Quoi de neuf les devs ? Numéro 27
“Je préfère être en retard dans ce monde qu'en avance dans l'autre.” -Jérôme Soulier
EDITO
Salut à toi chère développeuse, cher développeur, sysadmin, ops, sre, DevRel, sécu 👋
Si je t’ai oublié, dits le moi, en tout cas toutes et tous sont les bienvenu.e.s ici.
Tout d’abord, je vais revenir sur le problème des liens du sommaire qui ne fonctionnaient pas pour les utilisateurs mobile.🐛
Pour rappel, vous êtes plusieurs à m’avoir remonté que les liens de la table des matières ne fonctionnent pas du tout. C’est malheureusement bien le cas.
Comme je l’avais indiqué dans le numéro précédent, j’ai contacté le support de Substack… que j’ai dû relancer et voici leur réponse qui laissait présager que cela risquait de prendre du temps :
Hi Frédéric! Bruno here.
Thank you for your patience! In full transparency, this might not be prioritized by our engineers and there's no specific timeframe for it to get fixed. I can assure you that they'll get to it as soon as they can. I understand this might not be the answer you were looking for and apologize for any inconvenience.
Toutefois en préparant ce numéro, j’ai commencé à bidouiller pour voir si je pouvais mettre en place des liens qui fonctionnent et je me suis rendu compte que les liens, tous les liens, semblaient fonctionnels.
J’espère que ce sera le cas, pour chacune et chacun d’entre vous. Tu me diras en commentaire ici ou sur Twitter.
“Je préfère être en retard dans ce monde qu'en avance dans l'autre.” - Jérôme Soulier
Je suis en retard pour cet épisode de quelques heures.
Je le sais. C’est un point d’amélioration sur lequel je travaille.
Sans que cela soit une excuse, cette newsletter prends peu à peu de l’ampleur et je m’efforce de t’écouter pour la diversifier et qu’elle satisfasse le plus grand nombre.
Et comme en plus je suis curieux et passionné de nature, je collecte, lis, regarde vraiment beaucoup de ressources.
Mais promis, pour le numéro de la semaine prochaine, je vais essayer de faire beaucoup mieux afin que tu puisses profiter du numéro dès le vendredi après-midi.
Avec mes plus plates excuses 🙏
Je te souhaite un excellent week-end.
Fred
Alors la première chose que je te demanderai c’est de bien vouloir t’abonner, c’est gratuit, c’est sans spam et cela m’aide infiniment. Et en plus, tu recevras les prochains numéros sans effort direct dans ta boîte email.
Annonceurs, recruteurs & sponsors : bienvenue !
Cette newsletter est gratuite pour toi chère lectrice et cher lecteur et elle le restera toujours !
Par contre, elle ouvre la porte aux entreprises et recruteurs souhaitant passer leurs offres d’emplois ainsi qu’à des sponsors et de l’affiliation que je choisis avec soin et en accord avec la thématique de cette newsletter.
Cette newsletter représente beaucoup de travail et je sais par les différents retours que j’ai pu avoir de la part de beaucoup de lecteurs que vous en êtes friands.
Ces partenariats commerciaux me permettront de continuer ce travail de fourmi, de collecte et de présentation des infos sur le monde du dev.
C’est pourquoi annonceurs, recruteurs, sponsors vous pouvez d’ores et déjà consulter la page Partenaires pour connaitre les modalités et les tarifs.
Spoiler : les tarifs sont vraiment attractifs !!
AU PROGRAMME DE CE NUMÉRO
Toutes les offres d’emploi avec du télétravail – semaine 11
Toutes les offres d’emploi Hors de Paris - semaine 11
<SPONSOR>
ReactHebdo.fr est une newsletter hebdomadaire pour les développeurs React expérimentés qui veulent se tenir à jour.
En t'abonnant, tu vas gagner du temps sur ta veille: tu reçois chaque semaine les nouvelles les plus pertinentes par email.
Disponible en 2 langues 🇫🇷🇬🇧, lue par 17000 abonnés chez Meta, Expo, Google, Stripe, Amazon, Figma, Uber...
</SPONSOR>
LE COIN DES LECTEURS
Dans cette rubrique, je te propose des articles que j'ai trouvé intéressants toujours bien sûr dans notre domaine… ou presque !
Chef, mon Git push ne passe plus !!!
Si vous voyez ce message dans votre terminal, pas de panique.
Allez juste lire le communiqué officiel de Github sur leur blog.
Je vous donne l’intro et traduite en plus ;-)
Vers 05:00 UTC le 24 mars, par excès de prudence, nous avons remplacé notre clé hôte RSA SSH utilisée pour sécuriser les opérations Git pour GitHub.com. Nous avons fait cela pour protéger nos utilisateurs contre toute possibilité qu'un adversaire se fasse passer pour GitHub ou écoute leurs opérations Git via SSH. Cette clé ne donne pas accès à l'infrastructure de GitHub ou aux données de ses clients. Ce changement n'a d'impact que sur les opérations Git via SSH utilisant RSA. Le trafic web vers GitHub.com et les opérations Git HTTPS ne sont pas affectés.
Seule la clé SSH RSA de GitHub.com a été remplacée. Aucun changement n'est nécessaire pour les utilisateurs d'ECDSA ou d'Ed25519. Nos clés sont documentées ici.
Spoiler : pour résoudre le souci, tu l’auras compris il suffit de supprimer l’entrée github dans ton fichier known_hosts
A brief history of PHP : From 1995 to 2023
Vous le savez je suis plutôt orienté sur les développements PHP, si ce n’est pas votre cas, mais que cela vous intéresse d’en savoir un peu plus sur l’histoire de ce langage, alors vous pourrez jeter un oeil à cet article qui n’est pas très long mais qui résume la carrière de PHP depuis ses origines.
Quels sont les métiers de l’intelligence artificielle ?
Et si au lieu de craindre pour nos métiers de dev, on surfait sur la vague et on plongeait la tête la première dans cette technologie pour en faire notre métier.
Cet article liste les métiers en relation avec l’IA.
Alors, allez vous changer votre carrière ?
Bob Metcalfe reçoit le prix Turing pour l’Ethernet


L’article de NextImpact étant vraiment très succinct, je vous propose de vous pencher sur l’article complet en anglais
L’IA va t-elle être à l’origine des prochains blockbusters au cinéma ?
Alors que l’ensemble de la communauté artistique redoute l’arrivée de l’IA et sa capacité à créer des images de plus en plus proche de ce que l’imagination humaine peut produire, le plus grand syndicat de scénaristes américain, quand à lui, l’accueille à bras ouverts et y voit plus d’avantages que d’inconvénients.
LE TOUR DE TWITTER
Dans cette rubrique, je te présente les tweets que j’ai trouvé intéressant au cours de la semaine. C’est évidemment complètement subjectif et c’est assumé.
IA et futur des devs


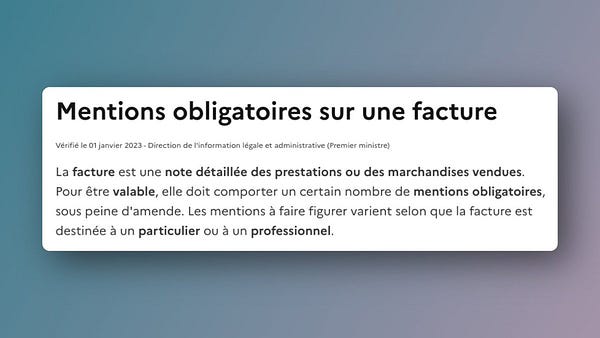
Quelles sont les mentions obligatoires sur une facture ?
Pour répondre à cette question, Nicolas Kempf le Stanc nous propose un thread complet pour ne rien oublier.


Les 10 comptes twitter à suivre selon ChatGPT à propos de Laravel
Et je pense que c’est plutôt juste !
TALL TIPS
Cette section regroupe des astuces pour TailwindCss, AlpineJs, Laravel et Livewire. A piocher ou à bookmarker selon tes besoins.
Attachable interface


Role & Permission in Laravel 10


T'AS TON POPCORN ?
Dans cette section, je te propose de bien te caller dans ton siège gamer, dans ton canapé ou si tu le souhaites dans ton lit pour visionner quelques vidéos que j'ai pu dénicher ici et là dans notre communauté !
PEST 2 est à l’honneur dans ce numéro
Cette semaine Nuno Maduro, le créateur de PEST, a sorti la version 2 qui apporte son lot de nouveautés. Je vous présente ci-dessous 3 vidéos qui vous mettront le pied à l’étrier avec ce très sympathique framework de test.
Nord Coders nous fait découvrir PEST 2
Voici la présentation de cette vidéo par l’ami Ludovic :
Dans cette vidéo, je vais vous présenter Pest 2.0, la nouvelle version du framework de test PHP.
Je vais vous montrer étape par étape comment faire évoluer une application développée avec le framework Laravel tout en écrivant des tests de qualité avec Pest.
Tester une application, quel que soit le langage utilisé, est CRUCIAL pour garantir un minimum de qualité logicielle. Vous écrivez un programme qui doit effectuer certaines tâches, mais pour vous assurer qu'il fonctionne correctement, vous devez écrire du code qui teste ce programme et vérifie qu'il fait BIEN ce que vous ATTENDEZ de lui.
Tester votre application ne la rendra pas parfaite, car le zéro bug n'existe pas. Mais cela vous permettra de détecter de nombreux problèmes.
C'est là que Pest intervient. Pourquoi choisir Pest plutôt qu'un autre framework de test ? Pest est construit sur PHPUnit, qui est le framework de test PHP "de base". Pest rendra tout beaucoup plus élégant et satisfaisant. Les résultats de vos tests avec Pest seront toujours propres, lisibles et de très grande qualité. Vous ne verrez que ce qui a réussi ou échoué, et vous comprendrez rapidement pourquoi.
En plus de cela, Pest offre de nombreux outils, des helpers et surtout des plugins que nous examinerons dans les nouveautés.
Un cours sur PEST 2 🇬🇧
Dans cette vidéo, Sarthak Shrivastava, nous présente pendant 1 heure son nouveau cours gratuit sur PEST 2.
Laravel News - Lets look at PEST v2 🇬🇧
Message à caractère informatique - #84
La présentation de l’épisode :
Dans cet épisode à forte teneur en IA, il est question de la faillite de la SVB et ses conséquences, de Stablecoin, d’Amazon, de Google et Facebook auxiliaire de police, de Grindr qui vend ses data, de Microsoft, de l’intégration de ChatGPT à Bing, de Claude, une IA alternative et prometteuse, de puzzle, de KVM, de Rembobine et de quelques outils bien pratiques avant de finir en musique pour comprendre comment Suprême NTM a en fait tout pompé à Chopin (comme Gainsbourg).
Avec la participation de @waxzce @JuliaMarchh @sirchamallow @juuduu
Dev Theory : les actualités de la semaine
Présentation de la vidéo par Bryan de DevTheory :
C'est l'heure de prendre des nouvelles sur l'écosystème JS
Au programme :
ViteJS 4.2.0
TypeScript 5.0
Tremor 2.0.0
Outil: JSON Crack
Cette newsletter vous plait ? Montre le moi 🧐
Tu apprécies cette newsletter ? Alors tu peux m'aider à tenir le rythme en m'offrant un café sur Ko-Fi. Et ce à partir d’un euro seulement !!
Si tu peux te permettre, ton support m’aidera beaucoup et sera grandement apprécié !
Tu peux donner ce que tu veux à partir de 1€ en cliquant sur bouton ci-dessous.
METS TON CASQUE !
Dans cette rubrique, je te propose des podcasts en anglais et en français sur notre monde de dev et ce qui gravite autour.
Artisan développeur : Sobriété numérique avec Romain Fallet
La présentation de l’épisode de la semaine par Benoît :
Dans le podcast du jour on parle sobriété numérique avec Romain Fallet, plus particulièrement des enjeux d’obsolescence programmée du matériel.
Pourquoi remplacer un matériel, quelles sont les exigences de ressources des logiciels ? Ne seraient-ils pas à l’origine de cette obsolescence ?
Face à ces questions on abordera la complexité de mise en oeuvre du développement sobre, son coût, le poids de gérer la retro-compatibilté des devices et surtout la volonté et la conscience humaine face à ces enjeux.
If This Then Dev - Y a t-il encore une raison de choisir une solution native avec Nicolas Nunge
Voici la présentation de l’épisode par l’auteur :
"La différence de coût entre le natif et le cross-plateforme s'est fortement réduit"
Le D.E.V. de la semaine est Nicolas Nunge, CTO Neopixl. Dans cet épisode, Nicolas définit ce que sont les différences entre les technologies natives, cross-platform et hybrides pour déterminer laquelle utiliser. Une grille de décision est alors proposée afin de choisir en fonction des contraintes et du coût. Il interroge ensuite le socle commun possible à utiliser pour guider vers le meilleur choix. Puis il explique que la durée de vie des techno hybride pourrait être impactée par la convergence des plateformes, et pourquoi cette question de choix des technologies reste primordiale lorsqu'on souhaite concevoir une application.
Ex Machina - L’impact environnemental de l’IA | Le poids de la dématérialisation
Voici le résumé de ce podcast animé par Eric Nahon :
La construction de milliards de téléphones portables, d’ordinateurs, mais aussi les réseaux, les data-centers, le trafic des données... ont un coût pour la planète.
Les progrès de l’IA et du numérique s'accompagnent d'impacts colossaux en termes de consommation énergétique et d’émission de gaz à effet de serre.
Comment estimer la pollution du numérique ? Comment prendre en compte l’impact environnemental dans nos usages des technologies ? Dans la conception d’une IA ?
À l’heure de l’urgence écologique, le numérique “durable” est-il un paradoxe ?
Au micro d’Ex Machina ce mois-ci, Eric Nahon reçoit :
- Stéphanie Monjon, enseignante-chercheuse en économie, spécialiste des politiques climatiques, et déléguée à la responsabilité environnementale de l’Université Paris Dauphine – PSL
- Jean Ponce, professeur d’informatique à l’ENS, spécialiste de l’IA et de la vision artificielle, et directeur scientifique de l’institut 3IA PRAIRIE.
Underscore_ - L’ADN comme support de stockage
Le résumé de cet épisode présenté par MiCode, Matthieu et Tiffany :
L’ADN pour stocker des données informatiques ? Oui, et c’est peut-être même le futur du stockage. Tiffany fait le point sur cette technologie incroyable, et elle nous a même préparé une démonstration avec l’Institut Pasteur !
LES SORTIES DE LA SEMAINE
Dans cette rubrique, je te mets en avant les mises à jour de logiciel que nous sommes susceptibles d’utiliser dans notre quotidien de développeurs.
Sortie de PHP 8.2.4 & PHP 8.1.17
Ces versions sont sorties le 16 mars dernier.
Il s’agit uniquement de mises à jour corrigeant des bugs.
TypeScript 5.0


Daniel Rosenwasser annonce dans cet article les nouveautés apportées par la version 5.0 de TypeScript et c’est une grosse mise à jour !
Framework Phoenix version 1.7.0
Cette version est sortie fin février et apporte entre autres le support de Tailwind, les générateurs d'authentification LiveView, les routes vérifiées.
Voir l’article sur Developpez.com
Voir la news sur le site officiel de Phoenix
Tremor v2.0.0
Mise à jour de la librairie React qui permet de construire rapidement des dashboards. Cette version embarque notamment le support complet de Tailwind CSS.


Proxmox 7.4


Vite 4.2.1


Trisquel v11.0 LTS


LE COMPTE TWITTER DE LA SEMAINE
A chaque numéro, je vais essayer de mettre en avant un compte twitter. Connu ou inconnu, pas de jaloux, il y en aura pour tout le monde.
Cette semaine, par manque de temps et aussi par ma faute car j’ai contacté un peu au dernier moment Kevin Davin (que l’on retrouvera la semaine prochaine), je n’ai pas véritablement d’interview à vous proposer.
A la place, je vais vous présenter un compte que je pense que vous devriez suivre et soutenir.
J’ai nommé : tutomarks
Tutomarks c’est un site de partage, c’est un site communautaire développé par un dev pour nous les devs.
Vous pouvez y poster les tutos, vidéos, formations, articles, podcasts qui vous ont plu ou vos propres créations.
Ce site est incroyable, je vous le dis et je ne suis pas le seul :




Chaque semaine, sur le compte twitter de Tutomarks, tu auras droit à un recap de la semaine sous la forme d’un thread.
Par exemple, pour cette semaine :
Voici une capture d’écran :
A l’heure, où j’écris ces quelques lignes, Tutomarks c’est :
648 vidéos
236 articles
276 créateurs
43 podcasts
36 ressources
21 formations
Si tu veux donner de la force à Tutomarks pour qu’il continue à maintenir et développer cette ressource à notre intention, n’hésite pas à t’abonner à son compte et va créer ton compte sur son site, pour toi aussi, participer aux partages des ressources pour toute la communauté des devs !
LA CAISSE À OUTILS
Dans cette rubrique, je te présente des outils qui peuvent t'aider dans ton quotidien de dev.
JSON Crack
La promesse : visualiser instantanément vos json sous forme de Graph… c’est bon pour libérer votre cerveau !
Tldv.io

Outils pour nommer votre future startup
Et oui, la peur de la feuille blanche ne concerne pas que les écrivains. Ne vous est il jamais arrivé de devoir trouver un nom pour votre side project afin de pouvoir commencer à initier un répertoire à son nom et commencer à coder ?
Xavier nous apporte un début de solution dans ce tweet

Cover Your Tracks
Testez votre navigateur pour voir dans quelle mesure vous êtes protégé contre le suivi et la collecte d'empreintes digitales.


CONFÉRENCES ET ÉVÉNEMENTS À VENIR
Dans cette rubrique, je te présente les conférences et événements à venir dans les prochaines semaines
Meetup RUST - Lille - 30 mars 2023


Lyon Craft - 04 avril 2023 - Lyon
Késako
Lyon Craft c'est une journée pour échanger autour de la très large thématique qu'est le Software Craftsmanship.
Un moment pour partager avec des actrices et acteurs locaux. L'occasion, aussi, de découvrir ce mouvement ou de perfectionner notre usage des approches qu'il plébiscite.
Les Software Crafters Lyon ont fait leur possible pour proposer un contenu :
accessible si vous découvrez ces sujets,
intéressant s'ils vous sont familiers.
Ideme a rendu l'événement possible en s'occupant de l'organisation et de l'avancement des frais.
Devoxx France - 12 au 14 avril - Paris
En quelques mots
Depuis plus de 10 ans, la conférence Devoxx France propose pendant 3 jours de venir partager et écouter plus de 200 présentations, par 240 orateurs.
La conférence est accompagnée d’un salon/hall d’exposition avec 70 exposants.
Avec plus de 3200 participants, orateurs et exposants en avril 2022 dernier, c’est l’un des événements les plus importants pour la communauté des développeurs, en France.
Devoxx France est l’occasion de faire des rencontres, de venir découvrir les dernières technologies et de participer à un grand moment communautaire.
PS : Si tu souhaites consulter une liste très complète de tous les événements à venir, consulte le GitHub d’Aurélie Vache
<AFFILIATION>
Dans cet espace, je présente un service ou un produit affilié. Je le dis en toute transparence, car tu es en droit de savoir que si tu achètes le service ou le produit dans cette zone, je serai rémunéré. Pour toi cela ne change rien, voir tu pourras parfois profiter de remises négociées auprès des annonceurs.
Cela me permet de récompenser le travail de préparation de cette newsletter.
Hardcoders LITE
Hey les devs, je vous fais profiter d’une super promo sur le programme Hardcoders LITE de mon ami Antho de Hardcoders.
Je le laisse te présenter sa formation :
Tu cherches à te former en développement web mais tu ne sais pas trop par où commencer ? Ça tombe bien, Hardcoders LITE est là pour toi ! Et en ce moment, profite de la méga promo jusqu'au Mardi 28 Mars. Avec le code HAPPYTODEV, tu peux bénéficier de 560€ offerts sur Hardcoders LITE, soit seulement 190€ au lieu de 750€ !
Hardcoders LITE est parfait pour ceux qui ont déjà des bases ou ont déjà suivi des formations avant et qui peuvent être autonomes dans leur apprentissage. Tu auras accès à toutes les leçons de Responsive Web Design, JavaScript, Frontend (React, React Router, Styled Components…), Backend (Node, Express, Mongo), Indie Hackers (*en cours Next.js, Firebase, TypeScript, Stripe…*), TDD (*à venir Cypress, Jest, RTL*), et les mises à jour sont incluses !
Si tu as des questions, pas de panique ! Tu auras accès à la communauté et au créateur sur Discord pour te guider.
Alors, prêt à te lancer dans l'aventure Hardcoders LITE ? Inscris-toi vite avant la fin de la promo !
Découvre tous les détails sur cette page
Pour profiter de l’énorme réduction, il te suffira d’entrer le code ‘HAPPYTODEV’ sur la page de paiement.
Si tu es intéressé.e, tu as jusqu’au mardi 28 mars minuit pour en profiter.
Antho m’a indiqué qu’il ne referait pas de promo de cette envergure cette année, donc si le programme t’intéresse fonce. Antho a toute ma confiance et c’est un bon investissement.
Voici ses réponses aux questions qui lui ont été posées sur cette promo et sa formation :
🙋♀️ Est-ce qu’il y a une durée imposée pour suivre la formation ?
Non, c’est un des grands principes de Hardcoders, tu suis à ton rythme en fonction de tes contraintes. Je préfère que tu prennes plus de temps mais que tu assimiles mieux les notions.
Tu accèdes à la formation à vie.
🙋♀️ Est-ce que je suis obligé de commencer depuis le début ?
Non avec cette offre LITE l’idée c’est que tu puisses piocher ce dont tu as besoin. Rester au top avec les mises à jour.
Le programme est en constante évolution en fonction des besoins des élèves. Il ne cesse donc jamais de grossir. En tant qu’élève Hardcoders tu pourras proposer des idées pour les prochains cours à sortir.
🙋♀️ J’ai besoin de me former sur Next.js mais pas tout de suite.
Tu peux rejoindre Hardcoders quand tu veux mais la promo se termine le 28 Mars. Donc tu peux la récupérer tout de suite et commencer plus tard quand tu es prêt.
🙋♀️ Mon but n’est pas de devenir développeur salarié mais juste de créer mes propres projets, est-ce que Hardcoders peut me convenir ?
Yes ! La nouvelle partie “Indie Hacker” correspond exactement à tes besoins.
Elle est actuellement en cours de développement et comprendra des leçons sur Next.js, TypeScript, Stripe, Firebase…
(et si tu veux devenir dév fullstack, tout le programme est sorti 🙂 )
🙋♀️ Est-ce qu'il y a une garantie satisfait ou remboursé ?
J'ai mieux : il y a plusieurs heures de leçons gratuites disponibles sur la plateforme pour te faire une idée avant de t'engager 🙂
Voilà pour ses précisions.
Mon conseil si tu es indécis, essaye les leçons gratuites pour te faire une idée. Si cela ne te convient pas, passe ton chemin, mais si tu penses que cela peut t’aider à avancer dans ta carrière ou dans tes compétences, franchement investit sur toi !
</AFFILIATION>
LES DEMANDES DE STAGES, ALTERNANCES ET JOBS
Ici je vous présente les demandes de stages, d’alternances et de jobs, des personnes qui m’ont contactées pour avoir un peu d’aide.
Si vous êtes un recruteur, vous avez les informations pour les contacter.
Si vous n’êtes pas un recruteur, mais que vous pensez qu’un profil pourrait trouver sa place dans votre entreprise, n’hésitez pas à en parler à votre manager.
Les zones géographiques sont les souhaits des personnes, toutefois si vous avez une super offre à faire à quelqu’un même si ce n’est pas dans sa zone souhaitée, proposez là quand même. On ne sait jamais.
Et je précise aussi, quelque chose de très important pour moi et sans doute aussi pour toutes ces personnes, certaines débutent, certaines sont en reconversion, donnez leur une vraie chance. Ne les mettez pas sur des stages ou alternances inintéressants, aidez les à se dépasser pour eux mais aussi dans l’intérêt de votre entreprise.
En résumé, soyez bienveillant et humain.
Aux devs, si vous souhaitez passer dans cette rubrique gratuitement, il vous suffit de me contacter en DM sur Twitter (happytodev). N’hésitez pas, c’est gratuit et cela peut vous aider.
😢😭😭😢
Vous ne m’avez pas contacté cette semaine pour me faire part de vos recherches de stages, alternances ou jobs.
N’hésitez pas à me contacter pour pouvoir passer dans cette rubrique comme plus de 20 de vos collègues l’ont fait dans les précédents numéros.
Je vous rappelle que c’est entièrement gratuit !
Vous pouvez également retrouver, dans les numéros précédents, les demandes d’autres développeurs à aider.
Numéro 26 :


Numéro 24 :
Numéro 22 :


Numéro 21 :


Numéro 20 :



Numéro 19 :



Numéro 18 :



Numéro 17 :





Patricia (alternance)
Benjamin (mission)
Jean-Eudes (alternance)
Jordan (CDI)
Théo (alternance)
La semaine prochaine je te présenterai d’autres profils.
Si tu souhaites passer dans cette newsletter, go dans mes DMs sur Twitter.
LES OFFRES D’EMPLOIS
Dans cette section, je te présente les offres d’emploi de nos partenaires mais également parfois celle des devs/sys/secu qui recrutent dans leur boîte.
Vous êtes une entreprise ou un recruteur ?
Vous pouvez passer vos annonces (job, stage, alternance) dans cette newsletter.
Elle a plus de 670 abonné.e.s et est lue par plus de 1000 personnes chaque semaine.
Les tarifs pour les annonces sont très attractifs, vous pouvez consulter ma page partenaires pour en savoir plus.
Dev fullstack PHP Symfony
Hey les devs symfony,
L’offre de dev fullstack Symfony est toujours dispo dans mon espace MyLittleTeamFr
Intitulé : Dev Fullstack PHP Symfony
XP : 2 à 5 ans
Mots clés : #rest #graphQL javascript #Tests #Remote #CICD #SQL
Avantages : formation, CP + 6 jours, intéressement, ...
N’hésites pas à rejoindre ma team pour découvrir des offres de job dans le domaine du dev web ;-)
Pour cela, clique sur le bouton ci-dessous
et une fois sur ma page MyLittleTeam, il te suffit de cliquer sur le bouton “Rejoins ma communauté”
LinuxJobs
Toutes les offres d’emploi avec du télétravail – semaine 12
Retrouvez cette semaine sur LinuxJobs.fr les offres d’emploi contenant au moins une part de télétravail, afin d’encourager et d’accompagner la transformation de l’emploi et du rapport au présentiel.
Toutes les offres d’emploi Hors de Paris - semaine 12
Comme chaque semaine, voici les offres d’emploi en dehors de Paris, car il n’y a pas que la capitale en France.
UN PEU D’HUMOUR !
Pas besoin de commentaires, mon code est clair
Retrouvez cette planche de Commit Strip sur leur site officiel.
#LaPetiteInfoDuJour
Avec l’autorisation d’Olivier Poncet, je republie #LaPetiteInfoDuJour prise au hasard ou pas dans celles de la semaine.


C’est bon pour votre culture générale.
Merci Olivier pour ce rendez vous quotidien !
LES STATS
Dans une idée de #BuildInPublic, je vous partage ici en toute transparence les stats de cette newsletter, semaine après semaine.
Nombre d’abonnés au vendredi 24/03 : 675
Evolution S-1 : +24 / +3,69%
Il est possible que d’un numéro à l’autre les stats des anciens numéros évoluent légèrement à la hausse et c’est normal. Certains ouvrent leur emails plusieurs jours ou semaines après les avoir reçus, d’autres en lisant ce numéro vont aller lire ou jeter un oeil à d’anciens numéros.
LE MOT DE LA FIN
Hé oui c’est déjà fini ou peut être vous dites vous, ouf, c’est enfin fini.
Dans tous les cas, venez me dire en DM sur Twitter ce que vous pensez de cette newsletter.
J’aimerai vous demander de la partager autour de vous avec vos collègues et sur les réseaux sociaux. Cela m’aide vraiment et cela ne vous coûte rien. Il suffit de cliquer sur le bouton ci-dessous :
Si vous souhaitez me soutenir même modestement ou même gratuitement, je vous invite à lire le paragraphe ci-dessous 👇
Me soutenir ? Mais oui ! Avec plaisir
TL;DR : Si vous ne pouvez ou ne voulez pas, ce n'est pas grave, vous compter parmi mes fidèles lecteurs est déjà une récompense à mes yeux.
Si vous pensez que le travail de collecte à l'origine de cette newsletter vous apporte de la valeur, vous pouvez m'encourager en me soutenant financièrement (oui ce n'est pas un gros mot ;-))
Pour cela, je vous donne des pistes dans cet article :
“Le contenu gratuit demande tout de même du travail”
En résumé, vous pouvez le faire en :
m'achetant une formation
en me payant un café via mon compte Ko-fi
en faisant un don sur une formation gratuite (oui même 1€ c'est un super geste)
en me payant un ☕ ou une 🍺 directement sur Paypal. Il n'y a pas de montant maximum ;-), il n'y a pas de montant minimum. 1€, 2€, 5€ ou plus, peu importe, cela m'aidera toujours à avancer et de continuer à proposer du contenu de qualité.
en achetant un goodies (T-Shirt, casquette, mug, etc.) sur mes boutiques RedBubble ou SpreadShirt
Un mug de qualité "Je suis PHP" pour moins de 15€.
C'est une création originale (le design... hein pas le mug...) de mes petites mains.
Un bon moyen de vous faire plaisir, d'afficher votre différence au café (TeamCoffee) ou au thé (TeamTea) et de me soutenir.
Le mug « Je suis PHP » Black Edition c'est ici 👇
Sur cela, je vous souhaite un excellent week end !
Happy Coding à toutes et à tous
A bientôt
Fred
Vous pouvez me suivre sur Twitter, Youtube
et pour plus d’interaction, comme me poser des questions, vous pouvez rejoindre mon Telegram 👇
Crédits photos
Photo de Scott Graham sur Unsplash
Photo de Marcos Gabarda sur Unsplash
Photo de Mathew Schwartz sur Unsplash
Photo de Susan Holt Simpson sur Unsplash
Photo de Corina Rainer sur Unsplash
Photo de Alexander Shatov sur Unsplash
Photo de Markus Winkler sur Unsplash
Photo de Kenny Eliason sur Unsplash
Photo de Jerry Wang sur Unsplash