Quoi de neuf les devs ? Numéro 24
"Si vous ne travaillez pas pour vos rêves, quelqu'un vous embauchera pour travailler pour les siens" - Steve Jobs
EDITO
Salut à toi chère développeuse, cher développeur 👋
J’espère que tu vas bien. Avec ce numéro 24 commence le troisième mois de l’année, qui nous permettra de sortir doucement de l’hiver pour entrer à pas de loups dans le printemps.
La mauvaise nouvelle c’est que l’on va dormir une heure de moins 😱, ce sera dans la nuit du 25 au 26 mars.
Bon plus sérieusement, cette newsletter sort avec un jour de retard et je m’en excuse, mais comme vous je travaille et j’ai une vie de famille.
Mais comme l’univers fait bien les choses, j’en profite pour donner un coup de pouce à l’ami Mansour qui sort aujourd’hui (samedi) sur ProductHunt son side project KloutUp.
Tu le sais entre devs on s’entraide et si tu veux lui donner un peu de force, rendez vous sur la page ProductHunt dédiée à KloutUp et donne lui un upvote !
A présent, place à la newsletter.
Bon week-end
Fred
Alors la première chose que je te demanderai c’est de bien vouloir t’abonner, c’est gratuit, c’est sans spam et cela m’aide infiniment. Et en plus, tu recevras les prochains numéros sans effort direct dans ta boîte email.
Annonceurs, recruteurs & sponsors : bienvenue !
Cette newsletter est gratuite pour toi chère lectrice et cher lecteur et elle le restera toujours !
Par contre, elle ouvre la porte aux entreprises et recruteurs souhaitant passer leurs offres d’emplois ainsi qu’à des sponsors et de l’affiliation que je choisis avec soin et en accord avec la thématique de cette newsletter.
Cette newsletter représente beaucoup de travail et je sais par les différents retours que j’ai pu avoir de la part de beaucoup de lecteurs que vous en êtes friands.
Ces partenariats commerciaux me permettront de continuer ce travail de fourmi, de collecte et de présentation des infos sur le monde du dev.
C’est pourquoi annonceurs, recruteurs, sponsors vous pouvez d’ores et déjà consulter la page Partenaires pour connaitre les modalités et les tarifs.
Spoiler : les tarifs sont vraiment attractifs !!
AU PROGRAMME DE CE NUMÉRO
Le merveilleux monde des dégénérés du Web3 - par JeSuisUnDev
L’interview sécurité : la boîte à outils défensifs et offensifs de Franck Desert
La clé de la productivité des dev: un environnement de dev le plus simple possible
Désormais vous avez le droit d’être tête en l’air, mais soignez vous quand même !
VS Code 15 extensions qui peuvent être utiles à votre quotidien de dev
Toutes les offres d’emploi avec du télétravail – semaine 09
Toutes les offres d’emploi Hors de Paris - semaine 09
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Le merveilleux monde des dégénérés du Web3 - par JeSuisUnDev
Vous connaissez Mehdi, alias JeSuisUnDev ? Je le suis depuis quelques années déjà et je n’ai jamais été déçu des articles sur son blog. C’est toujours bien écrit, le ton est sympa et on se laisse vite embarquer dans ses posts qui respirent le vécu.
Voilà pour la présentation générale.
Ce lundi, Mehdi a publié un article présentant la suite de son aventure dans le monde de la blockchain et des cryptos.
Avant de lire cet article, je vous encourage à lire le premier qui posait le décor.
Ça y est, vous y êtes, vous avez lu le début de cette aventure ? Alors en route pour la saison 2, avec son tout nouvel article. Accrochez vous, vous n’allez pas être déçu.
Une série d’articles sur le retrograming par Cascador
Un passionné d’informatique qui souhaite éduquer son fils au monde du jeu vidéo en utilisant le retrogaming pour cela. C’est un sujet parfait pour cette newsletter non ?
Retrouvez les péripéties ludo-éducatives de Cascador en cliquant sur le bouton ci-dessous.
L’interview sécurité : la boîte à outils défensifs et offensifs de Franck Desert
Présentation de l’article par l’auteur :
Notre invité aujourd’hui est Franck Désert, également connu sous le nom de Phenix dans les CTF (Capture the Flag). Avec une expérience de 30 ans dans le développement et la sécurité, Franck s’est aujourd’hui spécialisé en sécurité Cloud (OffSec/DefSec), avec un focus sur le Cloud Azure. Au cours de cet entretien, Franck nous livre sa vision du Cloud et de la sécurité, de l’évaluation des menaces et la définition des bonnes pratiques en passant par le déploiement d’outils défensifs ou offensifs.
La clé de la productivité des dev: un environnement de dev le plus simple possible
Bon tu veux de l’article un peu polémique mais pourtant bourré de vécu ? Je suis sûr que cela va évoquer plein de souvenirs à pleins d’entre vous.
Indices : nouvelle boite, onboarding, environnement de dev local.
Tu y es ?
La suite c’est Mathieu qui va te la raconter !
Mettre en place PHP_CodeSniffer sur un projet Laravel
Laravel News nous présente ici une série d’articles sur le respect des règles de codages définies dans les PSR.
Dans le premier article de cette série, l’auteur explique la mise en place de PHP Codesniffer dans un nouveau projet Laravel, puis dans les tutoriels suivants, il t’apprendra à créer un standard PHP Codesniffer personnalisé que tu pourras partager avec tous tes projets.
Désormais vous avez le droit d’être tête en l’air, mais soignez vous quand même !
Github vient de déployer une fonctionnalité qui permet d’éviter que vos secrets se retrouvent dans la nature par étourderie ou autre.
Le secret scanning.
Pour en savoir un peu plus sur la question, vous pouvez lire l’article du github blog.
VS Code 15 extensions qui peuvent être utiles à votre quotidien de dev
Alvin James Bellaro présente dans cet article ses 15 plugins préférés pour Visual Studio Code.
LE TOUR DE TWITTER
Dans cette rubrique, je te présente les tweets que j’ai trouvé intéressant au cours de la semaine. C’est évidemment complètement subjectif et c’est assumé.
Planning poker ?
Maxime a lancé une petite question sur le planning poker avant hier soir et il faut bien reconnaitre que ce sujet déchaine les passions entre les pros et les contre.

Jetez un coup d’oeil à la discussion et si vous le voulez bien répondez à cette petite question :
Thread : l’histoire abrégée de Monero - part 2
Archie poursuit son travail d’archéologue de la blockchain et nous livre la suite de l’histoire abrégée de Monero que nous avons entamé la semaine dernière.


Comment optimiser ton temps comme Elon Musk ou Jack Dorsey ?


Présentation de la librairie PETAL Components
Perso, je ne connaissais pas cette stack PETAL (Phoenix framework, Elixir, TailwindCSS, AlpineJS et LiveView).
Merci Nicolas pour la mise en lumière via ton article.


TALL TIPS
Cette section regroupe des astuces pour TailwindCss, AlpineJs, Laravel et Livewire. A piocher ou à bookmarker selon tes besoins.
Returning native types from the Laravel Request class


Laravel API Testing
Preview de Laravel Folio & Laravel Volt à la Laracon India par Taylor Otwell

T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
Créer un compte twitter autonome avec l’AI
C’est YoanDev, qui entre deux lignes de codes aime parfois s’amuser, qui a mis en place cette expérience.
Créer des composants réutilisables avec Vue3
Ludo, aka NordCoders nous explique comment créer des composants réutilisables en Vue 3, cela fait partie des bonnes pratiques de code.
Gagner une licence d’un an pour Spatie Ray
Une simple question et un tirage au sort demain (dimanche 05 mars).
Cette newsletter vous plait ? Montrez le moi 🧐
Tu apprécies cette newsletter ? Alors tu peux m'aider à tenir le rythme en m'offrant un café sur Ko-Fi. Et ce à partir d’un euro seulement !!
Si tu peux te permettre, ton support m’aidera beaucoup et sera grandement apprécié !
Tu peux donner ce que tu veux à partir de 1€ en cliquant sur bouton ci-dessous.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Artisan développeur : TDD et freelancing avec Pierre Criuslanscy
If This Then Dev - Théorie du ruissellement de l’information - Eric Chappa
Voici la présentation de l’épisode par l’auteur :
"En partageant, j'apprends autant que ce que j'apporte aux autres"
Le D.E.V. de la semaine est Eric Chappa. Il nous explique les différentes façons dont les équipes peuvent mieux partager les connaissances entre elles: quels outils, quelles cérémonies mais surtout quel spirit amène à un partage maximum . Eric parle des bienfaits du pair programming, des mob programming, et même de la productivité prior et post-confinement. Qui doit partager quoi, de quelle manière et à quel moment sont les questions auxquelles nous essayons de répondre. Les formations, la veille technologique,les échanges externes et les rencontres utilisateurs sont autant d'outils qui permettent d'élargir l'impact du partage.
Le fil conducteur tout au long de ce podcast, est le double impact du partage: le premier, évident, qui est d'amener une nouvelle information à un auditoire, le deuxième, souvent oublié ou sous estimé, qui consiste à augmenter l'expertise de la personne amenant le sujet.
En espérant que ce podcast soit lui aussi un outil de partage!
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
L’écosystème Laravel
Voici la liste des mises à jour de la semaine pour l’écosystème Laravel

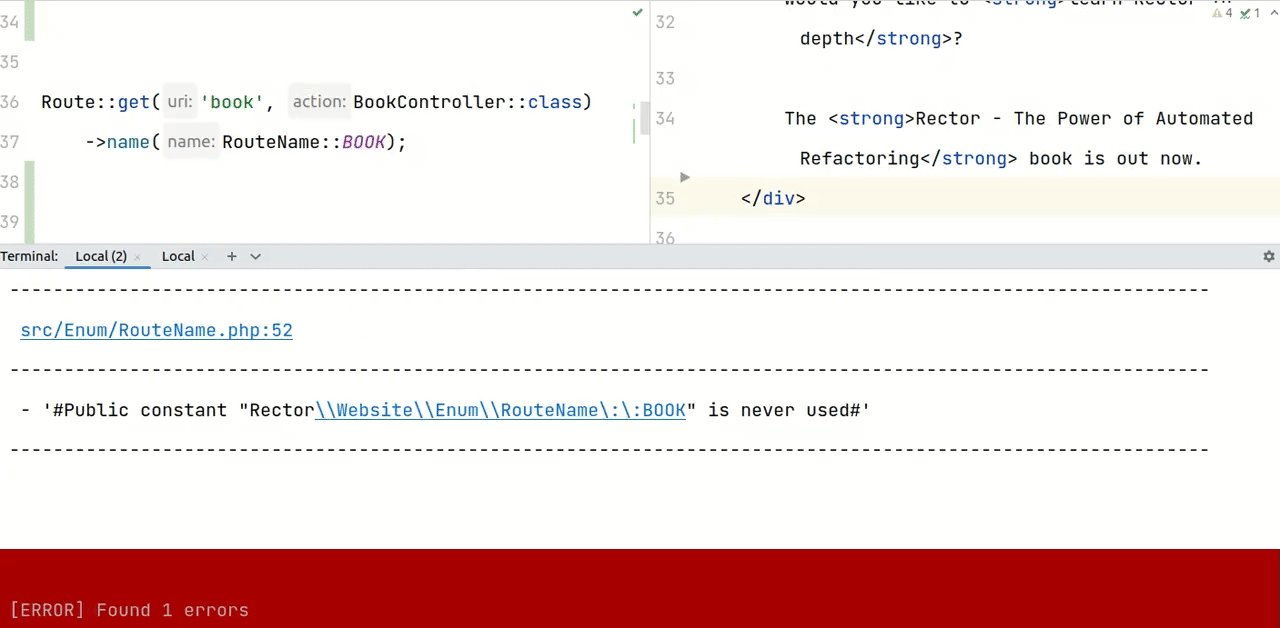
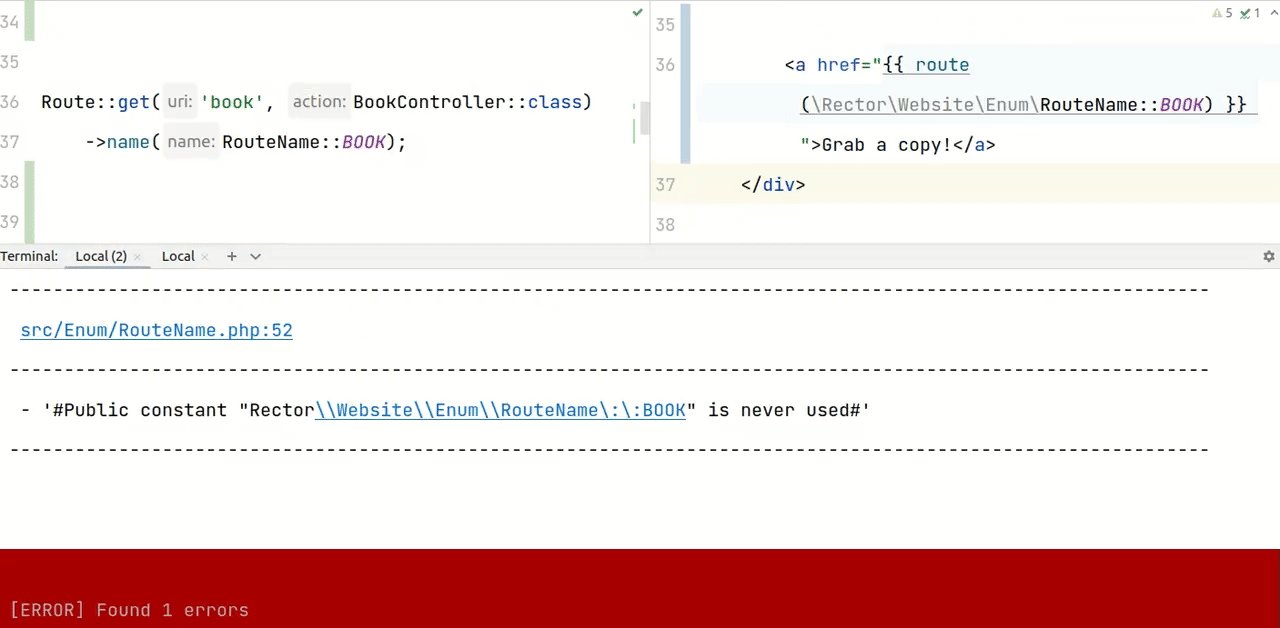
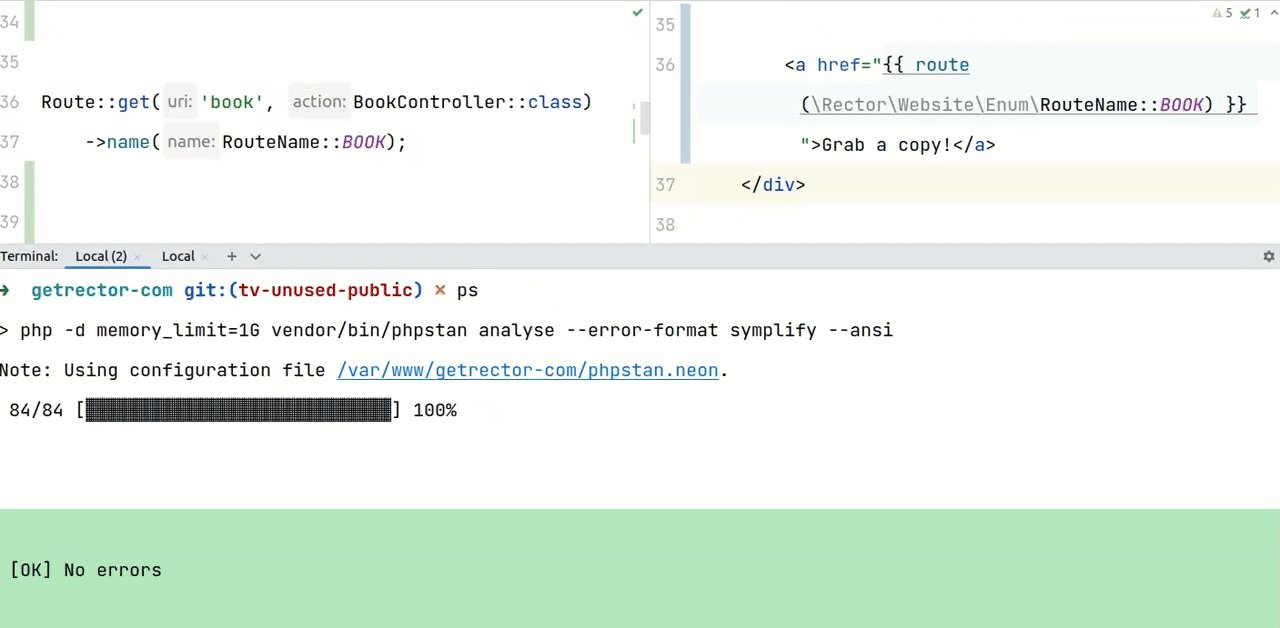
Unused public package v0.1.7
Ce plugin phpstan qui détecte le code inutilisé supporte à présent la syntaxe Blade


Collision v7.1.0
Depuis ce tweet du 19 février ce package est déjà passé à la version 7.1.


LE COMPTE TWITTER DE LA SEMAINE
A chaque numéro, je vais essayer de mettre en avant un compte twitter. Connu ou inconnu, pas de jaloux, il y en aura pour tout le monde.
Cette semaine, j’accueille Virgile :
Comme Anthyra la semaine dernière, Virgile s’est proposé de lui-même pour participer à cette interview.
Vous êtes prêt.e.s à découvrir son histoire ? C’est parti, scrolle un peu vers le bas 👇
Mais avant de laisser la place à Virgile, si toi aussi tu souhaites passer dans cette rubrique, il te suffit de me contacter via mes DM sur Twitter.
A présent la mini interview
1. Peux tu te présenter ?
Avec plaisir ! Je m’appelle Virgile, et j’occupe actuellement le poste de développeur fullstack dans une nouvelle entreprise. Je me qualifierai comme quelqu’un de discret et réservé. Une fois qu’on me connaît, je suis très joyeux et toujours de bonne humeur. J’aime beaucoup le thé, le développement personnel et les pâtisseries.
2. Quelle est ta spécialité ? Ton langage de prédilection ?
J’ai commencé mon parcours en apprenant le langage PHP. J’ai beaucoup aimé, puis j’ai découvert le JS et ses frameworks. Mon langage de prédilection est le Javascript depuis maintenant deux ans. Plus spécifiquement, le développement d’applications web avec React, et le framework de React “Remix” qui permet de développer des applications fullstack.
3. Es tu un reconverti ?
Oui et non. Après mon BAC ES, j’ai entamé une première formation de 3 ans en conception et développement de jeux vidéos. Suite à une mauvaise expérience, j’ai décidé de prendre une année de pause. Je me suis demandé si le développement était fait pour moi. J’ai ensuite décidé de réessayer, en me spécialisant dans le développement web. J’ai tout de suite accroché.
4. Quelles études as-tu suivi ?
J’ai obtenu mon BAC ES. J’ai ensuite passé un BACHELOR Européen en GAME DESIGN et Serious GAME à la Ludus Académie, une école à Strasbourg et Bruxelles.
Je n’étais pas satisfait de ma progression à la fin du cursus.
J’ai rejoint le campus Wild Code School pour une formation accélérée de 5 mois en développement web ( HTML, CSS et PHP Symfony). C’était vraiment pas la même ambiance que l’école de jeux vidéos. L’état d’esprit des élèves était différent, tous le monde voulait réussir et c’était très stimulant !
J’ai continué par un stage dans une entreprise, suivi d’une alternance d’une année.
J’ai suspendu mon alternance au milieu pour des raisons de santé. J’ai été hospitalisé 5 mois pour une greffe de foie. Cette expérience m’a transformé et beaucoup bouleversé.
En sortie d’hôpital, j’ai eu la chance de reprendre mon alternance là où je l’avais arrêtée, toujours à la Wild Code School.
J’ai décidé de ne pas continuer mes études, j’avais trop faim et je voulais trouver un job à temps plein tout de suite !
5. Comment as tu démarré dans le monde pro du dev ? Stage, alternance, emploi direct ?
Je me rappelle avoir eu du mal à trouver mon premier stage. Au final ce n’était pas vraiment le cas, j’étais très flemmard à cette époque. Le campus était en contact avec des entreprises qui recherchaient des alternants et des stagiaires.
Nous étions cinq de la même classe à rejoindre la même entreprise. Elle avait décidé de tous nous recruter, parce qu’on avait déjà construit un esprit d’équipe pendant les 5 mois d’apprentissage ! C’était une très belle première expérience.
Nous avons ensuite continué tous les cinq par une alternance dans la même entreprise pour une année.
6. Et maintenant tu en es où ?
J’en suis maintenant à ma troisième entreprise, qui est en full télétravail. Et ça me plaît beaucoup ! Je suis le seul développeur dans l’équipe à l’heure actuelle, et j’ai la chance de construire un nouveau projet depuis le début, et de construire de belles fondations avec le reste de l’équipe.
Je me sens vraiment évoluer dans ma carrière, avoir des responsabilités et produire du code de meilleure qualité !
7. Tu as une société AlgoMax, tu nous en parle un peu ?
Algomax est un projet qui est né de notre soif d’entreprendre. J’ai la chance de réaliser ce projet avec mon meilleur ami, Roselyn Velasco. Il est dans le marketing, et je suis dans le développement.
J’ai toujours été curieux, et j’adore toucher à tout. Je fais du montage vidéo avec YouTube, j’ai touché à la modélisation 3D, j’écris des scripts et des articles de blog, je suis développeur, je fais de délicieux cookies …
J’ai toujours préféré la pratique à la théorie. J'apprends beaucoup plus vite en essayant de terminer l’objectif que je me donne. Et j’aime apprendre.
L’objectif d’Algomax est de concevoir, fabriquer et livrer des applications web et mobiles de qualité. Je m’investis à fond dans tout ce que j’entreprend. Et j’ai la chance de pouvoir travailler sur plusieurs projets passionnants en même temps grâce à cette deuxième activité.
Le deuxième objectif d’Algomax est de proposer du contenu de qualité aux développeurs sur notre expérience de travail. Que cela soit à travers des guides écrits, des articles, ou des vidéos YouTube. J’aime vraiment transmettre mes connaissances, et je compte tout donner.
J’ai toujours été inspiré et influencé par des idoles comme “Kent C Dodds”, qui ont la générosité de partager leurs années d’expérience gratuitement. Il y a aussi Melvyn qui développe sa plateforme de formation, et qui envoie du lourd.
8. Tu as également une chaîne Youtube. Dis nous ce que l’on peut y trouver ?
Cela doit faire deux ans que le syndrome de l’imposteur m’a empêché de poster et de lancer cette chaîne. J’ai toujours aimé apprendre, et j’adore apprendre de nouvelles choses à mes amis. Que ce soit des podcasts sur le développement personnel, des citations inspirantes, ou des astuces de développeur !
Je compte poster beaucoup de choses sur cette chaîne. Des guides vidéos et des tutoriels sur les technologies que j’utilise au quotidien, comme Remix et React.
Des librairies intéressantes que j’ai découvertes récemment. Des réflexions et des conseils pour se lancer et adopter le bon état d’esprit en tant que développeur.
J’aime beaucoup voir des vidéos de développeurs “non scriptées”, construire un nouveau projet. Cela me permet d’analyser leur manière de réfléchir et d’appréhender un problème. Est-ce qu’ils codent le backend avant le frontend ? Ils viennent de tomber sur un bug. Combien de temps prennent-ils à le résoudre, et comment vont-ils l’identifier ? Est-ce qu’ils vont sur Google ou sur StackOverflow ? Comment réagissent-ils ?
C’est ce que j’ai essayé de faire avec ma première vidéo sur le framework Remix. Elle est longue (54 minutes), mais c’est le concentré de mes deux ans d’expérience avec le framework. Vous pouvez la retrouver ici.
9. Est ce que le métier de dev corresponds finalement à tes attentes, tes rêves ?
Oui. Je suis totalement satisfait d’avoir choisi cette voie. Je ne suis qu’au début de ma carrière professionnelle, et je suis très épanoui. Je suis heureux dans ma vie, et je suis en train de vivre mon rêve.
10. Quels conseils donnerais-tu à ceux qui débutent dans les métiers de l'IT et plus spécifiquement dans le dev ?
J’ai beaucoup de conseils à donner.
Il faut t’accrocher, c’est très difficile de se lancer au début. Tu te lances dans l’inconnu. Il faut développer un bon état d’esprit et persévérer.
Ce n’est pas un sprint, c’est un marathon. Prends ton temps. Si tu bloques sur un problème, fais une pause. Respire calmement, sors prendre l’air. Tu trouveras la solution.
Au début, concentre-toi sur un aspect du développement. N’essaie pas de toucher à tout. Si un élément te pose problème, prend le à part. Je t’encourage à créer un nouveau projet avec la feature qui te pose problème, avec le moins de lignes de code possible. Le plus simple possible. Le code sera alors très lisible, et tu pourras itérer et optimiser la syntaxe dans un environnement isolé.
C’est un domaine où il est très simple de s’isoler. Le moral est vraiment important. Il faut connaître tes limites. J’ai connu des développeurs qui manquaient de confiance en eux. Ce n’est pas parce que tu ne comprends pas une syntaxe aujourd’hui que tu ne l’apprendras jamais. Je te promet qu’avec le temps, ça viendra tout seul.
Dans le même sens, si tu penses avoir tout vu et tout connaître, tu te trompes certainement. Il ne faut pas avoir la grosse tête. Reste humble. Le domaine est vaste, il y a de la place pour tout le monde.
Je conseille à chaque développeur de travailler à côté de son emploi sur un projet personnel. Qu’il soit modeste ou simple, il est très important de pouvoir s’approprier une base de code que nous contrôlons entièrement. Créer un projet en entier, et avoir la satisfaction de le terminer est une excellente sensation.
Allez-y par étape pour construire votre projet personnel. Commencez par faire simple. Ajoutez un peu de complexité avec le temps. Ajoutez des briques petit à petit, et prenez des screenshots pour voir le projet évoluer avec le temps et être fier de l’avoir construit.
Merci Virgile pour tes réponses et pour le temps que tu m’as consacré. A bientôt pour de prochaines aventures
Si tu veux lui donner de la force pour qu’il continue à partager son aventure avec toi, visite son profil Twitter et abonne toi !
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
ttyd
Vous voulez vraiment partager votre terminal via le web ?


“C’est vous qui voyez, y’en a qui ont essayé, ils ont eu des problèmes. Cela dit il est très rapide”
Si vous n’avez pas la référence, voici le cultissime “Le train pour Pau”, à ne manquer sous aucun prétexte.
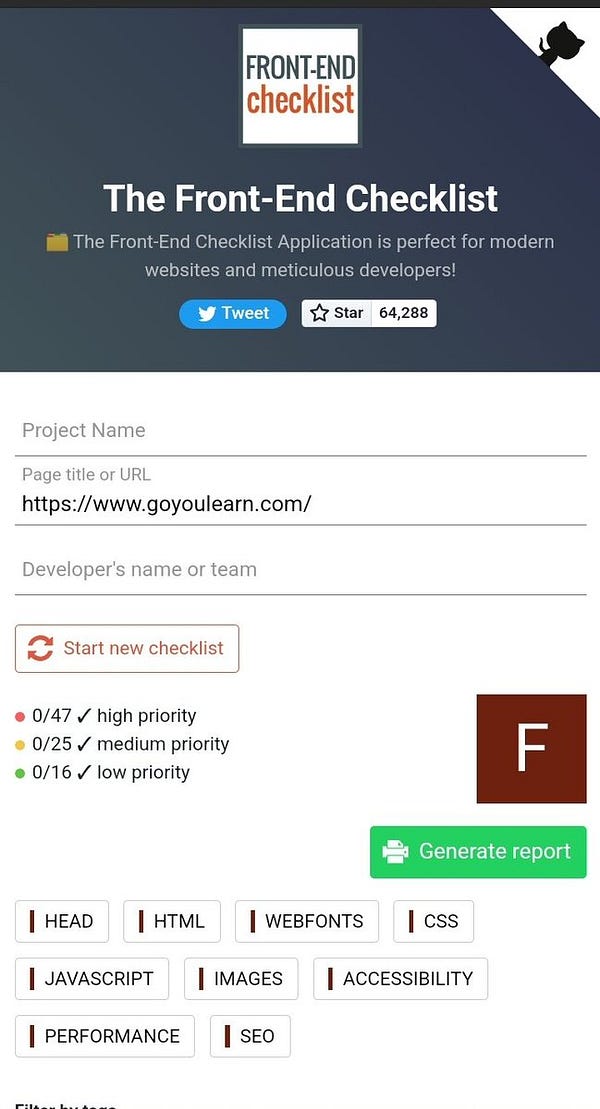
Frontend Checklist


roadmap.sh


Bun


Des certifications gratuites à passer quand tu ne sais pas quoi faire
Un bon remède à la procrastination, quand tu vois que tu vas sombrer à ne rien faire, lance toi un défi de passer une certification.
Alex t’a dégotté des dizaines de certifications gratuites à passer.
La procrastination n’a qu’à bien se tenir à présent.


Godot 4.0, ça y est !
On y était presque la semaine dernière, et à présent c’est officiel Godot 4.0 est là !
Des polices qui claquent ?


CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
Kubernetes Community Days France 2023 - 7 mars - Centre Georges Pompidou Paris
Le 7 mars 2023, la communauté tech se réunira au Centre Pompidou situé au cœur de Paris pour une journée de conférences sur les technologies Cloud Native et DevOps.
ElasticON GLOBAL - 07 mars 2023 - Online
ElasticON Global is a free event that unites developers and thought leaders from every region of the world. With Elastic expert, partner, and customer sessions available, experience the power of the global Elastic community. Learn how to bring the power of search to your enterprise search, observability, and security use cases with Elastic solutions and the Elastic Stack.
Symfony Live - 23 & 24 mars 2023 - Paris
Voici l'agenda de l'événement :
21-22 mars 2023 : deux journées de formations pré-conférence dans les locaux de SensioLabs, notre sponsor formations, à Asnières-sur-Seine.
23-24 mars 2023 : deux journées de conférence à la Cité Internationale Universitaire de Paris
PS : Si tu souhaites consulter une liste très complète de tous les événements à venir, consulte le GitHub d’Aurélie Vache
<AFFILIATION>
Dans cet espace, je présente un service ou un produit affilié. Je le dis en toute transparence, car tu es en droit de savoir que si tu achete le service ou le produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, voir tu pourras parfois profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Hébergeur o2Switch
o2switch c’est mon hébergeur depuis plusieurs années et j’en suis très satisfait. Ils ont une offre unique, je vous invite à aller voir ce qu’ils proposent d’un point de vue technique.
Le support est très humain, réactif à toute heure, ils sont en France avec des datacenters en France.
Bref vous avez compris que je vous les recommande.
</AFFILIATION>
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je vous présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev). N’hésitez pas, c’est gratuit et cela peut vous aider.
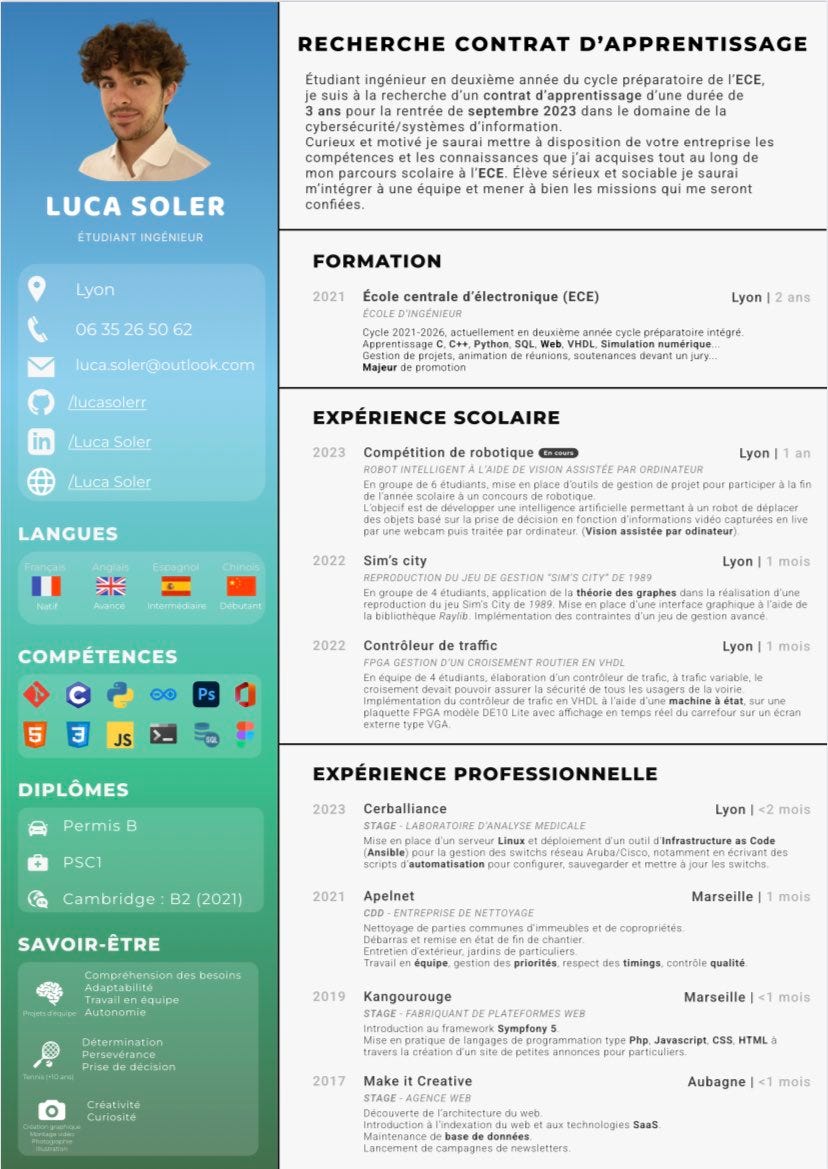
Luca SOLER – Alternance – Septembre 2023
Recherche : Alternance
Dates : Contrat d'apprentissage de 3 ans à partir de la rentrée de septembre 2023 au rythme de 1 mois en entreprise et 1 mois à l'école
Zones géographiques : Lyon et agglomération
Présentation :
Bonjour moi c'est Luca,
jeune étudiant ingénieur passionné par le numérique depuis son plus jeune âge, j'ai l'opportunité dès la rentrée prochaine de septembre 2023 de rejoindre une entreprise pour une alternance de 3 ans.
En effet, je suis actuellement à l'ECE une école d'ingénieurs spécialisée dans le numérique.
J'ai choisi la majeure Cybersécurité et Systèmes d'information pour ma spécialisation d'ingénieur.
Je cherche donc une entreprise sur Lyon qui travaille exerce son activité dans un domaine dans lequel je me projette professionnellement à savoir la cybersécurité, les systèmes d'information ou le cloud computing.
Me concernant je suis une personne curieuse qui a soif d'apprendre et de découvrir des nouvelles choses. J'ai déjà plusieurs expériences au sein de différentes entreprises dans le domaine de l'informatique.
Avec de nombreux projets réalisés tout au long de mon cursus scolaire j'ai su m'adapter aux différents profils que j'ai rencontrés.
Je serai à l'écoute de vos besoins et de vos conseils pour apporter le maximum à votre entreprise.
Si mon profil vous intéresse je vous laisse découvrir mon CV et mon site internet qui détaillent plus largement mes compétences et qualités.
Site internet : https://lucasoler.fr
LinkedIn : http://linkedin.com/in/luca-soler-11a208220
Github : https://github.com/lucasolerr
Twitter : https://twitter.com/LucaSolerDev
CV (pdf) :
CV (image) :
Vous pouvez également retrouver, dans les numéros précédents, les demandes d’autres développeurs à aider.
Numéro 22 :


Numéro 21 :


Numéro 21: Dylan, Tarek
Numéro 20 :



Numéro 19 :



Numéro 18 :



Numéro 17 :





Patricia (alternance)
Benjamin (mission)
Jean-Eudes (alternance)
Jordan (CDI)
Théo (alternance)
La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Vous pouvez passer vos annonces (job, stage, alternance) dans cette newsletter.
Elle a plus de 600 abonné.e.s et est lue par plus de 1000 personnes chaque semaine.
Les tarifs pour les annonces sont très attractifs, vous pouvez consulter ma page partenaires pour en savoir plus.
Dev fullstack PHP Symfony
Hey les devs symfony,
un nouveau job est dispo dans mon espace MyLittleTeamFr
Intitulé : Dev Fullstack PHP Symfony
XP : 2 à 5 ans
Mots clés : #rest #graphQL javascript #Tests #Remote #CICD #SQL
Avantages : formation, CP + 6 jours, intéressement, ...
DevOps (H/F) chez Pix.fr
Lieu : Paris 19eme - Métro Ourcq
Avantages : Culture Craftsmanship forte, participation à un projet d'engagement citoyen (lutter contre le décrochage numérique), télétravail possible, Culture du partage, de la transmission et de l'entraide.
Télétravail ? Oui
Stack technique :
#NodeJS #Hapi.JS #EmberJS #PostgreSQL #SoftwareCraftsmanship
Type : cdi
Pour lire l’annonce complète qui apporte les compléments suivants :
Le contexte en recrutement
L’organisation des équipes
Les 5 principales équipes
Le produit
Le besoin en recrutement
L’environnement technique
Les valeurs de l’entreprise
Les conditions de travail
Le processus de recrutement
Les éléments contractuels
Les noms des personnes que j’ai recrutées qui pourront vous parler de Pix de l’intérieur
Les feedbacks des personnes recrutées
Il vous suffit de vous rendre sur l’annonce de BUILD-RH, proposée par Shirley en cliquant sur le bouton ci-dessous :
LinuxJobs
Toutes les offres d’emploi avec du télétravail – semaine 09
Retrouvez cette semaine sur LinuxJobs.fr les offres d’emploi contenant au moins une part de télétravail, afin d’encourager et d’accompagner la transformation de l’emploi et du rapport au présentiel.
Toutes les offres d’emploi Hors de Paris - semaine 09
Comme chaque semaine, voici les offres d’emploi en dehors de Paris, car il n’y a pas que la capitale en France.
UN PEU D’HUMOUR !
Salt ?
via LeaLinux ;-)
Perte de motivation
Retrouvez d’autres épisodes de CommitStrip sur leur site officiel.
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.


C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !
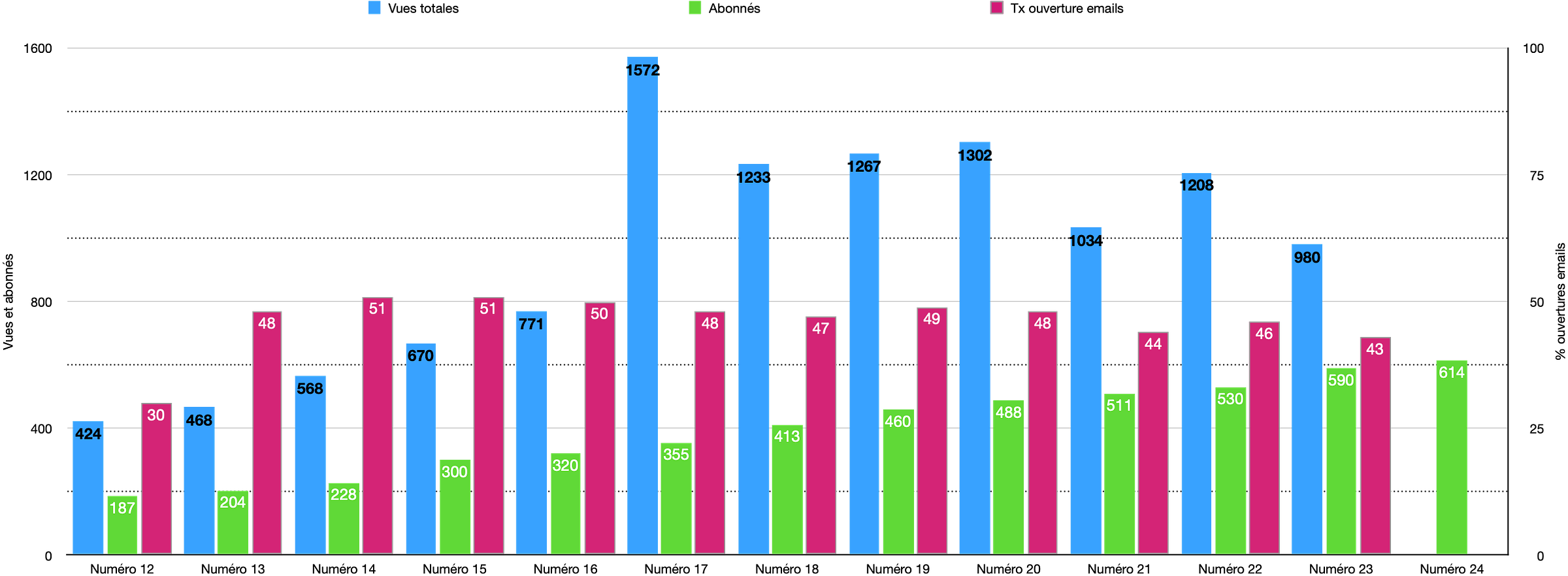
LES STATS
Dans une idée de #BuildInPublic, je vous partage ici en toute transparence les stats de cette newsletter, semaine après semaine.
Nombre d’abonnés au vendredi 03/03 : 614
Evolution S-1 : +24 / +4,07%
Il est possible que d’un numéro à l’autre les stats des anciens numéros évoluent légèrement à la hausse et c’est normal. Certains ouvrent leur emails plusieurs jours ou semaines après les avoir reçus, d’autres en lisant ce numéro vont aller lire ou jeter un oeil à d’anciens numéros.
LE MOT DE LA FIN
Hé oui c’est déjà fini ou peut être vous dites vous, ouf, c’est enfin fini.
Dans tous les cas, venez me dire en DM sur Twitter ce que vous pensez de cette newsletter.
J’aimerai vous demander de la partager autour de vous avec vos collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne vous coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si vous souhaitez me soutenir même modestement ou même gratuitement, je vous invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si vous ne pouvez ou ne voulez pas, ce n'est pas grave, vous compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si vous pensez que le travail de collecte à l'origine de cette newsletter vous apporte de la valeur, vous pouvez m'encourager en me soutenant financièrement (oui ce n'est pas un gros mot ;-))
Pour cela, je vous donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, vous pouvez le faire en :
m'achetant une formation
en me payant un café via mon compte Ko-fi
en faisant un don sur une formation gratuite (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Un mug de qualité "Je suis PHP" pour moins de 15€.
C'est une création originale (le design... hein pas le mug...) de mes petites mains.
Un bon moyen de vous faire plaisir, d'afficher votre différence au café (TeamCoffee) ou au thé (TeamTea) et de me soutenir.
Le mug « Je suis PHP » Black Edition c'est ici 👇
Sur cela, je vous souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Vous pouvez me suivre sur Twitter, Youtube
et pour plus d’interaction, comme me poser des questions, vous pouvez rejoindre mon Telegram 👇
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash