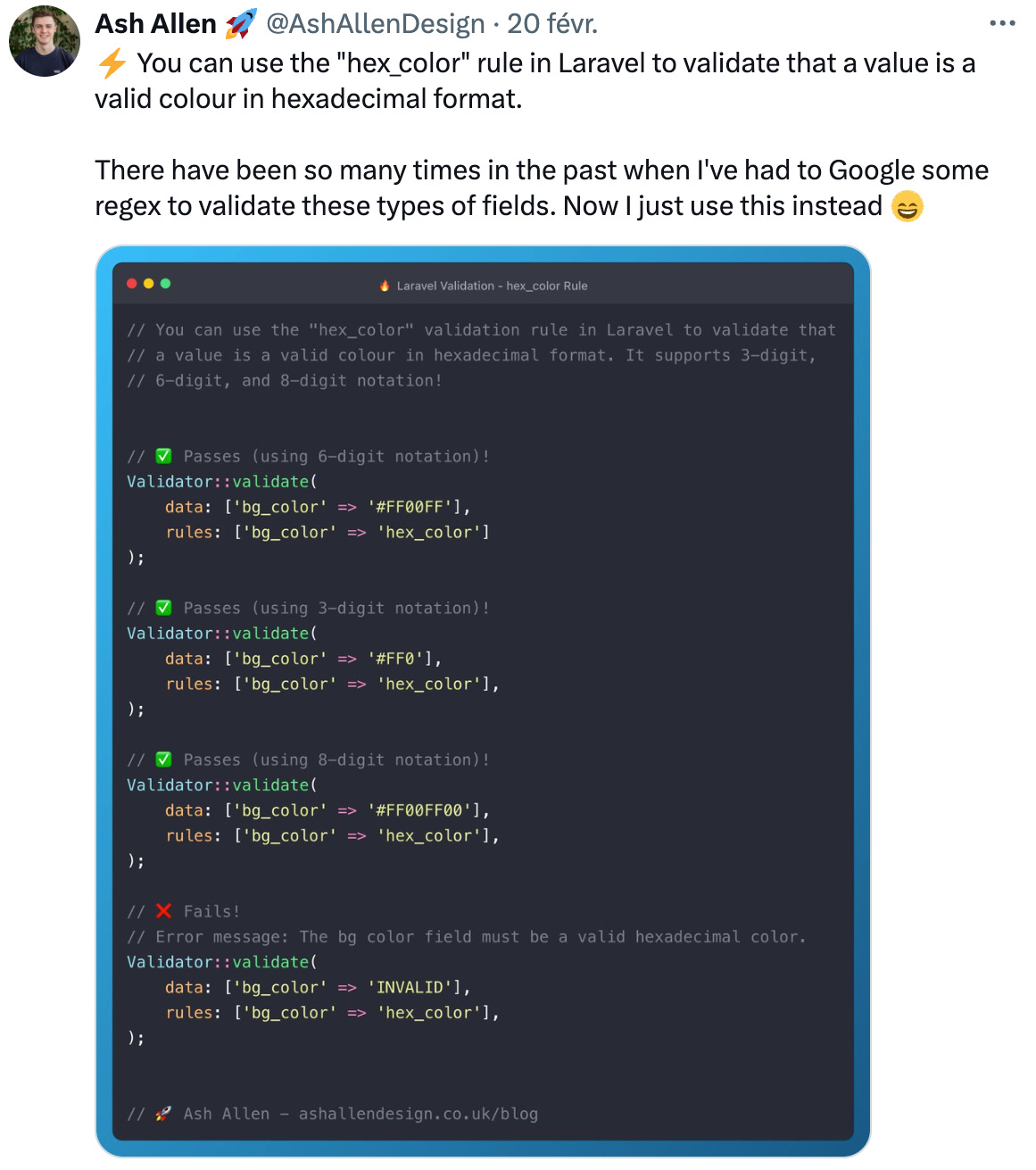
hex_color rule in Laravel
Ash Allen nous rappelle que Laravel a pléthore de règles de validation pour contrôler les données envoyées par vos utilisateurs.
Source : Twitter / X
Groupe LinkedIn Laravel Francophone
Si l’univers de Laravel t’intéresse, n’hésite pas à rejoindre mon groupe Laravel Francophone sur LinkedIn. Nous y sommes déjà plus de 120 !
Il a pour objectif de fédérer les développeuses et développeurs Laravel francophones 🇫🇷.
Son but plus détaillé est :
- de permettre le partage de connaissances sur Laravel
- d'informer sur les dernières actualités de l'écosystème Laravel
- de permettre de trouver jobs, missions, stages et alternances pour les devs à l'écoute du marché
- de permettre aux recruteurs de diffuser leurs offres
T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
10 commandes Linux incroyables !
L’ami Yoan (@yOyO38) vous présente un ensemble de commandes Linux à la fois funs et sérieuses.
Évolution des Vercel Functions ! - Actus JS de la semaine (19 février 2024)
On retrouve Bryan de @DevTheory_ qui nous présente les news JS de la semaine.
On recrée Trello avec Vue.js 3 💅
Ludovic alias @LaravelJutsu vous propose un tuto pour recréer un Trello like avec Vue.
10 ans en startup SaaS : le BILAN
On retrouve Karim qui nous parle de ces 10 années d’expériences dans des entreprises de type SaaS.
Et si vous souhaitez en savoir plus sur Karim, vous pouvez parcourir son interview dans le numéro 70 de “Quoi de neuf les devs ?”
Le langage V : vous n’êtes pas prêts
Je vous invite à aller voir l’apéro tech d’Olivier (@ponceto91) où il va vous parler du langage V et pourquoi vous devriez vous y intéresser.
Laravel 10.44 : l’attribut ScopedBy pour les models
Bon c’est ma newsletter, je pense avoir le droit d’y placer mes vidéos aussi 😉😂.
Dans cette vidéo, je vais vous présenter une des dernières fonctionnalités de Laravel 10.44 : la possibilité de définir un scope global à vos modèles via les attributs PHP.
C’est Eliezer Margareten qui a contribué pour fournir cet attribut ScopedBy.
Faire un don pour soutenir cette newsletter 👇
Cette newsletter est gratuite et elle le restera. Ça c’est dit !
Maintenant pour celles et ceux qui le peuvent, j’en appelle à votre soutien.
J’adore faire cette newsletter et j’ai même des idées pour d’autres, toujours dans le monde du dev.
Mon objectif : quitter mon poste salarié et faire ce que j’aime :
continuer d’informer et d’aider via mes newsletters
développer des sides projects
Vous pouvez m’aider à atteindre cet objectif, en me soutenant (à partir de 2€) en cliquant sur l’image ci-dessous ou via ce lien. C’est rapide et sécurisé.
Vous pouvez aussi me soutenir en achetant mes articles sur ma boutique !
Par exemple, un Sweat-shirt "PHP will never die" 👇 (différents coloris possibles)
ou le Mug “PHP Forever” :
Ce sont des créations originales de mes petites mains.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Double Slash // Les News Web Dev pour février 2024
On retrouve Alex et Patrick qui vous présentent ce nouvel épisode de leur podcast
Épisode news pour février 2024, nous évoquons jQuery en version 4, si, si ! Remix JS sort un mode SPA, Million.js, une nouvelle lib pour gérer les dates, un retour d'expérience sur Next.js et Apple qui veut tuer les PWA.
Code Garage #91 - Comprendre le concept d’immutabilité
Un nouveau podcast de Code Garage de Nicolas Brondin-Bernard.
Immutable, qui signifie "qui ne peut pas muter". Un concept important en informatique, mais que l'on retrouve en réalité partout dans notre monde réel !
Speakeasy - Comment transformer une idée en projet ?
Dans cet épisode, Léo, Manuel et Romain s'attardent sur une question dont la réponse n'est pas si évidente qu'il y parait.
Êtes-vous la bonne personne pour porter votre projet ? Comment développer son idée ? Comment faire concrétiser son projet ?
Abonnez vous !
Si vous appréciez cette newsletter hebdomadaire, aidez moi à la continuer en vous abonnant.
Promis pas de spam, juste la newsletter tous les vendredis dans votre boîte email.
Vous pouvez vous désabonner à tout moment. Vous ne prenez aucun risque à m’aider 😉💪
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
GhostBSD 24.01.1
Source : Bluesky
L’écosystème Laravel
Dries (@driesvints) nous présente les sorties de la semaine dans l’écosystème Laravel.
Avec notamment la version 10.45.0 de Laravel, la beta 13 de Pulse ainsi qu’une nouvelle version de l’Installer Laravel.
Source : Twitter / X
Freenginx 1.25.4
Je vous parlais la semaine dernière du fork de nginx par Maxime Dounin, cette semaine il a publié la version 1.25.4
Source : Twitter / X
L’INVITÉE DE LA SEMAINE - Marjorie
A chaque numéro, je vais mettre en avant une ou un dev, sysadmin, ops, sre, DevRel, sécu. Connu.e ou inconnu.e, pas de jaloux, il y en aura pour tout le monde.
Cette semaine c’est Marjorie qui se prête au jeu de la mini interview de Quoi de neuf les devs ?
Vous êtes prêt.e pour l’interview ?
La voici 👇
1. Peux-tu te présenter ?
Je m’appelle Marjorie, j’ai 30 ans. J’habite en Lorraine depuis que je suis née. Avant de découvrir le développement, mon rêve était de devenir traductrice d’édition, car j’ai eu la chance de pouvoir grandir entourée de livres et d’avoir toujours préféré passer une soirée à lire plutôt qu’à sortir avec des amis. J’aime aussi beaucoup regarder des séries et jouer à des jeux vidéo.
J’avoue que je ne sais pas quoi dire d’autre, je n’ai pas l’habitude de devoir me présenter !
2. Quelle est ta spécialité ? Quel est ton langage préféré ?
J’aime beaucoup JavaScript. C’est un des premiers langages que j’ai appris et celui qui a toujours été mon préféré. J’aime le fait qu’on puisse faire beaucoup de choses grâce à lui : du web, des applications, des jeux vidéos.. les possibilités sont infinies ! Niveau spécialité, j’ai commencé par ReactJS pendant un peu plus d’un an. Mais ensuite, j’ai découvert VueJS et mes plans ont complètement changés.
J’ai donc laissé de côté React pour me concentrer sur un combo qui fait frissonner beaucoup de personnes sur Twitter/X : VueJS et Tailwind.
3. Es-tu une reconvertie ? (as tu travaillé dans un autre domaine que l’IT précédemment)
Je me considère comme une semi-reconvertie.
Ça ne veut pas dire grand chose, alors je vais expliquer : pendant ma troisième année de licence (informations et communications) j’avais une option qui permettait de découvrir la programmation informatique, notamment en apprenant les bases de HTML/CSS/JS. Et j’ai tout de suite été prise de passion pour cette matière (d’ailleurs, sans me vanter, j’ai eu 20 à mon partiel). J’ai donc continué en faisant un titre RNCP “Développeur Web et Web Mobile” en sortant de la fac, afin d’avoir toutes les bases nécessaires pour aller plus loin.
Malheureusement, à côté de cette formation, j’avais un loyer et d’autres charges à payer, ce qui rendait compliqué le fait de trouver un job dans le développement. J’ai passé des entretiens, mais le processus était toujours très long. Et un refus en particulier m’a mis le coup fatal, puisqu’ils m’ont refusé car j’étais une femme.
J’avais les compétences, j’ai réussi le test technique, les entretiens avec les différentes personnes de l’entreprise mais j’étais une femme.
Et c’est à ce moment que j’ai abandonné pour retourner faire des jobs “alimentaires” juste pour pouvoir payer mon loyer, en étant persuadé que le monde du développement m’avait définitivement fermé ses portes.
Je n’ai plus tapé une seule ligne de code pendant plus de 2 ans. Jusqu’au jour où tous ces jobs alimentaires m’ont fatigué, je me levais le matin sans motivation, sans envie, la boule au ventre.
Mais j’ai continué jusqu’à ce que l’inévitable arrive : le burn-out. Il m’a coupé les jambes un matin, pendant que je marchais jusqu’à ma voiture pour aller travailler. Mais je ne suis jamais arrivée jusqu’à la voiture. Au bout de 10 minutes debout dehors, j’ai fait demi-tour et j’ai appelé mon médecin.
Pendant cet arrêt maladie, j’ai essayé de renouer avec les choses que j’aimais faire, pour retrouver l’envie de me lever le matin.
Et devinez qui a montré le bout de son nez ? Bingo, c’est JavaScript !
J’ai recommencé en faisant des petites choses stupides, comme des calculatrices, des to-do list. Mais j’ai eu l’impression que ma vie avait retrouvé des couleurs. Je prenais à nouveau du plaisir.
Alors j’ai décidé de me redonner une chance, et je me suis inscrite pour faire une formation JavaScript/React sur OpenClassRooms.
C’était une formation incroyable et j’ai eu la chance de tomber sur un mentor qui m’a redonné l’envie de me battre pour faire ce que j’aime. A la fin de la formation, mes droits au chômage étant bientôt épuisés, j’ai dû trouver rapidement un travail.
Le premier a duré 3 mois dans un supermarché dont je tairais le nom, mais où les employés sont considérés comme des moins-que-rien. J’ai démissionné pour retourner à La Poste, là où j’avais fait un burn-out 2 ans auparavant.
En parallèle, j’ai continué à me former sur React en faisant des projets de mon côté. Puis cette boule au ventre est revenue, l’impression que mon travail n’a aucun sens, que je n’ai aucune utilité. Mais cette fois, je n’ai pas attendu le dernier moment pour réagir. J’ai mis fin à mon contrat au bout de 6 mois, en me disant que cette fois, mon prochain travail sera dans un domaine que j’aime.
4. Quelles études as-tu suivies ?
J’ai fait un bac littéraire option anglais renforcé. J’ai commencé par une année de LLCE anglais que j’ai détesté, donc j’ai travaillé pendant 1 an pour savoir ce que je voulais faire de ma vie. Je me suis ensuite dirigée vers une licence d'information et communication option création numérique, dans le but de devenir graphiste.
Mais ça, c’était avant d’avoir ce fameux cours d’initiation à la programmation web qui a changé tous les plans que j’avais. Et ensuite, comme je l’ai déjà expliqué, j’ai fait le titre RNCP Développeur Web & Web Mobile, suivi de la formation JavaScript/React sur OpenClassRooms
5. Comment as tu démarré dans le monde pro ? Stage, alternance, emploi direct ?
J’ai malheureusement très peu d’expérience dans le monde pro, à part deux stages que j’ai fait pendant mes études. Le premier était pendant ma troisième année de licence et a duré 1 mois et demi. Je l’ai fait dans une entreprise de ma ville, et je devais m’occuper de la refonte de l’intranet d’un de leur client. J’ai donc fait 3 maquettes différentes pour que le client puisse choisir celle qu’il préférait, avant de faire l’intégration en HTML/CSS/JS. C’était une très bonne expérience, même si j’étais beaucoup livrée à moi-même puisque tous les employés étaient en télétravail et je me retrouvais souvent seule au bureau. Mais je faisais du code toute la journée, alors j’étais heureuse.
Le second a duré 3 semaines, et je l’ai fait dans une agence de marketing, communication et web. Nous étions une équipe de 4 stagiaires, et on devait créer 3 mini-jeux de hasard pour un supermarché. Donc si pendant l’année 2020 vous avez joué à des jeux à gratter sur le site de Leclerc, il est possible que ce soit mon travail, et j’en suis très fière.
6. Et maintenant tu en es où ?
Maintenant, j’aurai tendance à dire que j’ai le cul entre deux chaises. D’un côté, j’ai la conviction d’avoir les compétences nécessaires pour décrocher mon prochain job dans ce domaine, et de l’autre côté, j’ai l’impression d’être une débutante qui sait à peine faire des paragraphes en HTML. Mais je crois que c’est ça qu’on appelle le syndrôme de l’imposteur, non ?
Mais j’ai des projets, beaucoup, notamment un dont je ne peux pas vraiment parler avant qu’il soit acté officiellement, mais il y a de grandes chances pour que j’ai enfin ma première expérience professionnelle dans le milieu du développement d’ici cet été.
7. Sur ton profil Twitter, on peut lire
💻 VueJS, Tailwind & plein d'autres choses
👑 Reine des undefined et des objets vides
❤️ Beaucoup de passion & très peu de talent
Tu nous en dis un peu plus sur cette présentation originale ?
La première ligne, c’est juste ce que j’apprends en ce moment. Je me focus sur VueJS & Tailwind, mais j’ai d'autres projets, notamment de me mettre au back-end même si je suis terrifiée.
Le statut de reine des undefined est un peu un running gag que j’ai commencé sur mon compte Twitter pendant ma formation OpenClassRooms. Je ne compte plus le nombre de tweets publiés dans lesquels je demandais de l’aide car, peu importe ce que je faisais, mon code me retournait toujours des undefined ou des objets vide. Ça a fait rire des gens, et moi aussi j’avoue. Jusqu’au point où, maintenant, je suis inquiète quand je réussi du premier coup et que je ne vois plus d' undefined dans ma console.
Pour la dernière ligne, c’est pour souligner le fait que j’ai tendance à faire de l’hyperfixation sur les choses. Dès que quelque chose me plaît, je vais faire cette chose pendant des jours voire des semaines, même si je suis complètement nulle. Mais au moins, j’aurai des choses à raconter plus tard à mes enfants, quand je leur dirais que le napperon qui est sur la table, c’est un prototype raté de la fois où maman a décidé que le crochet était sa passion et qu’elle a essayé de faire un chapeau à son chat.
Où vis tu ? Et peux tu nous dire ce que tu aimes là bas ?
Actuellement, j’habite près de Thionville, en Moselle. Avant d’être ici, j’ai habité pendant très longtemps à Metz, et je rêve d’y retourner.
Je ne vais pas parler de Thionville parce que je n’aime pas particulièrement cette ville, mais par contre je pourrais parler pendant des heures de Metz.
C’est une ville dynamique, où il se passe toujours quelque chose (de bien ou de mauvais, malheureusement). On peut y voir des bâtiments modernes mais aussi la vieille ville. La Cathédrale Saint-Etienne devant laquelle je suis restée des heures juste pour l’observer (j’ai une passion un peu honteuse pour les cathédrales), la place Saint-Louis avec ses bars dans lesquels je passais beaucoup trop de temps pendant mes années de fac. La place de l’Esplanade, la rue Serpenoise, le musée de la Cour d’Or, le Centre Pompidou, et j’en passe. Je pourrai faire un exposé de 10h pour expliquer à quel point j’aime cette ville.
8. Tu as d’autres passions ?
Comme le dit si bien ma biographie Twitter, j’ai beaucoup de passion mais très peu de talent. Mais, blague à part, il y a des choses que j’aime faire et que j’ai toujours aimé faire. Jouer à des jeux vidéo, par exemple. Comme beaucoup de monde, j’ai commencé avec Adibou dans mon plus jeune âge, puis Dofus (j’y joue toujours, d’ailleurs). Ensuite, je me suis laissée tenter par les FPS (c’est là qu’arrive la notion du ‘peu de talent’) mais j’ai très vite abandonné pour rester sur ce que j’appelle mes “jeux doudou” : Stardew Valley et Animal Crossing.
J’aime aussi beaucoup cuisiner, que ce soit des plats salés ou des gourmandises sucrées. C’est un moment en tête-à-tête avec moi-même, où je pense à rien d’autre qu’aux épices et à la farine. En général, je cours en cuisine quand j’ai besoin de m’évader un peu, pour me vider la tête.
Et enfin, les livres. Quand j’ai envie d’oublier ma vie pour en imaginer une autre, je prends un bon livre, un thé et je me cache sous ma couette. Mais mon souci avec les livres, c’est que j’ai du mal à m’arrêter. En général, quand j’en commence un, je le termine dans les 24h quitte à négliger mes heures de sommeil.
9. Peut-on te voir dans des conf ou des meetups ? Sinon où peut on te suivre ?
C’est un sujet délicat puisque j’ai une grosse anxiété sociale qui m’empêche de faire beaucoup de choses. J’ai donc souvent refusé des propositions de meet-up, de conférences ou même simplement de call juste car j’avais peur des gens. Mais par contre, je suis très active sur Twitter, ou je parle (beaucoup trop) de ma vie, et de mes projets en dev.
10. Est-ce que ton métier correspond finalement à tes attentes, tes rêves ?
Mes métiers jusqu’à maintenant, absolument pas. Je ne crache pas dessus, car ils m’ont appris beaucoup de choses. Et mon futur métier, je suis sûre qu’il correspondra à mes attentes et à mes rêves. On se donne rendez-vous dans quelques mois pour vérifier ? :D
11. Quels conseils donnerais-tu à celles et ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
N’écoutez pas les gens. Je sais que c’est plus facile à dire qu’à faire, mais j’ai l’impression que c’est un domaine où les gens jugent beaucoup ce que tu fais.
Tu aimes faire du Java ? Fonce.
Tu as envie d’apprendre Bootstrap ? FONCE !
Tu as envie de te lancer dans un langage sombre qui n’est plus utilisé depuis plus de 10 ans ? Alors fais-le !
Ne laissez pas les gens dicter votre apprentissage juste parce que telle ou telle techno est recherchée ou “hype” en ce moment. Faites ce que vous aimez, faites ce que VOUS voulez, et votre travail finira toujours par payer d’une manière ou d’une autre.
Être débutant, c’est faire des erreurs, et c’est normal. C’est comme ça qu’on apprend. Être débutant, c’est tomber plusieurs fois, et se relever avec encore plus de force et d’envie d’avancer.
C’est douloureux au début, je ne vais pas vous mentir. Vous allez souvent douter, remettre en question votre vie entière, vous comparer aux autres, réussir dans un domaine puis échouer dans un autre.
Et c’est normal. Le dev, c’est une montagne à gravir, remplie d’obstacles. Mais c’est aussi un domaine où vos faiblesses peuvent être une force. Alors foncez, partagez, ne lâchez rien.
Promis, ça vaut le coup.
12. Quels sont tes 3 outils les plus utilisés dans ton quotidien de dev ? (cela peut être ce que tu veux du moment que c’est relié à ton quotidien de dev : livre, site internet, mug, logiciel, etc.) ?
Notion : pour organiser mes projets et ma vie de tous les jours. J’ai un peu honte de le dire mais je suis incapable de fonctionner sans to-do list.
le Monster Zero Ultra : je n’aime pas le café, alors j'essaye de trouver l’énergie là où je peux. Mais j’en consomme juste les jours où je sais d’avance que la journée va être très longue.
Mon clavier Logitech MX Keys Mini : j’ai l’impression que, depuis que je l’ai, je suis devenue meilleure en code. Je sais que c’est idiot et que c’est sûrement psychologique, mais laissez moi y croire s’il vous plaît.
13. Un autre sujet que tu aimerais mettre en avant ?
Un message tout particulier pour les nouveaux développeurs sur Twitter. Ceux qui sont encore en apprentissage, qui débutent tout juste : faites vous votre propre avis.
N’écoutez pas les pseudo “devfluenceur” qui n’ont pas tapé une ligne de code depuis 5 ans et qui en parle comme s’ils avaient la science infuse.
Amusez-vous, c’est le principal. Faites ce que vous aimez, parce que vous aimez, et pas parce que les autres disent que c’est bien.
Vous êtes fiers parce que vous venez de faire votre première page en HTML et CSS ? Et bien devinez quoi : moi aussi je suis fière de vous. C’est le début d’une grande aventure.
14. Le mot de la fin ?
Vive les chats. Ils sont supérieurs aux humains et méritent d’être traités comme des princes.
Questions bonus
Ta meilleure anecdote dans ton travail ?
Pendant ma formation OpenClassRooms, j’ai eu un bug un peu sombre sur mon code. J’avais un array stocké dans une constante. Je ne sais plus exactement ce qu’il se passait par la suite, mais à la fin de ma fonction, cet array était totalement différent. Alors que, je le répète, il était stocké dans une constante, n’était pas censé être modifié. Ce jour-là, ma session de mentorat qui devait se finir à 19h45 s’est terminée à 22h30. Et encore aujourd’hui, tout ça reste inexpliqué. Mais on aura bien rigolé pendant ces 3h30 !
Quel est ton livre préféré ?
Une Vie Ailleurs de Gabrielle Zevin. En lisant ce livre, j’ai versé tellement de larmes que si j’avais pensé à les mettre en bouteille, la France aurait pu être libérée des problèmes de sécheresse pendant au moins 5 ans.
Quel est ton jeu vidéo préféré ?
J’hésite entre deux jeux. J’ai envie de dire Dofus car j’ai littéralement grandi avec ce jeu et j’ai rencontré des personnes extraordinaires avec qui je suis encore en contact aujourd’hui. Mais il y a aussi Stardew Valley. Parce que le jeu en lui-même est une source infinie de bonheur et de bien-être, mais aussi parce que son créateur est un modèle de réussite.
Quel est ton film préféré ou ta série préférée ?
The Shining était, est et restera mon film préféré jusqu’à ma mort. Pendant mes études, si je devais faire un exposé sur un film ou un sujet libre, vous pouvez être certains que je le faisais sur The Shining. A chaque fois que je le regarde, j’ai l’impression de le voir pour la première fois tant il y a de choses à découvrir. Et quand on le regarde après avoir lu toutes les théories du complot qui gravitent autour de lui, c’est encore mieux. On pourrait presque finir par y croire.
Pour la série, j’en regarde et aime énormément. Mais il y en a toujours une que je regarde tous les ans quand l’automne arrive : Gilmore Girls.
Si vous voulez donner de la force à Marjorie, n’hésitez pas à aller voir ses réseaux et pourquoi pas la suivre !
Twitter : @AshBorea
Site web : En cours de création !
Et voilà l’interview est terminée.
Qu’en avez vous pensé ? Est ce que le parcours de Marjorie vous a inspiré ?
Avez vous des questions à lui poser ?
Posez vos questions directement dans les commentaires ;-)
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
UiVerse
Source : Twitter / X
C’est Korben qui m’a mis cela dans mon fil. Si vous avez besoin de vous inspirer pour un élément web pour vos pages, ce site va pouvoir vous aider.
Animated Buttons with Tailwind
On retrouve Guillaume, notre fournisseur officiel d’outils, avec cette fois des boutons animés en TailwindCSS.
Source : Twitter / X
CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
🇫🇷 pgDay Paris - 14 mars 2024 - Paris
This year's conference is the 8th Annual pgDay Paris, in Paris, France. The conference is organized by PostgreSQL Europe, and is intended to be an important meeting and cooperation point for users both in and out of the Paris area.
pgDay Paris is a unique chance for French and European PostgreSQL users and developers to catch up, learn, build relationships, get to know each other and consolidate a real network of professionals that use and work with PostgreSQL.
🇫🇷 DEVOXX - 17 au 19 avril 2024 - Paris
Est il besoin de présenter le Devoxx Fr ?
Pour celles et ceux qui ne connaissent pas encore, voici la présentation de l’évènement :
Depuis plus de 10 ans, la conférence Devoxx France propose pendant 3 jours de venir partager et écouter plus de 200 présentations, par 240 orateurs.
La conférence est accompagnée d’un salon/hall d’exposition avec 70 exposants.
Avec plus de 3200 participants, orateurs et exposants en avril 2023 dernier, c’est l’un des événements les plus importants pour la communauté des développeurs, en France.
En 2024, Devoxx France s’agrandit avec l’ajout d’un nouvel étage, pour accueillir 1200 personnes en plus par jour. Le plan du salon est réorganisé afin d’accueillir chaque jour 4500 personnes.
Devoxx France est l’occasion de faire des rencontres, de venir découvrir les dernières technologies et de participer à un grand moment communautaire.
🇫🇷 AFUP Day 2024 - 24/05/24 - Lille, Lyon, Poitiers, Nancy
L’événement printanier de l’AFUP est en pleine expansion : la dimension multi-destinations de l’événement prendra toute son ampleur en 2024 avec 4 villes d’accueil ! Chaque ville proposera un programme unique, mettant notamment en avant les valeurs sûres et nouveaux profils de la région. Rejoignez le grand rassemblement de la communauté PHP sur l’une de ces quatre destinations au printemps prochain !
Rendez-vous le vendredi 24 mai à Lille, Lyon, Nancy et Poitiers pour une journée en compagnie de la communauté locale comme plus lointaine, les conférenciers et conférencières qui font progresser la communauté, et toutes les entreprises qui font vivre le langage au quotidien. Choisissez votre destination et prenez vos places dès maintenant.
Je tiens à souligner ici le super travail d’Aurélie Vache qui tient depuis plus de 7 ans un github qui donne toutes les informations pour les conférences à venir où chacun.e peut contribuer.
Il y a même un site associé pour faciliter tes recherches de conf : developers.events
Tu trouveras son article expliquant le pourquoi, le comment sur ce super projet dans le coin des lecteurs, un peu plus haut 👆
<AFFILIATION>
Dans cet espace, je présente des services ou un produits affiliés. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes un service ou un produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, enfin si ! parfois tu pourras profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Tuto.com
Tuto.com, c’est près de 1000 tutos sur la programmation, dont plus de 130 gratuits.
Vous allez pouvoir vous former sur différents langages (C++, JS, C#, PHP, etc.) avec des formatrices et formateurs très qualifié.e.s.
Il y a régulièrement les promos du jour avec un prix au ras du plancher.
Et puis, pour finir, leur équipe est humaine, ils sont à l’écoute, bref que du bon. Et pour essayer sans risque, regardez du côté des formations gratuites.
Antoine BM - N’oublie plus jamais ce que tu apprends
Je vous présente une formation d’Antoine BM qui va pouvoir vous être très utile.
J’aime beaucoup les formations d’Antoine car elles sont concrètes avec un but précis, du contenu percutant et un garantie remboursement à toute épreuve.
Je ne sais pas vous, mais moi, notamment pour cette newsletter et pour mes autres activités, je passe beaucoup de temps à noter des choses pour plus tard, et quand j’en ai besoin, je dois pouvoir les retrouver instantanément. Vous aussi ?
C’est pourquoi je vous propose cette formation d’Antoine qu’il présente ainsi :
Enfin une méthode de prise de notes puissante et facile à tenir sur la durée, boostée à l'IA, pensée pour les entrepreneurs, les étudiants et les créateurs de contenu.
Je vous laisse allez voir le programme de la formation et décider si cela peut vous aider dans votre quotidien.
🇬🇧 Gary Clarke Tech - PHP Framework Pro
Je vous laisse avec la description de Gary de ce cours que j’ai traduite pour vous :
Apprentissage essentiel pour CHAQUE DÉVELOPPEUR PHP
IL Y A UNE LACUNE DANS LES CONNAISSANCES DE PRESQUE TOUS LES DÉVELOPPEURS PHP. Nous apprenons un peu de PHP, un peu de POO, puis nous commençons à utiliser un framework où nous sommes soudainement confrontés à des concepts et du code que nous ne comprenons pas vraiment.
On peut avoir l'impression que tout passe du simple au compliqué très rapidement. Comment êtes-vous censé apprendre ce qui se trouve au milieu ? Comment allez-vous relier ce que vous avez appris aux conteneurs DI, au routage, aux modèles, aux migrations, aux événements et aux écouteurs, aux intergiciels, aux fournisseurs de services, etc.
Ce niveau de compréhension et d'expertise est à des années lumière de votre situation actuelle... j'ai raison ? Non, en fait, j'ai tort ! Vous êtes bien plus proche de ce niveau que vous ne le pensez.
JE VAIS PARTAGER AVEC VOUS DES CONNAISSANCES D'EXPERT QU'IL FAUT GÉNÉRALEMENT DES ANNÉES POUR OBTENIR.
En partant de zéro ligne de code, nous allons construire notre propre framework personnalisé, en examinant de près tous les composants au fur et à mesure que nous les ajoutons... chaque composant sera expliqué d'une manière facile à comprendre, à la fois isolément et en tant que partie d'un framework plus large.
Tous les postes en PHP pour lesquels vous postulerez vous demanderont d'avoir de l'expérience dans l'utilisation d'au moins un framework. J'ai donc décidé d'aller plus loin et de vous donner l'avantage sur TOUS les concurrents en vous montrant exactement comment ils fonctionnent et comment ils sont construits.
Lorsque vous aurez terminé ce cours, vous en saurez déjà plus sur le PHP moderne que 90 % des développeurs ! SI VOUS N'ÊTES PAS D'ACCORD, JE VOUS REMBOURSERAI INTÉGRALEMENT... SANS POSER DE QUESTIONS.
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je vous présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev), sur LinkedIn (Frédéric Blanc) ou par email happytodev@gmail.com.
N’hésitez pas, c’est gratuit et cela peut vous aider.
+ de 80 devs sont déjà passé.e.s ici
Vous êtes déjà plus de 80 devs à être passés dans cette rubrique et je suis vraiment content d’avoir pu, modestement à mon niveau, vous donner une peu de visibilité.
Merci pour votre confiance.
Anthony LENGLET - CDI/CDD - Dev fullstack JavaScript - Charente-Maritime / Full remote
Poste recherché : Développeur Fullstack JavaScript ou Développeur Front
Contrat recherché : CDI ou CDD
Dates : disponible dès maintenant
Zone géographique :
idéalement en Charente-Maritime (17)
ou en full remote
sinon ces départements max 2 jours par semaine : Paris (75), Deux-Sèvres (89), Charente (16), Vienne (86), Gironde (33)
Présentation :
Hello !
Janvier 2023 - début de ma reconversion. J’entame une formation menant au titre de « Développeur Web », qui m’a appris les bases de ma stack actuelle : HTML / CSS / Vanilla JavaScript / React / Node.js / Express et MongoDB. C’est une formation très pratique qui me fait réaliser 6 projets concrets.
6 mois plus tard, le diplôme obtenu, je décide d’être un apprenant permanent !
Je consolide les acquis et je complète ma stack avec ces technos : TypeScript / Next.js / PostgreSQL / Tailwind CSS et Angular. Tout cela sur des tout nouveaux projets, les miens à 100%, dont mon coup de cœur : un clone de Deezer ! C’était un rêve 😉
Je continue aujourd’hui et j’essaie de trouver mon premier poste par tous les moyens : entraînement aux tests techniques via Codingame, remise en question après chaque refus, candidatures personnalisées, élargissement réseau LinkedIn / zone géographique et stack, veille (d’où mon inscription à cette chouette newsletter !), etc.
J’ai plusieurs points forts :
Je suis à l’écoute de mes pairs, managers et utilisateurs, très curieux, joueur en équipe et pragmatique
5 ans d’expérience dans le secteur du bâtiment / suivi de chantier / études de prix
5 ans d’expérience dans le secteur de la comptabilité / contrôle de gestion / finance
J’ai mené à bien le projet de développement d’un ERP sur mesure (18 mois)
Je suis aujourd’hui pleinement épanoui quand je code, il ne me reste plus qu’à le faire au sein d’une équipe et d’une entreprise pour que cela soit pérenne 😉
Voici mon LinkedIn : https://www.linkedin.com/in/anthony-l1
Et mon portfolio :
https://anthony-lenglet.netlify.app/
N’hésitez pas à me contacter, même si vous n’avez pas un poste sous la main dans l’immédiat, c’est toujours intéressant pour moi de discuter avec plus expérimenté 😉
Tu peux également retrouver, dans les numéros précédents, les demandes d’autres développeuses et développeurs à aider.
Numéro 72
Numéro 71
Numéro 70


La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Passez vos annonces (job, stage, alternance) dans cette newsletter
Elle a plus de 1600 abonné.e.s et est lue par plus de 1450 personnes chaque semaine.
Voici les packs que je vous propose :
Chaque annonce achetée a une durée de diffusion de 4 semaines, consécutives ou non. C’est vous qui décidez.
1 annonce : 65,00€
5 annonces : 316,88€ (-2,5%)
10 annonces : 617,50€ (-5%)
26 annonces : 1478,75€ (-12,5%)
52 annonces : 2535,00€ (-25%)
Profitez de 10% de remise sur les packs d’annonces de notre partenaire LinuxJobs
LinuxJobs, le site d’emploi du Logiciel Libre et de l’Open Source, propose aux recruteuses et recruteurs une remise de 10% sur ses tarifs.
Pour bénéficier de la réduction :
Cliquez sur le bouton ci-dessous 👇
Au moment de l’achat, utilisez le coupon : QUOIDENEUFLESDEVS2023
Framework Heroes : les offres d’emplois récentes
Vous cherchez un poste en lien avec un framework ?
Voici les offres disponibles sur Framework Heroes :
Linux Jobs
Voici les offres d’emploi de notre partenaire Linux Jobs
Administrat·eur·ice système des temps modernes (télétravail)
Administrateur ou Administratrice Usages M365 (h/f) TOULOUSE
UN PEU D’HUMOUR !
Il est temps de sourire et de se détendre un peu à présent. Dans cette rubrique, je te présente les ressources amusantes que j’ai pu trouver.
Perks of the job
Ne serait ce pas un peu la tendance actuelle ? Humm ?? La variante babyfoot existe aussi ;-)
Source : Twitter / X
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.
Source : Twitter / X
C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !
LE MOT DE LA FIN
J’espère que cette newsletter vous plait, je vous invite encore une fois à vous y abonner, c’est le meilleur soutien que vous pouvez m’apporter.
Vous recevrez cette newsletter directement dans votre boîte email le vendredi.
J’aimerai vous demander de la partager autour de vous avec vos collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne vous coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si vous souhaitez me soutenir même modestement ou même gratuitement, je vous invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si vous ne pouvez pas ou ne voulez pas, ce n'est pas grave, vous compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si vous pensez que le travail de collecte à l'origine de cette newsletter vous apporte de la valeur, vous pouvez m'encourager en me soutenant financièrement (non ce n'est pas un gros mot ;-))
Pour cela, je vous donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, vous pouvez le faire en :
m'achetant une formation
en me payant un café via mon compte Ko-fi
en faisant un don sur une de mes formations gratuites (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Sur cela, je vous souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash
Image par Gerd Altmann de Pixabay